Cycle 3
Posted: December 11, 2024 Filed under: Uncategorized Leave a comment »Resources
Motion Lab
- Projectors and screens
- Visual Light Cameras
- Overhead depth sensor
Castle
Blender
Isadora
Adobe Creative Suite
Poplar Dowel Rod
MaKey MaKey
Arduino Board
Accelerometer/Gyroscope
Bluetooth card
Score
Guests are staged in the entryway of the Motion Lab. They are met by the “magical conductor” who invites them to come in with a wish in their hearts.
As guests file into the completely dark room housing only an unlit castle the song “When You Wish Upon a Star” from the Pinocchio soundtrack begins to play.
Projections onto the castle are delayed by approximately 10 seconds. Projections start slow, progressively showcasing the full range of mapped projection capabilities (i.e. isolating each element of the castle.
Stars shoot across the front of the castle corresponding to the first two mentions of “when you wish upon a star”
The projections steadily increase in intensity.
As the novelty of the intensified projections wears off, the magical conductor enters the scene to demonstrate the capabilities of the magic wand, introducing a new dimension to the experience.
The magical conductor offers the magic wand to guests who can try their hand at interacting with the castle.
The music fades along with the projections.
The Peppers Ghost emerges from the castle entrance and thanks guests for coming. Fades out.

This score outlines the behavior of my relatively low-tech approach to creating a magic wand. As a physical object, the magic wand required only a poplar dowel rod and a little bit of imagination.

Isadora Score for Cycle 3 iteration. Entering the scene activates the control scene, which controls magic wand functionality and provides the manual star control. Entering the scene also initiates a timer to launch the first star around the first mention of “Wish Upon a Star”. The Sound level watcher ++ creates a connection between the music and the projection’s brightness.
Valuation
Embrace the bleed – I spent hours during cycles 1 and 2 trying to tighten my projection mapping and reduce bleed around the edges. During our feedback session for Cycle 2, one of my classmates pointed out that the bleed outlining the castle on the main projection screen actually looked pretty cool. I immediately recognized that they were right, the silhouette of the castle was a striking image. It took time for me to fully embrace this idea.
Simplify to achieve balance – I started to hear Alex’s voice ringing in my ears over the course of this project. This was the most critical lesson for me to take away from this course. I dream big. Probably too big. I always want to create magic in my projects, I have an impulse to improve and expand and
During cycle 3 I made several conscious simplifications to achieve balance, i.e. to deliver a magical experience within the allotted time.
I removed the stone facade projection from the castle. This was a neat effect, but the lines in the stone made imperfections in the mapping readily apparent. The payoff for the audience was marginal and diminished quickly. Removing this element allowed investment in features that made the experience more immersive and engaging.
I simplified the function of the magic wand (which had already been simplified several times from the original concept of a digital fireworks cannon). Prior to the final iteration, the concept for the wand was to embed a small Arduino chip, an accelerometer, and battery to capture movements and trajectories, sending signals to the computer over bluetooth that would trigger events in Isadora. The simplified concept used the Motion Lab’s depth sensor to detect activity in a range over the top of the castle. The active areas were cropped to isolate the effect to specific areas of the castle. An auxiliary effect was added to the Isadora interface with a button that enabled the operator to trigger a shooting star when guests tried to perform magic tricks that were not programmed into the system.

Early concepts for what would become the Magic Wand called for a blaster. At various times the blaster was to house some combination a Nintendo Wii remote, a phone using Data OSC, or an Arduino board with a gyroscope/accelerometer and bluetooth card. Other conceptual drawings outline the operation whereby the pull rope connected to a PVC pipe on an elastic band inside the blaster would close a circuit to send a signal to the computer to fire a digital firework along the trajectory of the blaster. (More drawings will be uploaded upon retrieval of my notebook from the Motion Lab).
I simplified the castle, removing several intended features from the castle including multiple towers, parapets, and roofs. These features would have been visually striking and several towers were already cut and shaped, but each additional tower increases complexity and time costs. Truthfully if I had not broken the castle twice (once on the night before final installation in the motion lab and again on the way into the building the morning of final installation) I likely would have added a few additional towers. It’s not clear whether this would have substantially improved the final experience.
The most difficult simplification was cancelling plans to include a Pepper’s ghost in the doorway – this was the hardest to part with because the potential payoff to guests was huge. Other features like windows with waving character silhouettes were also difficult to cut because they would have improved upon the magic of the experience.
Manage the magic – I created gigabytes of interesting visualizations, 3D models with reflective glass and metal textures, and digital fireworks for this project and it was very tempting to bring everything in and have the experience run at full intensity throughout, but this approach burns too quickly. People need time to adapt and recover in order for escalations to be effective. Metering out the experience requires a measure of discipline.

This score shows an emotional journey map of the planned experience prior to dropping plans for the Pepper’s Ghost in the week prior to the performance. Ultimately removing the ghost still allowed for escalation of emotional intensity and a meaningful journey, where diverting time to building it would have put the project completion in jeopardy.
Simplify the projection mapping – Prior efforts to simplify my approach to projection mapping had been unsuccessful and at this point multiple projectors could no longer be avoided. I decided to change my approach to do much of the mapping in the media itself to reduce the amount of mapping necessary at installation.
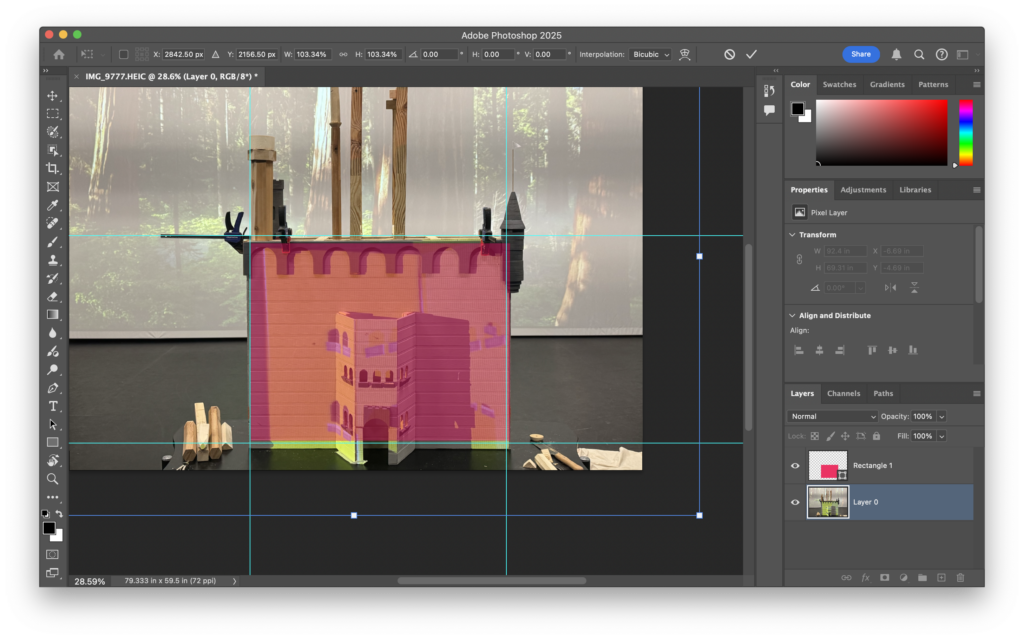
I used multiple approaches to support this effort with the expectation that some may fail, but that diversification would ultimately lead to the greatest chance for success. First I took photos of the castle from the projectors’ vantage point. Next I measured the distance, rotation, and orientation of the projectors in relation to the castle to model the space in Adobe After Effects. Finally I built a 3D model of the castle in Blender, hoping that I would be able to import the obj files into Isadora and use my projections as textures. This was a pipe dream that did not work, but I did manage to create something interesting that I couldn’t figure out how to actually use in time for the final presentation.


A cool effort that turned out to be only marginally useful in the end. Given more time I would love to use this OBJ file to reflect things in the environment like fireworks that could create a really interesting and cohesive experience.

I used images of the castle to help build digital models.




Early attempts to model the castle using Adobe After Effects and position cameras to correspond with the projector positioning were time consuming and came close to approximating the environment, but ultimately unsuccessful. Using the measurements taken from the motion lab helped close in on actual positioning, but the angles and exact positioning proved elusive.


The most useful asset proved to be line tracings from the perspective of the motion lab projectors that I could pull into After Effects to create graphics that were very close to the actual dimensions of the castle. These were much easier to map onto the castle and only require minor distortions to account for imperfections in my photography approach.
Performance
I think that many of my theories were confirmed during the performance. The flow worked well. Nobody mentioned the removal of the digital stone facade. Classmates enjoyed playing with the magic wand even during the feedback session. The silhouette of the castle on the main projector made for a striking visual and gave an impression of being larger-than-life. The magical conductor role was looked upon favorably. Obviously the Pepper’s ghost was not mentioned because it was a secret closer, but I suspect that if well executed it would have fit well with the overall theming and magic.
One major oversight that would have been embarrassingly simple to execute is the addition of an audio indicator for successful magic wand interactions. I added these in post to demonstrate how it might have changed the experience.
What could have been…
Cycle 2
Posted: December 11, 2024 Filed under: Uncategorized Leave a comment »Several key take aways from cycle 1 defined my approach to cycle 2:
- Projection mapping is going to be a lot harder than I expected.
- Find a way out of the complexity. The decision to project onto a structure under active development means that I have no stability in projection mapping. I need to either find a faster way to build the castle and/or a more flexible approach to projection mapping.
- Go all in on immersion. Front facing projection is going to be inadequate. The contrast between an animated forward face and the dead sides destroys the immersion on the experience. Conversely, participants in the experience wanted to interact with it. Providing pathways to interact with the castle could be a big win for immersion.
- The little things are the big things. There is a lot of potential delight in thoughtfully-placed, well-executed micro-animations.
The key to all of this is in my ability to improve my approach to projection mapping. As suggested during the feedback session, I decided to pursue an approach where I could fix my projection mapping once.
There were a number of options available to me. The easiest way to decrease my risk and create a positive experience would be to nix the castle and project onto something that was rigid, static, and reproducible; however in terms of the RSVP cycle, the castle was a major part of my valuation and was therefore non-negotiable.
The next option to consider was to expedite development on the castle. This was appealing, but only to a point. Castle construction involved the use of power tools. While there’s an upper limit to how fast it is advisable to move when working with a blade spinning at 3500 RPM, increasing the efficiency of my techniques for building the castle (score) without sacrificing safety was a good idea.
My plans for the castle included several hexagonal and several cylindrical towers. With no lathe available (resources) to create dowels, I relied on a process to build my cylindrical towers that included using a hole saw to cut out sections of the tower that I could later stack. This approach allowed me precise control over the tapering at the top and bottoms of the towers. I directly adapted this approach to create my hexagonal towers, by using the radii of the circle to mark out the vertices of the hexagon, then using a bandsaw to cut down to the edges.

To make this process more efficient, I can use a table saw with the blade set to 30º to do 2 rip cuts down the length of a board to dramatically decrease the time cost for building a hexagonal tower with a manageable increase to safety risk.
Beyond improving my building techniques, I was able to decide decrease the complexity of my castle design. I reduced the overall number of towers in my plan and I altered my approach to building rooftops. This reduced the overall risk to my project, but the castle remained a significant risk. Mistakes in the digital space can be undone with a keystroke. Mistakes in woodworking (of the non-digit removing variety) come with a much larger time cost.
For the digital side of the Cycle 2, I devised several new approaches to handle my projection mapping. My initial concept was simple enough. Scene 1 would Get Stage Image from Virtual Stages and feed those through pre-mapped projectors for the specific image.

The top of this page outlines some of the ideas I had for projecting. The bottom half outlines my concept for simplifying my projection mapping.
The execution went a little off the rails. I chose to build this approach by projecting onto a cube instead of the castle with the expectation that I could build the scaffolding with a simple use case and easily scale up my approach with a more complex target surface. Looking back at my initial concept, it seems manageable, but during the execution I got lost in the weeds and couldn’t fully understand what was going on in Isadora. During cycle 2 I had a basic grasp of how to work the Motion Lab media controls, but was not completely fluent. I also struggled to fully understand how a virtual stage actually works. In the end I built a user actor to accept media assets as inputs and tweak the parameters of the target projection.


This approach was more simple than my initial concept early on, but quickly became more complex and unwieldy as I needed to expand the User Actor to adapt to my use cases. I was ultimately able to get this approach to work, but it did not yield a dramatic improvement in efficiency over my Cycle 1 projection mapping approach.
For the Cycle 2 performance, I elected to drop the background projection and focus on the Castle projections. I kept the forward facing projector for simplicity’s sake, electing to add the necessary complexity after tackling the mapping challenges. I changed the castle texture to a style that more accurately captured my intent. I added some delightful micro-animations like flags that illuminated and a fire that flickered in the entry hallway. I stripped the music to allow my castle to stand on its own (though I had full intention of bringing music back during Cycle 3).
I also created fireworks using the 3D particles actor that I did not display until a classmate specifically recommended it. The fireworks were time-consuming to produce in Isadora and the effect was shabby at best. Still, my ultimate plan was to make them an interactive component of the final presentation, so I persisted. The ultimate effect was underwhelming.
During the feedback session for cycle 2, a classmate pointed out that the light bleed on the main projector screen made for a cool effect. I hadn’t noticed this prior to it being pointed out, but I agreed and took note.
Another piece of feedback centered around the sizing of the stones on the facade. It took a lot of effort to bring them in and map them out, but they were turning out to present more trouble than the value they provided.
Cycle 1
Posted: December 10, 2024 Filed under: Uncategorized Leave a comment »Resources
An open face box made of Southern Yellow Pine and pre-primed wood paneling.
A big white box
A roll of paper
Some trash from the Motion Lab
Several boxes to form makeshift parapets
Giant white sheets
Isadora
Blackhole
Youtube
Score
The audience is staged in the Motion Lab entry way. They are invited in to see a large projection of a winter landscape behind a bunch of junk on a table. The junk transforms into a castle when hit by the projection. I used an image of a stone wall projection mapped across the front of the facade to achieve this effect. After a period of acclimation, the second scene is triggered and a freezing sound plays over the Motion lab speaker system. A distorted white bar raises across the facade of the castle dragging a blue video with a morphing snowflake along with it. Let it Go begins to play over the speakers.

The first scene defines all of my interactions. I would later pull these into a user actor that I could easily trigger within my Castle Project scene.

This scene outlines my basic conditions. Each section corresponds to a different piece of the castle. One section projects onto the roof, one handles the stone on the facade. Another projects the door, and yet another is projecting the windows onto the tower with a comment “Why did I do this?” When I finally got it working I felt like it was a minor detail that no one would even notice.

This is the user actor that defines my freeze behavior. When I hit the trigger the castle freezes over and the Frozen music is played.

I was actually pretty proud of this. I used gaussian blur on a white rectangle to make the base of the freezing line. Next I warped this image using projection mapping to give it a more organic appearance. The effect in action was really very cool (but I forgot to record it due to nerves, so it lives on only in memory).
Valuation
I love the projection shows at Walt Disney World. Harmonious at EPCOT was the first show that I ever saw. The tight integration of audio with projection with fireworks and water displays… the mere fact that they’re projecting movie scenes onto water. The whole experience changed me at some deep level. It changed what I assumed was possible. It changed my perspective on fireworks shows, which I had always found to be rather boring displays that I would sometimes feel social pressure to pretend to enjoy. It solidified my desire to become a Disney Imagineer.
For my cycle projects I wanted to do something that Disney does better than anyone. Blend multi-sensory stimuli to create a meaningful, impactful shared experience.
For cycle 1, my plan was to get into the Motion Lab and see what was available to me. I started off with projection mapping. Our first exposure, mapping onto a tilted white cube was quick and fun. How hard can projection mapping be?
As it turns out… Really. Effing. Hard.
After hours of effort I was able to map textures onto the castle and towers reasonably well. This experience shaped my approach to cycle 2.
Performance
This felt like cheating. The performance was well received and both transitions elicited audible reactions from the audience, but I used a beloved song (“Let It Go” from the movie Frozen). I felt people were largely reacting to their love of the song rather than the experience that was put together. Yes, the song is part of the experience, but it did too much of the lifting for me and I didn’t feel like the experience itself was standing on its own merit.
The feedback was really helpful. Classmates noted that they were immersed in the illusion and felt like they could go inside the doorway to the castle (side note – in hindsight I’m really surprised that the projector was able to output black so well).
I received notes about how I could use minor details to create light ambiance and make the experience more engaging. I could create footprints in the snow as audience members walk about. I could build slight animations into the facade of the castle, maybe vines grow over the castle. I could put candles in the portholes on the tower (yes, they were in fact noticed).

The little castle that could. This is the scene that the class walked into. Allowing the audience to see this first gave the second scene greater effect. This scene is a little chaotic, pretty messy, and not almost a little sad. The next scene, however…

Not so shabby… The castle with textures projected onto the face. Note the bleed around the main projector screen. I was certain that I had done away with this before the performance. I didn’t notice these artifacts until they were pointed out to me.

Note here that the bleed artifacts have changed. I did not recognize this until posting. The reason for this – the motion lab floor. The floor gives as people walk across it, and this can cause projections to move slightly in response to foot traffic.
This is all that was captured during the initial performance of cycle 1. On the castle you can see the semi-transparent snowflake video projected onto the front of the castle.


Initial sketches of the castle concept and notes from feedback session of Cycle 1
Pressure Project 3
Posted: December 10, 2024 Filed under: Uncategorized Leave a comment »Assignment – Use audio to tell a story that is important to your culture (broadly defined)
I actually did this project twice. I got a request to not share my first project online for privacy reasons, so I chose a new story and re-did the project.
The story posted here is arguably among the most important stories worldwide over the last 30 years. Maybe I’m being provocative. Maybe not.
Resources
Blackhole
Youtube
DTMF generator from venea.net
Logic Pro
QRS Reverb
Channel EQ
Score
The six failed connections with variable wait times between dial and busy signal
The successful connection on the event attempt
The agonizing wait
The welcome
The first contact
Spindown
Valuation
I want to provide a realistic experience through sound of logging on to the Internet in the early days. I captured the sounds of that might have been in my household as I was connecting on a Friday night.
I wanted to convey the frustration of trying to dial into a crowded phone line and the uncertainty of never knowing whether the next attempt would hit, the ambiance of sitting at a stationary machine where you were at the mercy of the nearest phone line, the excitement of finally establishing a successful connection, and most of all, just how slow it all was (within the confines of my time limit — it was actually much slower to sign onto CompuServe in 1996).
I also included hard drive sounds because 1996 computers were loud.
I think this is an important story (though I hesitate to say whether it’s an important story to tell) because in the modern world we are perpetually connected to the Internet. You probably encounter it within the first few minutes of each day and within the last hour before falling asleep. In the early days there was a delayed gratification. “Going online” was an event. You couldn’t take for granted that your friends would be there at the same time as you. And what you sacrificed to go online was in some ways more clear. Your time. Your phone line (unless you were lucky enough to be a two-line family… we were not). The opportunity to be in other locations doing different things. Today the friction to go “eyes on” is so low that we aren’t even necessarily conscious of it. But we must be certain that the sacrifices are still there.
Performance
This was never performed in public. It is an online exclusive.
Pressure Project 2: The Mystery is You
Posted: October 16, 2024 Filed under: Uncategorized Leave a comment »The theme of pressure project 2 was “A Mystery is Revealed”. I wanted to build a cohesive experience with internal thematic consistency. To save time I chose to start with the physical resources I had available and find digital assets to match. For example, I knew that I wanted illumination at the point of reveal and I had a string of golden twinkle lights that I was able to trigger with an Arduino. I knew that I wanted to use some consistent symbology and I had a cedar plank that I had carved a feather into a year ago. I found a golden feather image that I could use for the projections that would tie the two physical resources together.

Top: Chest with the golden lights and cedar carving. Bottom: Golden feather image that I found for thematic consistency.

Resources
- Time (10 hours)
- Laptop
- Isadora
- Arduino Board
- Door
- Webcam
- Video
- Forest audio
- Chest
- Feather carving in wood
- Mirror
- Twinkle Lights
- Photos of the Motion Lab (MoLa)
- Michael H. (Master of the MoLa)
- Overhead projector, 360º projection
Score
I chose to use the monomyth template to help craft a compelling story and expedite the writing process. The experience is meant to be a group experience that leads to a single-player experience with group observation. At the beginning of the experience, each member of the group is considered “the character,” but at the turning point one self-selected member becomes “the hero.”
The story begins at the character’s baseline. They are walking through a forest they’ve known their whole life. Today something feels different. The character enters the MoLa where they see an idyllic forest projected on the main screen with a less prominent projection of stone and vines on the door to the left.
The character is called to action when they happen upon a strange symbol and a mysterious audio track begins to play – a simple chord progression played on a synthesizer in the key of C with some dissonant notes on the second and fourth chords. A disembodied voice provides supernatural aid. The voice is meant to skate the line between enticing and menacing. The voice promises to set the character on a path to an eternal mystery that many before have sought. The mystery can lead to riches or ruin, enlightenment or deception. The overhead projector throws a white circle onto the ground in front of the main screen and beckons “step forward.”
When motion is detected in the circle of light, the path is revealed. The symbol from the main projector materializes on the door and the voice beckons “seek… me.” The music changes from the mysterious track to a sparse, driving bass track intended to build tension.
The character approaches and opens the door to the storage room. From previous experiences in the MoLa, people are hesitant to pile into the store room. The hero is expected to descend to the chest alone, while the group gathers outside the threshold. As the hero opens the chest, they are bathed in light (atonement). As they look into the chest, their own distorted face gazes back in a curved mirror (gift of the Goddess). For a moment, only the hero knows the mystery until they choose whether or not to share it with the group.
Valuaction/evaluation
My pressure project centered around two themes. The primary theme is that each person is a mystery even unto themselves. Self-awareness exists on a spectrum, but even those on the high end know themselves only within the limited context of their own experiences. For example, if life has granted you relative safety and security, you don’t know the person you would become if you were starving. Conversely if life has handed you constant hardship, you don’t know how you would respond to sudden abundance.
The secondary theme is that while self-knowledge is a worthy pursuit, it is not without its perils. The ego can deceive. Sometimes we justify our preconceptions and externalize aspects of ourselves that make us uncomfortable.
While these themes are personally meaningful, I was not convinced that they would come across in the performance.
Performance
The performance went well, especially for not having access to the MoLa prior to the morning of the installation (due to illness during the week prior). There were two minor issues, one my fault, and one an unforeseen environmental constraint.
Isadora began to crash in the hour leading up to the performance, and some of my progress was lost. I was unsure how the final performance would go and what would be lost. Because of my nerves during the performance I found myself pacing and accidentally triggered the reveal by walking in front of the camera. This rushed the reveal, but I believe that this went unnoticed by the audience.
When developing my score I envisioned the chest to be sitting in a dark room, lit only by the bleed from the door projector. As the hero opened the chest, they would be bathed in light, increasing the intrigue and anticipation for the rest of the audience. During installation I learned that the lights in the store room could not be controlled. As soon as the hero crossed the threshold, the lights would automatically trigger. This detracted a little bit from the dramatic image that I had intended. This was a minor bummer, but it wasn’t a major dealbreaker.

Initial forest video projection
Call to action and Supernatural Aid
The mystery unveiled (re-recorded from home in the intended darkness). It looks really cool in the dark (hard to re-create the unveiling of the face with a phone).

Initial Score. I ultimately decided to swap the makey makey for the Arduino because it could run self-contained in the chest without worrying about routing the wires back to the computer when the chest was closed. In the final experience several of these ideas were altered and removed for time. Note from the time log that I made the audio very simple. This is the type of thing that I would normally sink a lot of time into, but the demands of the pressure project forced me to strategically simplify so that I could divert valuable time to other aspects that would provide more value. Overall I think the simplicity worked really well for the experience and putting more time into intricate music design may well have detracted from the overall experience.


Sketches of the door and MoLa. I used these to help develop the vision remotely and to continually simplify my initial vision to balance the time that I had available and the vision that I had in my head.

Atmospherics scene in Isadora. This enabled me to keep all of the persistent projections and atmospheric audio tracks playing seamlessly throughout the experience. I named all of the scenes after the corresponding phase of The Hero’s Journey, which was a really nice organizing schema during scoring, evaluation, and performance.

The experience was heavy on exposition. I created a User Actor called Speak Chain that allowed me to introduce and control meaningful pauses in the disembodied voice.
Check-In update
Posted: October 3, 2024 Filed under: Uncategorized Leave a comment »My pressure project is coming along well. I’m finally able to set a vision and execute it in Isadora. The RSVP framework has been really helpful in contending with the time limits. The imposed time limit forces me to recognize how heavily I rely on the ability to overwork. With the imposed time limit, I am constantly reassessing my resources (R) and score (S) when I run into hurdles – what can I substitute or drop to expedite my process without compromising the core values (V)? I am a bit nervous about how it will present, as I haven’t yet had an opportunity to try it out in the space. I worked off of a very low fidelity model of the space and I’m hoping that it translates in the performance. I have to conserve time to come in and incorporate the on-site resources, but I really want to continue developing my idea.
I might make a branch for further development so that I can continue to build a more robust media experience (just for my own self-gratification) while honoring the 10 hour cap on my official performance. From a valuation perspective, I tend to value both rules and vision very highly branching seems like a way to allow my efforts to fully explore both.
A point for self-inspection is that I seem to value both of those things higher than my own time, which I recognize may be a severe miscalculation from the lifetime perspective. The manifest goal of this project is to become a grade in a grade book, and the return on investment for my time will reach a point of diminishing returns on that metric. There are other benefits of course. I will become a better designer through the repetitions, which is a lasting effect. I will receive the gratification of seeing my efforts translated to an immersive experience, which is cool, but ultimately ephemeral. I suppose the fact that I enjoy what I’m doing may be enough to justify the use of time, but there are probably other investments of my time that are likely to result in happiness now and in the future. I’m not going to figure it out in this blog post, but it’s well worth further investigation.
I hope everyone’s projects are coming along well.
Mirror Lake Pressure Project 1
Posted: September 10, 2024 Filed under: Uncategorized Leave a comment »
Mirror Lake holds a rich history stretching through pre-university time. Once a sprawling body of water, the original lakebed dried due to a mishap during the construction of the sewer system. The modern lake was subsequently installed as a token reminder of the lake’s former glory.
Human development continues to intrude on the experience of visiting Mirror Lake. Noise pollution from the adjacent streets and helicopters en route to the nearby medical center render full immersion impossible. Motorized traffic from food delivery robots and occasional rule breakers on motor scooters present an annoyance that can quickly turn unsafe when met with pedestrian traffic. Rather than a quick escape from the urban environment into nature, Mirror lake provides constant reminders of the human drive to re-shape nature for commerce and efficiency.
My proposed changes address many of these issues.
Old growth trees provide canopy cover to absorb overhead noise pollution, while a hedgerow absorbs street noise and, from the basin of the lake, obscures sight lines to street traffic and the adjacent sidewalks. Removing the paved walkways in favor of natural (dirt, grass, gravel) not only allows pedestrian traffic while dissuading motorized traffic, but also stores less heat making for a more pleasant experience on hot days. Finally making use of underground tunnels for robotic delivery transit improves the speed and efficiency of these services (thereby improving the potential carrying capacity), but also provides added privacy for students and faculty whose faces can no longer be scanned during their jaunts on campus. The underground tunnels are outfitted with stickers on the ground to support navigation without the need for upward facing cameras (an additional security and privacy measure inspired by our in-class discussion).