PP3: A Hidden Mystery
Posted: November 13, 2018 Filed under: Uncategorized Leave a comment »For Pressure Project 3 we were to reveal a hidden mystery in 3 minutes without a keyboard or mouse. Bonus levels were to make it unique to each user, have users move in a larger environment, and for users to express delight in the search and reveal.
Rather than making it unique to each user, I wanted to make an experience in which users must work together to reveal the mystery, and decided to make a treasure hunt.
 I chose to start with putting a penny into a jar to signify the investment. The Makey Makey is attached to the penny and the tin foil that lines the jar. When the penny enters the jar, it triggers the next scene. In this scene, I video is projected onto a white box, and my voice (which has been slowed down) explains the next clue. They are to find the window and set it on top of the while box. The window has a strip of tin foil on the bottom, so when they set it on the box, it tin foil closes the circuit and triggers the next scene. (If you look at the image to the right, I have wires set up on either side of where they set the frame. These wires connect to the Makey Makey.)
I chose to start with putting a penny into a jar to signify the investment. The Makey Makey is attached to the penny and the tin foil that lines the jar. When the penny enters the jar, it triggers the next scene. In this scene, I video is projected onto a white box, and my voice (which has been slowed down) explains the next clue. They are to find the window and set it on top of the while box. The window has a strip of tin foil on the bottom, so when they set it on the box, it tin foil closes the circuit and triggers the next scene. (If you look at the image to the right, I have wires set up on either side of where they set the frame. These wires connect to the Makey Makey.)
 In the next scene, the voice gives some vague directions that become more clear when the projection appears on the window. The users figure out that they need to link hands in order to close the Makey Makey circuit this time. This is the moment when the whole group needs to work together.
In the next scene, the voice gives some vague directions that become more clear when the projection appears on the window. The users figure out that they need to link hands in order to close the Makey Makey circuit this time. This is the moment when the whole group needs to work together.
In this instance it would have been helpful to use something besides a penny, because the penny used in the first scene got mixed into the penny’s used in this scene.
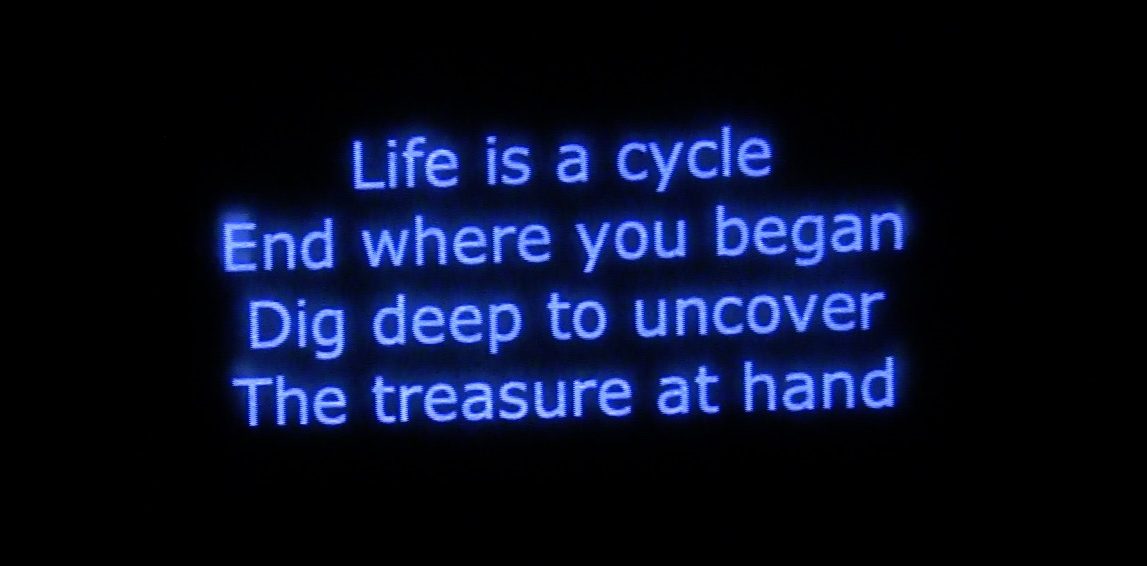
Then, the next scene provides another riddle. It is pictured on the right.
They figured out that they needed to go back to the jar where they began. Taking the penny out of the jar triggered the next scene. I crossed my fingers that they would get the “Dig” message, but it wan’t clear enough. In hind sight, this scene might have had the voice tell them to keep digging. While we did it, however, I told them to think about the clue, and they figured out that they needed to go into the jar to find the treasure!
 I definitely think that they expressed delight as they uncovered the treasure! Inside the jar, but obscured by the tin foil, I had hidden a bunch of chocolate coins.
I definitely think that they expressed delight as they uncovered the treasure! Inside the jar, but obscured by the tin foil, I had hidden a bunch of chocolate coins.
To watch the experience, check out this video!
Final Project and Plan
Posted: November 13, 2018 Filed under: Uncategorized Leave a comment »11/13 – compiling the audio and projectors
|
11/15 |
Cycle 2 Performance |
| 11/20 | Critique |
| 11/22 | Break |
| 11/27 | Laboratory for Final CycleFigure out how the computers communicate (if necessary for Makey Makey signals to reach patches) |
| 11/29 | Rehearsal of public performanceSet up Makey Makey and stereos and objects |
| 12/4 | Last second problem solving |
| 12/6 | Student Choice:option 1 for public performance during class time |
| 12/7 | option 2 for performance
Official final time: Friday Dec 7 4:00pm-5:45pm
|
light bulbs
audio/stereos
3 projectors
several objects, including smells
makey makey wired between them
isadora programmed for audio and visual trigger of each

Final Project Plan and Schedule
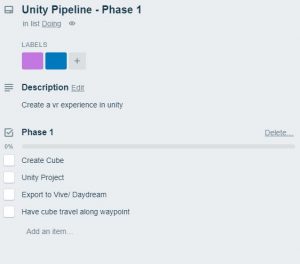
Posted: November 9, 2018 Filed under: Uncategorized Leave a comment »For the Final Project I will be creating a VR experience with three parts:
1. Intro to Firebird Cube
2. Interact with Firebird Cube
3. Environment Change with amount to interactivity with Firebird Cube
[The whole experience will be surrounded by the music of Stravinsky’s ballet Firebird. The music will be from the following ballet and album
The recording will be the Carlo Maria Giulini recording with the Chicago Symphony recorded in 1979

My Plan and Schedule is as Follows:



PP3
Posted: November 9, 2018 Filed under: Uncategorized Leave a comment »Task: For our third pressure project, we were tasked with creating a mystery the did not use a keyboard and keypad. I decided on a basic interactive 360 photo mystery. I found this task to be a good exploration of 360 photos and also the workings of 360 photos in the context of Google Maps and the ability to call images of public places from Google Pictures that are placed on Google maps. I learned a bit about “text to speech” (as there is no dialogue, only auditory speech.)
Process: For this project, I started with a map of California. I wanted to take the user on a scavenger hunt up and down the coast with the “mystery” being a theft taking place at the Getty Museum in Los Angeles. I also wanted the user to get a sense of the environment.
I started with drawing the cities, environments, suspects and the items that were to be used in discovering the thief. I wanted to scavenge to take the user to cities and landmarks in CA.
Once I had the ideas written out, I found the images of the environments I was going to use. The environments helped to dictate the pictures of individuals that were to be used and represented. After I had all the images together, I wrote some dialogue for the suspects. Once I had all the elements, I brought them into unity and linked them up using some basic scripting and a 360 template.
Feedback: I believe that my project was well received. Due to the fact that only one person could go at a time, there were only two classmates that were able to try the experience. However, they really seemed to enjoy the project and kept giving me the note that they had felt like they had been transported to another place. This was my intention, so I was very pleased with that response. I also asked for some feedback on the “voice to text” and the users seemed to love it. This may be something I include in my thesis moving forward. Text bubbles seem to disrupt the FLOW of the experience.
If I did it over again, I would have changed the photos to basic models. I could have just used a simple command to then make their face (the photo) appear. I believe this would be interesting as we have to decide to look at a person’s face in a public area and could have created some intrigue within the scene itself.
Schematic and Schedule
Posted: November 8, 2018 Filed under: Uncategorized Leave a comment »
| 11/1 | Laboratory for Cycle 2
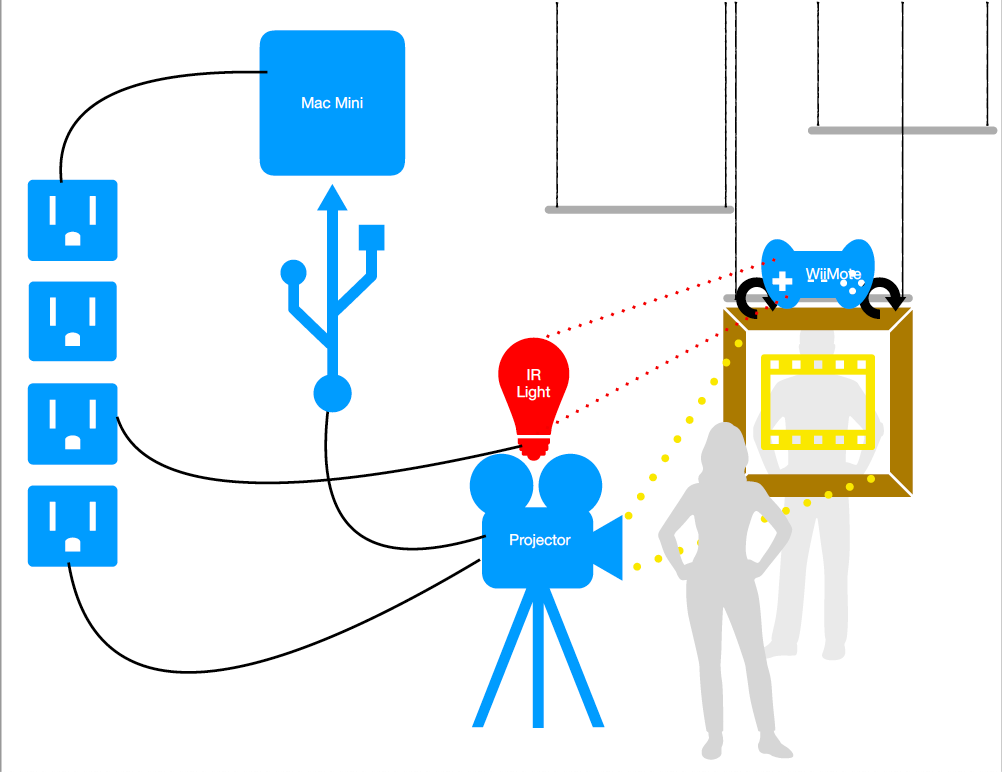
Set up other computer. Intro to WiMote. Try regular (not short throw) projector. Weekend: Make patching with WiMote. Buy and prepare materials for hanging the window.
|
| 11/6 | Presentation of ideation and current state of Prototypes
Try patches with window, Hang window bars, Map projections
|
| 11/8 | Laboratory for Cycle 2
Figure out dimensions in final cut for projections to land on window locations. Continue figuring out WiMote/mapping projections as necessary Weekend: Edit video (maybe shoot more?) and set them up in patches.
|
| 11/13 | Last second problem solving
Continue figuring out WiMote/mapping projection as necessary |
| 11/15 | Cycle 2 Performance |
| 11/20 | Critique
|
| 11/22 | TURKEY TIME |
| 11/27 | Laboratory for Final Cycle
Figure out how the computers communicate (if necessary for Makey Makey signals to reach patches) |
| 11/29 | Rehearsal of public performance
Set up Makey Makey with wires for window hangers. Program Triggers with Makey Makey |
| 12/4 | Last second problem solving
|
| 12/6th or 7th | Student Choice:
Public Performance at Class Time or Final Time |
| 12/? |
Official final time: Friday Dec 7 4:00pm-5:45pm
|
Pressure Project 2
Posted: November 8, 2018 Filed under: Uncategorized Leave a comment »PP2 was to create an interactive fortune teller in 9 hours. Similar to last time I challenged myself to completely begin and end the the process within that nine hour limit (this includes the brainstorming phase). Unlike the first pressure project, I went a route I assumed would be a(n attainable) challenge but instead realized the error of this assumption.
My original idea was to use a program called Max- a visual programming language for music and multimedia developed and maintained by San Francisco-based software company Cycling ’74. The program is similar to Isadora, but I was more familiar with how to use it and various sensors. I wanted to try to create a “fortune teller” that could use some sort of sensor to tell your fortune.
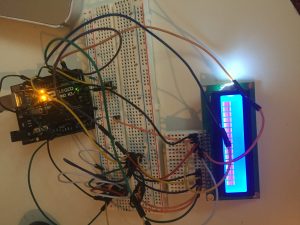
When I had spent too much time trying to figure out Max, I decided to turn to the Arduino, which I was familiar with and thought could work to create a physical fortune teller machine, similar to the 20 questions little game I had as a child. I also knew that Arduino’s have tons of tutorials and help guides that might be able to assist in case I got stuck. It also helped that I had all the equipment from a previous class to get started (working by the light of a laptop):

My plan seemed straightforward: use an lcd screen to display questions to a user. Two small buttons would correspond to Yes and No answers to these questions. The order in which a user answers would after a few questions generate a custom fortune. I began by wiring my arduino and led screen, using using a helpful code and preset sketch. This part was a success!

Next, I attempted to modify a few codes online, one being a simple fortune teller and the other being a code that have various forms of “if this order of yes and no answers (ex: yes no no no yes) then do this (in my case read fortune).
This is where I ran into issues. When I put in a code, Text no longer showed up on the screen and my led stopped turning on. Then, my led light stopped completely. Then when I tried to get the box made so it would be held in something nice, I dropped the Arduino and messed up where the wired had been.
Then I ran out of time.
PP3 – Puzzle Game
Posted: November 8, 2018 Filed under: Pressure Project 3 Leave a comment »For Pressure Project 3, I decided to create a game reminiscent of games like The Talos Principle and The Stanley Parable. These games are unique in that they explore themes of determinism and freewill, and the ending you receive is based on how you perform in light of the choices you make in the game. Certain choices made following the instruction of the narrator/narration will lead you to a somewhat lesser ending than one of disobedience and self-determination. The links below highlight the endings of the games where these themes are evident.
Talos Principle: https://www.youtube.com/watch?v=g5FloMq9Lck
https://www.youtube.com/watch?v=-mNa2csiD8E
Stanley Parable: https://www.youtube.com/watch?v=w3UxRa_-9UU
Given the time constraint, I decided to make a game with the puzzle goal of unlocking when the user successfully correlates actions, but only executes their own commands.
User Inputs would include a gamepad controller and a Kinect interface, and users would input a corresponding button on the controller or move in a corresponding way in space.
🡸 🡺 🡹 🡻 A (Jump) B (Crouch)
Participants would move in a grid space made up in Isadora with data from the Kinect to complete the physical inputs. In the first phase, only the game pad would be used. In the second, only physical movement. In the final phase, both would be used. Thematically, there would be psychology/philosophy quotes about choice between phases, some which would suggest a means of escape/winning. In the final phase, you would unlock the real ending if you made valid unprompted choices.
The game wasn’t completed because I lost the save at one point when I was trying to get the Kinect stream working. SAVE EARLY, SAVE OFTEN. At time of performance, game included the first phase only. It also broke.
Here’s a user actor example on how to make a non-repeating random number string generator. Change length or modulo number for different results. This was used to generate the pattern of inputs that the user had to input.

PP2 – Fortune Teller
Posted: November 8, 2018 Filed under: Pressure Project 2 Leave a comment »
My project was to make a fortune telling interface, styled as the Greek/Roman Oracle of Delphi. In its operation it was to detect the input of the user through text or audio, determine what what said, and meaningfully respond to the contextual and emotional charge of the user dialog. I was very much unable to finish, and I think this is as a result of trying too many foreign concepts in this project combined with a 9 hour time limit.
Did start a good discussion in class regarding AI/machine generated response. Due to the nature of the application, it leads to an ethical discussion on how or in what ways we should be (or not at all be) manipulating the experience/emotional states of the participant.
Although, I am familiar with all of the technology and techniques in my plan for the project, I have never directly implemented a few like: language processing, Audio binary, TCP/IP requests (I recommend NEVER doing this by hand, use a wrapper class), Google Cloud, etc. Led me to think about the ways in which I consider what skills I do and do not have a mastery of, and how to construct this knowledge of each into a full project. For instance, I would definitely consider some of the aspects of this project to be outside my comfort zone now. Ideally for a new project, I should be using skills I already have, save for 1 or 2 new concepts only.
Google CPS: https://cloud.google.com/docs/overview/cloud-platform-services
Chatbot Applications: https://www.wordstream.com/blog/ws/2017/10/04/chatbots
Historical Inspiration for Styling: https://www.coastal.edu/intranet/ashes2art/delphi2/misc-essays/oracle_of_delphi.html
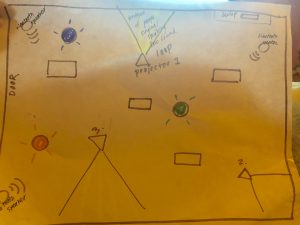
Final Schematic
Posted: November 6, 2018 Filed under: Final Project Leave a comment »My schematic for the final project is in the link.