Pressure Project 2
Posted: November 8, 2018 Filed under: Uncategorized Leave a comment »PP2 was to create an interactive fortune teller in 9 hours. Similar to last time I challenged myself to completely begin and end the the process within that nine hour limit (this includes the brainstorming phase). Unlike the first pressure project, I went a route I assumed would be a(n attainable) challenge but instead realized the error of this assumption.
My original idea was to use a program called Max- a visual programming language for music and multimedia developed and maintained by San Francisco-based software company Cycling ’74. The program is similar to Isadora, but I was more familiar with how to use it and various sensors. I wanted to try to create a “fortune teller” that could use some sort of sensor to tell your fortune.
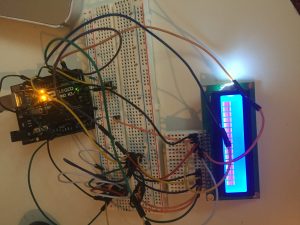
When I had spent too much time trying to figure out Max, I decided to turn to the Arduino, which I was familiar with and thought could work to create a physical fortune teller machine, similar to the 20 questions little game I had as a child. I also knew that Arduino’s have tons of tutorials and help guides that might be able to assist in case I got stuck. It also helped that I had all the equipment from a previous class to get started (working by the light of a laptop):

My plan seemed straightforward: use an lcd screen to display questions to a user. Two small buttons would correspond to Yes and No answers to these questions. The order in which a user answers would after a few questions generate a custom fortune. I began by wiring my arduino and led screen, using using a helpful code and preset sketch. This part was a success!

Next, I attempted to modify a few codes online, one being a simple fortune teller and the other being a code that have various forms of “if this order of yes and no answers (ex: yes no no no yes) then do this (in my case read fortune).
This is where I ran into issues. When I put in a code, Text no longer showed up on the screen and my led stopped turning on. Then, my led light stopped completely. Then when I tried to get the box made so it would be held in something nice, I dropped the Arduino and messed up where the wired had been.
Then I ran out of time.
PP1 – narrative sound and music
Posted: September 25, 2018 Filed under: Uncategorized Leave a comment »There are few things I like more than conspiracy theories, old science documentaries, and the king of rock and roll. Rarely do these treasures have a chance to coexist yet, in this first pressure project, I had the opportunity to create an auditory narrative of an urban legend using all three of my favorite things.
To speed up my workflow, and to follow the 5 hour time allotted, I made a list of what I needed to do. It began by coming up with what I wanted the story to be, how I wanted that story to be told, and then the steps I needed to accomplish that plan. My list ended up looking like this:
- Elvis was always alive
- Use Elvis Songs, create sentences using multiple audio tapes (inspired by this song I was listening to at the time), create sound bites that are choppy to create controlled confusion that evokes the sense of a conspiracy
- Gather all sounds that I might use first, import all sounds to after effects and cut out the pieces of what I want to use. Place those sounds in order and then fill in where there are gaps or information needs added to the story.
1. Elvis was Always Alive
To better understand the created narrative, one should know the original urban legend from which it was derived (the full story AVAILABLE HERE) .
2.Use Elvis Songs
To begin, I started by taking every Elvis song lyric (thanks wiki) and put them into a plain text doc. There, I picked apart the song lyrics to find the best songs that would match the story theme. Those songs were It’s Impossible, Lonely Man, You Don’t Know Me, All That I Am, and In the Ghetto.
Create sentences using multiple audio tapes.
From there, I knew that I wanted to be clear on parts of the story, so I found various news reports and took just one word from each video to piece together sentences.
Create sound bites that are choppy to create controlled confusion that evokes the sense of a conspiracy.
I didn’t want the entire story retold in word clips, so I took various sound bites that dealt with what I was trying to say, without actually saying it and put them in order of the story. This was to create a little bit of confusion for the listener, who could maybe get at what the story was trying to tell, but only if they drew their own conclusions or made their own assumptions of what was the truth (similar to a conspiracy).
3. Gather all sounds then fill in what it needed
After importing all the sounds, I realized that I had not addressed the DNA part of the story. I immediately thought of recent videos I had watched and found similar videos on James Watson and the structure of DNA.
Once time ended, I stopped working. I would have liked to have added visuals, but with the time constrains, it would have negatively affected the overall presentation. I am pleased with the final outcome and really appreciated the feedback from the class. I think that everyone was spot on in their assessments, and I’m happy that they were able to make the connections I hoped they could make.
Tactile Pavillion
Posted: August 28, 2018 Filed under: Uncategorized Leave a comment »Last Thursday I was unable to make it to class- I wanted to share with all of you what the project I was working on at the time!
As the poster states, the Tactile Pavilion engages sight and touch as a supplemental sensory experience to the surrounding music festival. It is a way to immerse oneself in the playful nature of found objects. Interior walls are covered in recycled and re-used materials such as textiles, metals, and plastics. Exterior walls are clad with construction mesh and bare wood. Insulation oozes at the connections. The pavilion’s functionality offers seating, shelter, and a place to relax and reset- devoting a full wall to signage made from the scraps of interior panels. The pavilion experiments with the engagement of alternative senses. It is not an escape from the music, but a deeper connection.
There will be more images/ descriptions about the project that you can check out at my personal site- https://marcd.co







