pressure project 1 – murmuration
Posted: January 28, 2024 Filed under: Pressure Project I Leave a comment »idea/sparks/resources
This project is inspired by the idea of “murmuration”. It just happened that during the past week, the idea “murmuration” kept surfacing: i didn’t know this term referring to the “flocking of starling” until last week, when i was having a conversation with a teacher about the piece that i was working on last semester about “murmuring”; then i come across this term again while reading Emergent Strategy, which describes complex system. Since it is so present, i was like, maybe i am going to take it as the inspiration for this pressure project. I gathered some murmuration image from the internet, they are mesmerizing!




Meanwhile, i also remind myself to take them as inspiration without the ambition to representing/mimicking the visual so as to give more space for free play 🙂
processes
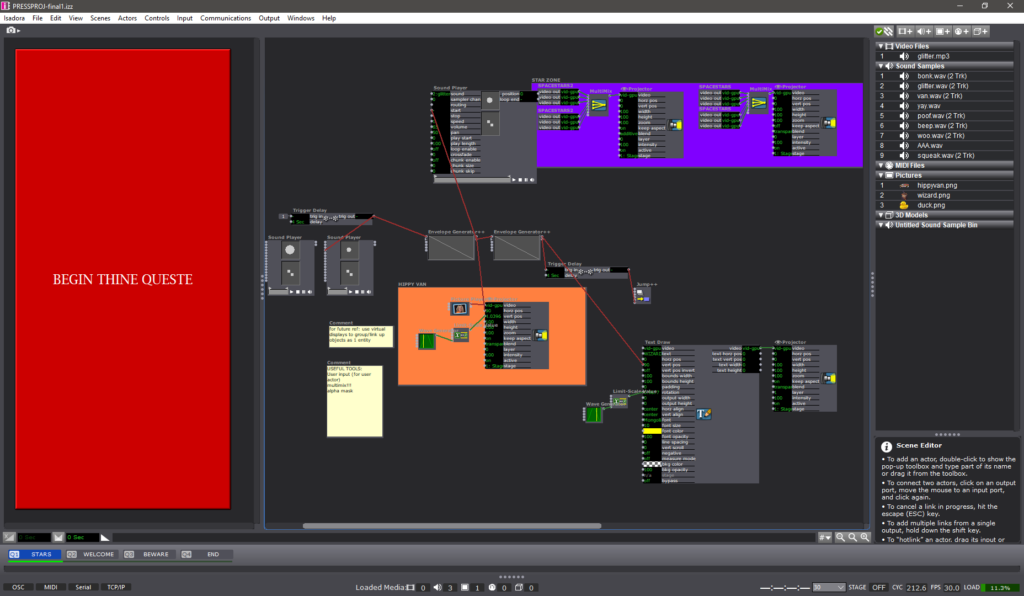
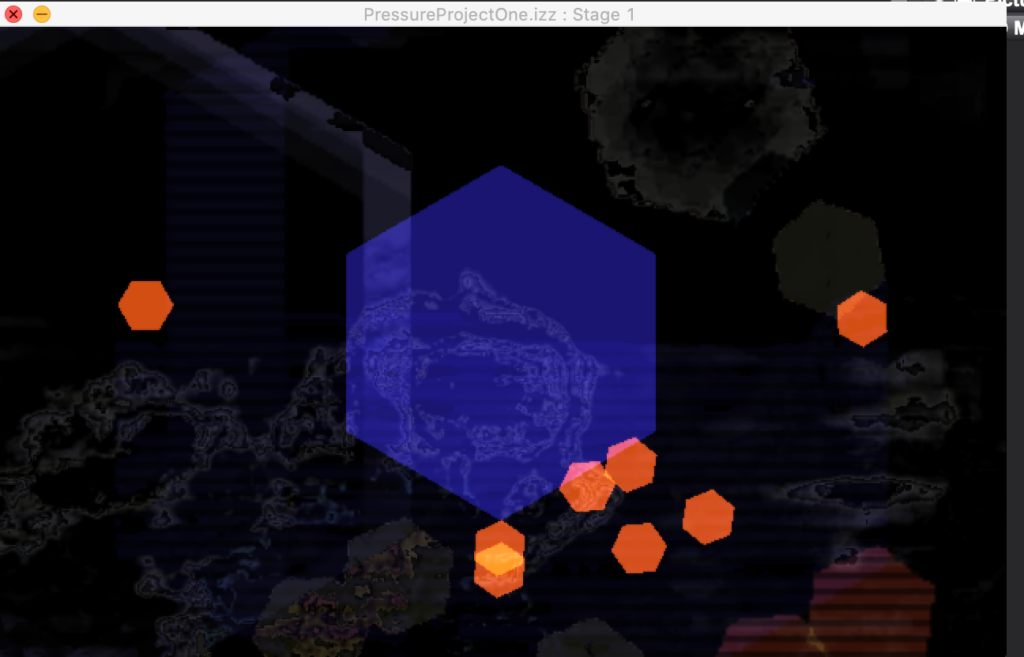
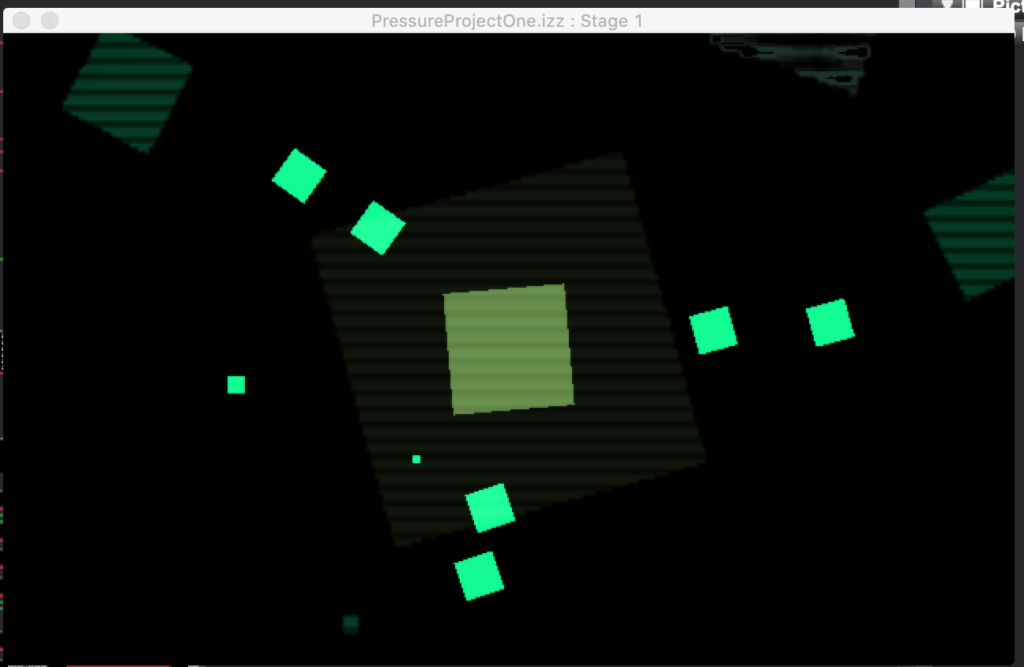
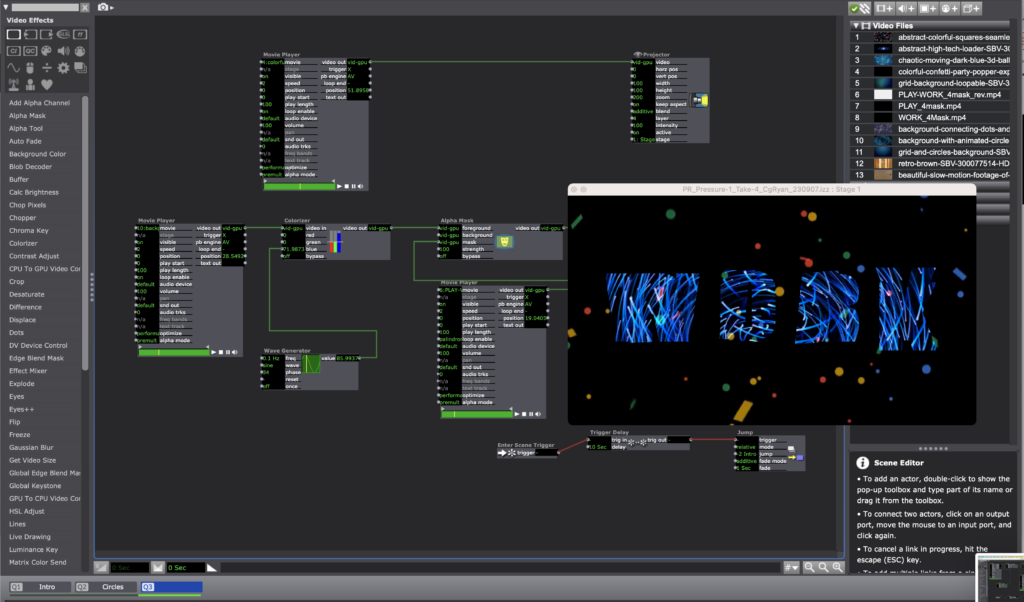
I start with trying to figure out the function of different actors, how to transition from scene to scene, and how to generate a loop. As i begin to have a better idea of the functions of the actors, i set some small intentions: i want some shapes that are tiny, not identical, and there are a lot of them, they are moving relationally/collectively, but also have some individual subtle differences in each of them.
after i got a thing that seems working, i began to duplicate the instances and add variation among them to make it appears a bit more randomized and complicated but still have recognizable patterns.
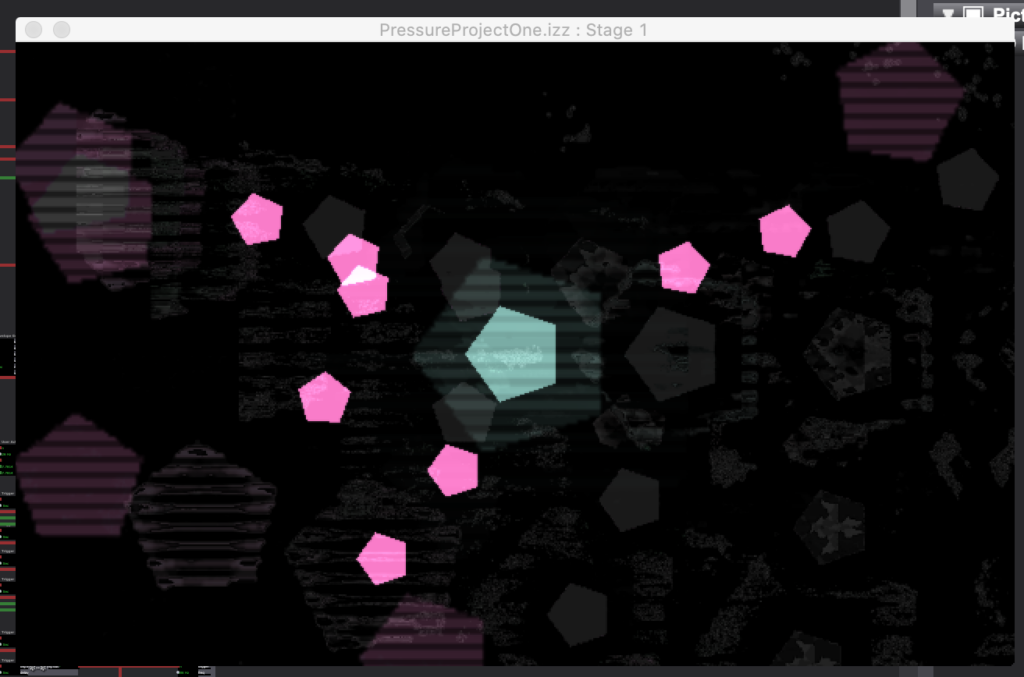
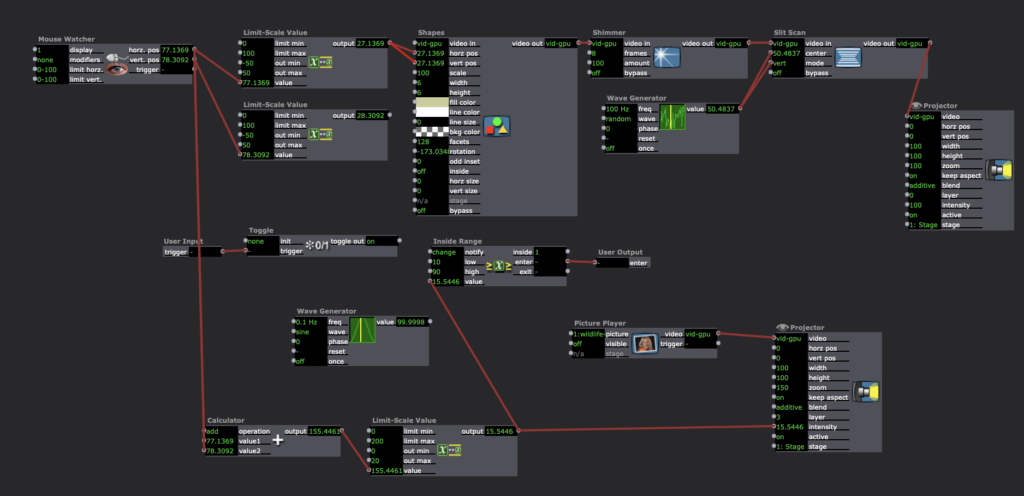
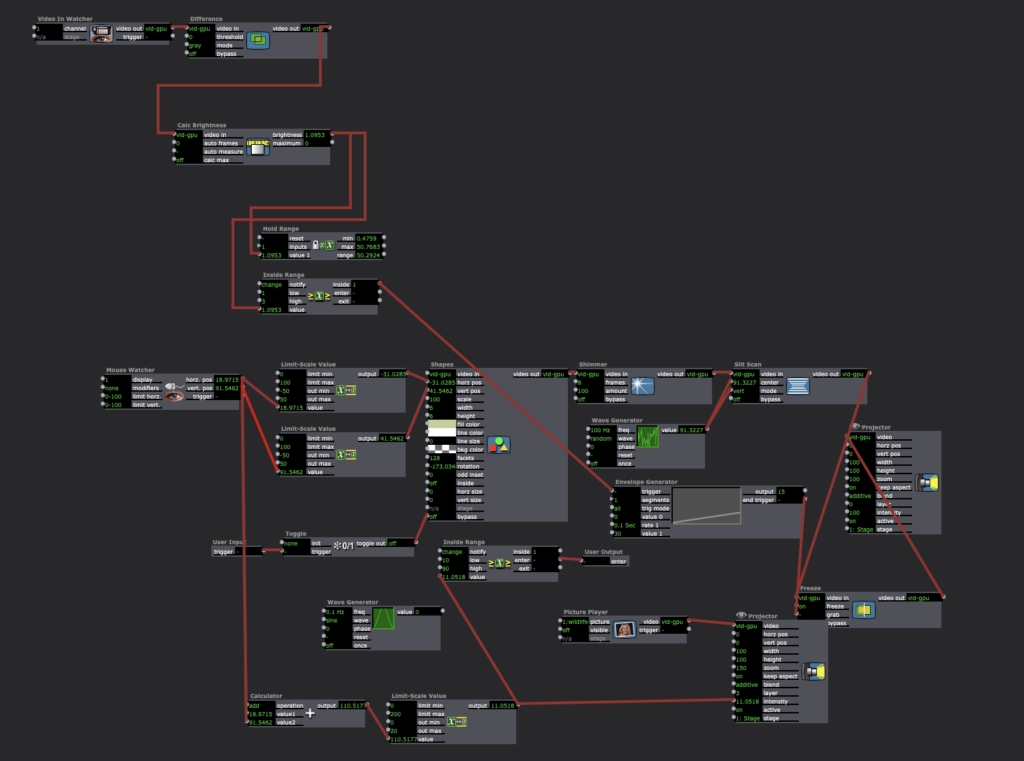
after i got a simple system loop that is working, i began to refine the aesthetics to make it more satisfying: i would like some (what i would call as) “murmuring kinesthetic quality” (i was recalling the physical quality i engaged with in that murmuring dance piece), which is essentially maybe a stuttering-morphing-nudging quality? i did this by connecting a wave generator (random wave) to the hori/vert mode of the slit scan so that it keeps shifting between horizon/vertical modes; in one of the scene, i also adds in the freeze actor. To make the processes more interesting for the viewer, i decided to explore some interaction, i used the mouse watcher (affecting the position of the flocking particles), and the webcam (linked to the difference actor and cal brightness actor, and eventually linked to the freeze actor to trigger to “grab”).
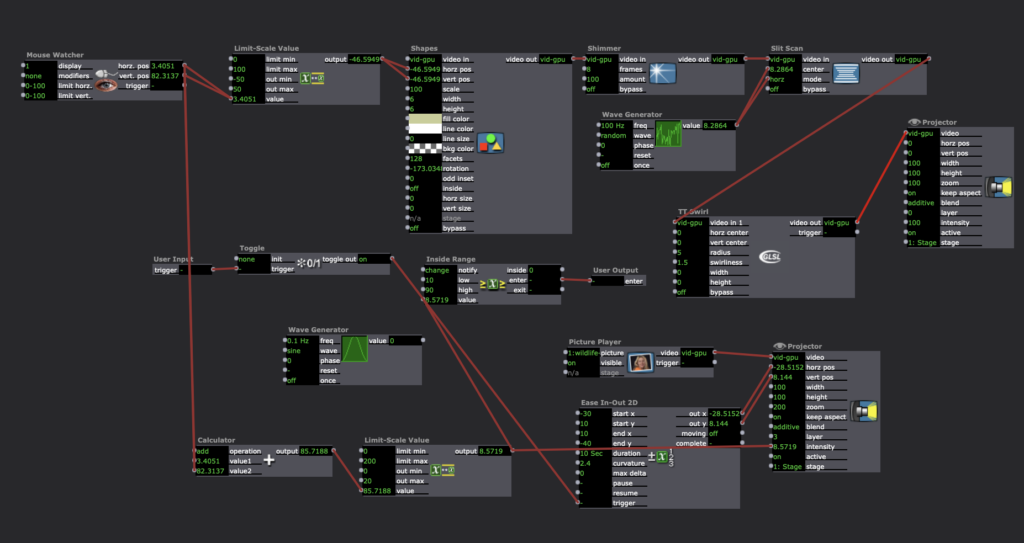
after refining the aesthetics, i repeat the process of duplicating the re-fined instances again, to re-create the system loop. i repeat this process a couple of times as i added in other details (eg: the swirling actor, layering the background pictures etc.)
performance




reflection
I enjoyed everyone’s sharing in class, and that each person’s very different works reflect our own personal history and reveal something about ourselves. I am also reflecting on Alex’s comment of me being part of the performance while interacting with the screen. This also makes me think about it is interesting in itself how different people would react to a webcam interaction differently in their body language. As we go on, I would like to keep being aware of how to design interaction in a way that leaves space for partcipants to have some “mysterious” uncovering of the interaction while not confusing.
Regarding the 5 hours time experience, as i shared in class, if i were to do it again, i would like to intentionally set more pauses in-between so as to refresh my attention, instead of falling into the mechanical task-achieving state (this time i went for 3.5 h + 0.5 h + 1 h, the 3.5h part feels a lot and that my attentiveness/excitement is fading away after 2hish). Also, I think the time limits is a great resource to allow me to gauge what i could possibly do in certain amounts of time.
Pressure Project 1: “About Cycles”
Posted: September 13, 2023 Filed under: Isadora, Pressure Project I | Tags: Au23, Isadora, Pressure Project, Pressure Project One Leave a comment »Recording of the Pressure Project:
Motivations:
- Learn about Isadora
- General features/ways to create in Isadora
- Ways to organize objects in Isadora
- Ways to store information in Isadora
- Control flow
- Engage with the subject of “Cycles”
- This class uses cycles as an integral component of its processes. Therefore, focusing on the idea of cycles for this first project seemed fitting.
- Because this project encouraged the use of randomness to create something that “plays itself” (once you start it) and holds the viewer’s attention for some time, playing with indefinite cycles seemed appropriate.
- Find a “Moment of Joy”
- The “Side Quest” for this project was to invoke laughter or a moment of joy.
- When I started my 6 hours for this project, I was in a little bit of a bad mood. Consequently, I was not in the mood to create something joyful. Therefore, I decided to challenge myself to take something negative and turn it into something positive—since this artwork would feel more authentically “joyful” to me if that “joy” came from a genuine determination to find that joy within an honest acknowledgement of both the good and bad.
How the Project Supports those Motivations:
- The Storyline
- The beginning portion employs Sisyphean imagery to convey feelings of being trapped in cycles and not making any noticeable progress.
- I experimented with the number of times this scene would play to try to play it just enough times that the viewer could think that this scene was all there would be—a psychological trick that would hopefully invoke negative feelings corresponding to this theme.
- Since the animation was relatively abstract (there was no person figure included, for example), I was glad to hear from the people who watched it in class that they realized that this reference was being made.
- Eventually, it is revealed that the rocks that are rolling backwards are rolling backwards into somewhere new and exciting.
- The rock is traveling to these new places over bridges created by other rocks that had arrived there before. (I am not sure from the audience response whether this part came through, consciously or subconsciously. If I were to continue working on this project, I would change what the rocks look like to make it more obvious that the bridge is made of those rocks specifically.)
- This animation of the traveling rock cycles indefinitely, with the background effects randomized each time. (This, combined with the effect of the Sisyphean section of changing the location after the viewer starts to think that section will be the only one, had the interesting effect of causing the in-class audience to not be sure for some time that this section would repeat indefinitely. While this has some obvious drawbacks, it does arguably complement some of the themes of this piece.)
- While I want each viewer to come to their own personal interpretation of this piece, I am hoping it can encourage viewers to consider the idea that, even if we cannot see it, in the cycles in our lives we are stuck in—even the ones where the negative effects far outweigh the positive ones—we still get something each time, even if that is just a little bit more knowledge that we can use to get just a bit further next time.
- The beginning portion employs Sisyphean imagery to convey feelings of being trapped in cycles and not making any noticeable progress.
- The Technical Aspects
- This project did give me the opportunity to experiment with a variety of Isadora “Actors.” My favorite one (which this project used for special effects and textures) was the “Explode” Actor.
- I used User Actors (which I found could be used similarly to classes from more traditional object-oriented coding languages) frequently to keep things more organized and to limit the amount of copied and pasted Actors.
- I experimented with Global Values (which have some similarities to global variables from more traditional programming), the Calculator Actor, the Comparator Actor, Actors that handled Triggers, and the Jump++ Actor for control flow, especially to repeat Scenes.
- I tried to automatically set the Global Value at the start of the show, but some unknown aspect of my logic was incorrect, so I did have to remember to manually set it each time I played the show.
- Much of the control flow resulting in the final effect on the Stage could have been accomplished with just the Counter Actor, Actors that handled Triggers, and the Jump++ Actor. However, I specifically wanted to learn about Global Values using this project, and there is some symbolism involved in the fact the Scene itself truly does fully repeat (rather than just a set of steps within the Scene). This does raise an interesting question about how the way something is done can in itself be part of an artwork—but is that worthwhile when it takes more time, is less clean, and ultimately results in the same user/viewer experience?
Isadora File Documentation/Download:
WORK > PLAY > WORK > PLAY >>>
Posted: September 12, 2023 Filed under: CgRyan, Isadora, Pressure Project I, Uncategorized | Tags: Isadora, Pressure Project, Pressure Project One Leave a comment »My goals for Pressure Project #1 were to deepen and broaden skills working in Isadora 3 and to create a motion piece that could hold attention. The given Resources were 6 hours and a minimum of using defined Actors: Shape, Projector, Jump++, Trigger Delay, and the Envelope Generator, and that would auto-play.
PROCESS
Pressure Project 1: TAKE 1 took 3 hours, and though I learned the basics of scene transition and shape control and video placement, I was not satisfied with how the scenes progressed and connected: I had not taken the time to create a defined concept. (When feeling “time pressured” I sometimes forget what one of my most respected design teachers at ArtCenter said “To save time, take the time to create a concept first.”)

Pressure Project #1 – TAKE 1
CONCEPT
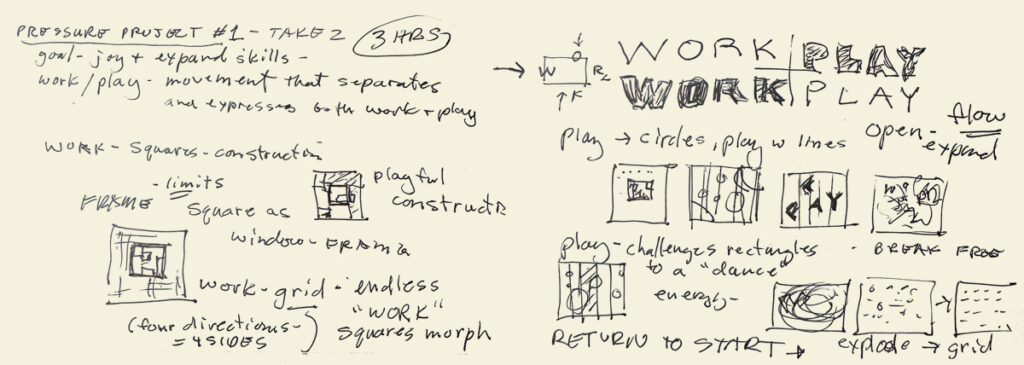
I am both a designer and an artist, and creating a balance between personal work [PLAY] and paid client projects [WORK] has been an ongoing battle over my careers. I decided I wanted to symbolize this “dance” between WORK and PLAY in my motion piece. Conceptually, I think of WORK as a rectangle, or a “frame” that defines the boundaries of both Resources and what the Valuation criteria are. When I think of PLAY, I think of circles, more open and expansive, and playful. When I think of the combination of these 2 concepts, I see a choreography between grace and collision, satisfied expectations and for serendipity. When deciding on the pacing and transitions of the whole, I wanted to create an “endless loop” between WORK and PLAY that symbolized my ubiquitous see-saw between the two poles. An endless loop would represent “no separation” between WORK and PLAY: my live-long goal of to have work that feels like PLAY, and to WORK meaningfully at my PLAY so that it is worth the currency of my life force: time and energy.

Concept: WORK > PLAY sketch
ADDITIONAL TUTORIALS
I found an additional Isadora tutorial “Build it! Video Porthole” by Ryan Webber that demonstrated skills I wanted to learn: how to compose video layers with masking and alpha channels, and another demo of the User Actor. From this tutorial, I was inspired to use the Alpha Mask actor to make the WORK > PLAY > repeat cycle explicit. I decided to use the letters of the two “four letter words” to explicitly to represent my history as a communications designer, and to alternate between a more structured motion path using the squares and a more playful evolution as the piece transitioned to circles, then a finale of a combination.
LIMITED REMAINING TIME: 2.5 hours
To respect the time limit of the project, I used an application that I use in both personal art “play” and client work, After Effects, to quickly create three simple animations with the WORK + PLAY letters to use with the Alpha Mask actor.

After Effects alpha masks
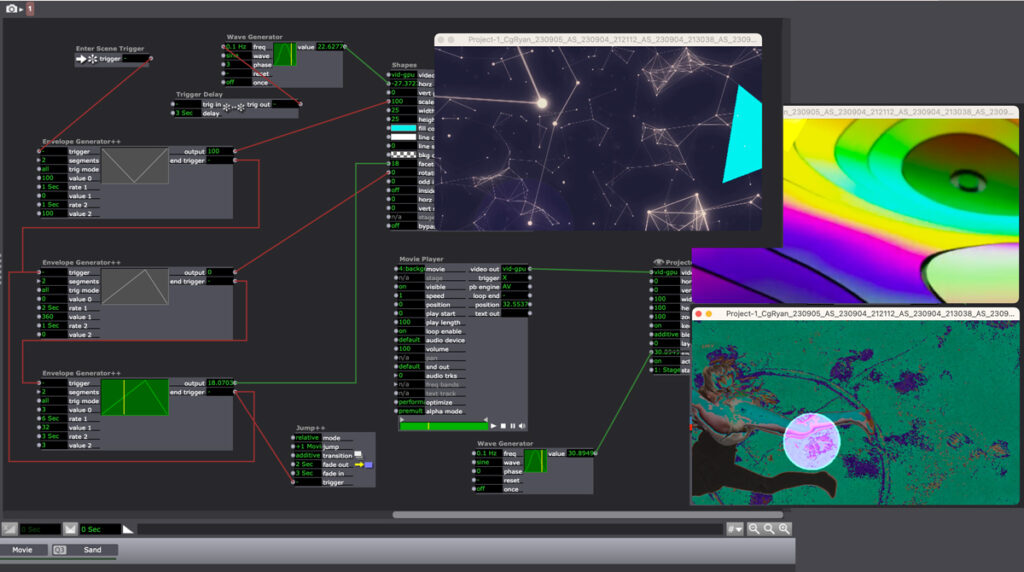
To save additional time, I used a combination of motion pattern videos I have used in earlier projection mapping projects. I used the Shapes and Alpha Mask actors in Isadora to combine the elements.

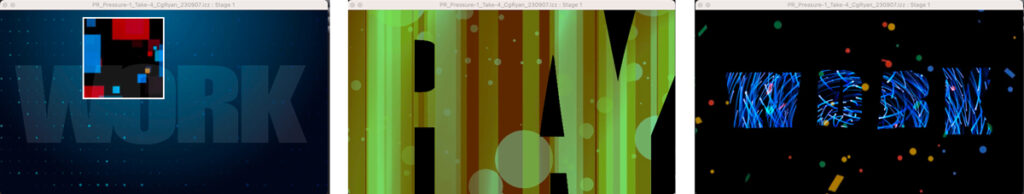
Scene 1 – 3 stills: videos in alpha masks
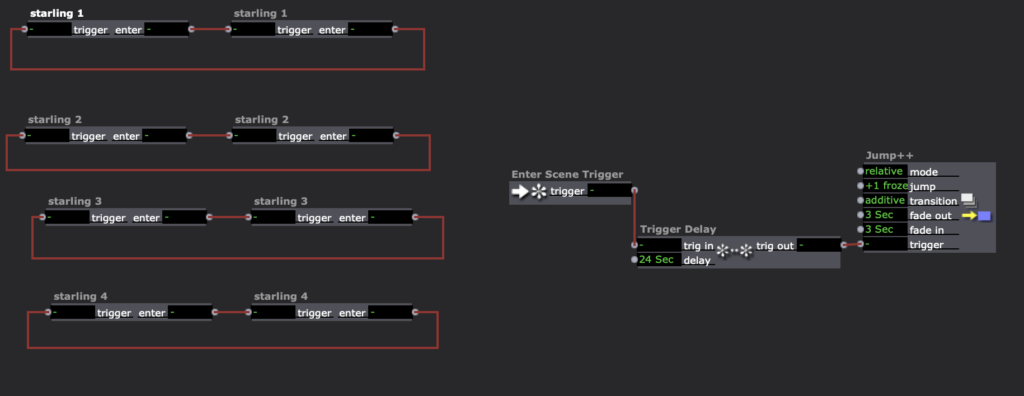
To create the endless “loop” transitions between the three scenes, I used the Trigger Delay actor on each of the three scenes, using the jump value of “-2” to return to scene one.

Scene 3: Trigger Delay and Jump++ to return to Scene 1: “-2”
To export the Isadora project to video to post online, I used the Capture Stage to Movie actor. I look forward to the next Pressure Project!
Lawson: Pressure Project 1
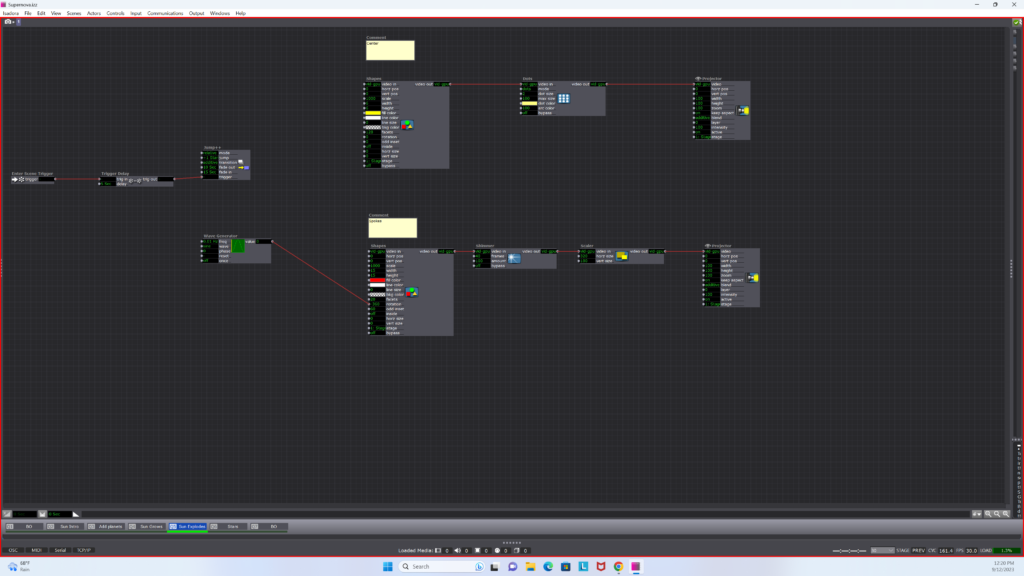
Posted: September 12, 2023 Filed under: Nico Lawson, Pressure Project I, Uncategorized | Tags: Isadora, Pressure Project, Pressure Project One Leave a comment »For pressure project one, I was inspired to create a narrative as opposed to an infinite loop. I have recently been interested in outerspace and interstellar processes and decided to create an animation of a supernova, albeit in a simple, geometric representation.
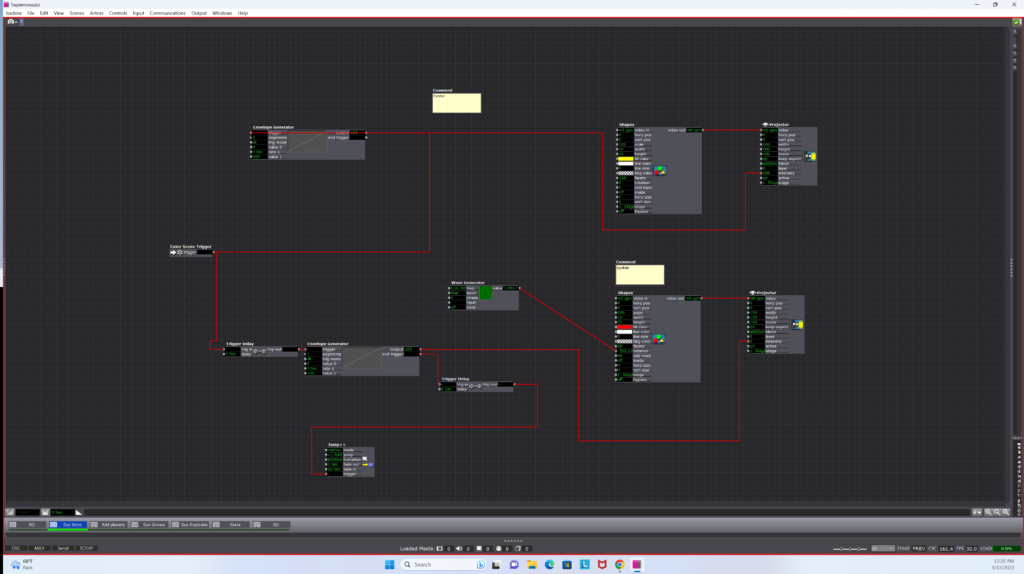
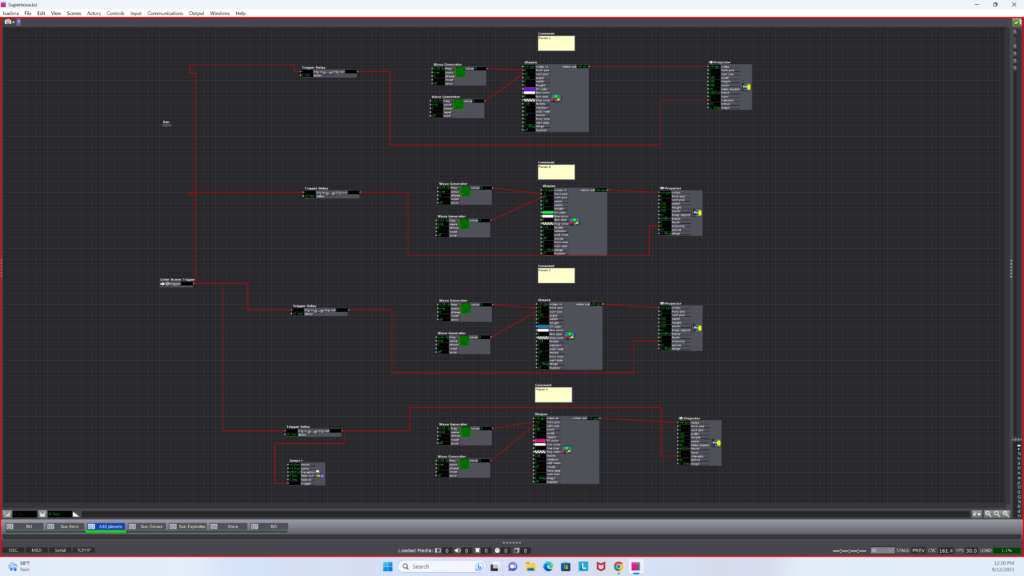
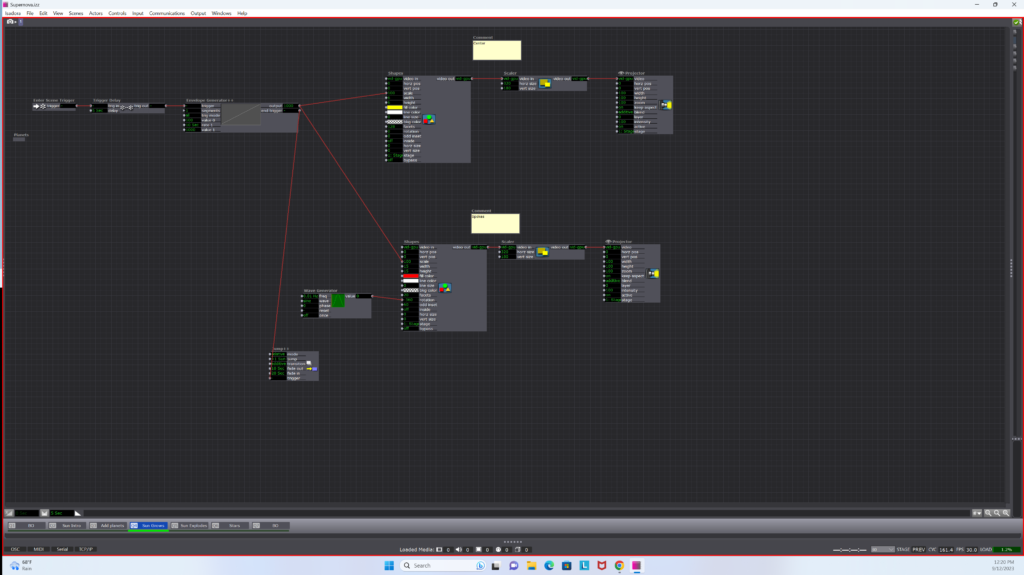
To create a sense of time and scale, I played with trigger delays, envelope generators, and the fade in/fade out aspects of the jump++ actor. Playing with the fade in and fade out aspects of the jump scene actor helped me to create the perception of a camera zooming out to show the entire solar system. Trigger delays and envelope generators allowed me to establish movement of particular elements and create a sense of passing time. Because I did not yet know about the spinner actor I used a wave generator to manipulate the planet shapes’ horizontal and vertical positions long an elliptical pathway. To prevent them from traveling together in a straight line, I gave each planet a different scale limit and used trigger delays to offset the initiation of the planets’ pathways. For this reason, the planets appear to move in a random pathway across the screen, rather than circular orbits.
To create the sun’s “explosion,” I used an envelope generator to increase it’s scale over 10 seconds. In the next scene I used the shimmer actor to disrupt the pointed red shape and the dots actor to disrupt the yellow circle. The seeming “fizzling” of the sun was achieved through the cross-fade between scenes.
If I was to improve this patch, I would want to first, reduce the load on the Isadora program and offset the limited power of my computer’s processor, and second, create an orbit for my planets using the spinner actor. I might also use the explode and particle actors to create a “real” explosion of the sun rather than the illusion that I created using the shimmer actor. Additionally, I think that I could use the layer functions and blend mode of the projector actors to allow the planets to disappear and reappear around the sun, rather than showing up as bright spots when the images overlap.
Upon further reflection…
From a storytelling and pacing standpoint, I wish that I had allowed the scene in which the planets appear to stay longer. For me, the scene jumps to quickly after the last planet appears, rushing the story rather than establishing the presence of a solar system. For similar reasons, I wish that I had used a similar strategy of trigger delays and envelope generators to allow the stars to appear at the end of the story. I think that the narrative would have had a more satisfactory ending had I allowed the stars to slowly establish themselves rather than appear all at once. It would have also been a more satisfying final image if I had used a particle generator to create a background of smaller stars- this would have created significantly more depth to the screen.





PP1 – WIZARD VAN SPACE ADVENTURE .COM
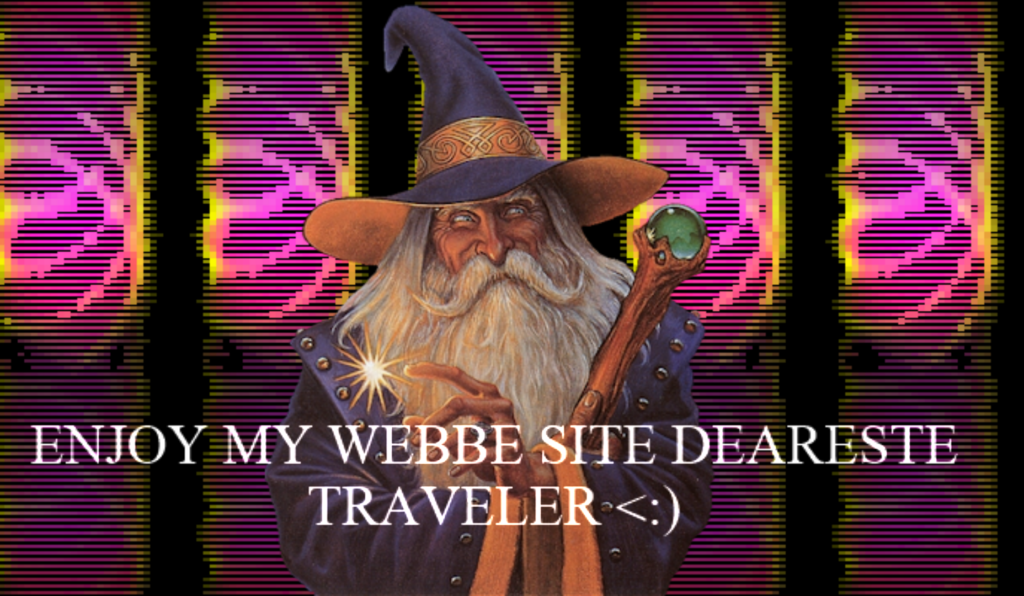
Posted: September 10, 2023 Filed under: Arvcuken Noquisi, Pressure Project I | Tags: Au23, Isadora, Pressure Project Leave a comment »Hello. Welcome to the Wizard Zone. The Wizard will now show you more about his wonderful Isadora Pressure Project.

Just kidding. He doesn’t know anything about Isadora. Anyway. Here’s a video capture of the thing:
How I built it~
For this pressure project I wanted to extend beyond just shapes actors, and create something silly and personally entertaining. I use MaxMSP (and a bit of Pure Data) for my Sonic Arts major, so I am used to this type of interface for audiovisual coding. I knew I wanted to throw some wizards in this project, because that’s what I did for a lot of Marc Ainger’s MaxMSP projects in his class.


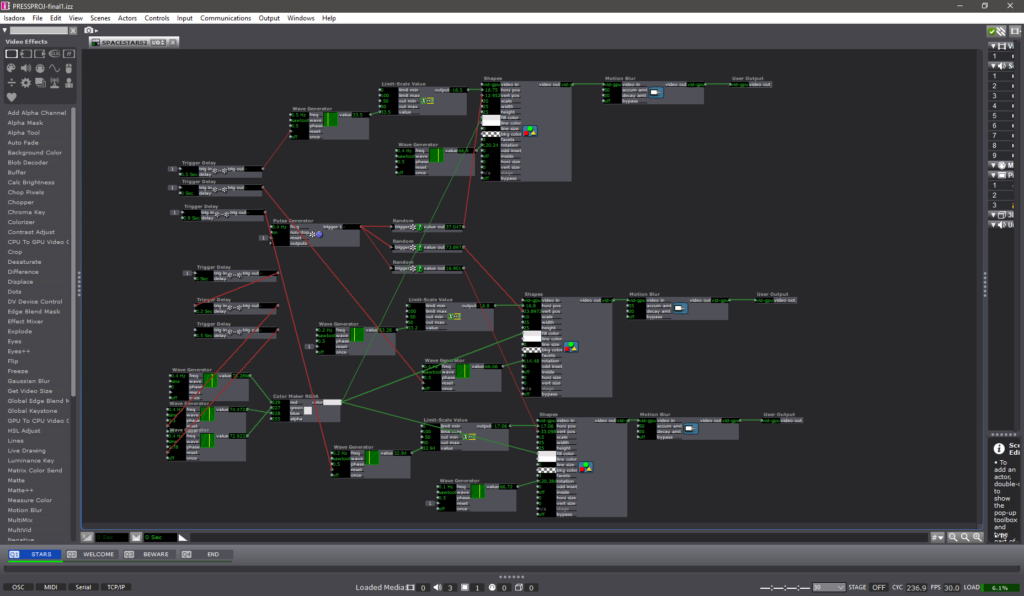
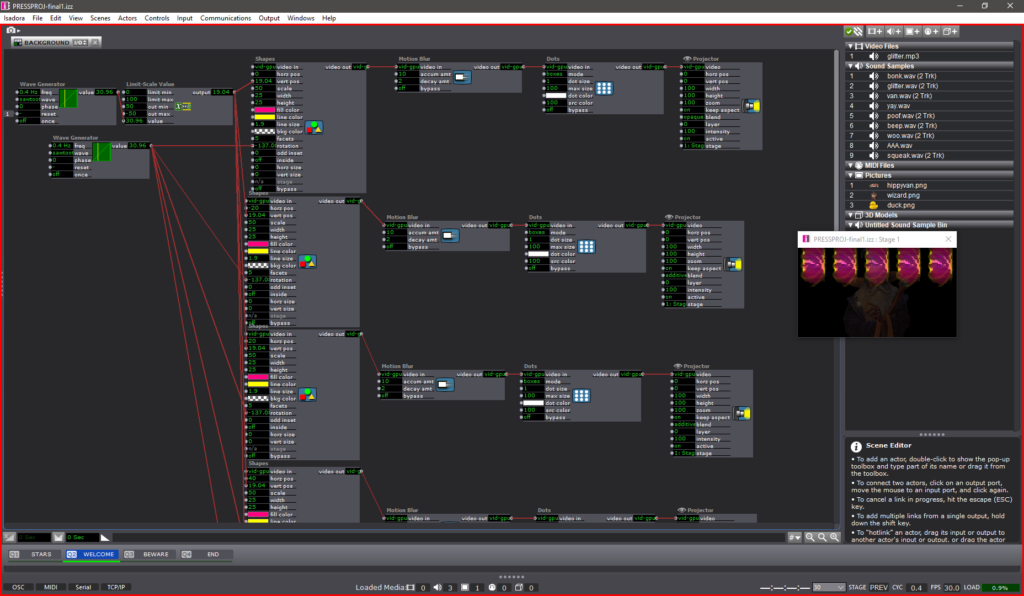
For the first hour of the allotted time, I followed the Isadora Guru videos to create a star-field backdrop. I used pulse and (sawtooth) wave generators to create rotating triangles which move left to right on the screen, before restarting at a different y-axis location and moving left-to-right again. I’m sure there is a much more effective way to produce this effect (so that the shapes reset at the right moment), but I found this to be a great start to immerse myself in the software. I threw the stars into user actors to clean up my first stage and create more stars without too much effort.
After that I started messing with images. I found some good PNGs to work with:
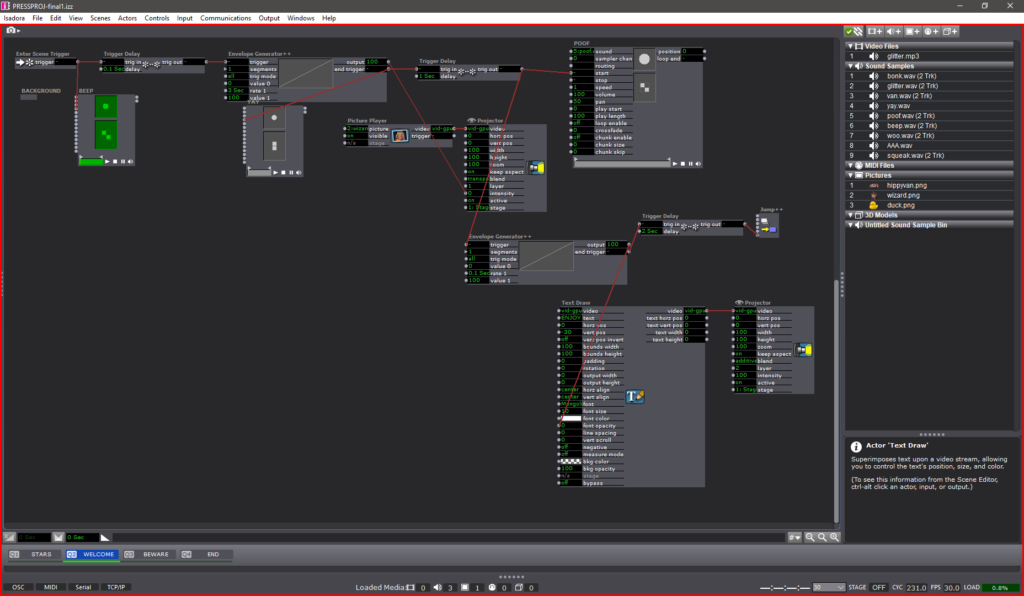
I used the picture playor actor with wave generators and limit-scale value actors to create movement for the PNGs, and I used envelope generators to make the PNGs appear, disappear, move in-and-out of frame, etc.. My process was just a lot of playing around and improvising. I added some text draw actors to my stage so that I could give the scene a little bit of absurd context. WIZARD VAN SPACE ADVENTURE .COM was just the first thing that came up in my head. I liked the idea of turning this whole thing into some kind of intro for the Wizard’s personal HTML/Adobe Flash site (rip Flash).



Stage 2 is the only other stage that has User Actors. I set up 5 rotating, falling pentagons which serve as a funky background for the Wizard to appear in front of. I threw on the dots actor to make them a little more retro. For future reference: the computer did not like this. Either do this more efficiently (virtual stages?) or record it as a video to use instead.

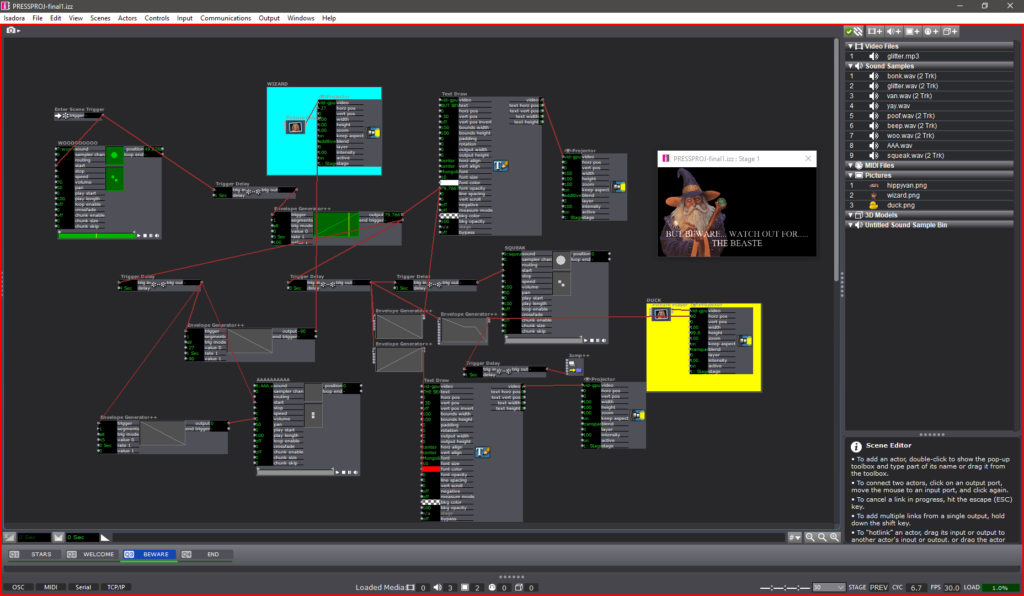
Stage 3 is the Chaos Zone. It was at this point that I was just plugging everything in to see what would work, with no regard for neatness. I used a ton of envelope generators for the text to appear then disappear, for the duck to slide in, for the Wizard to run away, etc.. Trigger delays really helped time things out, especially with the sounds…
THE SOUNDS

SOUNDS PRO-TIP: As far as I know your audio clips have to be in .WAV format in order to function properly. I tried using .MP3s and they showed up in a different non-sound-oriented actor. Beware.
It felt like a bit of a cop-out, but I knew using sound effects would instantly improve the engagement of an audience with my project. I used a bunch of cartoon sound effect I recorded off YouTube. I needed a distinct voice for the Wizard, so I grabbed some .WAV files off the Team Fortress 2 wiki (Soldier’s dying scream 2 and “yaaay!” to be specific).
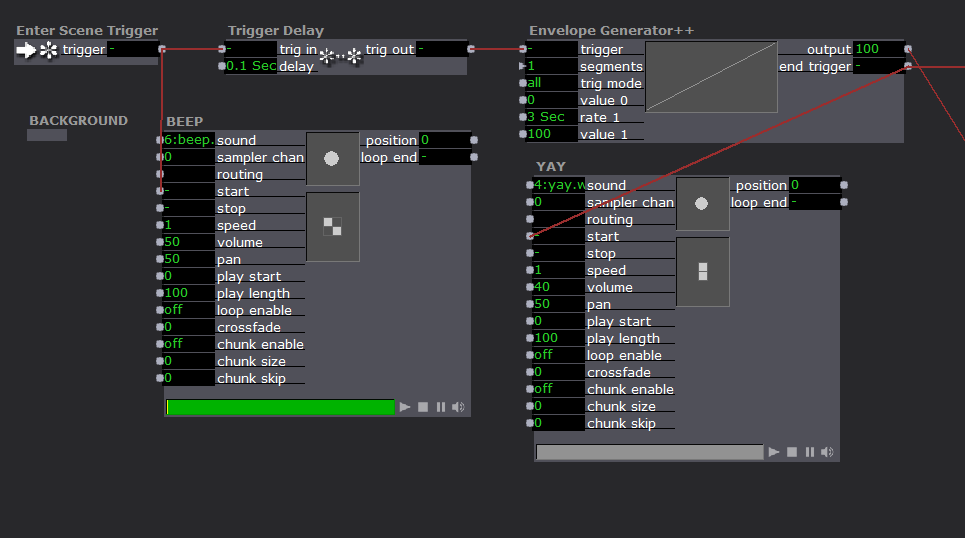
The sound player actor is fairly uncomplicated. You just need to plug a trigger into the “start” input. Throughout each stage, my sound player actors are plugged into either the end trigger of an envelope generator, or the trig out of a trigger delay. I’m curious about what more I could do with the sound player and its various inputs – whether I could stretch it to do some of the crazy sample things I can do with MaxMSP…
Reflection
During presentation I appreciated Alex’s comment about how my presence impacted the experience of the piece – I served as a cog in the media system, because I came up to the computer (in front of the TV screen), pressed the big red start button, speedwalked away, and came back to shut it off at the end. It was a purposeful decision to be active in the performance (via button-pressing) – it gives me greater control over the performance environment and adds a personable humor to the entire experience. It’s something I will be thinking about more as we have more pressure projects and work more with Isadora – how does the perceived presence (or absence) of a human person in a media system impact the audience’s enjoyment/experience of a piece? I suppose that difference can be demonstrated in the difference between my in-person presentation of this piece and how you experience it in my video recording shown above….

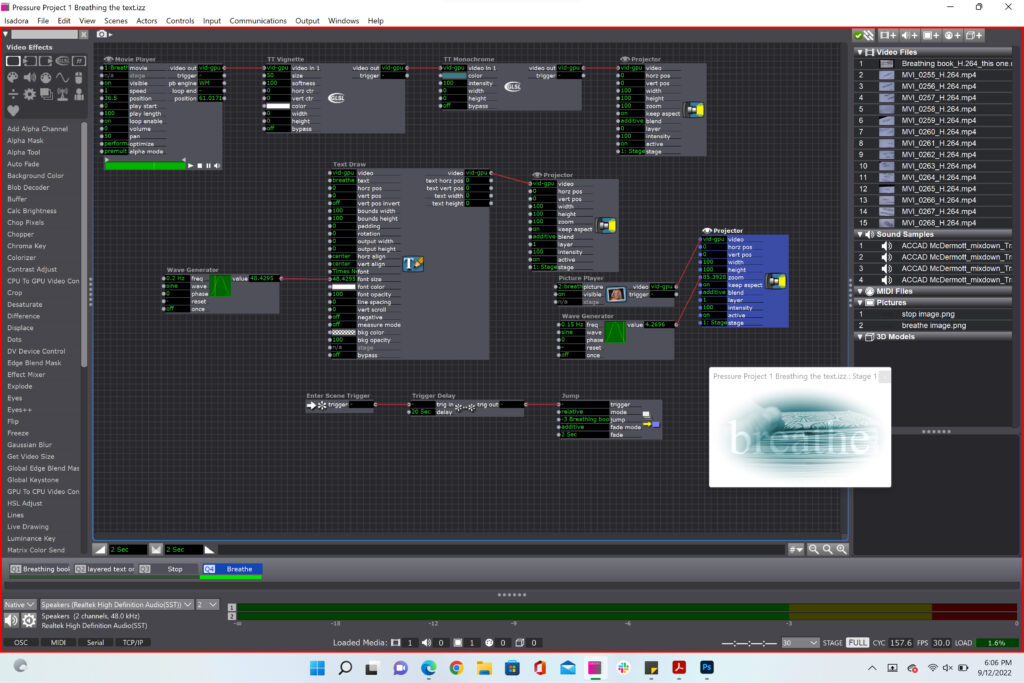
PP1: Breathing the text – Tamryn McDermott
Posted: September 12, 2022 Filed under: Pressure Project I, Tamryn McDermott | Tags: Pressure Project, Pressure Project One 1 Comment »For this project, I decided to use some of the digital assets I created (video and audio) for a project I did in the motion lab last spring. I did not know Isadora at the time and so this provided me the opportunity to set up in Isadora from scratch and play with the assets in a new way without relying on someone else to set it up for me.
Initial structure and approach: four scenes, use Text Draw actor, play with integrating video, text, and audio, use pacing in an attempt to affect and engage viewer
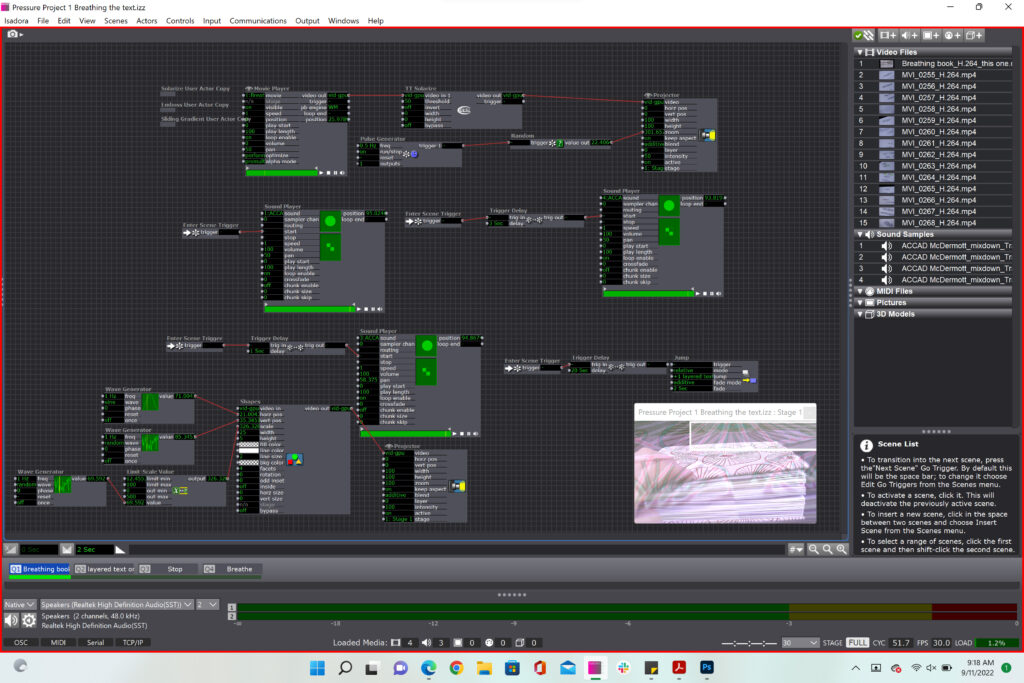
Scene 1: Introduce breathing book structure and layer in shape actors with random movement and scale

In scene one, I had challenges with getting the different shape actors to actually show color variations in the final output even though I had them set up within different user actors. The color remained white no matter what in the final stage display. The layering and actors worked well here although I would have liked to include more randomness in the scene and possibly integrate some of new randomness techniques based on video sensors into the scene.

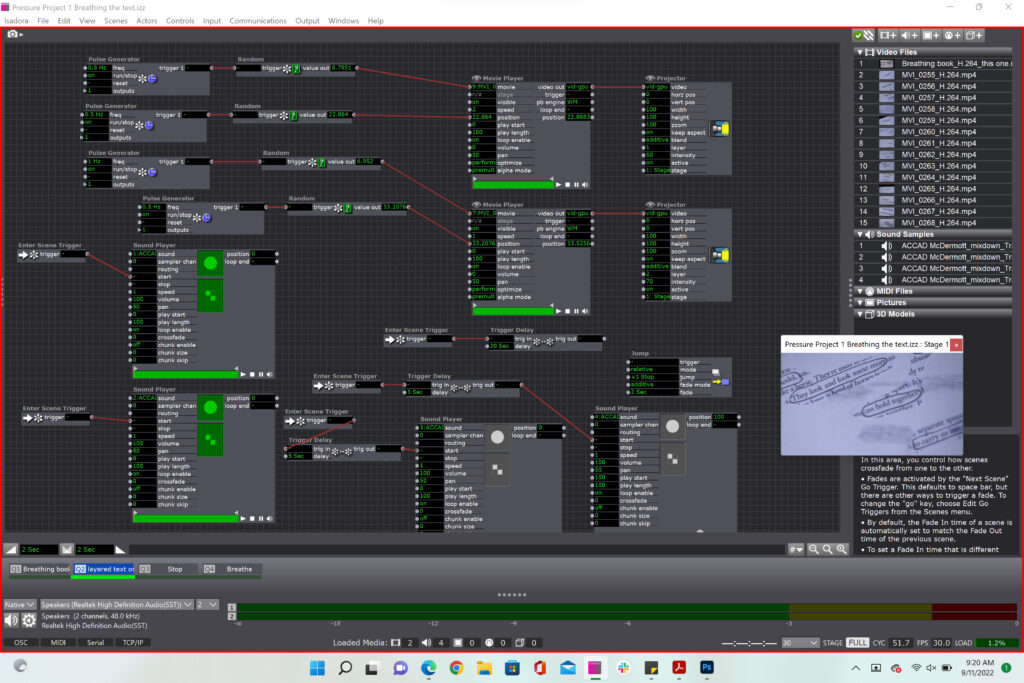
In this scene I used the random actor to select between 14 different videos that would be layered in pairs and change positions, however the random actor favored the number 15 for the video selection field and so most of the time video 15 layered over itself from varying starting positions. Again, with more time, I would have introduced another method of selecting random numbers between 2 – 15. I think it would have been cool to have the audio files trigger this in some way, but I would have to think about this more to figure out the best approach.
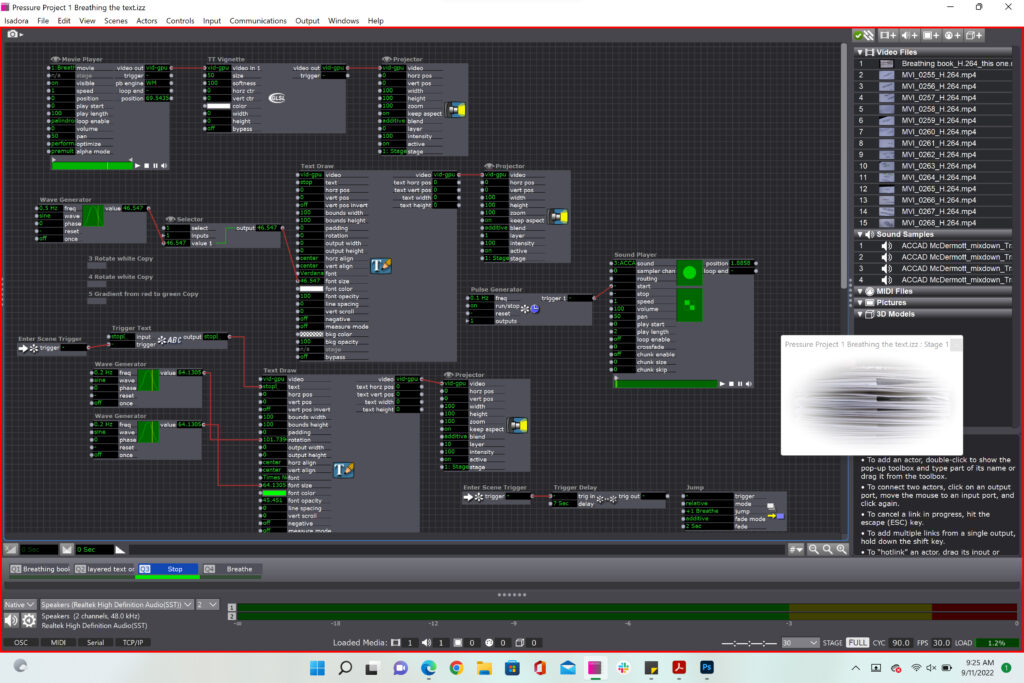
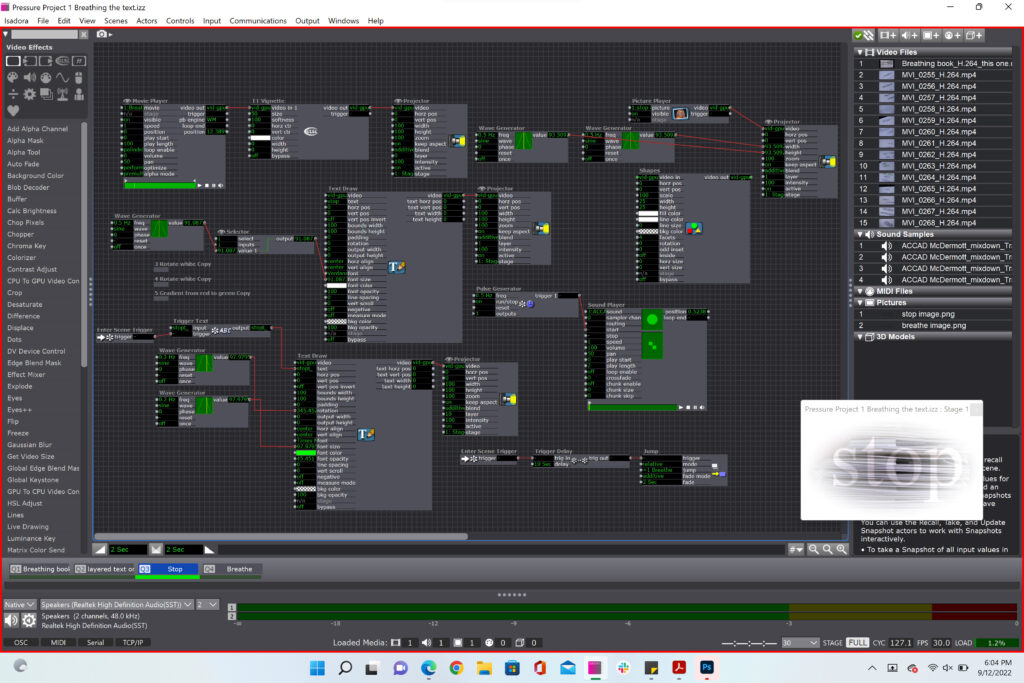
In the screenshot below the text draw actors are not working. I had to create workarounds since none of these actors would show up when I exited the scene and returned. There was a bug that prevented it from working on both my laptop and the ACCAD lab computers. Only the video would display on the stage. As a workaround, I generated a .png of the text “stop” and then used that as a shape actor and animated it to correspond with the repeated “stop” audio file. Below are the screenshots from the first and second patches, the second one being the working one.

Below is the working scene with the substituted image of the word “stop” I wanted to animate.

Finally, in the last scene I wanted to end on a calming note after the stop scene so here is the final scene with again, the text inserted as an image that I animated since the text draw actor did not work for me.

I learned a lot from this project and hope to be able to get a response from the Isadora team on the text draw actor bug I ran into. I also want to experiment with sensors and introduce more randomness into my work.
BUMP: Willsplosion PP1 by Emily Craver
Posted: September 3, 2022 Filed under: Emily Craver, Pressure Project I, Tamryn McDermott | Tags: Pressure Project, Pressure Project One Leave a comment »I wanted to find a pressure project 1 to bump and take a closer look at it to inspire and give me some ideas about how to approach mine as I start contemplating ideas and directions. I was drawn to Emily’s project because she integrated both sound and an element of humor using text into the final experience. I want to use one of the text actor features in mine too. I also found some actors in her patch that I want to experiment with such as the “Explode” actor. In addition, I appreciated her organization within each scene and want to be mindful in my own work to develop an organizational system that works and keeps things clear so I don’t get lost.
Emily’s post left me wanting to see/hear the outcome. This means that when I post mine, I want to share a video of the final outcome much like Tara’s that Katie bumped. What is the best way to set up to do this? How can we export and save the content from a projector?
Willsplosion: PP 1 | Devising EMS (ohio-state.edu)
Pressure Project 1: Benevolent Spacing
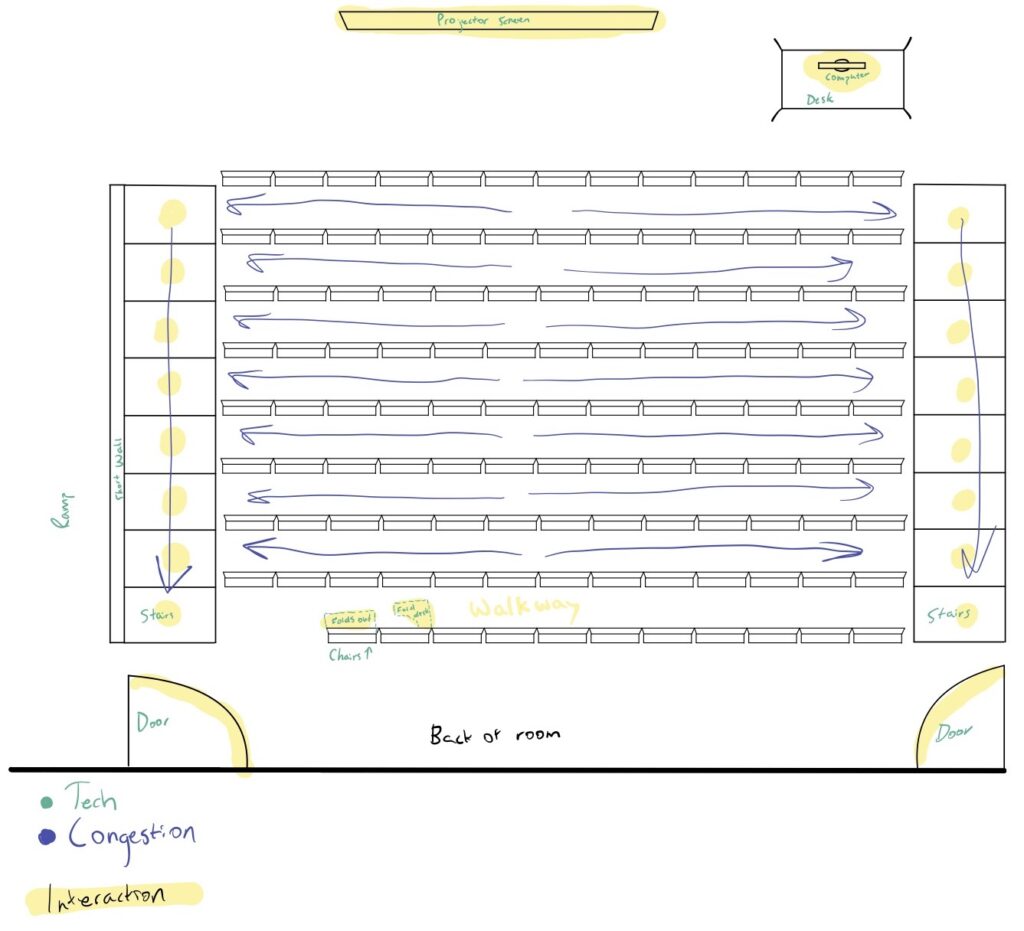
Posted: January 27, 2022 Filed under: Pressure Project I, Uncategorized Leave a comment »For this pressure project, we were assigned to view a public space experiencing a high level of traffic and congestion. The day before it was due, I had a very stressful experience in a classroom having to do with traffic patterns and congestion (including a spilled coffee), so I decided to make that classroom my chosen space for the project.
In the classroom, there are rows of seats that are very close together and hard to walk through. There are desks attached to the seats that fold out, causing even less walking space. During the last 60 seconds of class, everyone already starts to aggressively pack and zip their backpacks, queuing to our teacher to end the class. In order for people to get out of their seats, they either have to step around people with their fat backpacks running into each other, or wait for the outside person to finish packing up. I, being left-handed, like to sit on the outside to get the left-handed desk. When class ends, people are either awkwardly squeezing around me or waiting for me to gather my items in a discombobulated manner.
In the picture below, I drew a diagram of the classroom illustrating the different tech in the room, as well as where the congestion occurs.

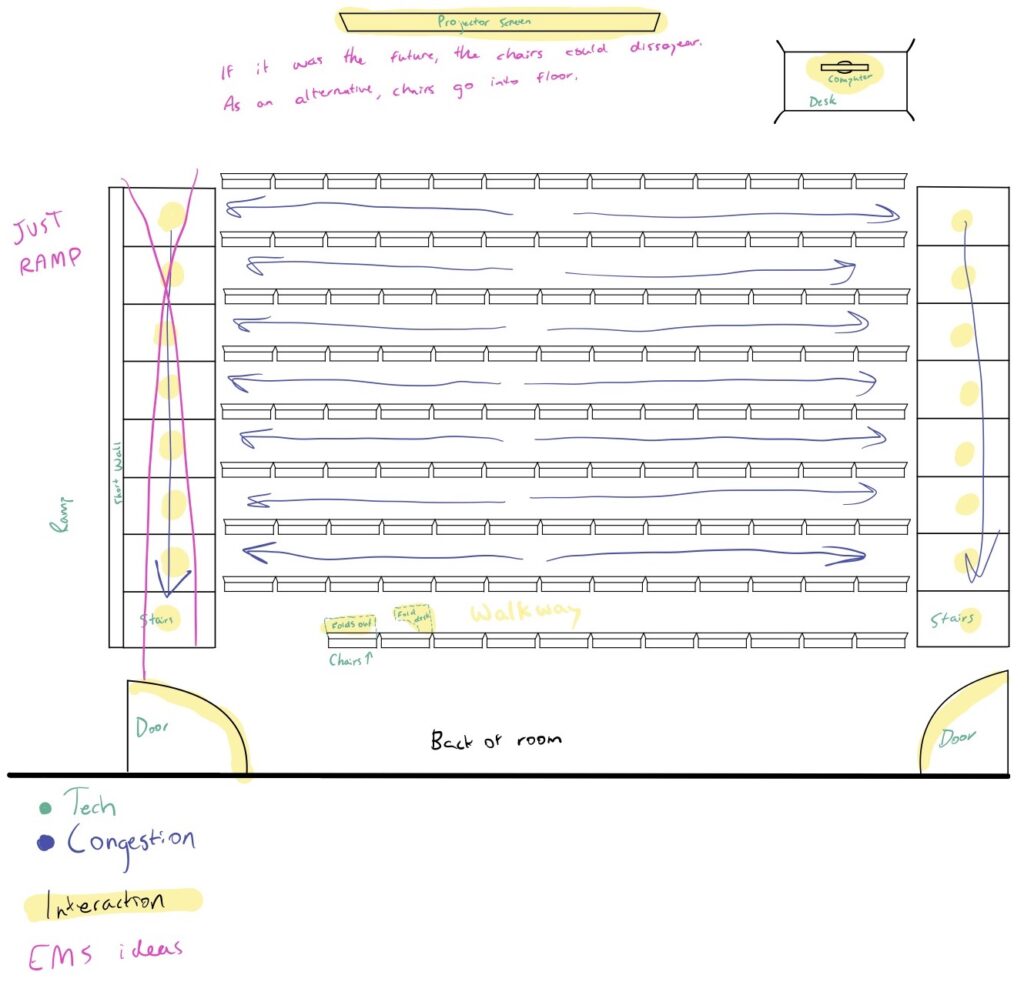
After creating this diagram, I then began to brainstorm some ideas for how to benevolently adjust the space, reducing the congestion. Here were some ideas I had:
- Eliminate the left-side stairs, making that whole side a ramp and giving more space to walk up towards the door.
- There is not enough space between the chairs. To fix this, we only need chairs necessary for the amount of students. When not in use, chairs are stored under the floor. They are collapsable/foldable, and are only out when they are being sat in.
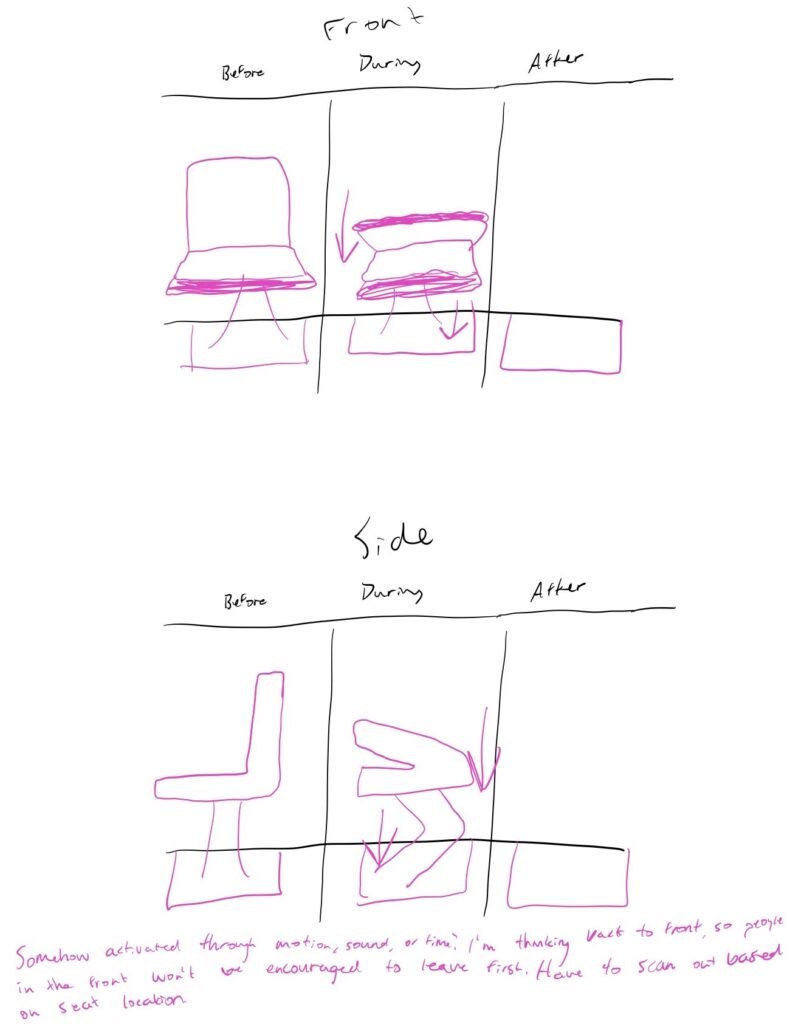
- To guide traffic, the seats could fold down automatically, working their way from the back to the front. This would encourage students who sit in the back to leave first, and the students who are sitting in the front will be encouraged to wait their turn to leave and not run over the people trying to get out of their seats closer to the back.
- Since this is college, it’s possible that the students won’t care the order the seats fold in. So instead, the students would swipe their BuckID on their seat, and they would need to swipe their BuckID to exit the room. The swipes would only be accepted in a particular order based on the seats that students were sitting in. While this is more authoritarian than I prefer, it would create a more efficient traffic pattern when leaving the classroom.
- Finally, Alex offered the idea of the teacher letting the students out five minutes early, but making sure to discuss with the students that the five minutes was given to them to take their time leaving and to not run fellow students over on their way out the door.
In the picture below, I drew out what some of the modifications to the room could look like, and I also drew out what the folding seat would look like:


This pressure project challenged me to think more deeply about inefficient uses of the space and designs that were not made by people who would also be using the space. The people who designed this classroom were not also going to be sitting in there, and then have to make it across campus in ten minutes for their next class. As someone who is in the space, I am able to think more experientially about the design, and then make adjustments where I see fit.
Pressure Project 1 (Nick)
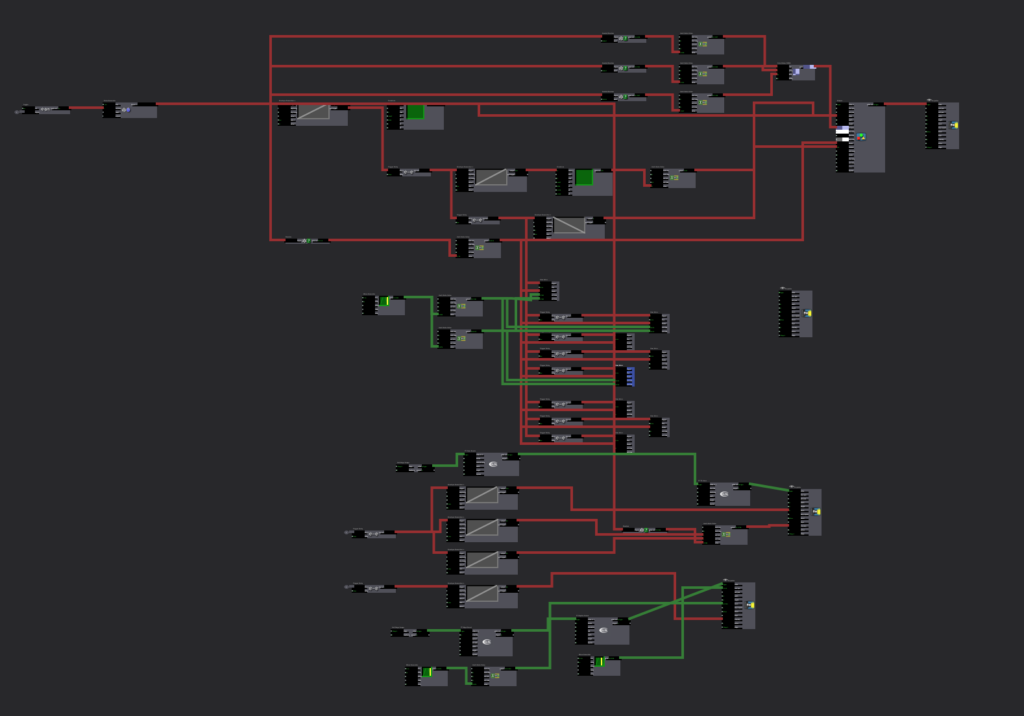
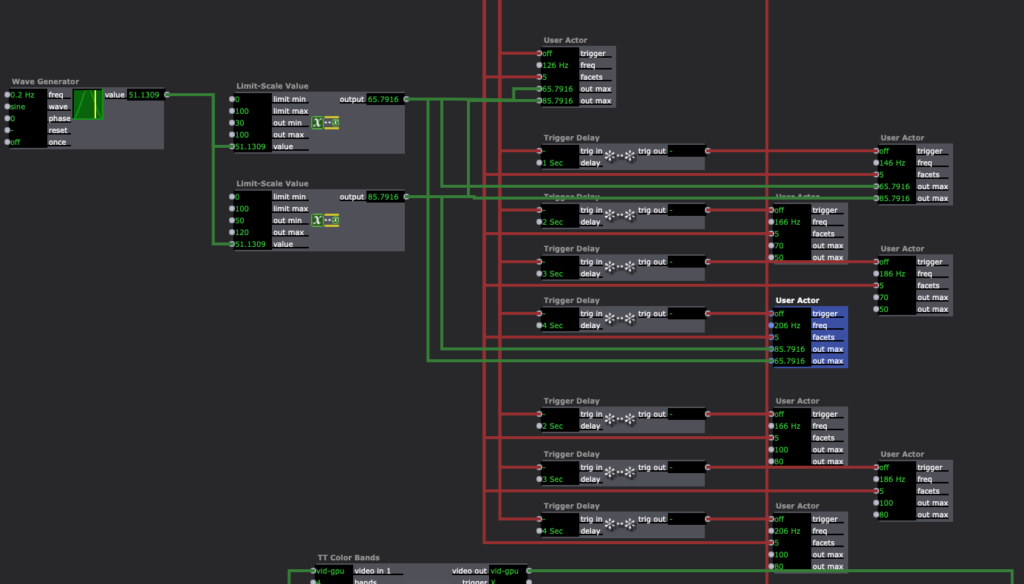
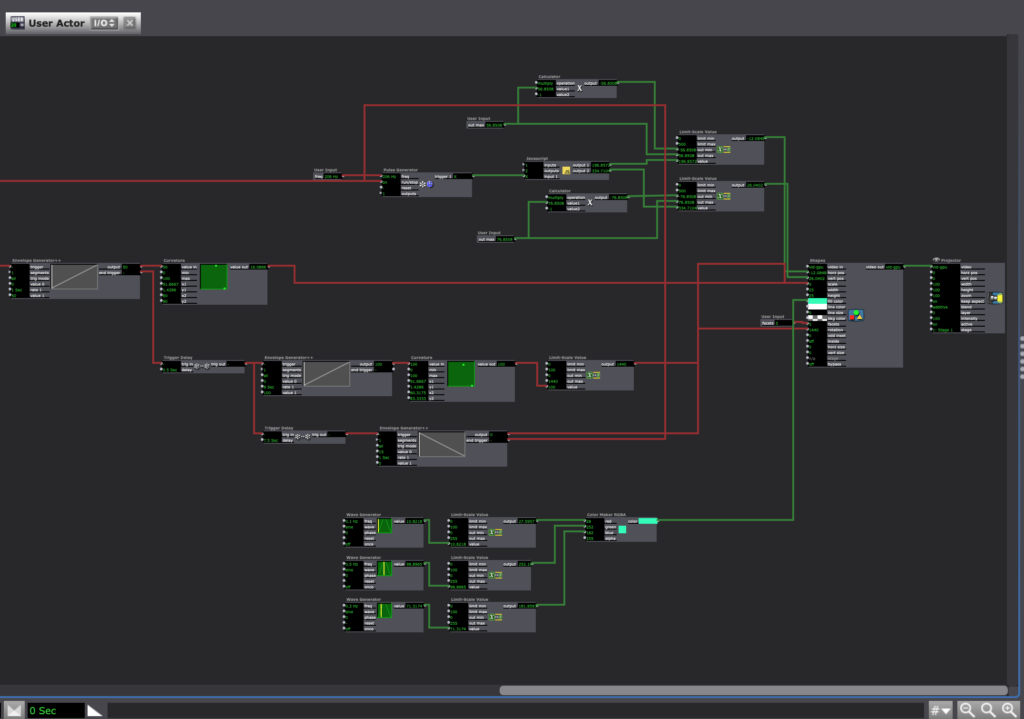
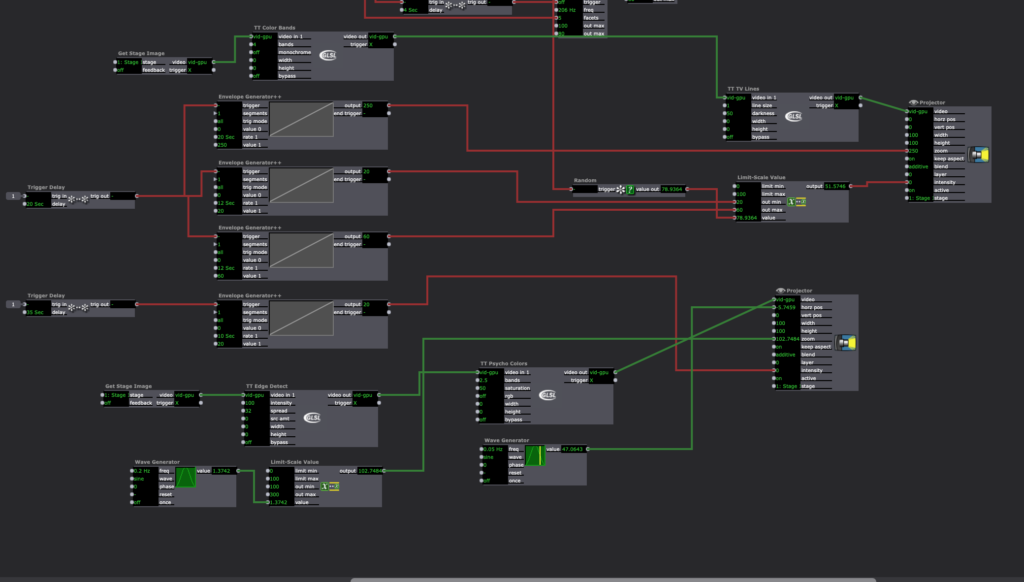
Posted: February 4, 2021 Filed under: Nick Romanowski, Pressure Project I Leave a comment »With this first pressure project, I was mostly interested in playing around with Isadora and seeing what I could accomplish with the actors we’ve worked with so far and a few extra that I was able to research and play around with. I was inspired by some of the example projects we played with in the first or second week that had mesmerizing/repeating patterns.
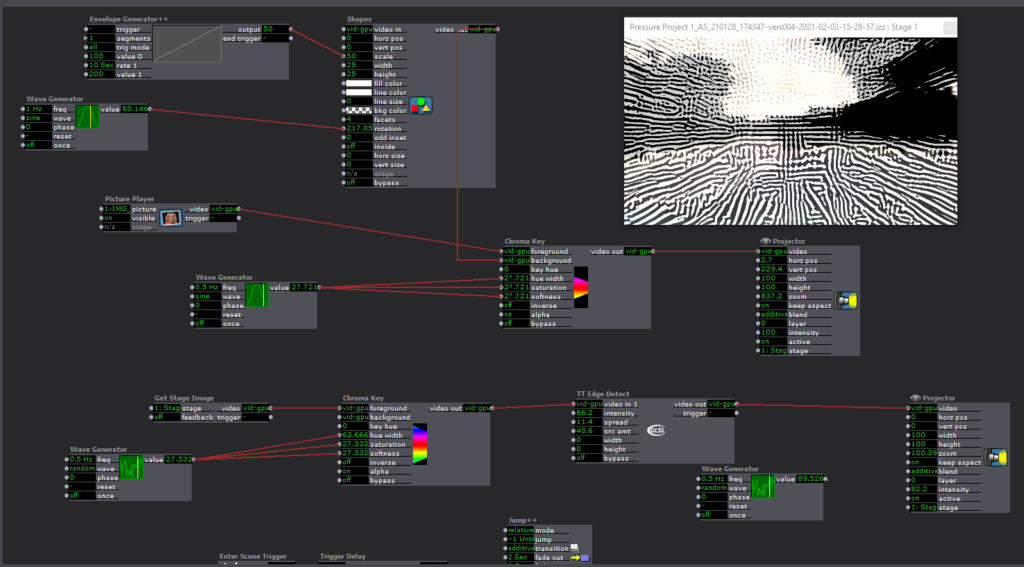
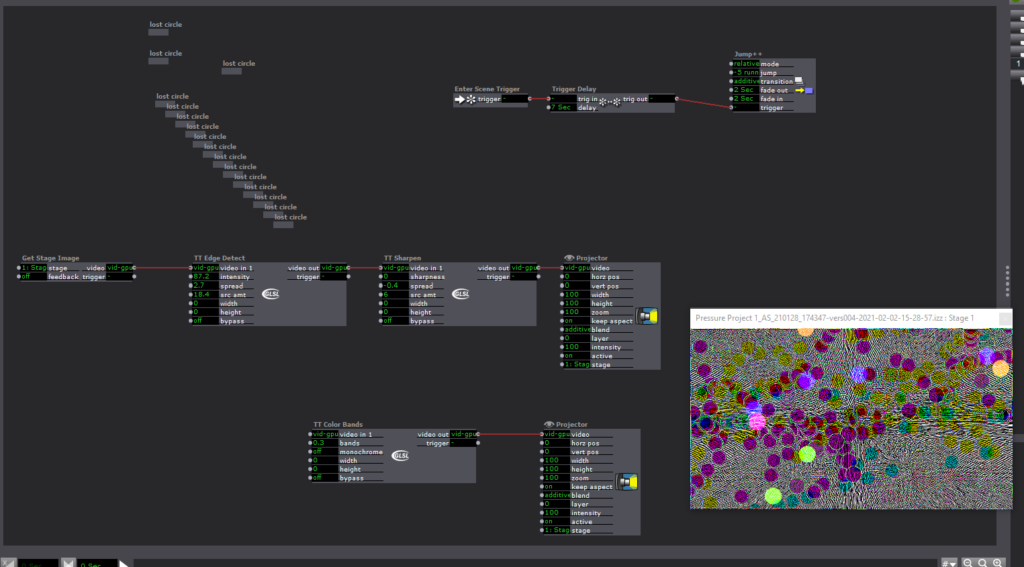
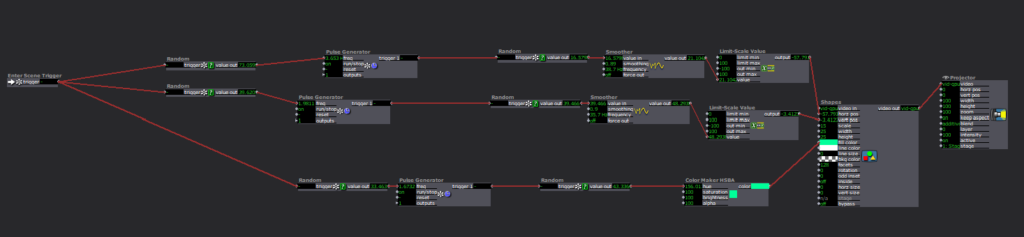
I decided to create this sort of large “breathing” shape that would enter and exit the scene and be immediately followed by smaller versions of it that moved in a sort of orbiting fashion. Coming from a motion background, I wanted my movements to be a bit smoother than what the envelope generator offers by default. I used the curvature actors to play with the speed values the envelope generator was pumping out. To create my orbiting shapes, I created a user actor that would make one of them, and then inside there I found javascript that I could put into the javascript actor that would make them move in an elliptical motion. The user actors were built with several inputs to influence their facets (to mirror the big shape) and their motion (different values to feed into the javascript creating their circular paths). Those littler shapes were all on trigger delays to allow the mama shape to do its thing first. 20 or so seconds in, two “get stage image” actors start to capture the stage and make things even more mesmerizing. I used TT color bands and TT tv lines to create an “echo” of everything that was going on onstage and then the tv lines make it feel as if it’s sort of like a broadcast. That broadcast idea is pushed further a second “get stage image” that uses an edge detect plugged into a projector with a wave generator driving its horizontal positions, creating a sort of phasing effect. The end result is a mesmerizing, cosmic, and occasionally extraterrestrial set of visuals.




Pressure Project 1 (Maria)
Posted: February 3, 2021 Filed under: Maria B, Pressure Project I Leave a comment »I used this first pressure project to get a better feel for the different actors in Isadora and how I could manipulate them to make weird and unique visual effects. It wasn’t inspired by anything in particular, but it was interesting to hear how different classmates interpreted its meaning and its stylistic resemblance to existing works.

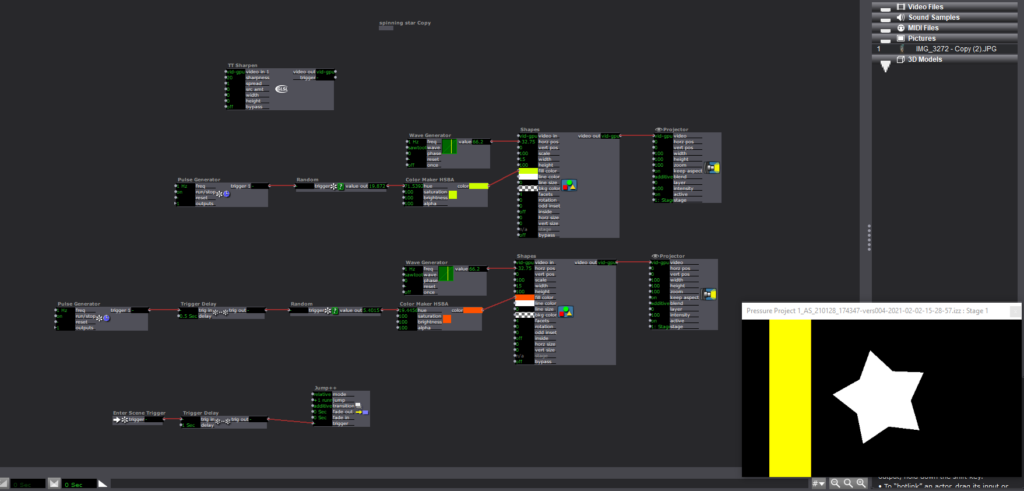
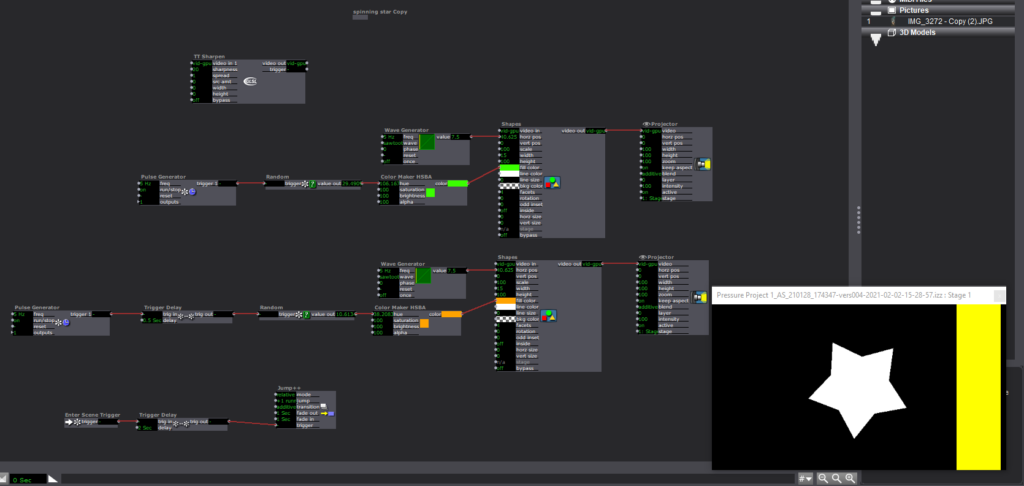
I started with a simple star shape and continued to riff off of it in subsequent scenes. I started by making it look like it was rolling by attaching a sawtooth wave generator to the star and adding rectangles moving by in the background.


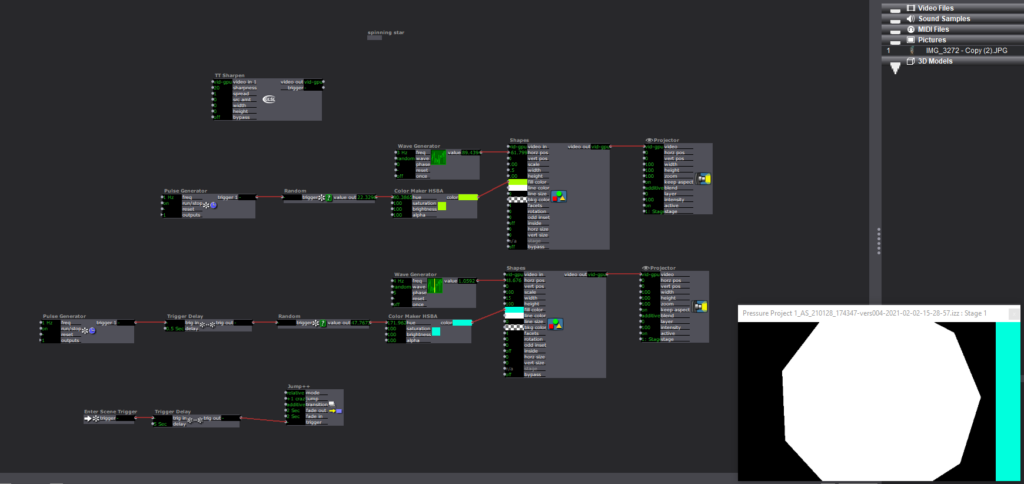
In the next scene the “plot” begins to escalate as the star moves faster and then, in the next scene, grows bigger and randomly changes # of facets (Pulse generator > random > facet input of shape actor).

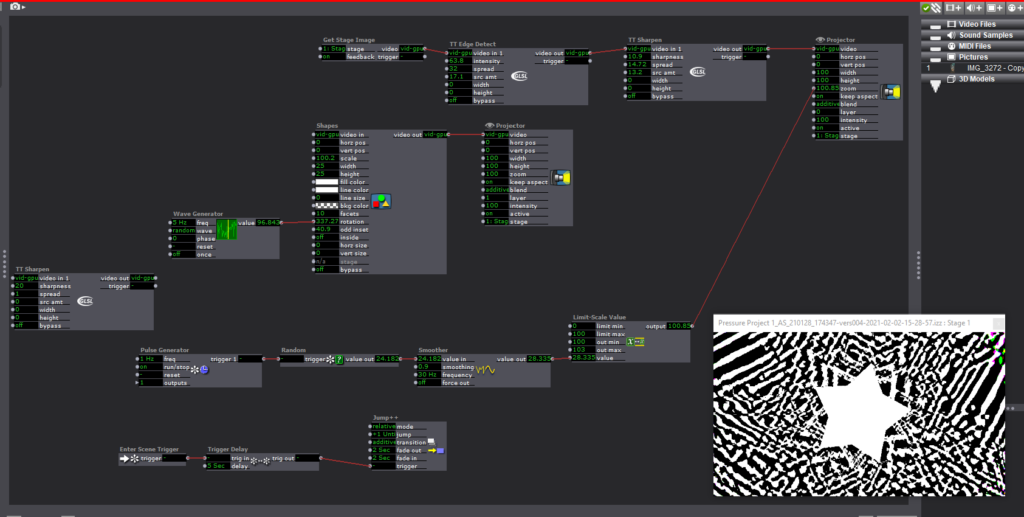
In the next scene, things start to get a little trippy. I experimented with both the TT edge detect and TT sharpen (not entirely sure what happens when these two are impacted by layering them, still need to play around with it more), and tried to find ways to make the visual effects more “random.” I’m sure there are a lot of ways to do this, but the best way I knew how was to mess with the zoom of the stage, which would then alter the stage image that the Get Stage Image actor was receiving. I used a pulse generator > Random > Smoother > Limit scale value > zoom input of Projector (this was a series of actors I found myself using a lot). A common issue I had with the smoother tool was limiting the scale of the output value without making the end result choppy. Typically I’m able to fix this issue by adjusting the min and max values within an actor input/output, but for some reason I was only able to get this one to work by using the limit scale value actor.

At this point, I ditched the star and starting messing around with adding cool effects to and manipulating a photo. I zoomed into a part of a picture with some interesting texture and color and experimented with using the chroma key and the TT edge detect and sharpen actors. The goal was to create an effect similar to the demo Alex did with the fractal photo, but I couldn’t really figure out/didn’t have the time to get there. One other thing I couldn’t figure out how to do was rotate the photo, which I thought might’ve had a cool effect on the TT Edge Detect and Sharpen Actors.


In this final scene, I wanted mess around with making a bunch of little shapes moving around the scene to see how much chaos I could create. I used a lot of the same actors and series of actors as in previous scenes, but it was interesting to see how different the final result turned out.
Looking Forward
I’m really looking forward to learning more about adding in interactivity via the motion and depth sensors we got in our kits for the class. I’m excited to see what doors it will open up for potential applications for this software and how I might be able to use it (or similar software) in the future.
I also want to improve the organization and labeling within scenes, because up to this point I’ve been doing things rather haphazardly and I don’t think things are going to go too well if I continue to do this in more complex projects.