The Mystery House Final Presentation
Posted: December 11, 2017 Filed under: Kelsey Gallagher Leave a comment »Preface
The master house is an idea of an interactive house that is a cross between an escape room and murder mystery theatre. It would include live actors and interesting technology to create the illusion of magical things happening within the manor. The house itself would also lend to the fact that it is changeable. It could be anything from a period mystery to a sci-fi thriller.
Below is a short powerpoint.
The model itself is a rapid prototype that could be used to show investors or partners that would hopefully be interested in taking the project further.
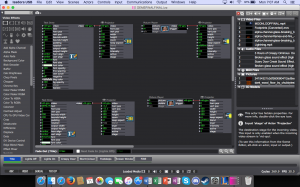
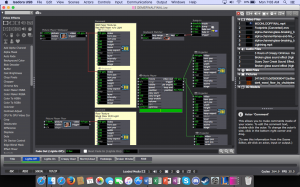
My Isadora patch for my presentation is set up using scenes to trigger different effects.
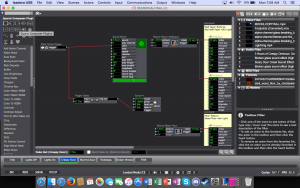
I used an interface called Palette Gear to set up triggers within Isadora.
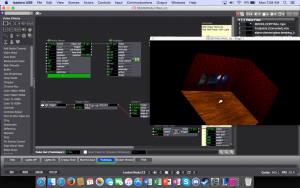
My model was still projection mapped in Isadora from one single pico projector.
This seemed to be a user friendly way for a viewer to interact with the model
Each Scene is a different effect such as footsteps on the floor or a door creaking open.
The Problems I Found
I quickly realized that because my interface had little to no labeling that it was impossible to figure out without my prompting.
I also set up my scenes so that an event would happen and then the scene would resolve, then you could try something new. Although to me that worked, many people wanted to just keep pressing buttons so in retrospect I could have put triggers in every scene.
The most important thing I learned about this project was that sometimes it is ok to be process over product. I find that while I create theatre I am so focused on the product that i don’t take time to refine my process. It was refreshing to be able to do the opposite.
Kelsey Gallagher
Cycle 1 Reflection-Mystery House
Posted: December 11, 2017 Filed under: Kelsey Gallagher, Uncategorized Leave a comment »Mystery House
For my first showing of my system, I had built a 1″=1′ scale model of a room with 2 walls. 
This section of a room was projection mapped with one pico projector through Isadora. Insolently when I set up my Isadora session it was not registering my Key so I lost my file from this session, leaving me to remake it for the final presentation.
The few things I was able to show during this presentation were
-Widow Effects such as a moon with clouds or a storm
-The lights turning on or off
The feedback I received from my peers was enlightening.
It was suggested that I make an interface for the viewer to play with rather than it be presentational. Also that audio would add greatly and to think about including headphones.
Overall my first round achieved what I wanted and even more I was given valuable feedback.
Cycle 1 Reflection: Looking Across, Moving Inside
Posted: December 10, 2017 Filed under: Uncategorized Leave a comment »Cycle 1 was a chance to pivot in terms of how I was approaching this project. At this point I had a working understanding of what the installation was going to do, but performing it in front of my colleagues revealed methodological challenges.
Specifically, the rotoscoping process I was using to remove dancers from the background of prerecorded videos was far too time-consuming. This was how the process worked:
- Aquire short films of dancers performing or rehearsing (gathered from friends or shot myself)
- Import videos into After Effect
- Use the AF rotoscoping tool to begin cutting out each dancer from the video on their own composition layer. The rotoscoping tool attempts to intelligently locate the edge of the object you are trying to isolate in each frame, but its success is based on the contrast of the object from the background, how fast the object is moving, and how many parts of the object move in different direction. A dancer in sweats against a white wall with many other objects around is obviously not a good candidate for predictive rotoscoping. Therefore, each frame must be cleaned up. Additionally, when dancers pass in front or behind each other, or make contact, it is virtually impossible to separate them.
- Once each frame is cleaned up, they are exported to a standalone, alpha-channeled video
This is very short test I did with a live and rotoscoped dancers that represents at least eight hours of rotoscoping. Looks good, but incredibly inefficient.
Switching to a green screen capture model should make this process more efficient, allowing me to spend more time on the actual interaction of the video and the live dancer and less on simply compiling the required media. Additionally, the resolution and depth of field of the Kinect was too low and shallow for the live participant to interact with the prerecorded dancer in a meaningful way. Alex suggested upgrade to the Kinect 2, which has increased resolution and depth of field.
Attached is the initial Isadora patch for placing a silhouette of a live person alongside a video:
https://www.dropbox.com/s/54qn8bfmoc2o5hg/Cycle-1.izz?dl=0
Final Project: Looking Across, Moving Inside
Posted: December 10, 2017 Filed under: Final Project, Uncategorized Leave a comment »Looking Across, Moving Inside
What are different ways that we can experience a performance? Erin Manning suggests that topologies of experience, or relationscapes, reveal the relationships between making, performing, and witnessing. For example, the relationship between writing a script or score, assembling performers, rehearsing, performing, and engaging the audience. Understanding these associations is an interactive and potentially immersive process that allows one to look across and move inside a work in a way that witnessing only does not. For this project, I created an immersive and interactive installation that allows an audience member to look across and move inside a dance. This installation considers the potential for reintroducing the dimension of depth to pre-recorded video on a flat screen.
Hardware and Software
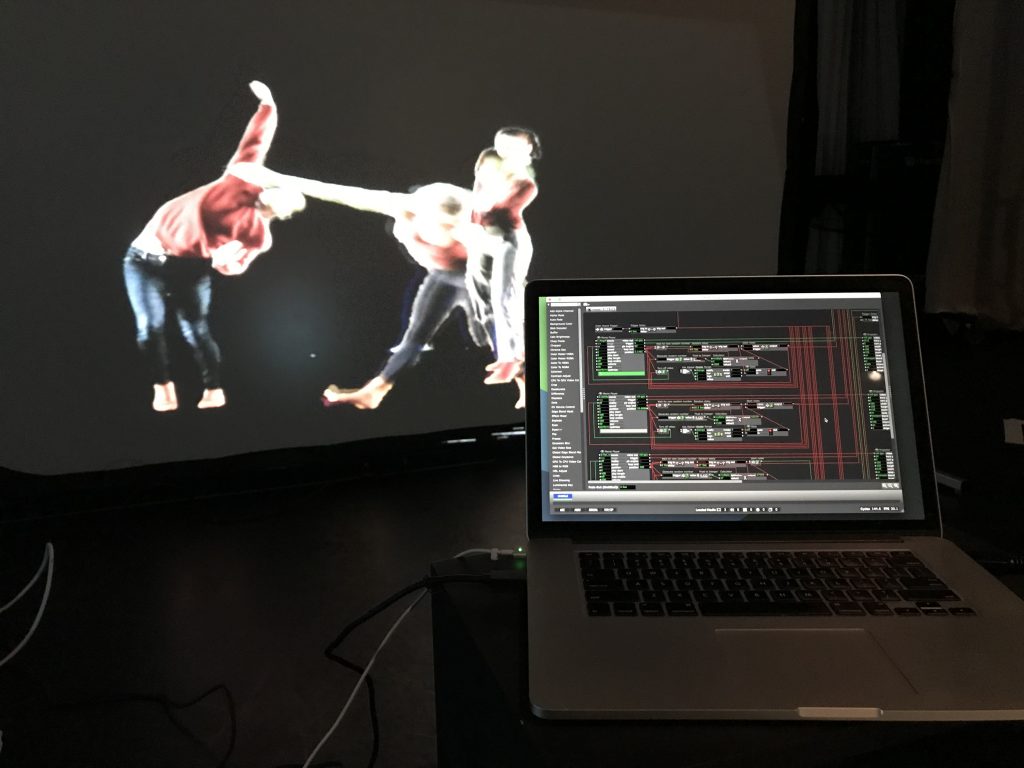
The hardware and software required includes a large screen that supports rear projection, a digital projector, an Xbox Kinect 2, a flat-panel display with speakers, and two laptops—one running Isadora and the other running PowerPoint. These technologies are organized as follows:
A screen is set up in the center of the space with the projector and one laptop behind it. The Kinect 2 sensor is slipped under the screen, pointing at an approximately six-foot by six-foot space delineated by tape on the floor. The flat-panel screen and second laptop are on a stand next to the screen, angled toward the taped area.
The laptop behind the screen is running the Isadora patch and the second laptop simply displays a PowerPoint slide that instructs the participant to “Step inside the box, move inside the dance.”
Media
Generally, projection in dance performance places the live dancers in front of or behind the projected image. One cannot move to the foreground or background at will without predetermining when and where the live dancer will move. In this installation, the live dancer can move to up or downstage at will. To achieve this the pre-recorded dancers must be filmed singly with an alpha channel and then composited together.
I first attempted to rotoscope individual dancers out from their backgrounds in prerecorded dance videos. Despite helpful tools in After Effects designed to speed up this process, each frame of video must still be manually corrected, and when two dancers overlap the process becomes extremely time consuming. One minute of rotoscoped video takes approximately four hours of work. This is an initial test using a dancer rotoscoped from a video shot in a dance studio:
Abandoning that approach, and with the help of Sarah Lawler, I recorded ten dancers moving individually in front of a green screen. This process, while still requiring post-processing in After Effects, was significantly faster. These ten alpha-channeled videos then comprised the pre-recorded media necessary for the work. An audio track was added for background music. Here is an example of a green-screen dancer:
Programming
The Isadora patch was divided into three main function:
Videos
The Projector for each prerecorded video was placed on an odd numbered layer. As each video ends, a random number of seconds passes before they reenter the stage. A Gate actor prevents more than three dancers from being on stage at once by keeping track of how many videos are currently playing.
The Live Dancer
Brightness data was captured from the Kinect 2 (upgraded from the original Kinect for greater resolution and depth of field) via Syphon and fed through several filters in order to isolate the body of the participant.
Calculating Depth
Isadora logic was set up such that as the participate moved forward (increased brightness), the layer number on which they were projected increased by even numbers. As they moved backwards, the layer number decreased. In other words, the live dancer might be on layer 2, behind the prerecorded dancers on layers 3, 5, 7, and 9. As the live dancer move forward to layer 6, they are now in front of the prerecorded dancers on levels 3 and 5, but behind those on levels 7 and 9.
Download the patch here: https://www.dropbox.com/s/6anzklc0z80k7z4/Depth%20Study-5-KinectV2.izz?dl=0
In Practice
Watching people interact with the installation was extremely satisfying. There is a moment of “oh!” when they realize that they can move in and around the dancers on the screen. People experimented with jumping forward and back, getting low the floor, mimicking the movement of the dancers, leaving the stage and coming back on, and more. Here are some examples of people interacting with the dancers:
Devising Experiential Media from Benny Simon on Vimeo.
Devising Experiential Media from Benny Simon on Vimeo.
Devising Experiential Media from Benny Simon on Vimeo.
Future Questions
Is it possible for the live participant to be on more than one layer at a time? In other words, could they curve their body around a prerecorded dancer’s body? This would require a more complex method of capturing movement in real-time than the Kinect can provide.
What else can happen in a virtual environment when dancer move in and around each other? What configurations of movement can trigger effects or behaviors that are not possible in a physical world?
Pressure Project #3: Paper Telephone Superstar!
Posted: December 10, 2017 Filed under: Pressure Project 3 Leave a comment »Paper Telephone Superstar! is a simple, but interactive riff on the old Telephone game in which the meaning of media is blurred through transmission. My goals for this project were to create a gaming experience that was familiar, required only simple instructions, and included a responsive digital element that enhanced play.
The rules of the game were distributed to players, along with a blank piece of paper:
- Sit in a circle
- Write a short phrase at the top of the paper
- Pass your paper to the person on your right
- Draw a picture of what is written, then fold the paper down to cover the writing
- Pass the paper to the person on your right
- Write a short phrase the describes the picture, then fold the paper down to cover the picture
- Pass the paper to the person on your right
- Repeat until everyone has their original paper back
- Unfold your paper take turns sharing the hilarious results! Clap loudly for the best or funniest results! Whoever gets the spinny star wins!
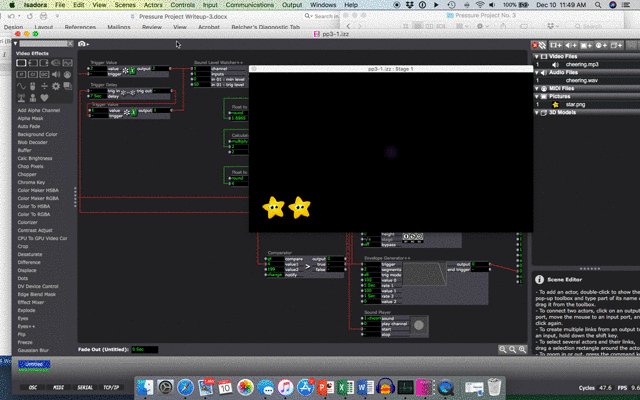
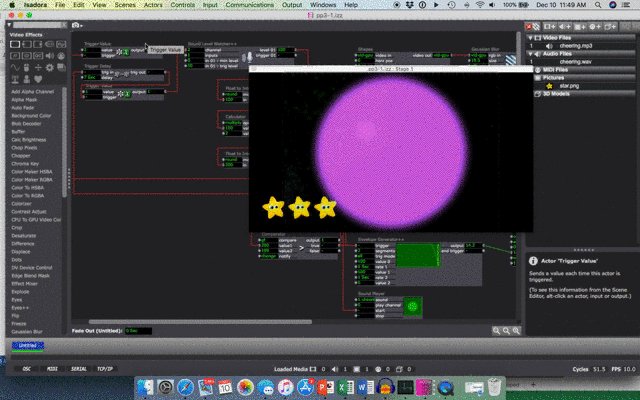
I watched the players read the rules and then settle themselves on the floor in a circle. A screen mounted on the wall above the players pulsed slowly with a purple light that grew or shrunk depending on how much noise the players were making.
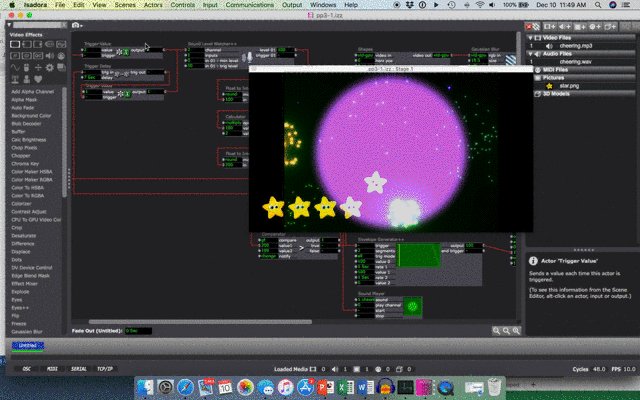
After the first round, when everyone had got back their original papers, the players took turns unfolding them and laughing at the results. The biggest laughs triggered the Isadora patch to erupt with fireworks and cheering, and a star dropped down on the screen. The person who got the fifth star wins the game with a gigantic spinning star, more fireworks, and louder cheering!
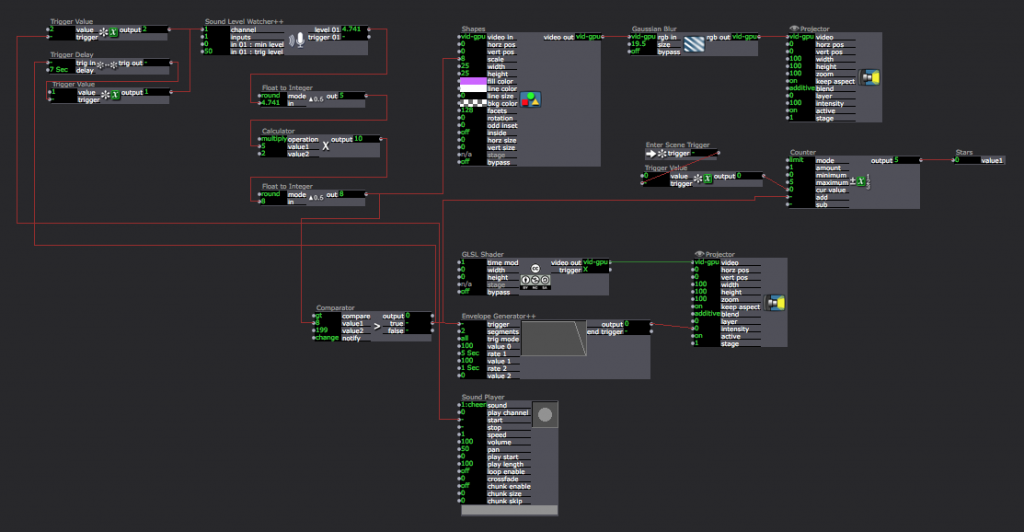
The patch itself is straightforward, drawing audio from the live capture functionality in to a Sound Level Watcher actor, and then into a Comparator to determine what actions should happen and when. A counter keeps track of how many stars have fallen and when to kick off the final animation that designates the winner.
The most challenging part of this project was gauging the appropriate level of sound that would trigger a star. This varied by room, and distance from the microphone, the number of people, and how loud they were. I did a lot of yelling and clapping in my apartment to find an approximate level, and then surreptitiously did a sound level check of my classmates during a busy time in the Motion Lab. I also spent time finessing the animation of the stars dropping, adding a slight bounce to the end.
This game is re-playable, but only once the sound levels are correctly set for a given environment. One way to resolve this would be to include a sound calibration step in the Isadora patch in order to set a high and low level before the game starts. Another option would be swap sound for movement; for example, players wave their arms in the air to indicate how funny the results of the game are.
Final Project – here4u
Posted: December 9, 2017 Filed under: Calder White, Final Project Leave a comment »There’s something about opening myself up and exposing vulnerability that is important to my creative work and to my life. In laying myself bare, I hope that it encourages others to do the same and maybe we connect in the process. I tell people about me in the hopes that they’ll tell me about them.
You can read in depth about where I started with this project in this post, but in as concise a way as I can manage with this project, I was working to tell a non-linear narrative about a platonic, long-distance relationship between a mother and son. Using journal entries, film photographs, newspapers, daily planners, notes to self, and random memorabilia from myself and my mother, I scattered QR codes throughout an installation of two desks with a trail of printed text messages between them. In order to enhance the interactivity of my project, the QR codes led to voicemails and text messages between a mother and a son, digital photos showing silhouetted figures and miscellaneous homes, and footage from anti-Trump protests. I worked to emphasize feelings of distance, loneliness, belonging, and relationship that I have experienced and continue to experience during my time in Columbus.
This final project — here4u — really took it out of me. Working from such a personal place was in some ways freeing, but constantly stressful. I spent a lot of time with this project worrying about whether people would connect with the work, whether they would believe the authenticity of it, and whether I was oversharing to the point of discomfort (for both the audience and for myself). The worry was balanced equally with excitement/anticipation of how it would all be received. To amplify some rawness that I was only beginning to develop after the first showing, I generated much more digital material and matched that with an increase in tangible items in the space. From laying out journals and planners that I carry with me every day, some even including notes and plans for the work, screenshotting and printing out text conversations between my mom and I to create a trail between the two desks, and even brewing the tea that reminds me of home was my way of leaning into opening myself up for the audience. Besides the lights that Oded designed for me, I wanted to strip this installation of all extraneous theatricality in order to get at the personal nature of the work.
The “son” space
After some recommendations from Alex after the first cycle presentation, I began to think more choreographically about this project, shifting my mindset around it from the creation of a static installation into the curation of a museum of moments to be experienced. Between the first cycle and the final showing, I invested much more time and effort into crafting the viewer’s journey through the space. Oded’s lighting certainly helped this, and with it I thought critically about which QR codes should be placed where in order to enhance a tangible object, a written note, etc. This felt like mental prototyping and it helped me to conceptualize what I wanted for my final product.
I’m thankful for this final project (and this course) for giving me an outlet to investigate the concepts I’m researching in my dance-making through other disciplines. Taking themes I work with in the dance studio and translating them into photography, audio/visual art, and digital media design has given me a new perspective on the topics I am diving into for my senior project and beyond. DEMS was a real treat, and I’m glad to have been a part of it.
‘Tanhaayi’ Installation: Final Project
Posted: December 6, 2017 Filed under: Bita Bell Leave a comment »My project shifted from a performative creation to visualization of a research process.
Documentation of dance improvisation and even more the recreation of it, is extremely difficult. Dance is ephemeral and improvisation is often times forgotten. I wanted to keep the sensations and the facts alive in the visualization of the recreation my improvisation.
My solo in the video was filmed within a small place, similar in the dimension of Oldooz’s apartment in Tehran –where we collaborated. When I was dancing, the painting was not physically present in any form, but rather I was relying on my memory of it. In the editing process, I layered the painting in real life proportions and adjusted the foreground and background in a way that it seemed as though I am in front of the painting. However, at times I merge into the painting, as if we are one. This visualization speaks to my experience investigating my improvisation without the painting present and the sensations of my memory staying active.
The first half is an interactive masking of the painting that invites the audience to be curious and explore something unknown. The image of the painting is being masked by shape actor and is connected to specific depth spaces inside the Kinect range.
The installation did not go as planned. I wanted the audience to be closer to the projection but that required all of the technological devices to be installed inside the ceiling which we ran out of time to do!
Going forward with this project, I will layer the first half with different materials that connect better to the short film. I also want to make the interactive section become a lot more physical and the shapes to leave different affects that help the audience to feel as though they are discovering something.
Cycle 1
Posted: December 4, 2017 Filed under: Zach Stewart Leave a comment »My cycle 1 performance revolves around the telling the story of how humans are reshaping the environment and the world around us. The story is told through a sequence of video and audio clips stitched together. In an immersive space of eight panels, each panel features a different video. The system is designed to plunge users into a story of beauty, frustration, and sorrow and to overload their sences with information.
For the cycle 1 performance, there were some technical difficulties that plagued the setup of the piece which caused only half what we now affectionately call the “yurt” and only one scene of my Isadora patch to be displayed. This caused for an awkward yet interesting misreading of my project. Viewers where able to remove themselves more freely from my artificial environment and walk more freely in and out of the space. Users also were able to experience all the information at once since it was only half the circle.
Moving forward I am focusing on the interactivity features of my piece. In the first cycle, the user was limited to only acting as an observer of the events that unfold before them. I would like the piece moving forward to be reactive to users’ gestures and movements. Potentially the user’s silhouette could be incorporated in the piece as well.
Pressure Project 3: Galaxy Quest
Posted: December 4, 2017 Filed under: Pressure Project 3, Zach Stewart Leave a comment »The Other Galaxy Quest
(it has nothing to do with the movie, kids, and is kinda imperialistic, oops!)
Conquer Galaxies by being the first to create a network of outposts before your opponents.
The great creator is has brought to life new galaxies in the universe. The great creator needs someone to colonize these galaxies so that they may begin producing life. Four potential colonizers have been picked for the job. Whichever colonizer is able to create the strongest string of outposts in the galaxy gets the honor of colonizing it.
Players: 4
Instructions:
- Four players start by choosing a character and a related number (ex. Darth Vader and 3)
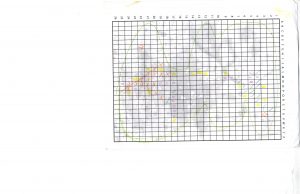
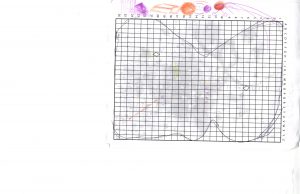
- The game is played on a specially made game board, composed of a grid (which you will find in the back of this sheet of paper). The goal of the game is to linearly connect 6 pieces of the grid together either vertically, horizontally, or diagonally by placing your character’s assigned number in a grid square during your turn.
- Each game is played in a uniquely different galaxy. Every new game the galaxy is drawn by the “creator” (via isodora). The galaxy’s perimeter is then manually translated by the players to the game board grid using their best judgement. The galaxy is always drawn so that it occupies as much of the game board as possible while simultaneously not being stretched in its proportions. If the galaxy’s perimeter produced by the creator is no closed, it is up to the players to close in the gaps of galaxy so that it is a solid 2d form.
- The “creator” then issues 3 special coordinates. These coordinates are marked on the game board by the players with a diamond symbol. These coordinates act as shared outposts by the players for which any player can use as part of their string of 6. If a special coordinate is marked outside of the boundary of the galaxy’s perimeter, the special coordinate becomes null and will not be used in the game.
- After board has been created, the game will start. Each player has only 2 seconds per turn to mark their number in one of the squares on the grid. Grid squares that have been intersected by the galaxy’s perimeter are not able to be claimed by any of the players for an outpost. Once a player has successfully connected 6 grid squares in a row by marking them with their number the game is over and the spoils of the galaxy go to them. If no one is able to connect 6 squares together, the game is over and the creator destroys the galaxy.
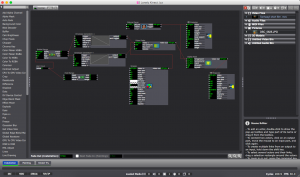
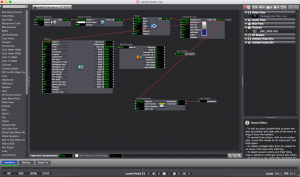
The game runs in tandem with an Isodora patch that has characters for players to pick and it also has the scene that produces the galaxy for the game board.
The feedback and results of the game were all really positive. It took a couple of rounds for my classmates to get a grasp on the concept of the game, but in the end it made for a very competitive experience. The game was successful in the sense that it not only created a great game to play, but also watch. The pace of the game kept plays and the audience on the edge of their seats as they fought not to miss a single beat. Although some people found the game too quick, I personally found the pace of the game fun.
Moving forward I would want to revisit my wording of the rules because I was unable to hand off the game to my classmates for them to play independently. Also, it may be helpful to refine how Isodora creates the galaxies as some do not create playable boards while others are seeming too big.
Below are some of the results from my games (featuring the lovely doodles of Bita Bell)
Pressure Project 3: Trailblazing
Posted: December 4, 2017 Filed under: Calder White, Paper & Pen, Pen and Pencil Games, Pressure Project 3, Uncategorized Leave a comment »For our third Pressure Project, our prompt was to take a pen & paper game and combine it with another game to make a delightfully replayable hybrid that had no more than 5 rules and did not require the creator’s verbal or gestural intervention. I love to play card games, and especially drinking games involved with cards, and so I decided to figure out a way in which I could revamp one of my favourite drinking card games — Ride the Bus — to suit this assignment.
For those who don’t know, Ride the Bus is a drinking game played with two people. The dealer lays out five cards and flips the first one. The second player then goes through a sequence of questions guessing the nature of the proceeding cards in this order:
- Is the second card higher or lower than the first card?
- Is the third card inside of (between) or outside of the first two cards?
- Is the fourth card red or black?
- What is the suit of the last card?
The catch is this: if at any point the second guesser makes an incorrect guess, they have to take a drink, a new set of five cards is dealt, and the game restarts. The player only wins once they “ride the bus” to the end.
Taking some inspiration from tic-tac-toe and Connect 4, I was curious about how Ride the Bus could function if placed in a grid. I decided that the cards would be set up in a 5×5 grid and this would become a game about which player — the dealer or the guesser — could collect the most cards by the end. Instead of having to drink for guessing a card incorrectly, an incorrect guess simply signaled the end of a player’s turn and therefore a stunted chance at collecting more cards.
The instruction sheet of my hybrid game can be found here: ACCADTrailblazing
In the end, this game reminded me a lot of afternoon’s spent at my Baba’s house playing War for hours. Although perhaps not the most stimulating for adults, Trailblazing could easily be an entertaining children’s or family game, and definitely gets more fun the more you play it!















![20171205_161939[1]](http://recluse.accad.ohio-state.edu/ems/wp-content/uploads/2017/12/20171205_1619391-e1512876401400-300x169.jpg)
![20171205_162905[1]](http://recluse.accad.ohio-state.edu/ems/wp-content/uploads/2017/12/20171205_1629051-300x169.jpg)
![20171205_170446[1]](http://recluse.accad.ohio-state.edu/ems/wp-content/uploads/2017/12/20171205_1704461-1-169x300.jpg)
![20171205_170102_HDR[2]](http://recluse.accad.ohio-state.edu/ems/wp-content/uploads/2017/12/20171205_170102_HDR2-169x300.jpg)