Final Project
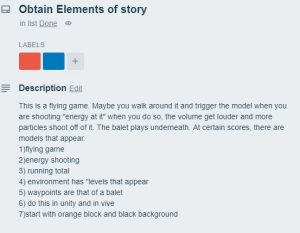
Posted: December 10, 2018 Filed under: Uncategorized Leave a comment »For our final project, we were instructed to create an experience that we would share at an open house type event. The idea was to have a project that could be iterated more than once. For my project, I elected to create an immersive experience based upon a song by Stravinsky called the Firebird. This song was used in a play with the same name. Ultimately, this project helped me explore the use of sound within a virtual space and also the
Final Project Plan and Schedule
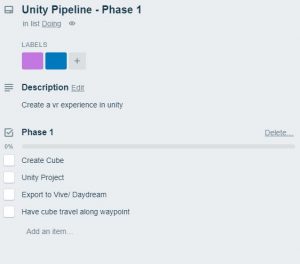
Posted: November 9, 2018 Filed under: Uncategorized Leave a comment »For the Final Project I will be creating a VR experience with three parts:
1. Intro to Firebird Cube
2. Interact with Firebird Cube
3. Environment Change with amount to interactivity with Firebird Cube
[The whole experience will be surrounded by the music of Stravinsky’s ballet Firebird. The music will be from the following ballet and album
The recording will be the Carlo Maria Giulini recording with the Chicago Symphony recorded in 1979

My Plan and Schedule is as Follows:



PP3
Posted: November 9, 2018 Filed under: Uncategorized Leave a comment »Task: For our third pressure project, we were tasked with creating a mystery the did not use a keyboard and keypad. I decided on a basic interactive 360 photo mystery. I found this task to be a good exploration of 360 photos and also the workings of 360 photos in the context of Google Maps and the ability to call images of public places from Google Pictures that are placed on Google maps. I learned a bit about “text to speech” (as there is no dialogue, only auditory speech.)
Process: For this project, I started with a map of California. I wanted to take the user on a scavenger hunt up and down the coast with the “mystery” being a theft taking place at the Getty Museum in Los Angeles. I also wanted the user to get a sense of the environment.
I started with drawing the cities, environments, suspects and the items that were to be used in discovering the thief. I wanted to scavenge to take the user to cities and landmarks in CA.
Once I had the ideas written out, I found the images of the environments I was going to use. The environments helped to dictate the pictures of individuals that were to be used and represented. After I had all the images together, I wrote some dialogue for the suspects. Once I had all the elements, I brought them into unity and linked them up using some basic scripting and a 360 template.
Feedback: I believe that my project was well received. Due to the fact that only one person could go at a time, there were only two classmates that were able to try the experience. However, they really seemed to enjoy the project and kept giving me the note that they had felt like they had been transported to another place. This was my intention, so I was very pleased with that response. I also asked for some feedback on the “voice to text” and the users seemed to love it. This may be something I include in my thesis moving forward. Text bubbles seem to disrupt the FLOW of the experience.
If I did it over again, I would have changed the photos to basic models. I could have just used a simple command to then make their face (the photo) appear. I believe this would be interesting as we have to decide to look at a person’s face in a public area and could have created some intrigue within the scene itself.
PP2
Posted: September 28, 2018 Filed under: Uncategorized Leave a comment »Task: For our second pressure project, we were tasked with creating a Fortune Teller Machine. I found this task to be interesting and just the right thing to help me focus on learning and exploring a few tools I might use in my thesis. In particular, this project allowed me to explore the abilities of FUNGUS which is a Unity Plugin that is used to help organize branching narratives.
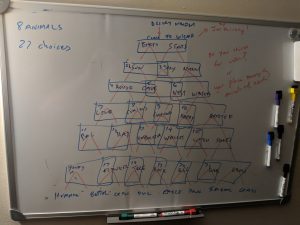
Process: I first started with looking a little deeper into the task. From my last project, I didn’t want to have this system to have an “on the nose” quality. Therefore, I decided to go with Spirit Animals. The Animals have a fortune so to speak, but also, in the context of a vessel that predicts your future, they have a more personal connection. Your animal is the path.
I started with 10 animals, but ultimately settled on 6 animals and created a tree diagram. I started with the animals at the bottom. I knew I have to have the user select objects and the best representations I have given the tie constraints came from a model library from Google. From this library, I extracted a 2D image/ sprite and used that as the “items that one would choose in order to proceed along their chosen path. The items consisted of hats, shoes, and even some places like the sky.
Creating branches, laying down some music and making a few background changes lead me to a completed project.
Feedback: Most of the feedback was positive. The audience seemed to really like the ability to identify with a certain animal. It is something I hope to implement in future work. It really helped to give them a sense of uniqueness even though the choice was one of six.
One thing I might have done differently or didn’t expect was the very first user was interested in pressing the button as fast as they could. In the future, I suppose I should put some time gates even though that limits some of the freedom… Not sure. I suppose we are conditioned to play video games, or click on things with a mindless rapid succession. We might need to have the creators force individuals to pause in certain situations to actually observe the attention of the author.
PP1
Posted: September 24, 2018 Filed under: Uncategorized Leave a comment »For this PP1 project, I created a world inspired by the short story Where the Wild Things Are. Personally, I loved the story and wanted to explore what it would be like it influenced and told from the point of view other than the European slant it always had. In conjunction with this, I had visited Thailand a few years ago. The Island reminded me of the magical land portrayed in the story.
I decided to follow the storyline of WTWTA loosely using sound as the main driving force. I found that I did not have enough resources in sounds alone to convey the story as I wanted to tell it. Having a bunch of photos of this amazing place, I decided to use the photos as a background for the video. I used cutout animation for the foreground and used Premier 2018 to edit multiple layers of the film to give the illusion of depth and movement.
My feedback was very interesting. If I had to do it over again, I would have removed the iconic image of the monster so well known from the story. I thought that the audience would miss the reference, but instead, I felt I had provided something that was a bit too much on the nose. Anyway, I was extremely happy with the way it turned out and would only make that minor change if I edited it.
Joe Chambers