~fortune cookie cootie catcher~
Posted: September 17, 2017 Filed under: Calder White Leave a comment »During the announcement of our first pressure project as a fortune telling game, I immediately started brainstorming fortune-telling games from the schoolyard. My first inspirations were cootie catchers, the game M.A.S.H, and the lucky 8 ball. In my mind, and especially with the score of keeping the game non-random, I decided that a virtual cootie catcher would be the most doable of my options.
After a conversation about ease of access to a digital game – particularly in relation to language – I really wanted to create a non-language-based experience, and I imagined an experience with numerous Isadora buttons with only question marks and different shapes and sizes. Unfortunately, with the time constraint, this idea fell to the wayside and my game became heavily reliant on text and the English language in general.
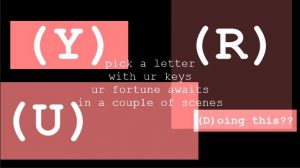
I started to develop my game linearly, creating my Welcome screen first with the idea of the unfolding of a cootie catcher. To achieve this effect, I attached a Wave Generator to the facets of a Shape actor, making it unfold and refold repeatedly. The first decision-making screen I made was a selection of the user’s favourite colour using buttons in Isadora, each specific colour leading to a new decision-making screen: one to choose a number, one to choose a letter, one to choose a shape, and one to choose an animal. It was at this point that I realized that only using buttons in Isadora to control exchange between scenes would a) take the user off of the main stage screen – not something I wanted to happen – and b) reveal all of the future options/questions/choices before the user gets to a designated scene.
In an effort to find a solution to this problem, I decided that the actions needed to progress through the cootie catcher would be different for each scene: sometimes the user would need to hit a key on the keyboard, sometimes the user would use buttons in Isadora, and sometimes the user would need to click an area of the stage. I knew how to accomplish a key-prompted jump between scenes using the Keyboard Watcher actor, and Alex O helped me set up a patch to create clickable text and therefore a mouse-click-prompted scene jump. This clickable text can be seen all throughout my project in the form of “CONTINUE” and “TRY AGAIN” buttons on-stage.
After numerous proto-typing experiments in the green room of the Dance Department, I very quickly learned that instructions, particularly relating to selection during the cootie catcher, were necessary. Because I chose to alternate the method of selection between clicking with the mouse, using Isadora buttons, using the keyboard, and typing full words (using multiple Keyboard Watcher actors linked to a Simultaneity actor), it became immediately obvious that more direction was needed for a first time user to progress through the patch. This inspired me to add an “Instructions” screen at the beginning that prompted the user to pay close attention to cues in the text of each scene.
I started making the poems in each scene more descriptive of what action was required to progress. The cootie catcher worked in a color>letter or number>animal or shape experience, always with four choices and always with a logic that confused and either looped back to a preliminary stage or gave a fortune with the option to try for another…
It wasn’t until I created my Letters scene that I really began to loosen up with the project and bring humour into the fortune-telling experience. The overall aesthetic became internet-speak meets computer flash game, and I employed Courier New font as well as flashing CONTINUE/TRY AGAIN buttons to make it seem really cheesy yet recognizably digital.
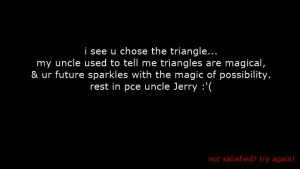
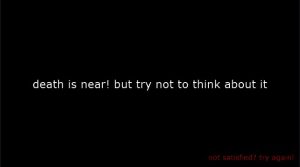
I initially wanted a huge range of fortunes, but due to time restrictions I settled on eight. The logic of arriving at each fortune was different. Generally, my goal throughout the patch was to create a logic that confused the user and looped them back to scenes in order to encourage them to try out different combinations of answers and arrive at new fortunes. Here’s a small sampling of some of the fortunes:
My final touch was adding some simple movement to the patch. I did this by attaching Wave Generator actors to the x and/or y axes of Text Draw and Picture Player actors and to the rotation of Shapes actors in the Shapes scene. I think this was especially effective in the Animals scene where it looks like the fish is swimming and the bird is soaring.
Overall, the class received the ~fortune cookie cootie catcher~ waaaay better than I had expected. They actually laughed at my fortunes! Ashlee complimented me on the choice in and continuity of a specific aesthetic throughout the patch and classmates seemed to enjoy getting caught in loops and figuring out how to progress through the fortune teller to an ending. People also seemed to appreciate the clarity in flashing text as a link. Bita reminded me of the amount that this patch depended upon a solid understanding of English language and rhetoric, and I would be very interested in trying to create an iteration of this patch that was more accessible to non-English speakers.
Enough of me explaining it, though. Try it out for yourself using the download link below!
https://osu.box.com/v/calderwhitePP1