Cycle 3: Grand Finale
Posted: April 29, 2025 Filed under: Uncategorized Leave a comment »For the final project, I decided to do some polishing on my Cycle 2 project and then try to add to it to create a more complete experience. During feedback for Cycle 2, a few people felt the project could be part of a longer set, so I decided to try to figure out where that set might go. This allowed me to keep playing with some of the actors I had been using before, but also to try to see how I could alter the experience in various ways to keep it interesting. I, again, spent less time than I did in the beginning of the semester looking for assets. I think I knew what I was looking for more quickly than I did in the beginning, and I knew the vibe I wanted to maintain from the last cycle. While I, for the second cycle in a row, neglected to actually track my time, a decent portion of it was spent trying to explore some of the effects and actors I hadn’t used before that could alter the visuals of what I was doing in smaller ways, by swapping out one actor for another. As always, a great deal of time was spent adjusting and fine-tuning various aspects of the experience. Unlike in the past, far, far too much time was spent trying to recover from system crashes, waiting for my computer to unfreeze, and generally crossing my fingers that my computer will make it through a single run of the project without freezing up. Chances seem slim.

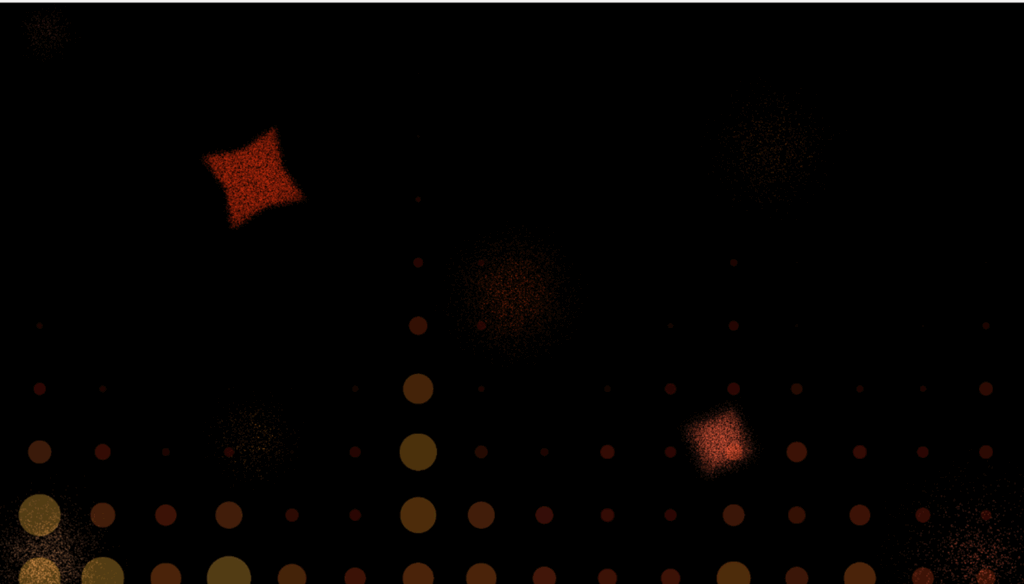
Cleaned Up and Refined Embers

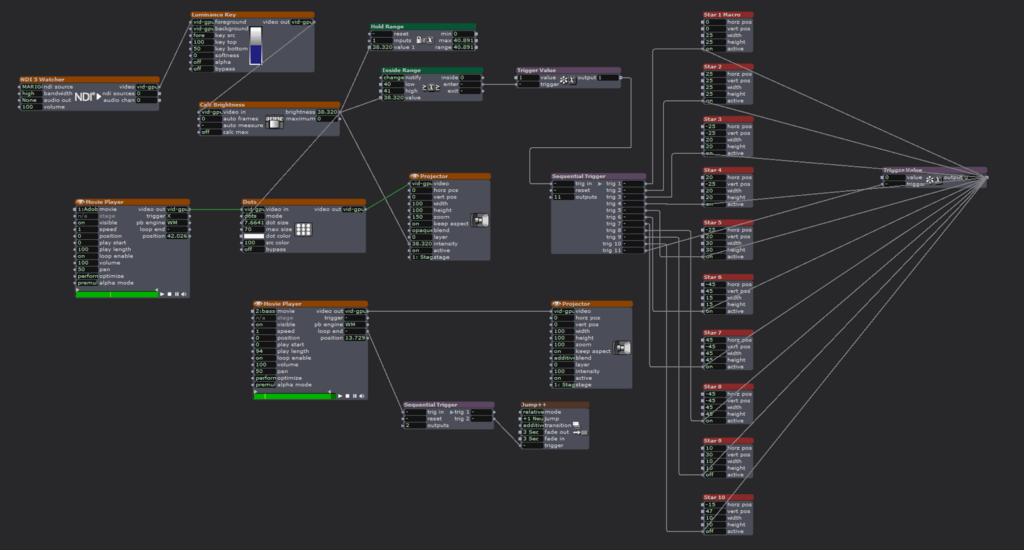
Flame Set-up
I again worked with the Luminance Key, Calc Brightness, Inside Range, and Sequential Triggers actors. Sequential Triggers, in particular, are a favorite because I like tying “cues” together and then being able to reset the experience without anyone needing to touch a button. Throughout the class, I’ve been interested in making experiences that cycle and don’t have an end, things that can be entered at any time, really, and can be abandoned at any point. To me, this most closely mimics the way I’ve encountered experiences in the wild. Think of any museum video, for instance. They run on a never-ending loop, and it’s up to the viewer to decide to wait until the beginning or just watch through until they return to where they entered the film. For me, I want something that people can come back to and that isn’t strictly tied to a start and stop. I want people to be able to play at will, wait for a sequence they particularly enjoyed to come back around, leave after a few cycles, etc. I am still using TouchDesigner and a depth sensor to explore these ideas. This time around, I also the TT Edge Effect, Colorizer, and Sound Level Watcher ++ to the mix. I was conservative with the Sound Level Watcher because my system was already getting overloaded, at that point, and while I wanted to incorporate it more, I wanted to err on the side of actually being able to run my show.

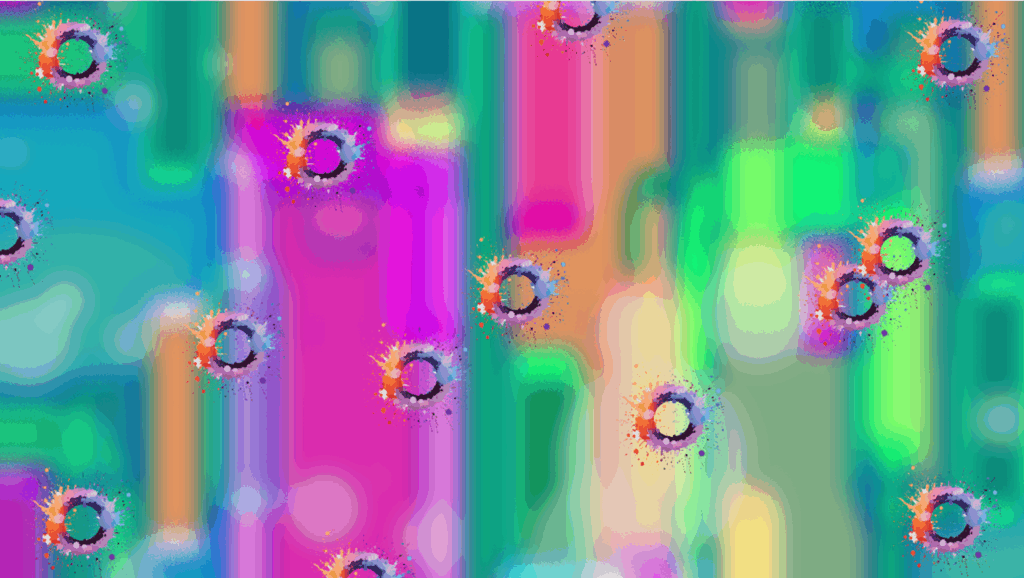
“Neuron” Visuals

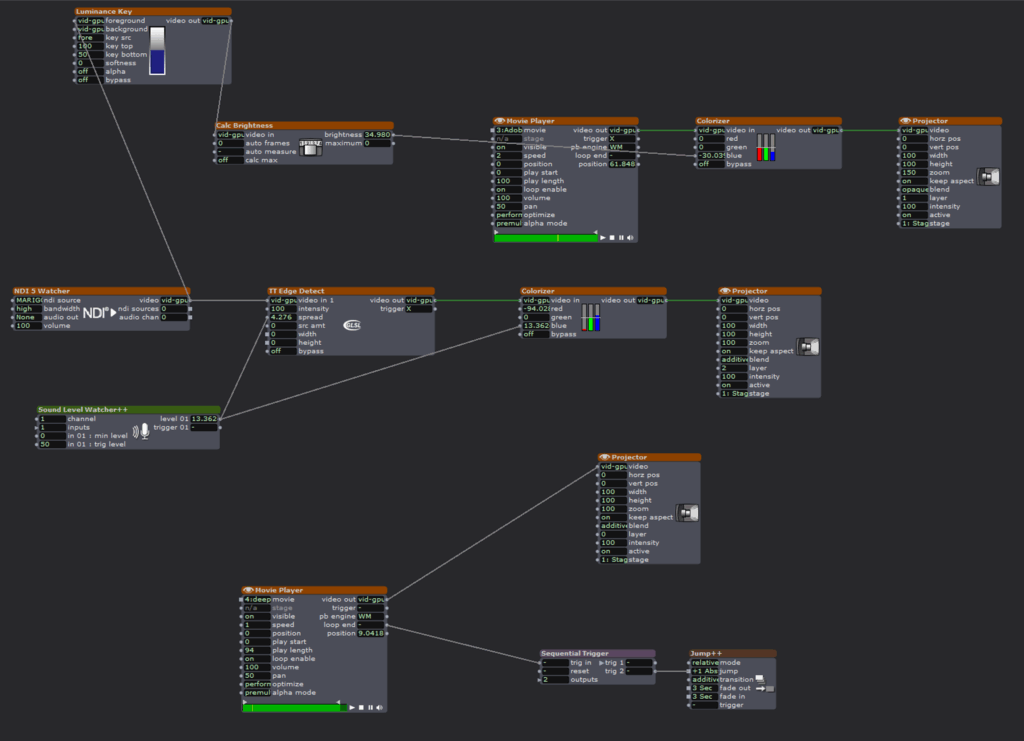
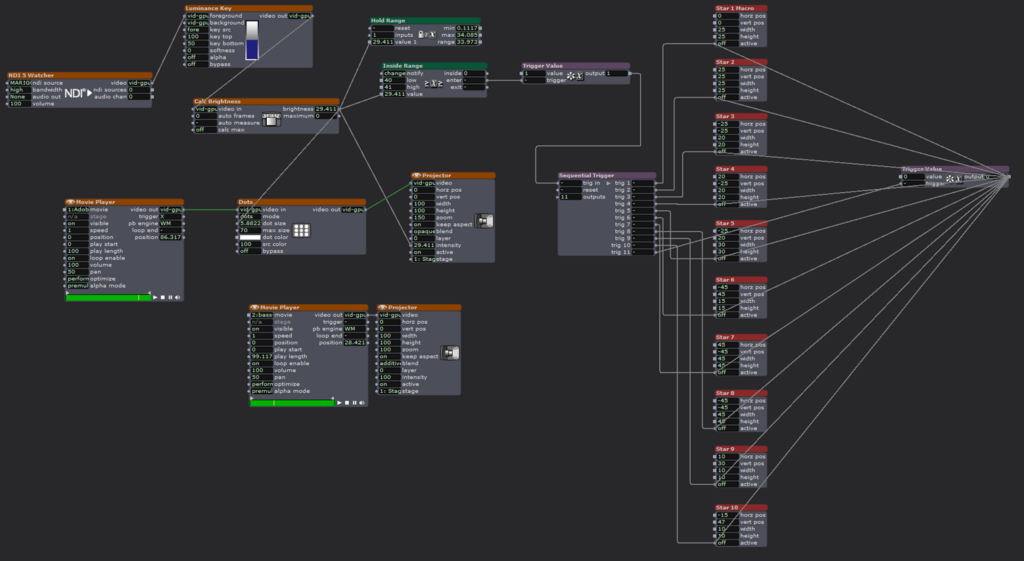
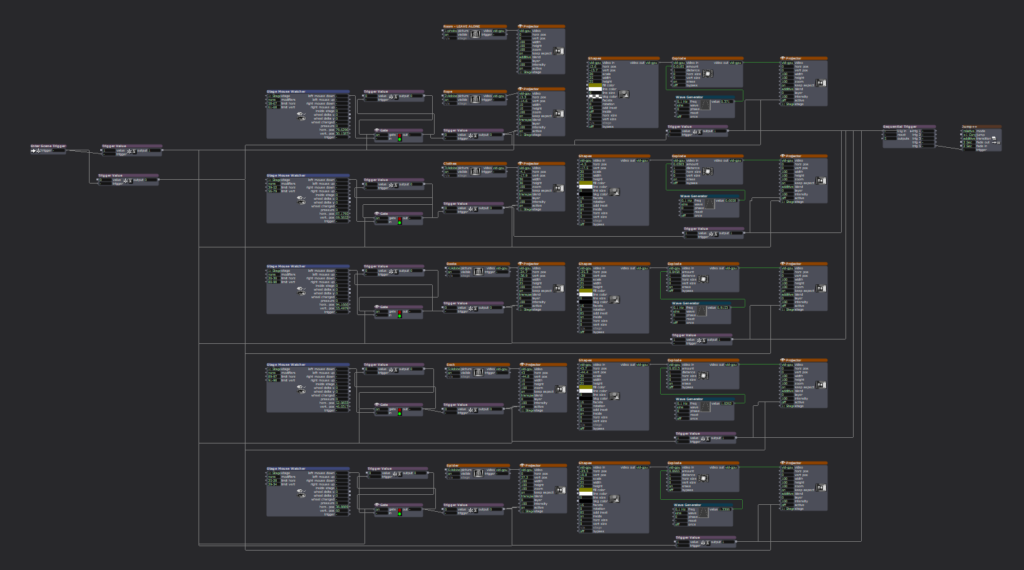
“Neuron” Stage Set-up
The main challenge I faced this time was that my computer is starting to protest, greatly, and Isadora decided she had had enough. I ran into errors a number of times, and while I didn’t lose a significant amount of work, I did lose some, and the time I lost to the program crashing, restarting my computer in hopes it would help, and various other troubleshooting attempts was not insignificant. In retrospect, I should have found ways to scale back my project so my computer could run it smoothly, but it everything was going fine until it very much wasn’t. I removed a few visual touches and pieces to try to get the last scene, in particular, to work, and I’m hoping that will be enough.

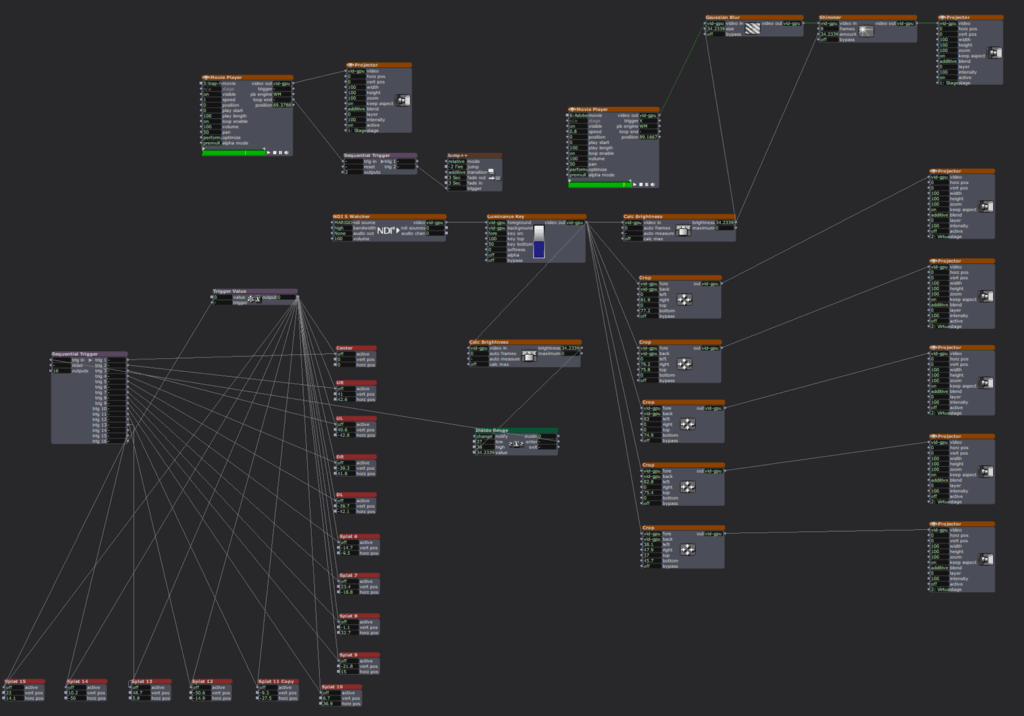
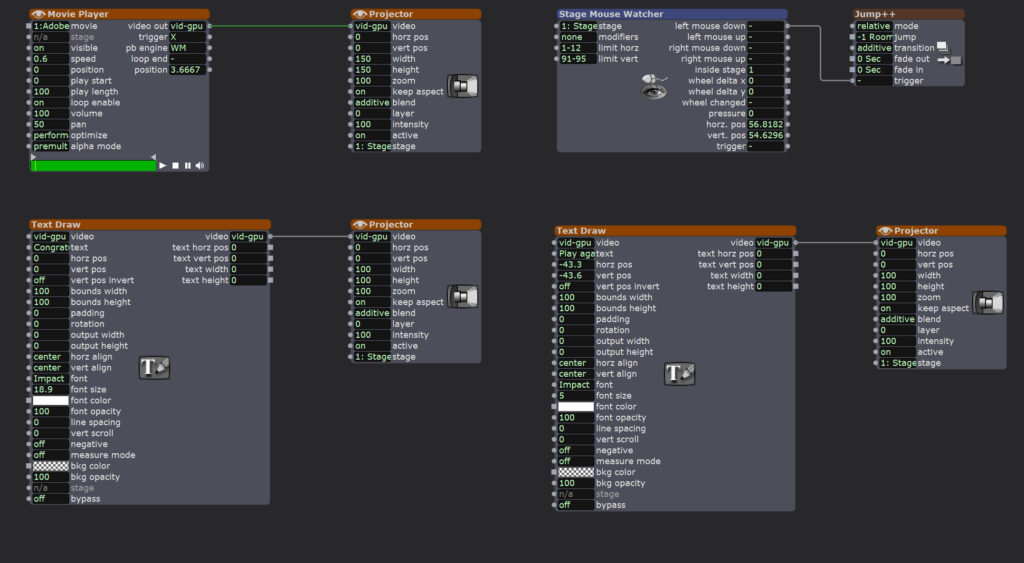
Initial Set-up of Final Scene

Final Scene Visuals before Edits
For this project, I mostly was focusing on expanding on my Cycle 2 project to make a longer experience. I don’t know that the additional scenes ended up being as developed as the first, but I think they still added to the experience as a whole. I worked hard to incorporate music to make a more holistic experience, as well. As stated above, I couldn’t do so to the level I would have liked, but I hope the impulse toward that is recognized and appreciated, such as it is. I also wanted to address some of the visual notes I received in the last cycle, which I was able to do with relative ease. I tried to find new ways for people to interact with the project in the added scenes, but I feel they are a little lacking in the interactive department. Ultimately, it was a combination of struggling with Isadora logic, still, and a lack of ideas. I still feel my creativity in these projects is somewhat stymied by my beginner status with media. I can’t quite get to the really creative exploration, still, because I’m working on figuring out how to make things work and look somewhat finished. I’m satisfied with what I’ve been able to put together, I just wish I were able to create at a higher level (it’s an unrealistic wish, but a wish, nonetheless).
If I were to continue to work on this project, I would work to increase the interactivity in each scene and make things more sound reactive. I would continue to look for different ways people could play with the scenes. I think there’s a world where something like this is maybe 5 or 6 scenes long, and it runs 20-30 minutes. I think this one runs maybe 15 minutes with three scenes, which maybe would work well with more interactivity woven in. Regardless, I’m happy with what I managed to put together and all I managed to cram into my noggin in one semester.
ADDENDUM: I ended up cutting the third scene of the experience before I presented it. By the time I removed enough of the effects to get it to run smoothly, it felt too derivative, and I decided to stick with the two scenes that were working and “complete.” If I had more time, I would work on the getting the third scene to a simpler patch that was still engaging.
Cycle 2: Up in Flames
Posted: April 15, 2025 Filed under: Uncategorized Leave a comment »For this project, I wanted to keep stepping up the interactivity and visual polish. I knew I wouldn’t be able to get all the way with either, but my aim was to continue to step up those two aspects. In these cycles, my overall aim isn’t to create one, final project, but to use them as opportunities to continue to play and create as much as I can before the semester ends, and I have to return all the toys to the Lab. I didn’t do a great job of keeping track of how I was spending time on this project. I spent less time than I have in the past looking for assets, partially because I’m learning how to use my resources better and more quickly. I found the music I used more quickly than I expected, which also cut down on this aspect significantly. I spent most of my time increasing my understanding of actors I’d used before and trying to use them in new ways. Once I’d locked in the main visual, I figured out what to add to increase the interest and then invested some time in designing the iterations of the “embers.”

Exploding Embers
I explored the Luminance Key, Calc Brightness, Inside Range, and Sequential Triggers actors, mostly, seeing what I could figure out with them. I used them in the last cycle, but I wanted to see if I could use them in a different way that would require less precision from the depth sensor, which was also at play in this project. In the last cycle, I struggled with the depth sensor not being robust enough to tune into the very exact way I wanted to use it; this time, I figured I would use it more to capture motion than precision. I still have to use TouchDesigner to get the sensor to work with Isadora. Because it’s free, I can see myself continuing to explore TouchDesigner after this class to see if I can at least replicate the kinds of things I’ve been exploring in these cycles. For the purposes of class, though, I’m trying to fit as much Isadora in as I can before I have to give the fob back!

Actor Setup
I think the main challenge continues to be that I want the sensor to be more robust than it is. I think, in many ways, I’m running into hardware issues all around. My computer struggles to keep up with the things I’m creating. But I am working with my resources to create meaningful experiences as best I can.
With this project, I wanted to add enough to it that it wasn’t immediately discernable exactly how everything was working. In that, I feel I succeeded. While it was eventually all discovered, it did take a few rounds of the song that was playing, and, even then, there were some uncertainties. Sound continues to be a bit of an afterthought for me and is something I want to more consciously tie into my last cycle, if I can leave myself enough time to do so. The thing I didn’t include that I had an impulse toward was to connect the sound to the sensor, once I actually added it. This was an option that was pointed out during the presentation, so it seems that that was definitely an opportunity for enhancement. I also think there was a desire to be able to control more of the experience in some way, to be able to affect it more. I think this would have been somewhat mitigated if it was, indeed, tied to the music in some way.
The presentation itself did immediately inspire movement and interaction, which was my main hope for it. While I did set up that getting close to it would be better, I also think that the class felt driven to do that somewhat on their own. I think choice of color, music, and movement helped a lot with that. The class was able to pick up on the fire aspect of it, as well as the fact that some part of it was reacting to their movement. They also were able to pick up on the fact that the dots were changing size beyond the pulsing they do when in stasis. I think the one aspect that wasn’t brought up or mentioned was that the intensity of the dots was also tied into the sensor. It was brighter when left alone to draw people to it and got less intense when things were closer to the sensor. A kind of inverse relationship. In some ways, the reverse would have encouraged interaction, but I was also interested in how people might be drawn to come interact with this if it weren’t in a presentation and landed on this solution.
If I were to take this further, I definitely like the idea of tying the embers to different pieces of the sound/song. There was also an interest in increasing the scale of the presentation, which would also be something to explore. I think my resources limit my ability to do the sound aspect, at least, but it would be the step I would take if I were going to go further with this, somehow. I also liked the idea of different scenes, and it is definitely something I was thinking about and would have been interested in adding with more time. I can absolutely see this as a thirty-minute, rotating scene interactive thing. I think the final note was that the boxes around the exploding embers could be smoothed out. It’s an issue I’ve run into with other projects and something I would definitely like to address in future projects.
Video of Stage
Song Used for Presentation
Pressure Project 3: Going to the Movies
Posted: April 13, 2025 Filed under: Uncategorized Leave a comment »For pressure project 3, I set out to tell a clear story using only sound. I’d done a similar project once before a handful of years ago and was in the middle of teaching sound design to my Introduction to Production Design class, so I felt fortunate to have a little experience and to be in the correct mindset. I wanted to make sure there was a clear narrative flow and that the narrative was fleshed out completely with details. I opted for a realistic soundscape, a journey, because it felt, to me, the most logical way to organize the sounds in the way I wanted to.
In terms of what it would be, I started broadly thinking about what culture thing I might create a story for. As I mentioned in class, I did originally consider doing a kind of ancestral origin story. I first considered doing a story about/for my great grandparents who came to the United States from Croatia. The initial thought was to follow them from a small town there, across the ocean, to Ellis Island, where they landed, and then perhaps onto the train and to Milwaukee (even though that skips a portion of their story). Ultimately, part of why I abandoned this idea was because it felt too sweeping for two minutes, and I started to realize that a lot of what I would want for that story would have to be recorded, rather than found.
In the end, I decided to think much smaller, about a cultural experience about me, specifically. Because I still had this idea of a “journey” in my head, I came to the idea of walking to the movies. Being able to walk to an independent movie house, preferably an old one, is something I look for when we’re moving somewhere new, so it felt like the right way to go. I decided to age up the movie theatre in my head a bit to play up the soundscape; quiet chairs and doors didn’t seem as interesting as someplace that needs a healthy round of WD40. The theatres for the last three places I’ve lived are pictured below.



Neighborhood Theatres
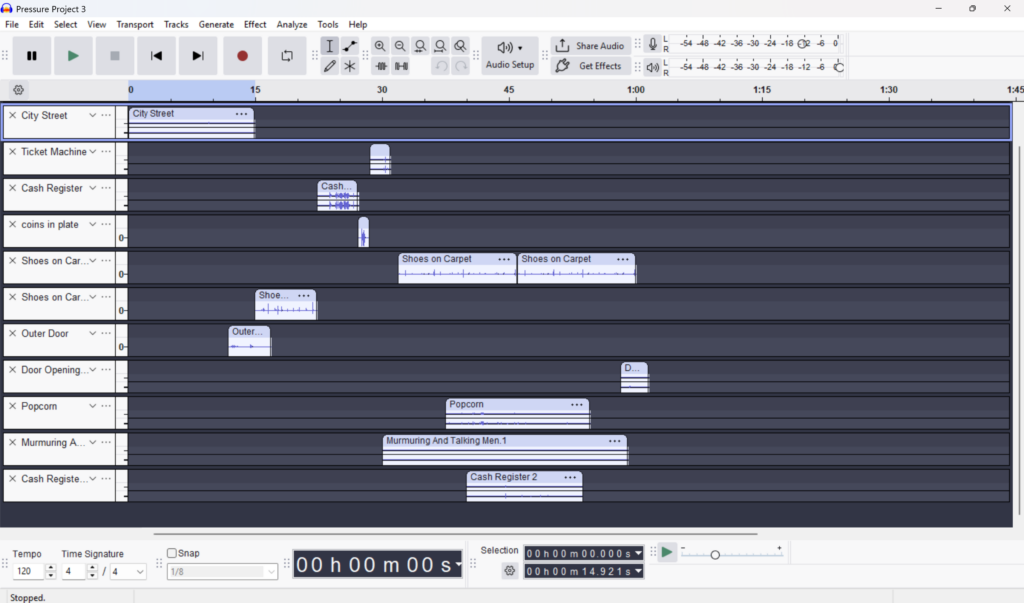
With a story in mind, I set out to figure out how to actually make the sound story. With a decent amount of digging around, I finally remembered that the program I’d used in the past was Audacity, so I at least knew it would be free and relatively accessible. From there, I searched out sounds on the sound effects websites I’d given my students to use (YouTube Sound Library, Freesound, Free Music Archive, etc.). I used Audacity to get the sound file from the movie I wanted to use at the end of the piece, which from The Women (1939). The main challenge I faced was that I’ve personally only worked with sound once before maybe four years ago when I took a class very much like the one I’m teaching now. The other is that it’s always harder than you want it to be to find the right sound you’re looking for. I was mindful of the relatively limited time I had to work on the project and tried to work as quickly as I could to make a list of sound I felt I needed and try to track them down. I also challenged myself to make the sound locational in the piece, to work with levels and placement so that it felt as if it was actually happening to the listener. In some ways, this was the easiest part of the project to do. For me, it was easy to pick out when a sound wasn’t where I wanted it to be or something was too loud or quiet to my mind’s eye.
I didn’t keep careful track of how my time worked out or was split up. I did the project, more or less, straight through, moving between tasks as it made sense. I designed it mostly from start to finish, rather than jumping around, finding a sound, placing it, and editing it. I shifted lengths and things like that as I went, and I spent maybe half an hour at the end fine tuning things and making sure the timing made sense.

A Smattering of the Sounds
During the presentation, the class understood that a journey was happening and, eventually, that we were at the movies. They experienced this realization at slightly different points, though it universally seemed to happen once we had gone through the theatre doors and into the theatre itself. They reported that the levels and sound placement worked, that they knew they were inside of an enclosed space. I think the variety of information was also pleasing, in terms of the inclusion of social interactions, environmental information, the transitions between places, etc. I think the inclusion of a visual would have made the sound story come into focus much more quickly. If I had included a picture of a movie theatre, or, better, the painting I had in my head (below), I think the whole journey would have been extremely clear. As it was, once I explained it, I think all the choices made sense and told the story I was trying to tell.
Overall, I think the project was successful, though perhaps in need of visual accompaniment, particularly if this kind of movie going isn’t your usual thing. I also think one of the effects, the popcorn machine in the lobby, needed adjusting; I was worried about it being too loud and overcorrected.

New York Movie (Edward Hopper, 1939)
Cycle 1: A Touch of Magic
Posted: March 31, 2025 Filed under: Uncategorized Leave a comment »For this project, my primary strategy was to try to reverse engineer a piece of media I experienced in a queue at Disney World. I was pretty sure I understood how it was working, but I was curious if I would be able to reconstruct some portion of it on my own. After thinking about the patterns, I knew the media sequence was a series of scenes that were just variations on one another with either some kind of count trigger or time marker that triggered the movement into the next scene. I also wanted to use this as an opportunity to explore a depth sensor, as a tactic to experiment with other interactive media I’ve seen used in various capacities. The two together were challenging, and I think there were ways that I could have created a more polished finished product if I had focused on one thing or another. I think this is a byproduct of me originally imagining a much bigger/flashier end product at the end of the three cycles, which I have since scaled back from significantly. In the end, these cycles will end up serving more as vehicles for me to continue to learn and explore so I can better recognize how these tools and technologies are working out in the wild, thereby making me a better partner to the people who are actually executing the media side of things.

Figure 1: No Time for Making Things Neat
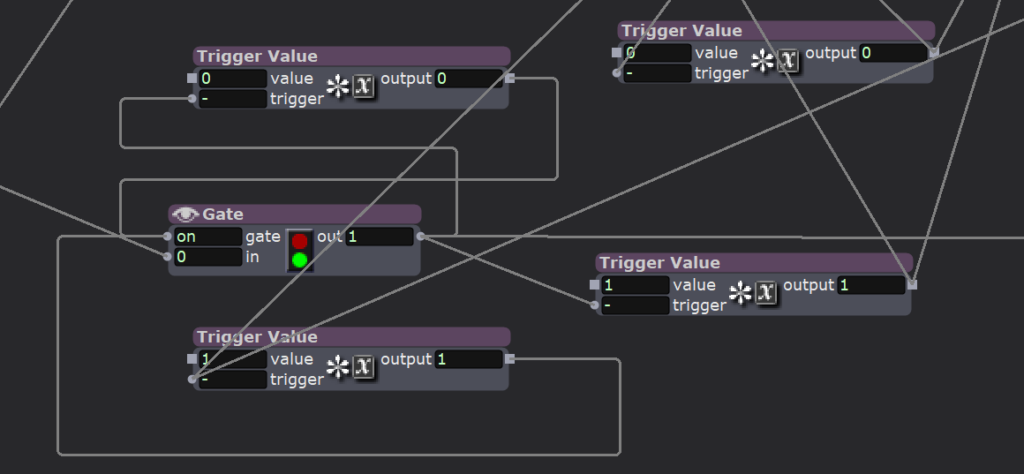
The tools I used for this were a depth sensor, Touch Designer mainly because Isadora couldn’t recognize the depth sensor without it, and Isadora. In Isadora, I used a Virtual Stage for the first time in one of my projects. It helped me be able to see where the areas were I was isolating with the depth sensor, while keeping it separate from the area where the interactive pieces were being triggered. I used the Luminance Key, NDI Watcher, and Calc Brightness actors for the first time in a project and continued to enjoy the possibilities of triggers, gates, and sequential triggers. I find that I am always thinking about how the story progresses, what happens next, and in building in ways for what I’m creating to naturally bring up another scene or next thing once it’s reached a relatively low threshold or interactions or time.

Figure 2: An Abundance of Gates and Triggers
Some challenges were that I didn’t quite author to the technology, which caused some issues, and I didn’t fully understand the obstacles I might encounter in moving from one space to another. The very controlled environment of a ride queue is perfect for these kinds of tools, and I feel like I understand much better, now, how this could work in a more controlled and defined space. I also think focusing on the challenges of a depth sensor alone and maybe using it to more carefully capture motion, rather than necessarily a range of depth, could have allowed this to be more sensitive and, therefore, successful. I certainly spent more time than I would have liked trying to figure out how to get the trigger to be less sensitive than I wanted it to be but sensitive enough to still fire, and I still didn’t quite figure it out.
I think the decision to trigger both a visual and auditory reaction when the specific areas were interacted with was a good one. The sound, especially, seemed like a success with my classmates interacted with it, and the simplistic nature of a little bit of magic on a black screen also worked well. It was noted that the specific visual and sound combination did make those playing with it want to do more magical motions or incited joy, so I think that those were good choices.

Figure 3: A Touch of Magic
I can’t help wishing the presentation would have been visually more polished, but I don’t really have the skills to make more finalized video product. Adobe stock leaves something to be desired, but it’s what I’m mostly working with right now, as well as whatever sounds I can find in a relatively short amount of time that kind of “do the job.” I think this is where my scenic design abilities need the other, media design part to fully execute the ideas that are in my head. As I said, though, I am primarily using these cycles to continue to explore and learn how things work.
In the end, I think the project elicited the responses I was hoping for, which mostly was for people to realize a motion in a specific space would trigger magic. I could also see how some magic incited the desire to seek out more, and I think that a more comprehensive version of this could absolutely be extrapolated out into the queue entertainment I saw at Disney.* I do think this project was successful, in that I learned what I set out to learn and it incited play, and, depending on how the coming cycles develop and what I learn, there feels like the possibility some of this might show up again in the coming cycles.

Figure 4: The To Be Continued Scene Transition
*In the queue, guests interacted with shadows of either butterflies, bells, or Tinkerbell. After a certain amount of time or a certain number of interactions, the scene would kind of “explode” into either a flurry of butterflies, the bells ringing madly, or Tinkerbell fluttering all around, and move into the next scene. Guests’ shadows would be visible in some scenes and instances and not in others, sometimes a hat would appear on a shadow’s head. I think I mostly figured out what was going on in the queue sequence, and for that, I’m very proud of myself.
Pressure Project #2
Posted: February 27, 2025 Filed under: Uncategorized Leave a comment »For Pressure Project 2, my strategy was to work on exploring some of the actors we’d been introduced to in class and think about applications. I also wanted to make something that I could see be extrapolated out into other uses, and I think that was successful. I chose to let the “mystery” be the mechanics (though I ended up making them more straightforward than originally planned), as well as how the thing itself was structured. I also wanted to focus on creating something that was smoother and ran in a more finished way by setting some attainable goals for myself, even though that is somewhat counter to the way we’re supposed to be thinking in this class, I think. I wanted the user facing side to look more finished than the programming that was holding it together (Figure 1, because everything is theatre). I tried not to spend as much time on story, this time, while still allowing for some kind of simple, cohesive structure to hold the project together. Moving forward, I’m trying to be more focused on creating interesting visuals with just enough story to hold them together, rather than being very story heavy at the expense of slightly more complex visuals (though I still think it worked well for Pressure Project 1).

Figure 1: Tape, Glue, and Paint
I spent some time working with the Stage Mouse Watcher and a lot of time with triggers. I used them as both switches within the game, as well as, ultimately, a way to reset the scene, rather than manually turning all the projectors and effects on and off each time I wanted to test things. I wish I had thought of that much earlier in the process, but at least I have that under my belt for next time, now. I also explored Gates so that my sequential trigger wouldn’t keep firing and kick the project to the next scene prematurely. I felt especially good when I figured out how to implement that, as it made the unrolling of the game itself possible. At one point, the stars that replaced the items in the room triggered if you just moved the mouse over the correct spot. Late in the process, I decided to change it to clicking on the item. The mechanic felt like it make more sense, and I’m not sure why I didn’t think of it in the first place. I worked hard to keep my workspace neat and organized. Not that it really matters in the way the thing functions, but it helped me see the patterns and try to sus out when something wasn’t working correctly and then make the necessary changes across various actors. I realized after I built everything that there might have been a better way to use User Actors and simplify things/make the initial workspace neater, but ultimately, I didn’t really mind seeing everything laid out together. I think really cleaning up my workflow is a problem for later, when I’m faster at creating and fixing things. (Figure 2 and Figure 3)

Figure 2: The Mess Behind the Scenes

Figure 3: A Cleaner Scene 2
The thing I really ran out of time for, and, I admit, I ran over on time in general, was the controller. I had a better, more designed idea, but the connections between the wires and buttons wasn’t strong enough to be consistent, and I was more interested in a smooth experience at the expense of the look of the controller. To that end, at the presentation, it felt like the controller was easy to use and understand, which pleased me. I didn’t want the mechanics of use to take away from the experience itself, so that was a win. In the things I’m creating, I’m interested in a level of engagement that doesn’t require training or too much figuring out; I want it to be easily playful and, therefore, usable for a wider array of folks.
If I’d had more time, I would have added more items to the room, though the cleanliness of the mess seemed to appeal to the users. I think there’s something to be said for a streamlined interface and screen, especially where play is involved. Users also noted that sound would have enriched the experience, and I definitely agree with that note/wish I’d had time to think of and include that. It’s, admittedly, the last aspect on the priority list, below making my project work, but something I will certainly try to leave time for in the future. This points to a need, in general, for me moving forward, which is to think through all the pieces I need to figure out for a project and make sure to leave at least some time to address them, even if it’s a little frankensteined.
I think there are uses to the things I figured out for this project, especially in relation to gate and triggers. I can see this being very useful as I move into my Cycles and the way I’m thinking about creating an experience and having interactions work in that experience. (Figure 4)

Figure 4: Success!
Figure 5: Video of Final Project
Pressure Project 1
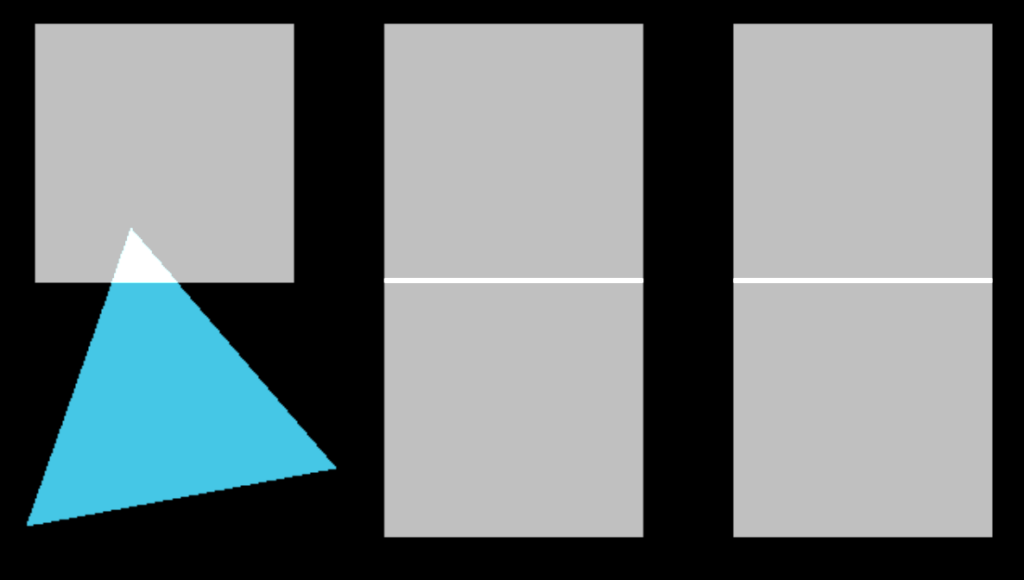
Posted: February 4, 2025 Filed under: Uncategorized Leave a comment »For Pressure Project 1, my key strategy was to find a story and see if I could successfully shape abstract visuals to convey that story, or some semblance of a story line with a clear beginning, middle, and end (Figure 1). I recognize that I struggle to make art that doesn’t tell a story (and struggle even more, perhaps, to make up that story myself, being an artist who makes art that expresses stories created by other people), so initial attempts to create something visually interesting without a central framework around which to form it did not go very far for me. I was able to start to brainstorm ways I might alter the initial patch to at least create visual interest and then used those initial alterations to build other iterations. I ended up working from the center of my scenes outward, alternating working toward the beginning and then toward the end without a clear plan but rather as ideas came to me or I thought of ways to advance the visual story. Working in first one direction and then the other gave me something to work toward (I won’t say goal!) and allowed me to explore how to get from point B to points A and C respectively. I wanted to challenge myself to explore actors I hadn’t had a real opportunity to implement before, as well as try to get a stronger handle on how the ones in the initial patch were functioning. I think I only minorly succeeded in this endeavor, but I did feel that, overall, I was able to gain some amount of facility with the tools I was using.

Figure 1
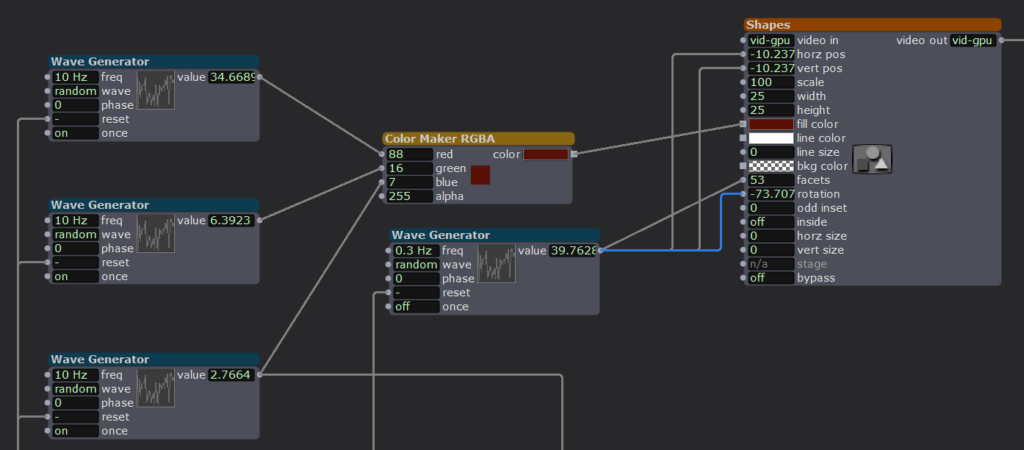
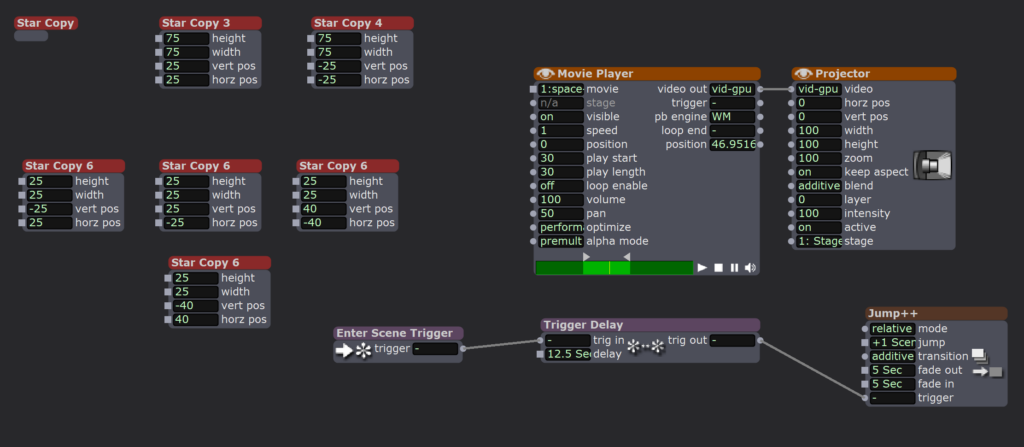
I played a lot with the Wave Generators (Figure 2) and the User Actors, mostly trying to get a better handle on the latter. At one point, this somewhat inadvertently led to me recreating the initial patch from scratch with some alterations, but I’m chalking that up to valuable time spent playing and learning (Figures 3 and 4). I also tried out the Movie Player actor and started messing around with the Play Start and Play Length fields. I also dipped my toe into the effects, like Explode, and know that I have a lot more exploring to do there.

Figure 2

Figure 3

Figure 4
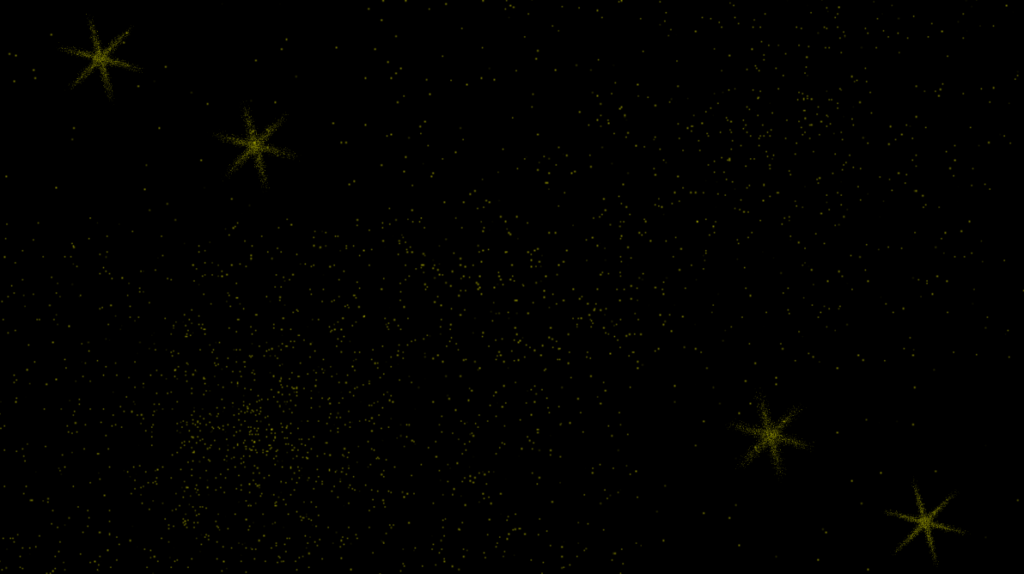
The main challenge for me, I think, is just that I am very much a novice with this type of work and, as I said before, struggle to design if I don’t have a clear framework (i.e. a story) around which to base my work. I’m struggling, in general, to put the pieces together and remember how things work, but spending my time breaking and repairing some of the things in the initial patch helped with that a bit. This speaks less to this project in particular and more to a large issue, but it also took me a decent amount of time to find assets such as music and video to use, once I decided to use them, and I had to settle for watermarked material, which was fine if not a little annoying (Figure 5). Related to all this, at some point I had to just decide to use this as practice and try to play to my beginner-level strengths; my challenge here and moving forward will be to be satisfied with where I am, skills-wise, and to find ways to create things with those limited resources, for now, growing the resources as I can but also knowing that it’s ok to create within what you have.
While my project went a wildly different direction than those of my classmates, I think it was relatively well-received. Where after staring at it over and over again I had become concerned with the pacing, based on feedback, it seemed like, while it was a little slow, the pace ultimately supported the arc of the project if you didn’t know how it was going to play out. That was my aim, but it had become hard to discern whether or not that was being achieved after watching it over and over again for the last hour or so of my time spent on the project. I appreciate, too, that I have a ways to go in terms of presentation and how to do it in a way that looks more finished; I had no idea that you could make the window bigger and block out the scenes! Additionally, while I did finally figure out how to make a video of my presentation (below), I cannot figure out how to also make it have sound. I assume there is a way, but maybe there isn’t… something to explore, I suppose!
All-in-all, I was pleased with how my project turned out. I think I set attainable aims for myself and achieved those, so I’m also quite pleased with myself for being able to realistically assess my abilities/resources. I think that will serve me quite well as we continue through the semester.

Figure 5