Cycle 3 – Unknown Creators
Posted: May 5, 2024 Filed under: Uncategorized Leave a comment »For this cycle I had a few ideas. My first one was that I wanted to add some amount of interactivity, as the project felt stagnant. I wasn’t sure how I wanted to do this though. At first I thought I could go back and use some of that tech I made from Pressure Project 3 that I didn’t end up using. Maybe the panels could have knobs on them or something? After talking about where I wanted the project to go with my mentor, it seemed like maybe interactivity wasn’t the way to go. Adding layers of interactivity could potentially confuse people as to what the project is about, and instead Scott emphasized expanding scope to talk more broadly about the subject outside of game development (he gave an example about how one side could be a politician talking about the problems a certain indigenous group and then footage of that group and what they actually had issues with). There are certainly ways of adding interactivity but I did want to expand towards media in general since who don’t know about the games industry can’t meaningfully interact with the piece anyways
Oftentimes, when I would talk about the project, I would reference many different kinds of media, like film or theater, and I wanted to incorporate examples of what I was talking about from these areas too. I ended up pulling examples from two people who I think are better known than Todd Howard: Guillermo Del Toro, Academy Award-winning director, and Michael Jackson, who uhh… is Michael Jackson. I went and collected footage from the making of Pinocchio, a relatively recent film of Del Toro’s that I knew had a ton of talented stop-motion people working on. This is the video that I used for that: https://www.youtube.com/watch?v=LWZ_K7oKu-o
I pulled an example of a well-regarded stop motion animator and puppeteer, Georgina Hayns. She is better known among stop-motion enthusiasts and creators but most lei people probably don’t know who she is, including me. I also pulled an interview of Del Toro from CBS: https://www.youtube.com/watch?v=_7xcED5GoaA
For Michael Jackson, I pulled some old interview footage from 1978: https://www.youtube.com/watch?v=fTTl4Vaow5Y
For the person behind the scenes, I decided to go with Brad Buxer, who I know worked with Michael Jackson and other famous creators like Stevie Wonder from my own personal research and intrigue (I was first told about this via Harry Brewis’s video about the origins of the Roblox oof: https://www.youtube.com/watch?v=0twDETh6QaI). Typically in the music industry there are creators that write lyrics or melodies that don’t get credited to the same degree, and Brad talks about how it’s easy for big creators to pawn off creation to people who work under them. This is a whole different issue, but I think this example is really good since Michael Jackson is a really well known celebrity. Here is Brad Buxer’s Masterclass course that I used for footage: https://www.youtube.com/watch?v=qlYQooIyCAI. What’s funny is that it was actually speculated that Michael Jackson did the music for Sonic 3, but what’s interesting is that Brad Buxer actually is credited for Sonic 3 music and because he is known for working with Michael Jackson, credit is usually give to Jackson. This isn’t completely relevant to the project, I just thought it was interesting that there is a tie back to the games industry. Come to think of it Guillermo Del Toro is also really good friends with another well known game developer, Hideo Kojima, small world I guess.
Anyways, same as before, I had to take the footage and throw it into Premiere Pro to splice it and edit in names and such.
Once again I displayed the project and people felt like I was getting even closer to properly conveying intent. Orlando hadn’t seen any iterations of this project and his interpretation was very close to what I had intended. There was a lot of great conversation sparked too, which was great to see! Overall I’m very happy with this iteration of the project, I’m thinking about applying for a motion lab residency to continue work on this, but for now I’m done.
Cycle 2 – Unknown Creators
Posted: May 5, 2024 Filed under: Uncategorized Leave a comment »For this cycle I decided that I wanted to take feedback from the previous cycle and try and incorporate it into this next one.
For starters, Jiara had mentioned that the wrinkle and material of the fabric felt meaningful. I hadn’t thought about this but I think she’s right, and I wanted to use these ideas. I wasn’t going to change the material, but I did end up making the backsides of the panels more wrinkly and the front more clean. The clean side would be the side with Todd and the messy backside would be the unknown people. I felt this worked really nicely because not only was it conveying metaphorically that these are people who are behind the veil, that they typically deal with messiness that we don’t see, but also it made the images and text harder to see, which I think was in line with my message about how hard it is to find these people.
I also went into premiere pro and edited the footage. I needed the footage of the unknown developers to be arranged so that there were two different people that I could put on the panels. I also added names job titles under all the developers, which I would use within the project. I wanted to express who these people are more directly while still allowing for ambiguity. I remapped the projections, putting the people on their respective panels. I also took Todd’s name and stretched it along the ground to better emphasize the perspective puzzle.
The final thing I did was inspired by talking with my mentor, Scott Swearingen. As I described the project to him he thought it would be interesting if the unknown people were hard to hear in the some way, the maybe the footage was jumbled or disjointed. I liked this idea, but I didn’t want to manually splice the footage. I figured I could have the video jump to random positions while playing, but I didn’t want it to be completely random, and I was trying to figure out how long I wanted footage to play for. I remembered something that Afure and others had said about how it felt like the two pieces of footage were talking to each other, like one was the interviewer and the other was the interviewee. As I was thinking about this, I thought it could be interesting to use the audio data from Todd’s clip and use it to jumble the other footage.
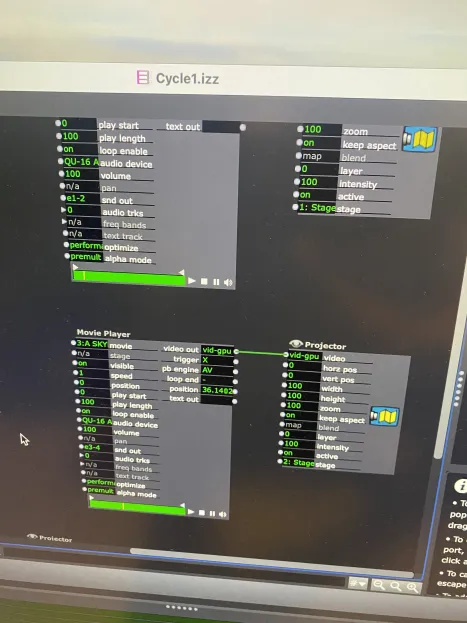
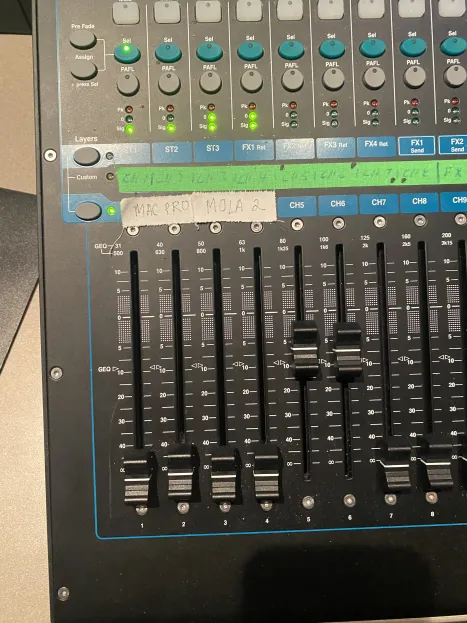
At first I thought I could just get the audio frequency bands from the Movie Player actor, but for some reason I couldn’t do that. I’m not entirely sure why and I tried looking into it (main forum post: https://community.troikatronix.com/topic/6262/answered-using-frequency-monitoring-in-isadora-3-movie-player), it seemed like it wasn’t possible within the Movie Player in this version of Isadora. After talking with Alex though I really just needed to route the audio through Blackhole on the motion lab mac and then use live capture to get the audio data. We created a custom audio configuration that would play to both Blackhole and the motion lab speakers, and after getting the data I simply compared the bands with a threshold. If the band values went above that threshold, the unknown creator footage would jump to a random position.
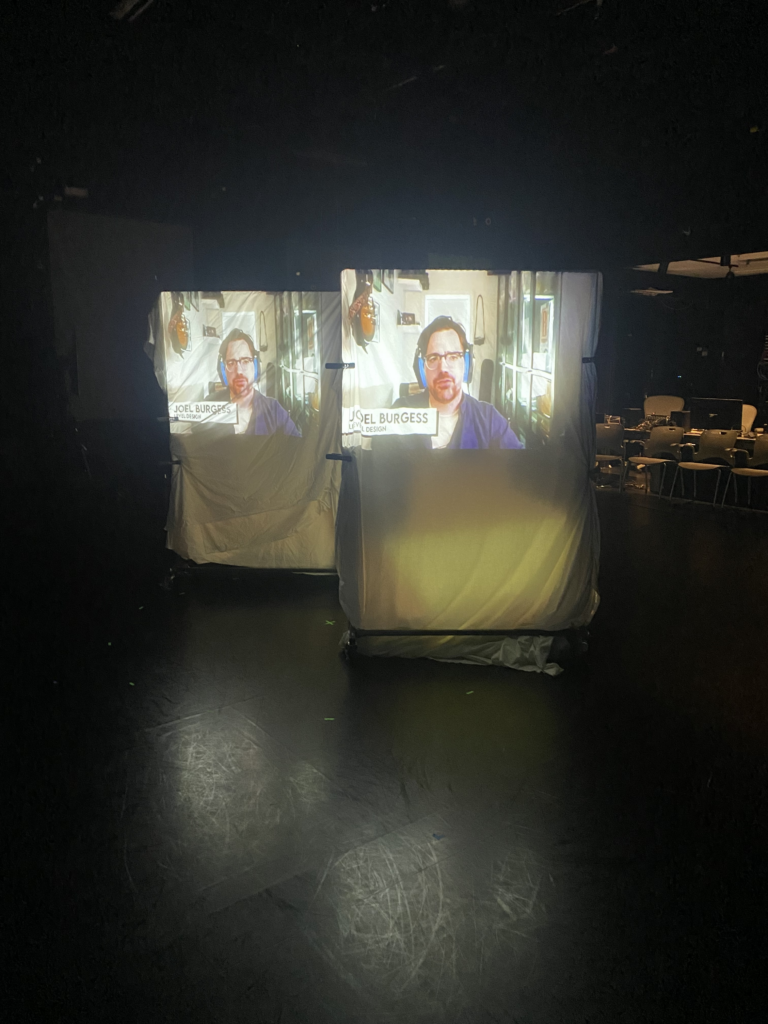
In terms of setup, everything stayed mostly the same, the only difference this time was the inclusion of a bench on the side of the unknown creators. I wanted people to linger in this area, and I hoped that providing seating would accommodate this (it didn’t but it was worth a shot).
Here is the final video:
After everyone saw it they noticed the things that I had changed and it seemed that I was moving in the right direction. The changes this time were small, but even those small changes seemed to make a difference. The piece felt a little more cohesive, which is good, and the most validating thing for me was Nathan’s reaction. He hadn’t seen the first version of this project and within the span of around 2 or 3 minutes I heard him say “Oh I get it”. He caught that you could only hear the audio from the unknown people when Todd stopped talking and immediately got what the project was about, and I was really happy to hear this. He knew who these people are so it seems that people with prior knowledge could potentially get ahold of the intended message. Still, people without prior knowledge are left alienated, and I wanted to address this going forward.
Pressure Project 3 – SP35 Potions 1
Posted: May 5, 2024 Filed under: Uncategorized Leave a comment »I’m putting a bunch of documentation in here!


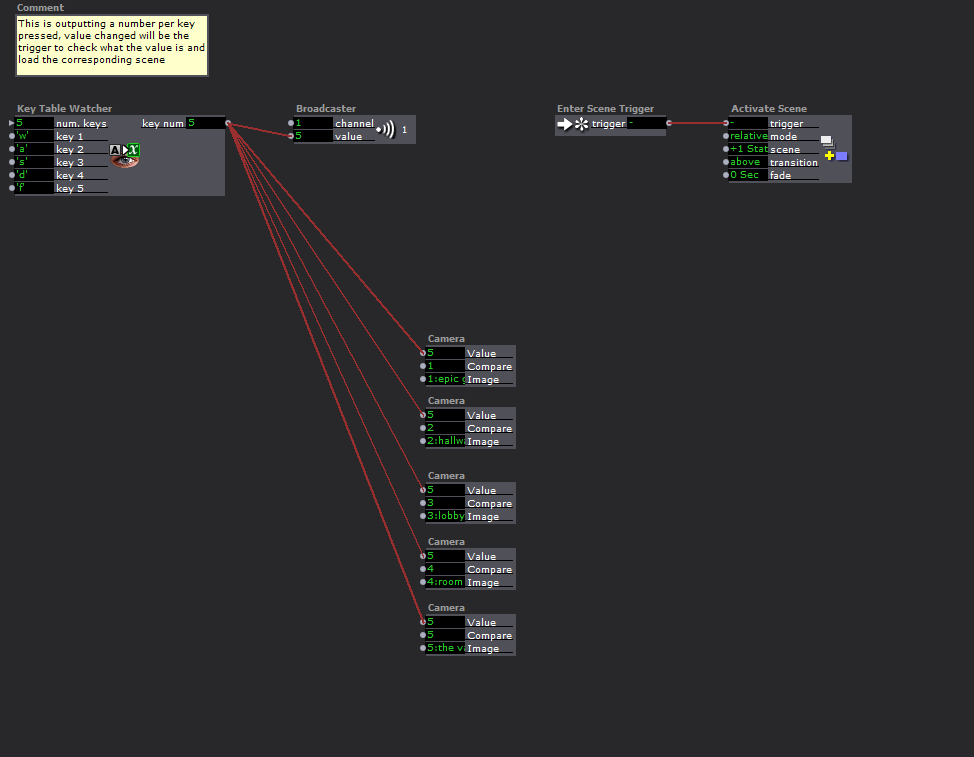
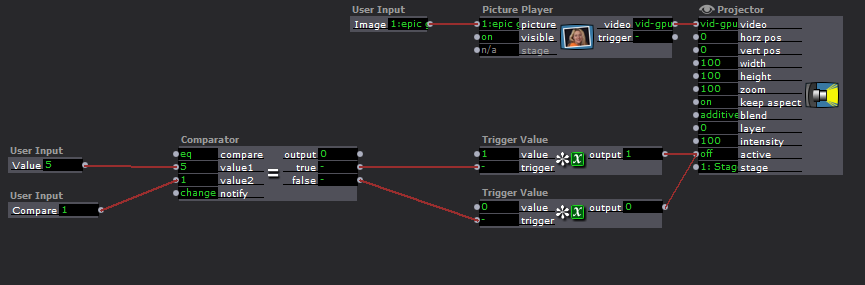
Images of my camera system 😀

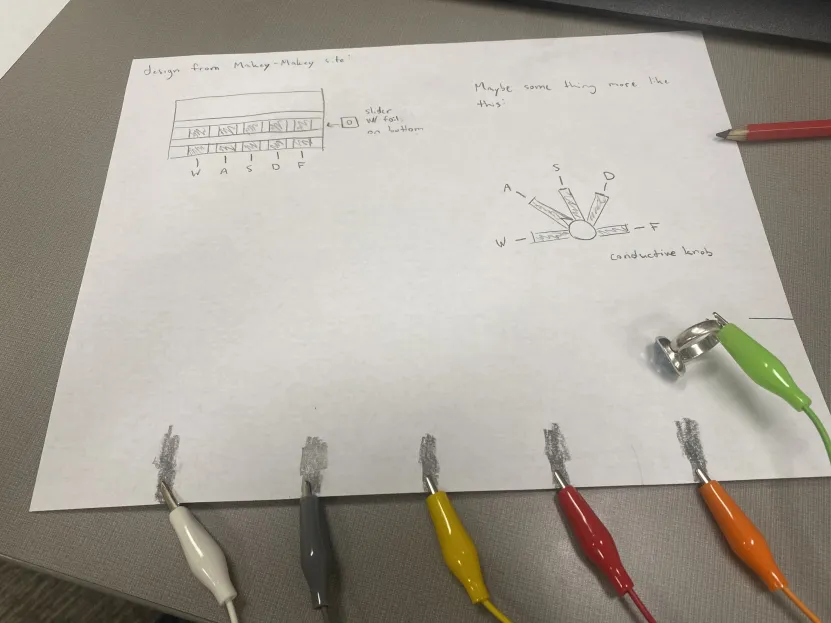
Prototyping lol, I’m thinking of creating a custom knob?
So this project changed right in the middle. I was thinking more about the ideas I had with perspective puzzles and I really wanted to take this idea and use it for my cycles, so I tabled the idea for now. In DESIGN 6300, I had been doing more research into educational games and the concept of serious games, which are games that are used for non-entertainment purposes (examples could be games used in the classroom, training simulations for new hires, or training simulations for military personnel like pilots). I wanted steer my project in a different direction and I was thinking about a conjecture I did while looking into instructional design.

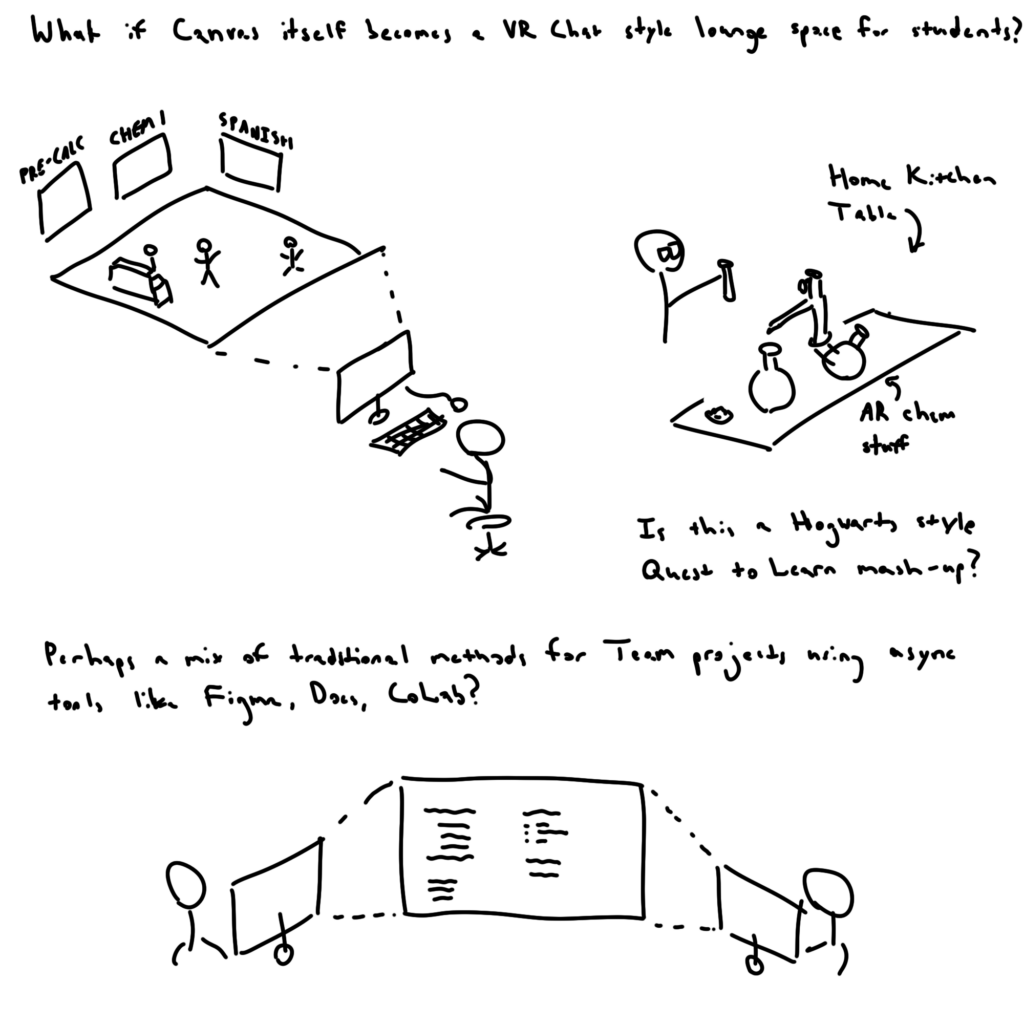
I had found a lot of research looking into the effects of the pandemic and hybrid education, and I had also found a lot of research about integrating educational tools into devices created for the Internet of Things (in general integrating educational tools with new technologies was a big theme). In that conjecture I tried to imagine what a game-based hybrid learning space could look like, thinking about how massively multiplayer online games (MMOs) represent their public virtual spaces, and how that relates to public spaces in schools that students gravitate towards. I also tried to think about how collaboration and lessons would be taught, inspired by the work I do on the IFAB VR projects, what if chemistry was taught in AR, so that students could get proper hands-on experience using things like distillery sets? The biggest problem I saw actually related to that idea, students needing hands-on experience and to be engaged, which was a downside of hybrid learning; it seems that there is something about being in the room that’s important to cultivating a learning environment.
Thinking about this, I wondered if the tactile nature of Makey-Makey controllers could be used to help with hybrid learning experiences. Building off of how Quest to Learn (Quest to Learn (q2l.org)) gamifies it’s learning and a previous project I had made that was a wizard battle game using Makey-Makey’s, I wanted to see if I could make a Harry Potter style “potions” class, where the potions are chemicals, and the end goal is some sort of chemistry lesson.
One of the first things I did was think about how I wanted to use the Makey-Makey. At first I was thinking about actually using liquids of some sort. There are a lot of simple chemistry lessons that teach about concepts like why oil and water don’t mix well together, and I was hoping that I could work these kinds of lessons into the hardware (plus water conducts electricity well, oil doesn’t, there is definitely room for some sort of electronic magic).
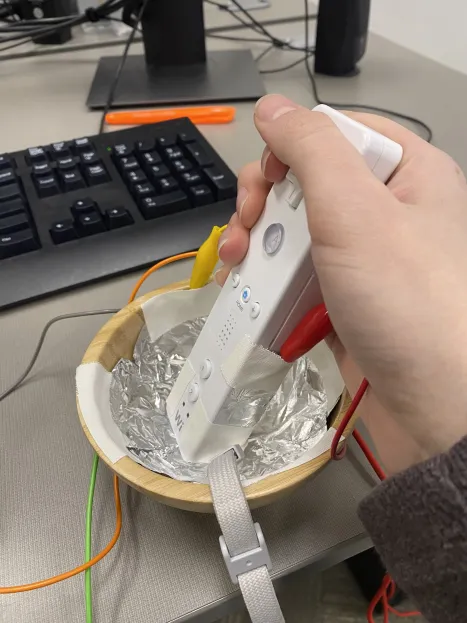
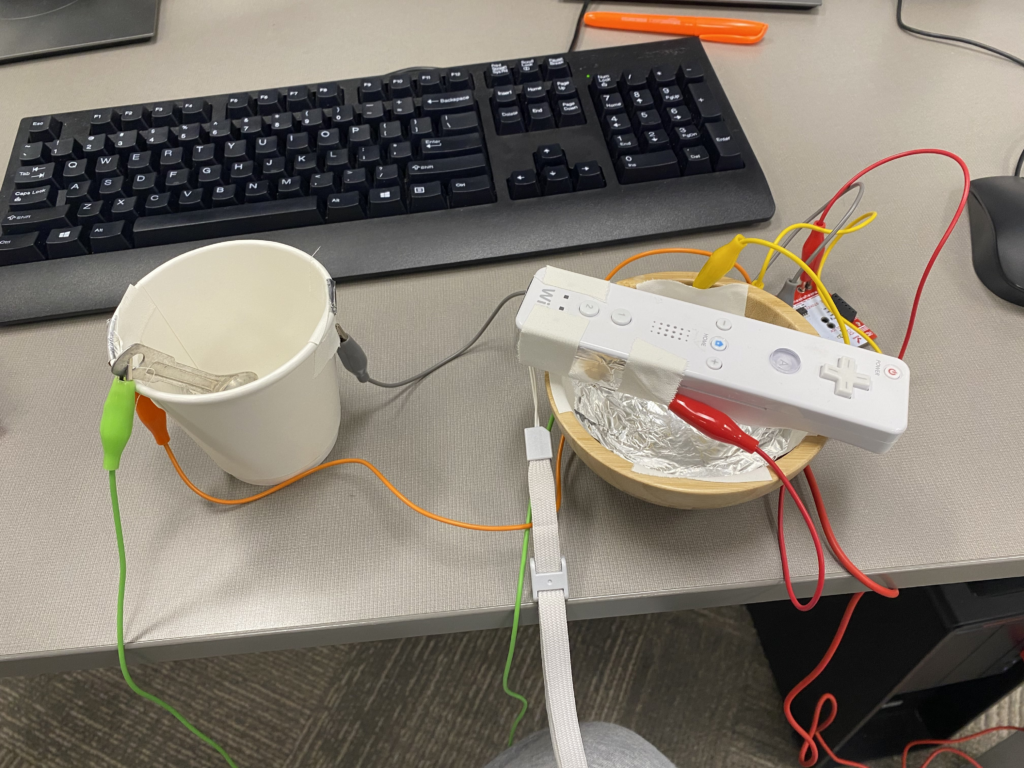
I started with a cup of water that could be dipped into to get electrical current, but I found that I wasn’t able to control the circuit very well when I was using liquids. I then thought about how I could potentially mimic actions that one might have to do in a “potions” class, inspired by the kinds of strange chemistry magic that NileRed does (he has a wild YouTube channel where he does wacky chemistry hijinks, here is a video where he turns vinyl gloves into grape soda: https://youtu.be/zFZ5jQ0yuNA?si=EHvenzlJcoIEZPO6). I wanted to get the physical motions of grinding up a piece of material, pouring that material into a liquid, and stirring to dissolve it and saturate a solution. To do this, I was going to make a mortar and pestle controller and a beaker controller. I didn’t have a mortar and pestle or a beaker, and I only had 10 hours (now 5 after pivoting) to do the whole project, so I had to get creative. For my mortar and pestle, I filled the inside of a wooden bowl with aluminum foil and taped some to the bottom of a Wii Remote, which looked like this:

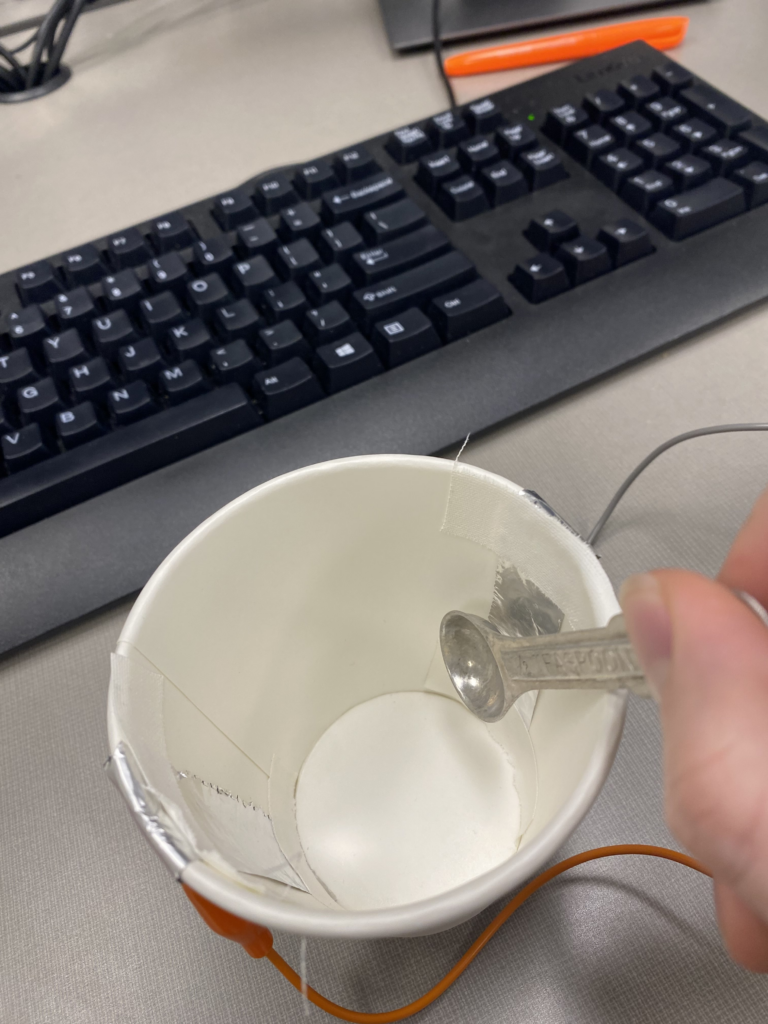
I also ended up making this cup and checking in Isadora whether the person was “stirring” and how fast. I did this by putting two pieces of foil on either side of the of the inside of the cup. The play used a metal spoon to tap both of the pieces of foil in rapid succession, which led to a back and forth motion that is akin to stirring.


Cycle 1 – Unknown Creators
Posted: April 9, 2024 Filed under: Uncategorized Leave a comment »For my final project I knew I wanted to do a perspective piece sort of thing after my work from last project. After thinking about it for a while I decided that I would go back a social issue that occurs in the games industry and other media that require large teams of people. There is a phenomenon where the creation of a piece of art is attributed to one person, even we know that there are more people behind the scenes. One might refer to a movie as a Hitchcock or Tarantino film, or a play as something by Sondheim. These individuals that get referenced, mostly male, are often leads in some way: main writers, directors, etc., and they often get more screen time and interviews. The games industry is no different, and there are several big names that get thrown around: Hideo Kojima, Hidetaka Miyazaki, Shigeru Miyamoto, Warren Specter, the list goes on. In order to address and convey this issue to those that don’t know so much about games, I wanted to take an example of a revered creator and juxtapose that person with some others that are relatively unknown, people who did programming, mocap, animation, etc.
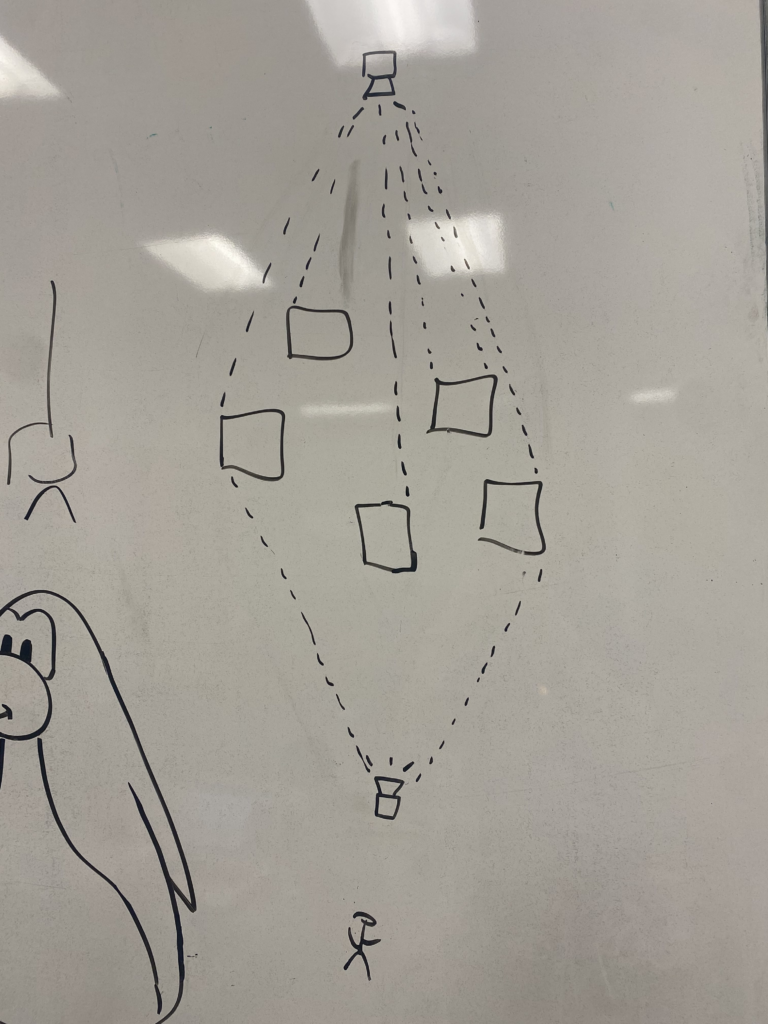
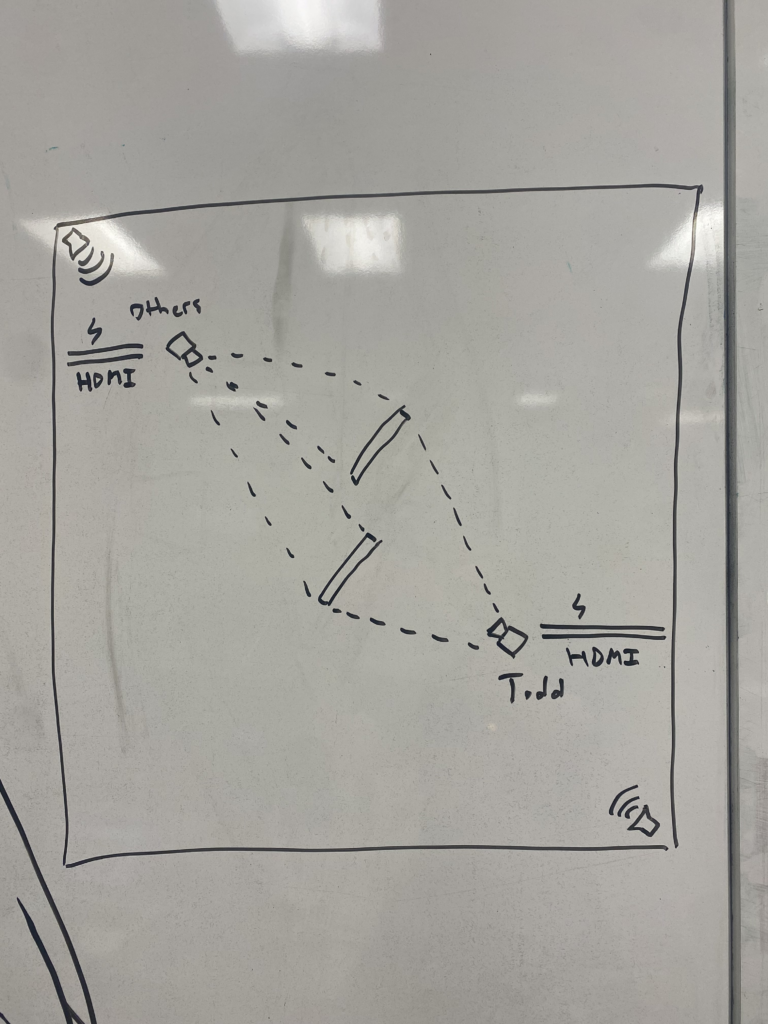
In my piece I wanted to focus on a studio that I know quite well, Bethesda, and it’s lead designer Todd Howard. I found a short interview from GameInformer about his life and how he got into the industry, linked here: How Skyrim’s Director Todd Howard Got Into The Industry (youtube.com). For the people who were lesser known, I am pulling footage from some documentaries made by ex-employees at Bethesda: How Bethesda built the worlds of Skyrim and Fallout (youtube.com), and A SKYRIM DOCUMENTARY | You’re Finally Awake: Nine Developers Recount the Making of Skyrim (youtube.com). In terms of set up, my idea looked a little like this:

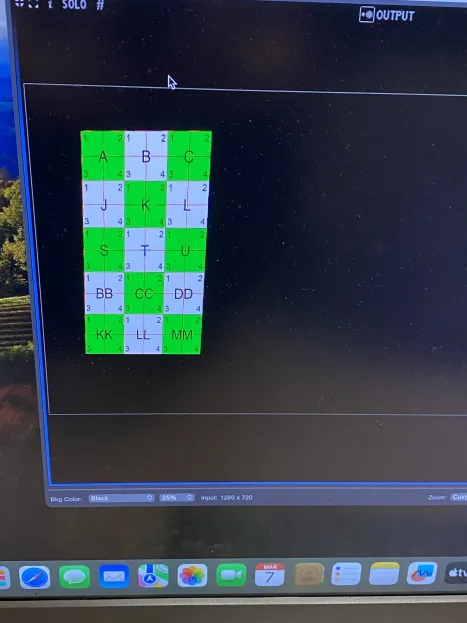
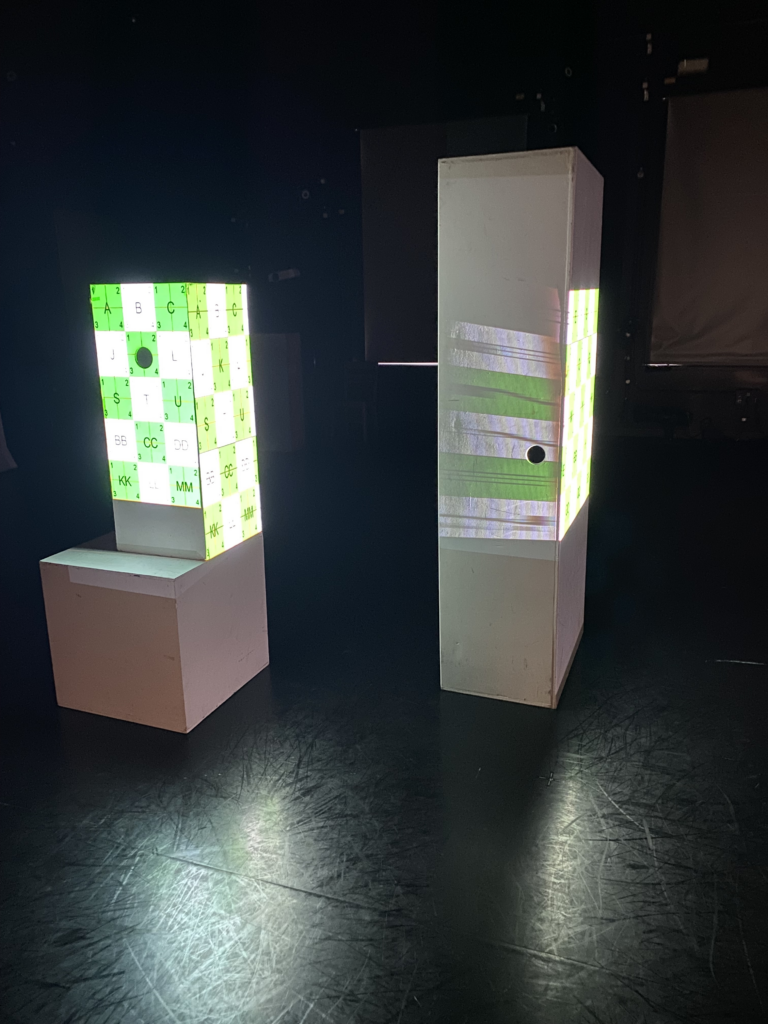
Essentially I wanted to have some tall boxes set up in the center of a space (ideally the motion lab). On one side of these boxes, there would be a large projection of Todd Howard, the footage would be stretched over all the boxes so that when looked at as a whole, the image would become clear. On the other side of the boxes, individuals that worked at Bethesda would be projected. Each person would be projected onto one box. The Isadora part is fairly simple, just a bunch of projection mapping and some videos, the setup and space would really be the big issues.
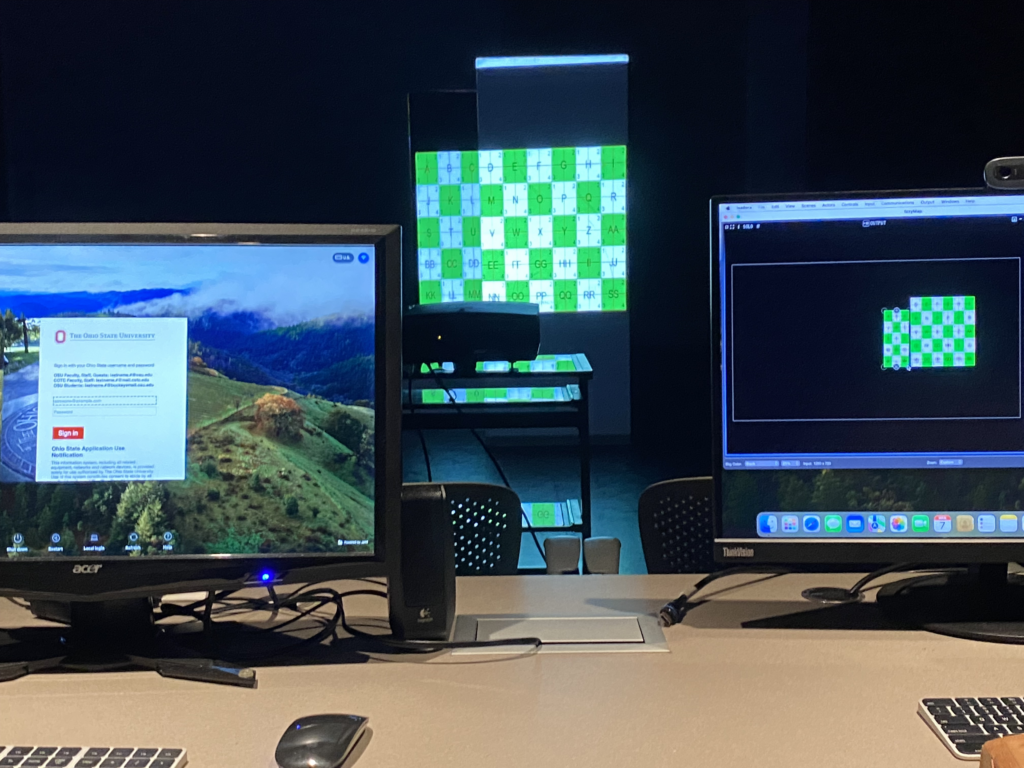
One of the first things I did was go into the motion lab and establish what sorts of resources I would be using, as well as try and get some projection mapping stuff working just to get familiar with the process and environment; Michael Hesmond was very helpful in this regard. I was going to need to use the Mac Studio, that way I could use two projectors at once. We decided to try two different kind of projectors, a short-throw and long-throw, just to see if one would be better than the other. After getting everything set up and using the grid I got something that kind of looked like this:




I was technically projecting on the side instead of across from each other, but this was okay, I really just needed a proof of concept and I wanted to also see how pixel smearing would look. After doing all this, I determined that I would need these resources:
- 2x Power Cables for the projectors
- 2x Extension cables that would plug into the wall
- 2x HDMI cables
- 2x Short-throw Ben-Q projectors, both projector types worked fine but I wanted to use the short throws because their color was better, and the space was relatively small
- The motion lab switcher, this was important for getting both of the projectors working; we had to do a little debugging to make sure the projections were going to the correct outputs
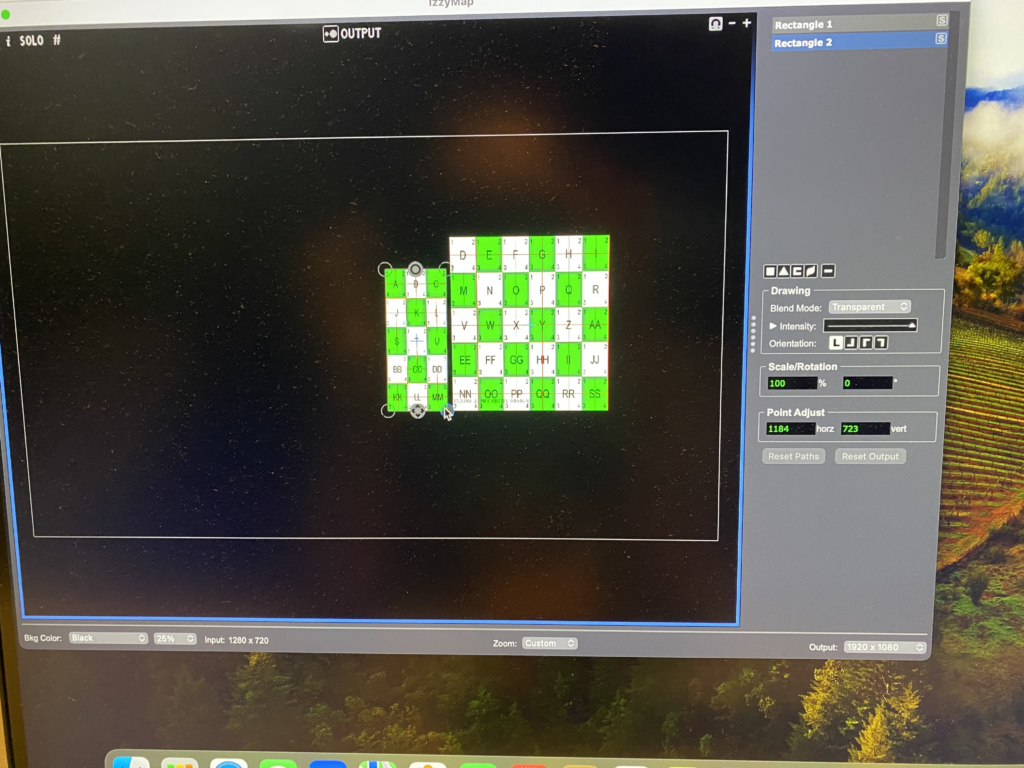
The only resources I wasn’t sure about were the boxes. There weren’t a lot of them, and I wanted more uniform shapes, so this would have to be reworked. When I came back, I did a bit more work thinking about the setup and resources with Nico and Michael, and I got another setup going:




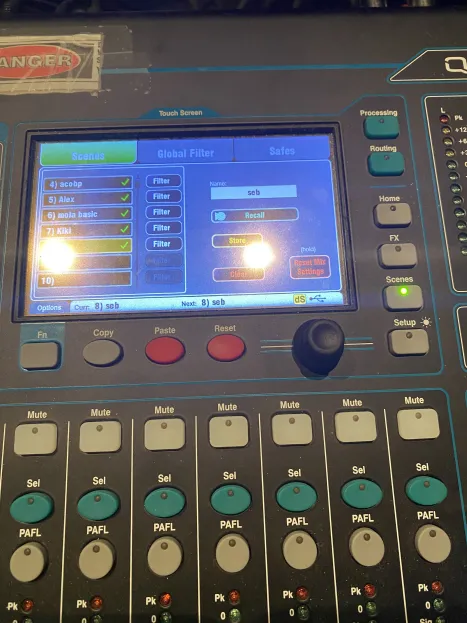
This time, the setup was moved diagonally. I wanted to do this to give myself more space to work with and because when audio would be incorporated, I needed speakers that I could project audio from in different locations. Instead of boxes, Nico had a great suggestion of using some draped sheets, so we took them and folded them over some movable coat racks. I also played with getting audio to play out of different speakers. I only wanted sound to come out of the back left and the front right speaker. Isadora had a little bit of trouble, the snd out parameter for my movies had to be set to e1-2 for the front speakers and e3-4 for the back speakers, then the panning needed to be adjusted so that audio would only play out of a specific speaker. After that was figured out though, we saved my audio settings to the sound board so that it could be loaded up quickly later.



For the cycle 1 presentation, I took a quick video:
I got a lot of great feedback about peoples’ thoughts and feelings on this project:
- Jiara felt that there was a resonance between the tone of the voice and the quality of the fabric, or perhaps the wrinkly appearance of the fabric. It seemed that for one coat rack the fabric was more pristine and ironed, while on another the fabric was more crumpled, which could connect to the quality of audio or perhaps the autobiographical nature of the footage
- There was some confusion about the meaning of the piece, for many the relationship between the people and footage wasn’t clear. Was it connected? Was there a back and forth? It almost seemed like one side of the footage was the interviewer and the other side was the interviewee
- People liked spatial aspect of what was going on. Alex noted that the sound could be disorienting because there are multiple sources faced towards each other, which is a very good thing to note. Michael and I had talked about this briefly and this issue could potentially be solved by having the speakers be under the coat racks and having them project in the opposite direction, rather than projecting towards each other. But one thing that was good about this audio setup was that there were dedicated viewing positions that we created since the audio would be less distracting in the corners where the perspective was best framed. Moreover, finding spots where both footage can be viewed and heard was fun
- The biggest thing is that the messaging isn’t clear for those that don’t have context about these people. In general, there needs to be some conveyance of information about these people’s backgrounds, positions, roles, etc. and there could be more done to imply that one person is more well-known than the others. For example, maybe there is more ornate framing around Todd, maybe there is something about the volume of the space that could be played with, maybe the footage of the normal developers is jumbled and fragmented
- Someone suggested having the racks move, which would be really interesting though I don’t know how that would work haha
Pressure Project 2 – Escape Otherworld
Posted: February 8, 2024 Filed under: Uncategorized Leave a comment »I’ve been to Otherworld some years ago so I was excited to go back. It’s a really strange space, but that’s what’s interesting about it, especially when I was able to find patterns or “figure out” a room. There were a few rooms that drew my attention at first. One was the mush-room (really funny joke). What I found interesting in it was the cow room, which had a very Legend of Zelda puzzle in it. Basically, there are six colored levers attached to a machine that itself is attached to the cow’s utters, and there is an order in which you need to pull the levers in order to get some effect. It was interesting to see how people would solve this puzzle, if they did at all (and a lot didn’t, mostly because they didn’t stay in the room long enough to realize that anything was afoot), but there were two notable instances. Sometimes what would happen is someone would be pulling random levers and then they would pull the correct one and something different would happen. In a few cases, people just started pulling levers to see if anything would happen, which lead to finding out that if you pull the levers in a certain order they don’t make the cow angry. Through trial and error they figured out the combination and the cow did fun things.

An image of the cow doing fun things!
However, some people also noticed this panel on the back wall with lights of different colors that would come on in a certain pattern. Someone then put together that the color of the lights was the same as the color of the levers and from there they found out that the light pattern was the order of the levers, which is not something I noticed at all but was really neat.

The interesting hint light panel that I didn’t notice because I’m not a true gamer
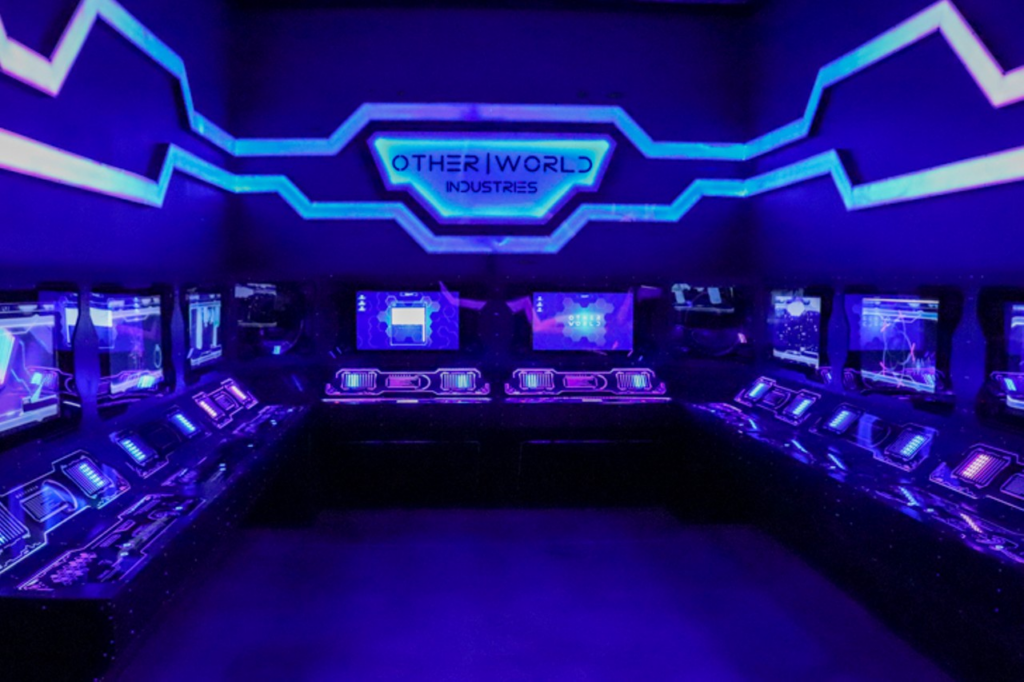
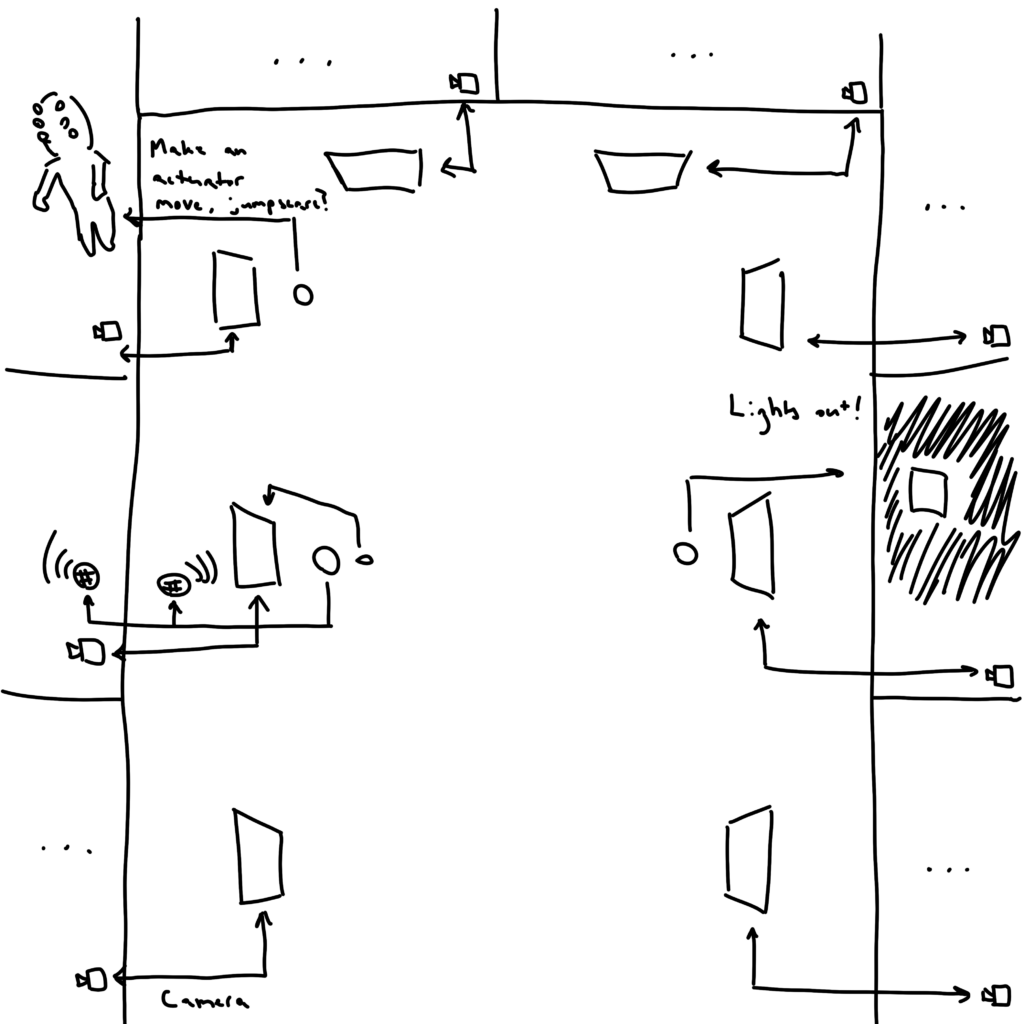
The room I actually want to talk about though because I can’t stop thinking about it is one of the first ones that people encounter. It’s right in the beginning and it’s this plainly sci-fi looking room with a bunch of panels and buttons.

This is the panel room, I stole this image because I didn’t have any good photos of this room and I didn’t expect to be talking about it but here we are: https://www.citybeat.com/cincinnati/inside-columbus-otherworld-an-immersive-choose-your-own-adventure-sci-fi-art-installation/Slideshow/12234210
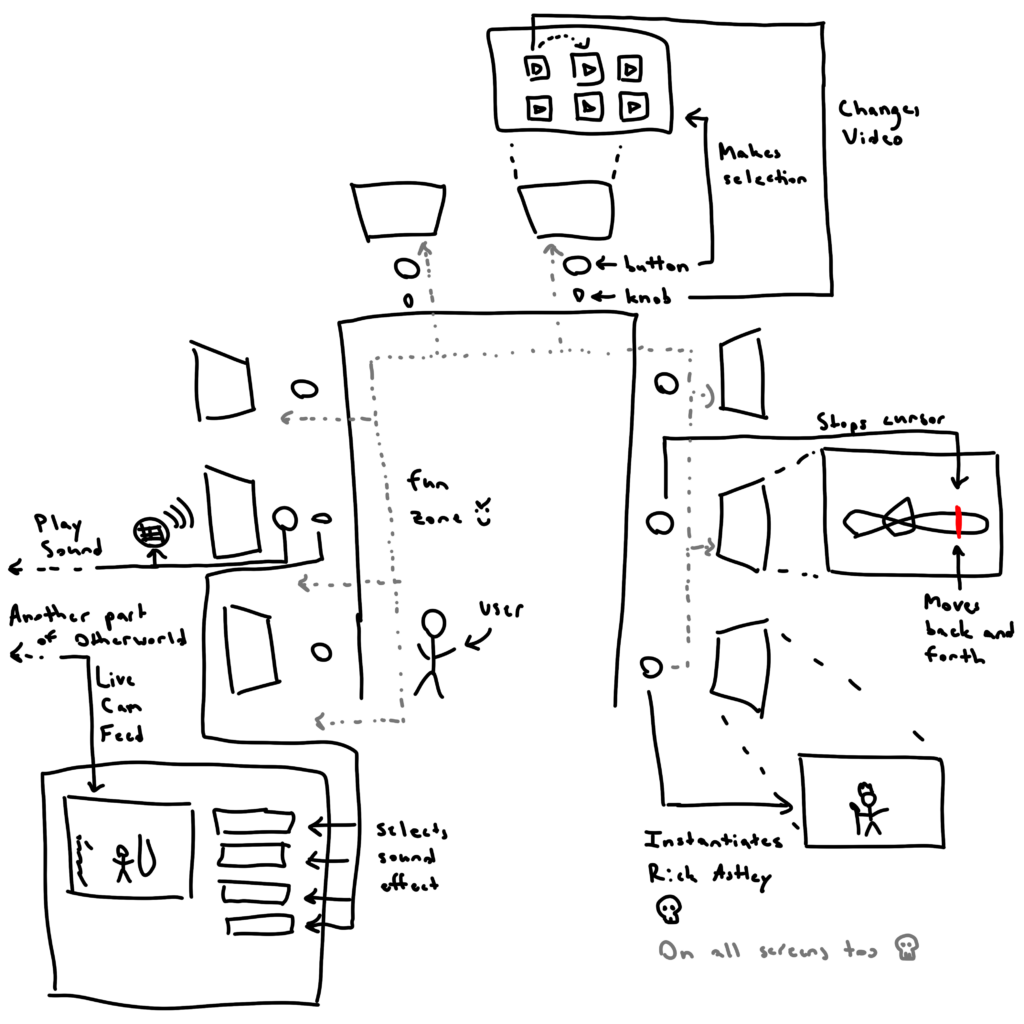
At first, I wasn’t really interested in this room. For starters, the first button I pressed made all the screens display a rick roll, and I almost cried. In general, most of the panels weren’t related from what I could tell. Some of them had small games, like one had a game where you have to time pressing a button to cause a system overload. Some had videos that showed a scientist talking about Otherworld itself, which are interesting from a lore perspective but weren’t super interesting from the experience side (most people just watched them, which isn’t very interesting to describe haha). There was one panel that I saw a kid playing with that had a camera view of another room, specifically the mouth cave room, and when the button was pressed a sound effect would play like a burp. That I thought was very interesting. I tried playing with the panel myself, apparently you can change the sound effect played by turning this knob. What I wanted to know is if those sounds were being played to people inside the mouth room. Anytime one of the sound effects was played I stared intently at the panel to see if anyone would react. Unfortunately, basically no one had any sort of interesting reaction, so I couldn’t really tell if the sounds were going through. I went to the mouth cave room myself to see if I could hear anything (I probably sat in that room for like 10 minutes too), but I didn’t hear any noises. I don’t know if this was because no one was playing sounds or because the sounds aren’t being projected, but I’m like 90% certain that the sounds matter. Even if it doesn’t, people that I saw using the panel had sort of a devious way of playing, like they were messing with others in the experience.

The original room, and a little about how it works. Not super complicated all things considered.
Regardless, I started to think about this room as a sort of control room, for the whole experience really. I didn’t see any other panels in this control room that linked to other rooms, but I started to think about what it would be like if this room was connected to all the other ones and in a reverse Five Nights at Freddy’s or regular Hunger Games sort of way, if you could make different things happen in other rooms. As I was just exploring on my own, I started to see places where the room could definitely have jump-scared me in a haunted house sort of way. As I was looking through drawers in this room, I felt like this guy could have jumped out and grabbed me.

Similarly, while I was in this gothic/lovecraftian spider room, I had a chilling moment where I thought I remembered this bloke being an animatronic that moves around, but it was still. Then, when I turned around to focus on a different part of the room, I heard it move, and just as a turned around I could just barely see it move before it stopped again and never moved the entire time I was there. What if people could mess with others in these really minute ways? It would be kind of horrible, but it would be fun

it looks like a Bloodborne boss ngl, this thing scared me

The devious room where you play nasty pranks on people
I also started thinking about some of the puzzles I saw and some of the ways I saw couples collaborating in these rooms, and then a different idea came into my head. It happened while I was trying to explain what Otherworld was and one of my friends said: “It’s like an escape room except the goal isn’t to escape.” What would Otherworld function like as an escape room of some sort? The person in the control room is almost like the game master. I also remembered this strange moment where in the aforementioned spider room, the antique phone started ringing, some random guy came in, answered it (as if he knew this phone would ring), and then left. Aside from the fact that it was weird, it could be interesting to have connections between the rooms; maybe the phone is connected to the room with the bats, and you have to speak into one of their ears to communicate with the spider room phone? What if Otherworld was this Toolmaker’s paradigm fever dream where each person was put in a different room, and they had to figure out how to communicate with each other? It would be interesting to see a place like Otherworld or Meow Wolf with this alien aesthetic, but the goal is the solve some greater puzzle instead of the puzzle being an optional thing or the room interactions being disconnected.
Pressure Project 1 – Generative Dark Patterns
Posted: January 30, 2024 Filed under: Uncategorized Leave a comment »I wasn’t really sure what I wanted to do for this project at first. We were tasked with creating something self-generating and almost unpredictable, which was daunting to me in a new software. I figured the best way to create something was to just begin though.
HOUR 1
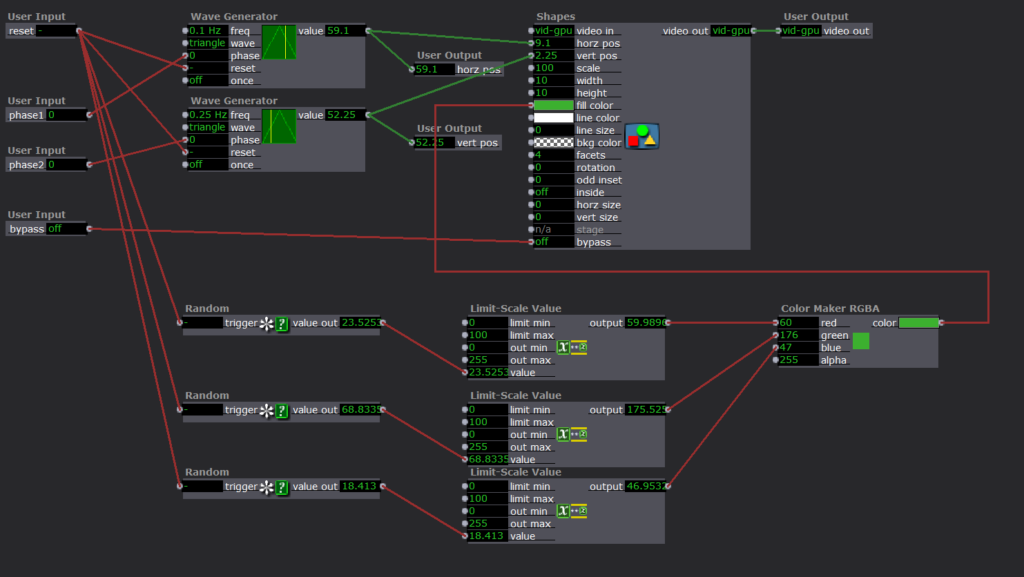
Within my first hour I started playing around with some of the different actors in Isadora. I wanted to see what would happen if I plugged the wave generator into various parts of the shapes actor. I noticed that when I put a sine wave into both the horizontal and vertical positions my default square kind of bounced around the screen, but not in a way that I felt was interesting. When I changed the wave type to a triangle though I noticed that the square started to bounce in a very familiar way, almost like an old screensaver (I was specifically reminded of the screensaver on my old family Gateway computer, both the bouncing logo and the pipes). Moreover, if I added multiple shapes on top of each other and messed with the phase there was a nice additive effect when shapes crossed that I liked.
HOUR 2
I wanted to randomize the different shapes going around my space. After looking through a few tutorials and posts I happened across this post talking about using a counter being used to select different timecodes: https://community.troikatronix.com/topic/6399/answered-using-a-list-of-timecodes-to-trigger-events-in-this-case-lights-through-midi. This was interesting to me, and I figured I could do something similar to create a loop that would activate different shapes at once. After trying for a little bit, I couldn’t get my loop to work, however I got very close. My logic kept short-circuiting.

I figured I would give up on this and just manually make my randomized entrances. I still had no clue what I wanted to do though, and I was getting a bit worried. Had I squandered all this time? Was I going in the right direction?
EPIPHONY
I started musing on the part of this project about grabbing people’s attention. What was it about Conway’s Game of Life or bouncing screen savers that had people staring at them for hours? For Game of Life surely there are emerging patterns and self-generating complexity, something obviously compelling to me, but why was a bouncing logo just as enthralling? I remembered that I used to try and predict when that logo would get caught perfectly in a corner of the screen. It never would, but it got so close so many times, and that’s why I kept watching. There’s something about being so close to perfection that is strangely alluring.
While we were discussing the second reading by Hari and Thanassis, I had a thought. We got on the topic of dark patterns, specifically within games like Candy Crush, and I was reminded of those horrible mobile ads that I would get occasionally. The idea is that they would set up what looked like really easy gameplay but whoever was playing would purposefully play badly and fail to get you to download the game. It’s a very sneaky tactic that acts as a gateway into games with even more dark patterns. I was also reminded of several trends a year ago on TikTok and YouTube where content creators started putting gameplay from popular games into the bottom or corner of their videos (Subway Surfers particularly became a huge meme). The idea was that to keep people from scrolling off of an otherwise dull video, more lively footage was added to retain peoples’ attention, which would in turn increase revenue since watch time was inflating.
These emerging patterns intrigued me, as they were real evolving trends built on the foundation of retaining attention. They were just as unpredictable to me as Conway’s Game of Life, just as captivating, and just like one of those tiles, the trend disappeared, as do many. I wanted to make something that was a commentary on this, tying it all together with the earliest and simplest attention grabber I remembered, that being the bouncing screen saver.
HOUR 3
I spent the next hour collating and integrating several different clips of gameplay from various titles I saw used in the trends I talked about earlier, and I will link those sources below:
- Mobile ads: Mobile game ads (youtube.com)
- Subway Surfers Gameplay: Subway Surfers Gameplay (PC UHD) [4K60FPS] (youtube.com)
- Minecraft Parkour: 11 Minutes Minecraft Parkour Gameplay [Free to Use] [Download] (youtube.com)
- Temple Run Gameplay: Temple Run 2 (2023) – Gameplay (PC UHD) [4K60FPS] (youtube.com)
- Fortnite Gameplay: Fortnite Gameplay 4K (No Commentary) (youtube.com)
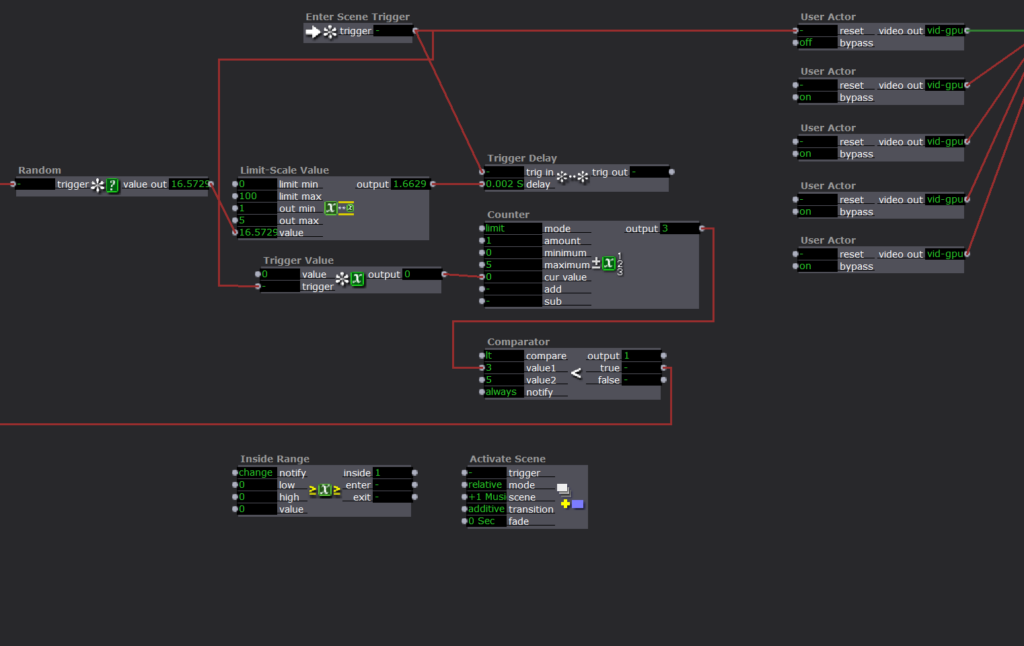
I took each video and trimmed them down to 1 minute in Adobe Premiere (for the footage of different mobile game ads, I selected a few ads that I felt were most emblematic of my own experiences). After that I created separate scenes for each clip that I would load in below my screen saver squares using Activate Scene and Deactivate Scene.
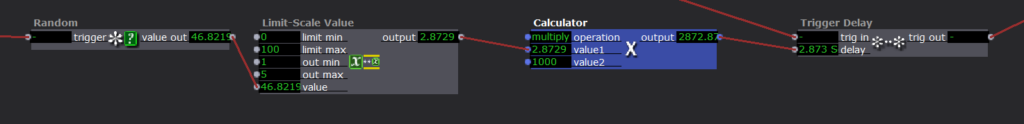
I also figured out that you have to multiply any randomized values by 1000 before inserting them into time-based inputs because of the way Isadora treats seconds versus normal floats.

HOUR 4
I created a user actor for each of my little bouncing shapes and for the instantiation of those shapes, as well as adding more randomized elements like the phase (which would affect where the shapes bounced), the color, and the timing at which they appeared.

HOUR 5
In the final hour I took time to polish and organize. I created some quick logic that would look at the vertical and horizontal positions of several shapes, compare them, and load/unload gameplay footage based on those values. I also took the time to add a piece of music that I felt captured the feel of my experience. The piece is called Cascades by Disasterpiece and it’s from one of my favorite games, Hyper Light Drifter: https://youtu.be/bKkl9iRB9-c?si=jy81Xwh1ZtegPbJJ.
SHOWTIME
People reacted differently from what I expected but I’m really glad they did. Everyone caught onto the fact that the experience was probably some critique or was representative of some trend, which I thought was great. Nathan immediately recognized the DVD screensaver-like bouncing of the shapes which I also appreciated, and Orlando said that the footage has YouTube tutorial vibes, which wasn’t a connection I drew at first but is incredibly apt. Nick made a comment about a moment where it appeared that the shapes filled in this black section of the screen and footage came up all around, which I thought was cool and pretty close to getting at how the footage is activated. There was a lot of talk about how the piece reflects on me as an artist which was great and people noted that music seemed like it wasn’t looping, which helped build anticipation because it made the cut harder to distinguish. There was also a question as to whether the music was diegetic or not, which is not something I considered at all, but I can’t stop thinking about it now.
Overall, I’m glad to have heard people’s reactions and what meanings they drew, as well as emotions. I’m also happy with what I got done in the amount of time I had. I was worried at first but once I figured out some intent behind what I wanted to do things went smoothly.
Bump: How to Make an Imaginary Friend
Posted: January 23, 2024 Filed under: Uncategorized Leave a comment »Edit Post “How To Make An Imaginary Friend” ‹ Devising EMS — WordPress (ohio-state.edu)