Audio Urban Legend
Posted: October 9, 2017 Filed under: Calder White, Pressure Project 2 Leave a comment »Our second Pressure Project challenged us to tell a narrative using audio as the star of the show. This narrative could be in any form, and at the recommendation of telling an urban legend, I was inspired to make a sound score of a classic urban legend that I used to hear at ~literally~ every bonfire of my childhood.
The urban legend takes many forms, but it generally involves a couple driving out to a make-out point only to be interrupted by a serial killer with a hook hand. With this narrative in mind, I started to rummage through FreeSounds.org for the meat of my story, and once I had found them I layered the audio using GarageBand. By using a grab-bag of sounds from different user sources on the website, I felt as though I was embracing the piecemeal nature of urban legends to shift over time and space — how the same urban legend can have slightly different details depending on who tells it.
Working with the one-minute time constraint was the mos
t difficult part of this project, particularly because this specific urban legend sources it’s fear from the loneliness and uncanny duration of the girl’s wait in the car after her boo has excused himself for a pee break. The story thrives off of the building of tension, and this is hard to do in such a short amount of time. In an attempt to remedy this constraint, I experimented with volume and panning of the tracks as well as cross-fading to elude to the idea of time passing. With more than five hours, I think I could have done a better job of this.
Similarly, I think that I could have clarified the latter half of the score better as it left many people confused and left the story unresolved for some. I was referencing this version of the urban legend (told at the 47 second mark):
…but some versions of the story that others in the class had heard either didn’t end this way or ended slightly differently. The pros and cons of the fluidity of these urban legends…
Feel free to check out the audio narrative by clicking here and please comment with any suggestions you might have for me to improve upon this project!
Pressure Project 2 – Human Nature
Posted: October 8, 2017 Filed under: Adam O'Reilly, Pressure Project 2 Leave a comment »I spent most of my project time trying to decide which level of perception would be the most beneficial for telling a story of strong cultural significance. I thought about using a fictional story but I wanted to make an impact on the experiencer without suspending their disbelief, which is why I chose to tell the story of human beings destroying the planet’s environments with trash, pollution, and greenhouse gasses. I found a song from my personal library that used a sample of Alan Watt’s talking about humans and our relationship to the environment:
“We need to experience ourselves in such a way that we could say that our real body is not just what’s inside the skin, but our whole, total external environment. Because if we don’t experience ourselves that way, we mistreat our environment. Beat it into submission. And if we do that, comes disaster. We exploit the world we live in. We don’t treat it with love and gentleness and respect…”
The beginning of the song opened up to a bright and natural sound, so I found a utopic scene to use as the first picture in order to give the viewer a taste of what could be. Then, I displayed a series of pictures showing vast fields of pollution and deforestation as well as a couple comics portraying how humans would appear objectively.
To reflect on my second pressure project I think it could have gone better in terms of the quality of the presentation but i think the message was communicated on a basic level. There were some issues with the picture resolution and song audio drowning out the voice of Alan Watts, but most of audience gave was able to understand the intentions of the audio given the visual context. If I could revise this project I would tie in some sort of dynamic/custom elements into the film/audio using Isadora to make the experience more immersive.
Here is a link to the video: https://osu.box.com/s/z7mvzbp36gixwu4ejw7unpl20oz26jqg

Pressure Project II
Posted: December 16, 2016 Filed under: Pressure Project 2, Robin Ediger-Seto, Uncategorized Leave a comment »For our second pressure project we were tasked with creating a project with a Single person experience and a interface. As I was already thinking about story for my final project I wanted integrate intimacy and ideas of story told by the audience. I wanted to create a space in which the viewer was prompted to tell a story and then be audience to other stories about the same topic. I also want to using unconventional tactile Interface.
In the end I create a system which read one of my shirts and looked at the color to determine if it was there or not. if the shirt was present it would trigger a text on the screen, that instructed the viewer to tell a story. This then would be captured to the computer and would be played along with all the other stories after the party was done. In theory this would work but in practice it kind of failed. I don’t give myself time and the space to calibrate the computers understanding of the shirt under new lighting conditions. And I had not quite figured out how do use Isadora’s captured to disk actor.
There where ideas in it that I were very attracted and will continue to work on. I really like the idea of a tactile interface being an everyday object, especially when the object hold significance or comfort. I was also interested in the different stories that me emerge from someone simply talking into a computer.
Pressure Project 2
Posted: December 15, 2016 Filed under: Pressure Project 2 Leave a comment »The assignment requires physical material input, so I experimented with Makey Makey for the first time. While using marshmallows as an interactive board, I assigned 4 different cues to each of them. Also, I included the camera input and blob objects to control the speed and movement of the work, which are controlled by the viewer.
The opening scene is an automated/wave generated objects and filters. Filters respond to the sound level in the room. Also random text commands respond to the high sound level. Based on the level of sound the text appears/disappears on the screen.
A quick summary of the project:
Interacting with 4 marshmallows activate 4 different soundtracks and visuals. The final work on screen is controlled by the viewer:
- 4 different music track – Speed of the tracks controlled by sound level watcher, the louder sound level increase the speed of track.
- 4 different visual scenes – different colors, objects and filters are used for each scene (and each marshmallow) which are controlled by the motion tracking.
- The background sounds are different versions of instrumental music, even if they don’t sound like it! It was a happy accident (not the prettiest one). While I was experimenting with the sound level watcher, accidentally connected a wire to sound speed and it became a different sound then expected so I kept that system.
Working with Makey Makey added a fun, clear cue to work, giving a direction to the viewer. However the system was still mysterious and it took time for audience to understand the functions.
I believe using text objects create an interactive communication with the viewer. Almost starts a different type of conversation.
Overall it was a fun project and working with a new tool has been a new learning experience.
Here is the isadora file and a video of the project. karaca_pp2-izz
Pressure Project #2 – Keys
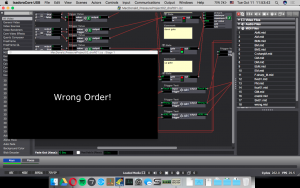
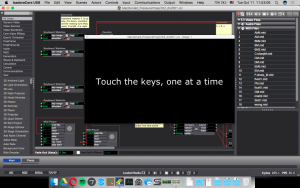
Posted: October 11, 2016 Filed under: James MacDonald, Pressure Project 2 Leave a comment »For my second pressure project, I utilized a makey makey, a kinect, and my computer’s webcam. In the first scene, the user was instructed to touch the keys that were attached to the makey makey while holding onto a bottle opener on a keyring that served as the earth. Each key triggered the playback of a different MIDI file. The idea was to get the user to touch the keys in a certain order, but the logic was not refined enough to require any specific order, but would instead either transition after so many key touches or display “Wrong Order!” and trigger an obnoxious MIDI file. The contrast of the MIDI files lead to laughter on at least one person’s part.
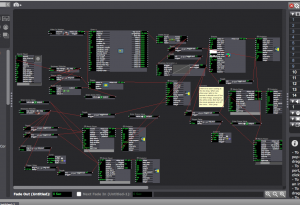
The second scene was set on a timer to transition back to the first scene. This scene featured a MIDI file that was constantly playing, and several that were triggered by depth sensor on the kinect, thus responding to not just one user, but everyone in the room. The webcam also added an alpha channel to shapes that were triggered when certain room triggers were initiated by the kinect. This scene didn’t have as strong as an effect as the first one, and I think part of that was due to instruction and Kinect setup. I programmed the areas that the kinect would use as triggers in the living room of my apartment, which has a lot of things that get in the way of the depth sensor, that were not present in the room this was performed. Another thing that would’ve benefited this scene would have been some instruction, as the first scene had fairly detailed instructions, and this one did not.



 macdonald_pressure_project02_files
macdonald_pressure_project02_files
PP2_Taylor__E.T. Touch/Don’t Touch__little green light…
Posted: October 4, 2016 Filed under: Assignments, Pressure Project 2, Taylor Leave a comment »So… I still don’t think my brightness component is firing correctly but feel free to try it out by shining your flashlight at the camera to see if it works for you. pp2-taylor-izz

I felt that the Makey Makey was just as limiting as it was full of possibilities… not the biggest fan, maybe if the cords were longer and grounding simpler (like maybe I could have just made a bracelet)
So, I believe the first response to my system from the peanut gallery was “What happens if you touch them at the same time”… my answer to this, I don’t know… it probably will explode your computer, but feel free to try.

other responses: Alice and wonderland feel, grounding is reminiscent of a birthday hat, voyeuristic — watching the individual interact with the system (and seeing their facial reactions from behind).

I wonder what reactions would be like if people interacted with it in singular experiences… like just walking up not really knowing anything. I was thinking about the power of the green light, and if this would compel people to follow or break the rules (our class is always just looking to break some shit – oh that’s what it does…what if…). All of the E.T. references came about from me just thinking touch — what’s a cool touch?

And the whole thing was a bastardization of a patch I was working on for my rehearsal… not done yet but here is the beginning of that.pp2-play4pp-izz
Pressure Project 2
Posted: September 23, 2016 Filed under: Alex Oliszewski, Announcements, Pressure Project 2 Leave a comment »Take the same constraints from PP1 and add the following to the mix.
The generative experience should be intended for an individual.
The experience must include sound.
The experience must include a physical interface.
Please refer to PP1 to insure to include those details as well.
-Alex
Guinea Pigs
Posted: October 14, 2015 Filed under: Anna Brown Massey, Pressure Project 2 Leave a comment »Building an Isadora patch for this past project expanded my understanding of methods of enlisting CV (computer vision) to sense a light source (object) and create a projection responsive to the coordinates of that light source.
We (our sextet) selected the top down camera in the Motion Lab as the visual data our “Video In Watcher” would accept. As I considered the our light source, a robotic ball called the Sphero, manipulateable in movement via a phone application, I was struck by our shift from enlisting a dancer to move through our designed grid to employing an object. This illuminated white ball was served us not only because we were no longer dependent on a colleague to be present just to walk around for us, but also because its projected light and discreet size rendered our intake of data an easier project. We enlisted the “Difference” actor as a method of discerning light differences in space, which is a nifty way of distinguishing between “blobs.” Through this means, we could tell Isadora to recognize changes in light aka changes in the location of the Sphero, which gave us data about where the Sphero was so that our patches could respond to it.
My colleague Alexandra Stillianos wrote a succinct explanation for this method, explaining “Only when both the X and Y positions of the Sphero light source were toggled (switched) on, would the scene trigger, and my video would play. In other words, if you were in my row OR column, my video would NOT play. Only in my box (both row AND column) would the camera sense the light source and turn on, and when leaving the box and abandoning that criteria it would turn off. Each person in the class was responsible for a design/scene to activate in their respective space.”
The goal was to use CV (computer vision) to sense a light source (used by identifying the Sphero’s X/Y position in the space) to trigger different interactive scenes in the performance space.
Considering this newly inanimate object as a source, I discovered the “Text Draw” actor, and chose “You are alive” as the text to appear projected when the object moved into the x-y grid space indicated through our initial measurements. (Yes, I found this funny.) My “Listener” actor intercepted the channels “1” and “2” which we had our set-up in our CV frame to “Broadcast” the incoming light data, to which I applied the “Inside range” actor as a way of beginning to inform Isadora which data would trigger my words to appear. I did a quick youtube search of “slow motion,” and found a creepy guinea pig video that because of its single shot and stationary subjects, appeared to be possibly smooth fodder for looping. I layered two of these videos on a slight delay to give them a ghostly appearance, then added an overlay of red via the shapes actor.
As we imported our video/sound/image files to accompany our Isadora patches into the main frame, we discovered that our patches were being triggered, but were failing to end once the object had departed our specific x-y coordinates as demarcated for ourselves on the floor, but more importantly as indicated by our “Inside Range” actors. We realized that our initial measurements needed to be refined more precisely, and with that shift, my own actor was working successfully, but we were still faced with difficulty in changing the coordinates on my colleague’s actor as he had multiple user actors embedded in user actors that continued to run parts of his patch independently. The possibility of enlisting a “Shapes” actor measured to create a projection of all black was considered, but the all-consuming limitation on time kept us from proceeding further. My own patch was limited by the absence of a “Comparator” as a means of refining the coordinates so that they might toggle on and off.
Repetition & Repetition
Posted: September 30, 2015 Filed under: Anna Brown Massey, Pressure Project 2 Leave a comment »I made several pressure projects because I realized that in order to learn to build a system independently, I needed to start over multiple times. Each beginning was formed with support. Once I had created an initial course of shapes altered through actors to land in a projected stage, and I could progress through adding shapes and additional actors, I found I could look backwards to my initial connections in order to firmly establish which trigger in/outs were correct. I need to know I could manifest them again. So I started over. Replication was teaching me, but repetition was going to teach me better. And so, I’ve arrived at a rather mediocre little looping film of shapes with timed motion and transparencies as its the fourth miniature project of building similar projections. No doubt this restarting choice, with multiple short films was certainly influenced by a few other it’s-real-life factors: a flu, a power outage during my last project, and a subsequent broken computer in the last hours of plans to submit. (A note of gratitude to the OSU media lab in which I am now writing this post.)
The familiar challenge of building a looping project that sustains attention is not lost on this dance and filmmaker. Repetition tends to breed the encouragement to “look” elsewhere, e.g. that dancer has been doing the same forward and back run for a minute, he’s likely to continue, now I am free to examine other elements of the experience. When there are no other elements, attention may fade–or build with the sensation of subtle change or detail. I found with the initial shapes moving through the space, I engaged with an aesthetic draw; even if it repeats and is “boring,” if it’s “attractive,” it’s engaging. Or is it: if it’s engaging it’s attractive? In this last patch, there are three main shapes. How to make three shapes be just the most fascinating thing; this frankly, is not something I have yet arrived at, but with this project I am beginning to find the possibilities that I can actually do. Right now the bluntness of my abilities is blunting not my imagination but my ability to manifest ideas into an actual projection. (I’ve got some grand ideas for a new piano sonata, but I’ve got to learn to play the piano first, etc., etc.) Discovering the Dots actor and extending its own timing while changing its rotation felt like I was able to bring in an element that changed enough to sustain a slight furthering of a viewer’s attention. I had originally played with the Kaleidoscope Actor (misspelled in Isadora), imagining a wealth of change, but discovered it was not applying as generative change as I had expected. I applied Dots instead, recalling a colleague’s mentioning of their current favored actor for the project. I altered the color in addition to the rotation, played with its timing, and set it going in hopes of having a minute experience of moving shapes to keep you watching.
Pressure Project 2 Documentation
Posted: September 25, 2015 Filed under: Pressure Project 2, Sarah Lawler Leave a comment »For my pressure project I created 2 scenes which looped back and forth to one another. I wanted to play with as many new types of actors as I could while maintaining something comprehensive and interesting.
Scene 1
Scene 2