Cycle Three
Posted: December 9, 2024 Filed under: Uncategorized Leave a comment »For the third phase of my project, I refined the Max patch to improve its responsiveness and overall precision. This interactive setup enables the user to experiment with hand movements as a means of generating both real-time visual elements and synthesized audio. By integrating Mediapipe-based body tracking, the system captures detailed hand and body motion data, which are then used to drive three independent synthesizer voices and visual components. The result is an integrated multimedia environment where subtle gestures directly influence pitch, timbre, rhythmic patterns, colors, and shapes allowing for a fluid, intuitive exploration of sound and image.
Visual component:
Adaptive Visual Feedback:
A reactive visual system has been incorporated, one that responds to the performer’s hand movements. Rather than serving as mere decoration, these visuals translate the evolving soundscape into a synchronized visual narrative. The result is an immersive, unified audio-visual experience that makes both the musical and visual experience.
Sound component:
Left Hand – Harmonic Spectrum Shaping:
The left hand focuses on sculpting the harmonic spectrum. Through manipulation of partials and overtones, it introduces complexity and depth to the aural landscape. This control over the harmonic series allows for evolving textures that bring richness and variation to the overall sound.
Right Hand – Synthesizer Control:
The right hand interfaces with a dedicated synthesizer module. In this role, it manages a range of real-time sound production parameters, including oscillator waveforms, filter cutoff points, modulation rates, and envelope characteristics. By manipulating these elements on-the-fly, the performer can craft sounds lines and dynamically shape the signals.

Cycle Two
Posted: November 19, 2024 Filed under: Uncategorized Leave a comment »In the second phase of development, I dedicated my efforts to enhancing and tuning the main patch to elevate its functionality and the performer’s interactive experience. A major focus was the implementation of a dual-hand control system that enriches both the sonic and visual dimensions of the performance.
– Right Hand – Synthesizer Control: The right hand now commands a synthesizer module. This setup allows the performer to manipulate real-time sound generation parameters such as oscillators, filter frequencies, modulation depths, and envelope shapes. This direct control facilitates dynamic melodic creation and nuanced timbral shifts during performances.
– Left Hand – Harmonic Series Manipulation: The left hand is dedicated to controlling the harmonic series. By adjusting the overtones and harmonic content, the performer can explore sonic textures and add depth to the sound.
Integration of Visual Elements:
– Responsive Visuals: I’ve integrated a visual component that reacts dynamically to the movements of both hands. The visuals are not just an accompaniment but are designed to be a visual representation of the sonic elements, ensuring a cohesive audiovisual experience.
Parameter Mapping to X and Y Axes: Various parameters are mapped to the X (horizontal) and Y (vertical) axes of each hand’s movement.
The overarching goal is to evolve the patch into a more advanced system where the performer has comprehensive control over both auditory and visual components. By expanding the capabilities and refining the interaction mechanisms, the performer can craft a more engaging and immersive experience.

Cycle One
Posted: November 6, 2024 Filed under: Uncategorized Leave a comment »My main project involves creating an interactive performance where both sound and visuals dynamically respond to the performer’s moves. To achieve this, I have developed a Max patch that translates numerical data into sound, utilizing input from Mediapipe. Additionally, I have initiated the development of the visual components that will react to the performance in real-time.
For the upcoming second cycle, my efforts will be concentrated on further developing and refining both sound visual components. Concurrently, I will also focus on enhancing the auditory aspects of the project to ensure a seamless and engaging user experience.
In the third cycle, my attention will shift towards thorough troubleshooting and fine-tuning of the entire system. The goal for this phase is to address any technical challenges that emerge and enhance the overall performance quality, ensuring reliability and effectiveness during live interactions. This structured approach ensures that each aspect of the project is developed with precision and integrates flawlessly to produce a compelling interactive experience.



Pressure Project 3:
Posted: October 29, 2024 Filed under: Uncategorized Leave a comment »Pressure Project 3:
For this project, I chose to work on a sound design and composition piece centered around a narrative poem by the contemporary Persian poet, Ahmad Shamloo. Shamloo’s poetry had a profound influence on me growing up, and I consider it a personal cultural touchstone. Poetry plays a significant role in both my country’s culture and my own personal development, which is why I selected it over other cultural elements for this project.
I utilized a recording of Shamloo himself reciting his poem as the foundation for my work, aiming to create a text painting that captures and visualizes the atmosphere of the story he narrates. I recorded and designed all the sounds specifically for this project. Below is a screenshot from the Ableton project I used to mix and master the audio.
The story of “Parya” by Ahmad Shamlou is centered around three fairies called Parya who lives in a small, conservative village. Parya are free-spirited and imaginative child, qualities that make her stand out in her traditional and restrictive environment. The narrative unfolds as Parya encounters various social constraints and prejudices that aim to suppress her individuality and aspirations.
The villagers, including her own family, are depicted as being bound by old customs and superstitions that limit the roles and expressions of women and girls. Parya’s attempts to explore her identity and pursue her dreams are met with resistance and misunderstanding. Despite this, she shows resilience and continues to nurture her inner world of dreams and hopes.
As the plot progresses, Parya’s struggles become symbolic of the broader fight against societal oppression. Shamlou uses her character to critique not only gender inequality but also other forms of social injustice. The story of Parya ends on a emotional note, reflecting the harsh realities faced by many in similar situations, yet it also carries a message of enduring spirit and the need for societal change.

Pressure Project Two:
Posted: October 29, 2024 Filed under: Uncategorized Leave a comment »Pressure Project 2: Enchanted Chest
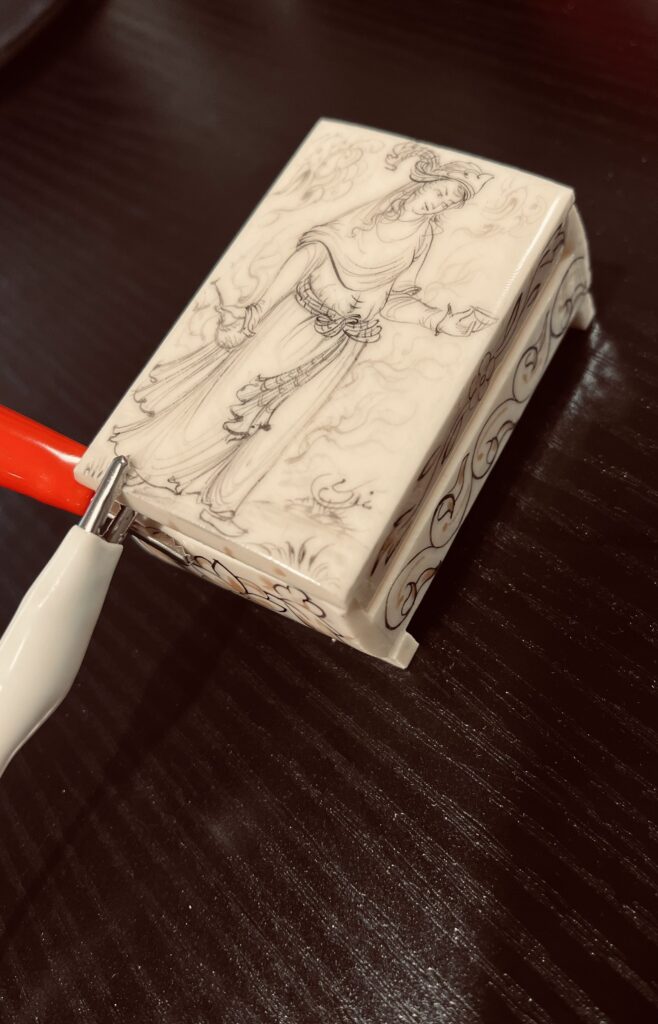
For the Magic Door Project, I decided to focus on a small, personally treasured chest rather than a conventional door, aiming to imbue it with a sense of magic. This transformation involved equipping the chest’s door with interactive features that engage both visually and audibly as it is opened, creating an immersive experience facilitated by the software Isadora.


Utilizing a MakeyMakey kit, I established a connection between the chest’s door and Isadora, setting the stage to activate the project upon opening. The moment the chest is opened, it comes alive with the sounds of traditional Persian music, enhancing the atmosphere and setting a culturally backdrop. Alongside the music, a narrative unfolds, detailing the art of Negargari—a traditional Persian miniature painting—which is aptly depicted on the exterior of the chest itself.

Visually, the project leverages a camera to generate dynamic images that respond to the opening of the chest. These images, including a depiction of the chest itself, are then projected, further enriching the user’s experience and blending the tangible with the magical. This interactive installation not only showcases the chest’s aesthetic but also transforms it into a portal to a world of Persian art of Negargari.



Pressure Project 1
Posted: September 5, 2024 Filed under: Uncategorized Leave a comment »Observation
System Components:
- Physical machine with storage compartments for items.
- Electronic interface for user interaction (selection buttons, digital screens).
- Payment mechanisms (coin and bill acceptors, card readers, mobile payment options).
- Sensors to detect and confirm product dispensing.
- Backend system for inventory management and sales tracking.
Physical World Setup:
- Placed in high-traffic areas for easy access.
- Configured with lighting and visual displays to attract customers.
Human Interaction:
- Users browse selections through the transparent window or digital menu.
- Payment is made via cash, card, or digital wallet.
- Selection is made through a keypad or touchscreen.
- Product is dispensed into an accessible area at the bottom.
- In cases of malfunction or failure to dispense, users might interact with customer service via a help button or contact number.
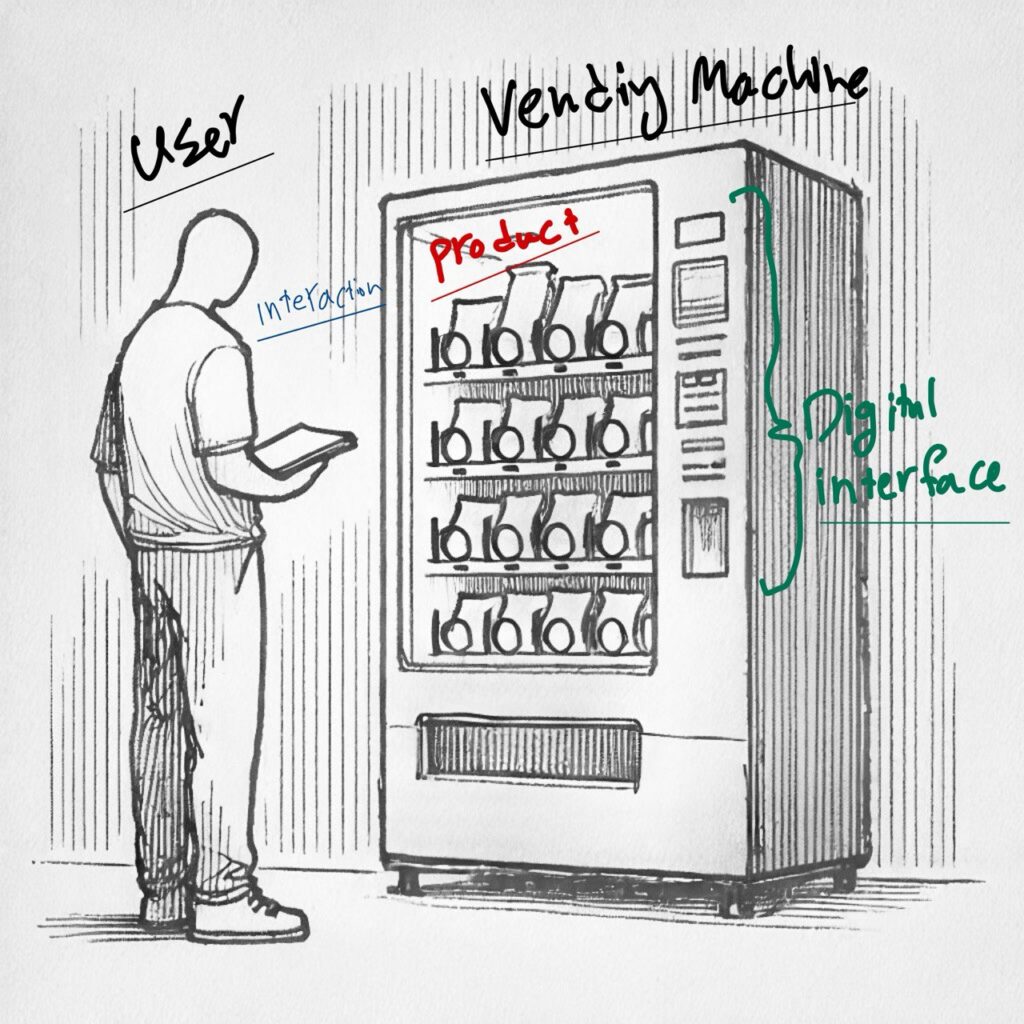
Diagram of the Current System
The diagram include:
- Vending Machine: Internal compartments.
- User Interaction: User selecting products and making a payment.
- Product Dispense Area: The dispensing mechanism.
- Digital Interface: The interaction points for selections and payments.

Heroic Intervention: Enhanced Accessibility and Customization
Goal: Improve the user experience by making vending machines more accessible and custom-made to individual preferences.
Intervention Details:
- Accessibility Improvements: Improve machines with voice recognition technology to assist visually impaired users.
- Personalized User Experience: Implement a system where users can log in via a mobile app to access personalized product suggestions based on previous purchases. Offer promotions and discounts tailored to the user’s buying habits.
- Enhanced Payment Options: Expand payment methods to include apply pay.