Cycle 3 – Aaron Cochran
Posted: December 12, 2019 Filed under: Uncategorized Leave a comment »For my final project, I achieved blob detection and the response of projected mapping onto a grid.
As seen in the video below, I set out to create a prototype of a combination between the games checkers and minesweeper. Scott Swearingen often talks about the concepts of public and private information in gameplay. In the game of Poker for example, there is public information about how much you are bidding, while the players each have private information of what is in their hands and on the board. These factors influence decision making on the behalf of the players.
This prototype acts as a proof of concept for a game that uses projection mapping to have information that is “private information” that is held by the game that changes the strategy of players as a result. By combining checkers and minesweeper, a level of randomness was added that would disrupt strategy by random pieces being “blown up” by the game rather than “captured” by the players.
Cycle 2 – Aaron Cochran
Posted: December 12, 2019 Filed under: Uncategorized Leave a comment »By the time we arrived at Cycle 2, I had abandoned the library I was using to attempt projection mapping. I was able to develop Rudimentary Blob tracking—using tutorials from Dan Shiffman—with very limited interactivity.
The final deliverable I was able to bring is visible in the video below. The Kinect was able to detect a blob and determine whether it was in the top or bottom of the screen. No projection was involved in this stage.
Cycle 1 – Aaron Cochran
Posted: December 12, 2019 Filed under: Uncategorized Leave a comment »In Cycle 1, I tried to connect the Kinect 2 and Processing to create a successful trackable Projection Mapping setup. I was able to successfully sync the Kinect and projector according to the library I was using but I didn’t know how to use data.

Pressure Project 3: Thumbnail Generator
Posted: December 12, 2019 Filed under: Uncategorized Leave a comment »Resources
I wanted to complete a project using primarily p5.js and/or Processing to refresh my knowledge on these skills and to work in an environment that felt more comfortable to me than Isadora. Little did I realize how little knowledge I had about connecting Processing to external interfaces.
Score
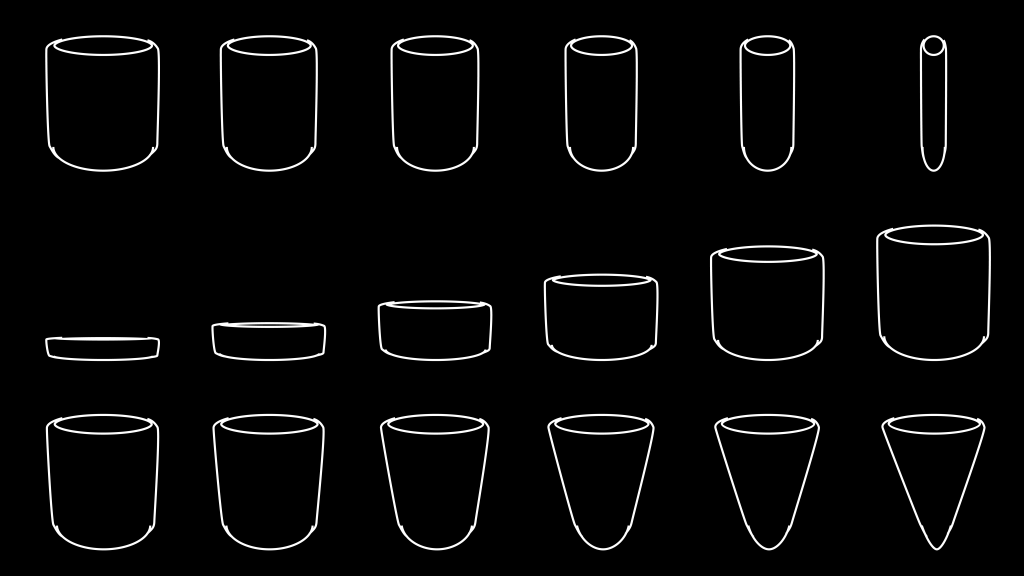
My goal was to create a system that you could enter one thumbnail drawing in and it would iterate over a series of iterations on that original drawing by manipulating width and height and skewing the bounding quadrilateral (i.e. reducing the width of the bottom while maintaining the width of the top).
Valuaction
In my first cycle, I followed a tutorial to take manipulate a single image into a grid of pictures.
In the second, I focused on modifying proportions between images.
Then I created two prototypes.
Performance
In the end I created 3 Prototypes. testThumbs created a row of cylinders with a variable of their height::width proportion changed.



thumbnails.pde created a sequential grid with no randomization.

My final prototype was made in Illustrator to exemplify what I hoped for in the end.

Pressure Project 2: Audio Story
Posted: October 21, 2019 Filed under: Uncategorized Leave a comment »Prompt
This Pressure Project was originally offered to me by my Professor, Aisling Kelliher:
Topic – narrative sound and music
Select a story of strong cultural significance. For example this can mean an epic story (e.g. The Odyssey), a fairytale (e.g. Red Riding Hood), an urban legend (e.g. The Kidney Heist) or a story that has particular cultural meaning to you (e.g. WWII for me, Cuchulainn for Kelliher).
Tell us that story using music and audio as the the primary media. You can use just audio or combine with images/movies if you like. You can use audio from your own personal collections, from online resources or created by you (the same with any accompanying visuals). You should aim to tell your story in under a minute.
You have 5 hours to work on this project.
Process
I interpreted the prompt as that “music and audio as the primary media” means that the audio can stand on its own or changes the meaning of the visual from what it would mean on its own.
I also was working on this project concurrently with a project for my Storytelling for Design class in which we were required to make a 30 second animation describing a how-to process. The thoughts and techniques employed in this project were directly influenced by hours of work on that project.
After the critique of that project, I had a very good sense for timing, sound, and creating related meeting from the composition of unrelated elements.
I blocked out five hours of time for my project and began with practicing on the narrative of Little Red Riding Hood. I used the sounds available from soundbible.com, a resource introduced in the previously mentioned Design class, to try to recreate this narrative from a straight-ahead viewpoint. After starting on my Little Red Riding Hood prototype, I found that I spend over thirty seconds introducing a foreshadowing of the wolf and that this story wouldn’t do.
I then moved on to other wolf-related stories including a prototype of The Three Little Pigs. My work with these animal noises brought me close to current recent life experiences. I had 2 friends test the story and then refined it, completing the assignment.
Result
The resulting recording (included below) told the story of a farmer defending his sheep from a wolf using only sound effects, no dialogue.
Critique
The most intriguing part of this project was not the work itself, but rather the final context in which the work existed on presentation day. Most of the other original stories were about large cultural issues. I presented last. I was struck while presenting the piece how much priming affects perception. From the previous examples, the class was primed for something large and culturally controversial or making a bold statement.
My piece was simple and different as it used no visuals and no words to tell the story. This simplicity was pretty much lost to a group that was primed for something large and controversial. I found the critique unsuccessful in that I did not receive feedback on the work I had created so much as the work I had not created.
From this exercise, I learned the importance of allowing time to contextualize your work and reset the mood when you are presenting a unique piece among a series of unique pieces. Our mind naturally desires to make connections between unconnected things; this is the root of creativity itself. So in the context of coursework, conference presentations, etc. and every interaction in the era where everything exists within a larger frame, it is vital to be clear about distinguishing work that is meant to be separate. This can often be achieved through means as simple as a Title and an Introduction. Giving some understanding of whose the work is, why they created it, and what they desired to learn through it gives much better context to critiquers and helps keep conversation focused and centered for the best learning experience for everyone.
Aaron Cochran – PP1 2019
Posted: September 13, 2019 Filed under: Uncategorized Leave a comment »Initial Goals
For Pressure Project 1, my initial first priority was to meet the objectives in a timely, efficient manner. The objectives for our assignment were:
- Make someone laugh
- Keep the audience surprised for 10 seconds.
- Keep the audience surprised for 30 seconds.
- Make the program listen for and respond to numbers 1-5.
Planning
Starting with the first objective–make someone laugh–I saw this project as an opportunity to work on something from my list of side projects: learn how to efficiently create animations in a style similar to the sequences in the British film comedy series, Monty Python’s Flying Circus.
My first half hour I spent planning and dreaming. I initially wanted to have three sets of assets: images, animations, and sounds. These three sets would be shuffled and randomly paired together each cycle, creating a cacophony of random, ridiculous sequences.
The time constraint made me contentious that I might not be able to flesh out all the layers of what I wanted to do. So I broke my goals down into three levels:
- A single animation with user interaction.
- One sequence with multiple animations triggered by listening for the numerical values from the network.
- A full mixture of multiple animations that worked with multiple sets of images and could be randomized to different positions around the screen to generate animations that I had little to no control over.
My planning steps were:
- Research (watch Monty Python 🙂 and take notes)
- Gather imagery (make PNG files)
- Design animations
- Randomize animations
- Trigger with numbers 1-5
- User-designed animations using sliders.
Research
My next half hour was dedicated to research. I watched a few Monty Python animations and my eye was caught by still images where body parts were cut out of pictures and collaged to give the impression of a mouth moving, an arm waving, clothes being removed, etc.
Gather Imagery
I then decided to make a prototype of my first animation using Photoshop. I showed one of my friends the sequence I was planning on emulating and they reminded me to be conscious of my audience if I want a laugh. So after looking through some Ohio State imagery, I settled on the bust of William Oxley Thompson as my subject for my first animation.
Design Animations
I entered Photoshop and had to play around with a few different methods to make Oxley’s bust’s mouth open. I initially tried to repeat the top line of pixels defining his lip, but it turned out that those pixels were not all true black. Eventually I settled on 3 images: a black background (the inside of the mouth), the main image (a PNG with an empty hole over the mouth), and a cutout PNG of Oxley’s mouth and chin.
I then built a prototype in Photoshop where I could move the mouth up and down and showed it to a peer that was in ACCAD. They laughed instantly. SUCCESS! Objective 1, CHECK!
Roadblocks
I had my Photoshop prototype completed and my assets were ready to move to Isadora. I am using the computers in ACCAD for my work for this course this semester. Unfortunately our license was down and I lost a half hour of time. Additionally, I couldn’t just stop my stopwatch on the project because I had allotted my time to butt up directly against the beginning of classtime. Fortunately, we were able to get the licenses up and running again with a little over a half hour to spare. I quickly aligned my images, turned on the transparency blend setting for my PNGs, and tried to hook up Oxley’s mouth to respond to an audio sequence of Buckeye Battle Cry on a circus-y sounding MIDI file. Unfortunately (last unfortunate occurrence) no one in the class knew how to make the system react to music played internally. (This turned out be be an issue with other classmates as well.)
Conclusion
My final sequence reacted to mouse input to move Oxley’s mouth. While not ideal, it brought instant laughs to everyone in the class and I think the operator messed with the mouth for at least five seconds.
I enjoyed the experience of having a time constraint as it allowed me to prioritize my life outside of class while still providing successful work in-class. I look forward to fleshing out this fun generator in the future once I find the tools to operate the mouth and can implement my other prototypes such as “Hand entering from right to tickle Oxley’s chin” and “Drum major hat dropping from above with musical accompaniment.”