Cycle 3 – Stanford
Posted: December 14, 2020 Filed under: Uncategorized Leave a comment »For Cycle 3 I had to rethink the platform I was using to transport my Sketchup model from my computer to VR. I was having issues with all of the shapes loading in SentioVR and the base subscription didn’t allow me to use VR at all. This made me look into an extension called VR Sketch.
This ended up being a way better program. You are able to make edits while in VR and even have multiple people in the model at the same time. The render quality is not as great though.
I think my favorite thing about the program was the workflow. I used it a few times over the past couple weeks while working on other class projects. I was able to make quick sketches models for a design I was working on and put myself in it in VR to see if it worked the way I thought it was working. Then I could make changes and go back in VR within minutes. It made the way I design a lot different. I now have a practical way to see the way an audience is going to experience something before it is built and make changes accordingly.
Cycle 2 – Stanford
Posted: November 30, 2020 Filed under: Uncategorized Leave a comment »I the Sketchup file I had been working on and put it in VR. I did this using a program called Sentio VR. After I created an account, I was able to install a plugin for Sketchup that allowed me to export scenes. Once the scenes were exported, I could go to the app on the Oculus Quest and input my account code to view my files.
I also had to find a way to mirror the Quest to my MacBook. I used the process outlined by the link below.
https://arvrjourney.com/cast-directly-from-your-oculus-quest-to-macbook-e22d5ceb792c
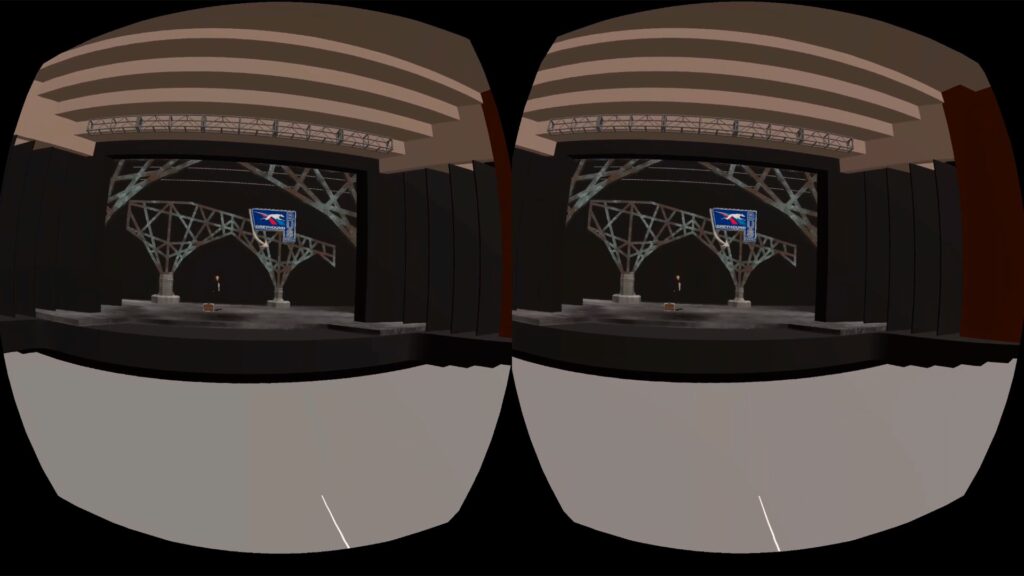
This gave me a mirrored image, but the result was not what I was looking for. I did not want to see two circles of image, so after I recorded the video, I cropped it to give a better product.

Cycle 1 – Stanford
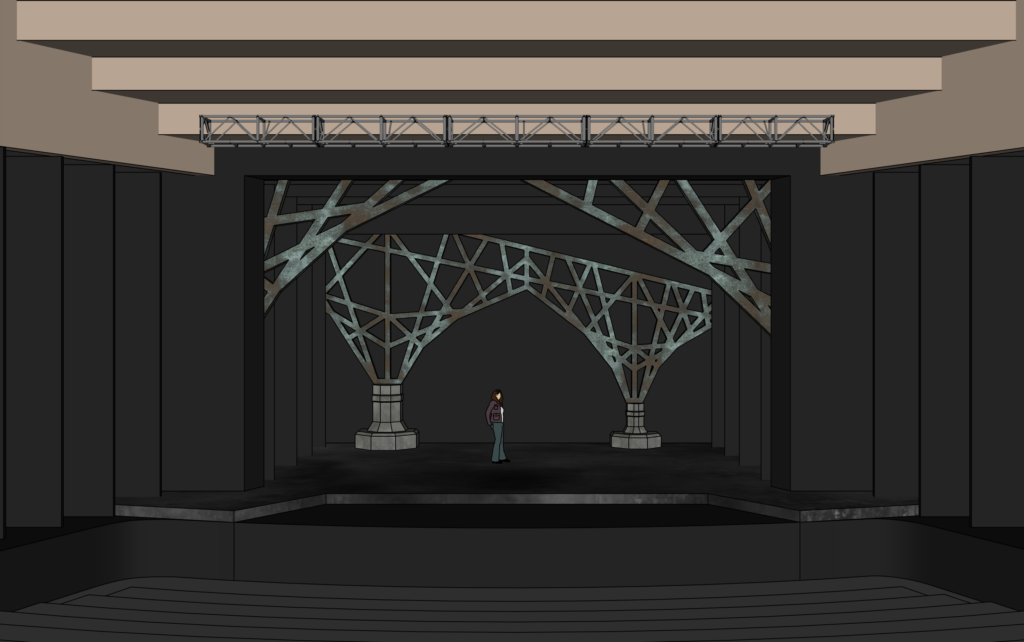
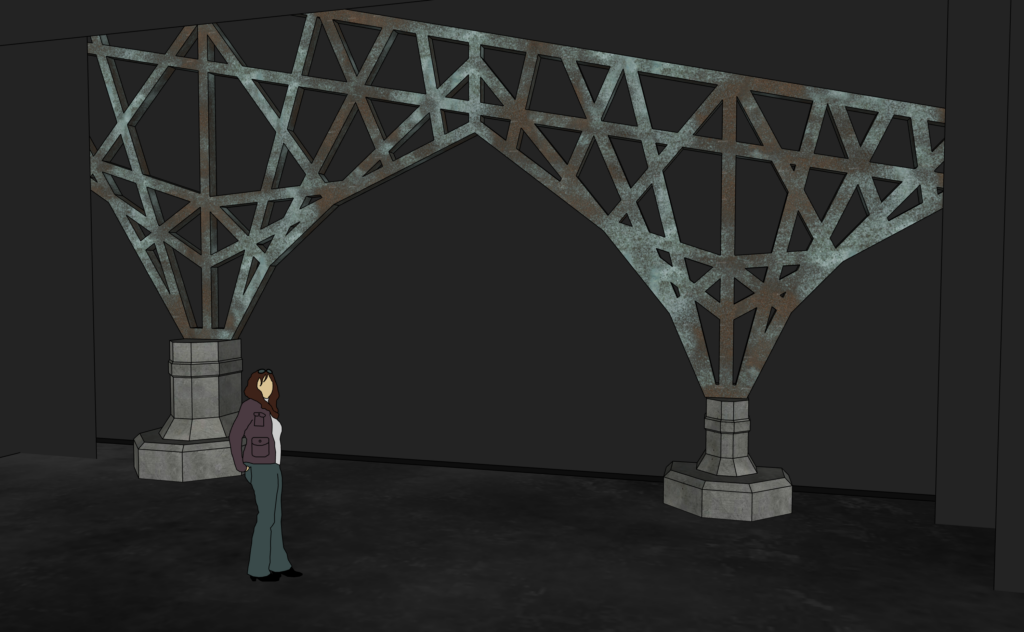
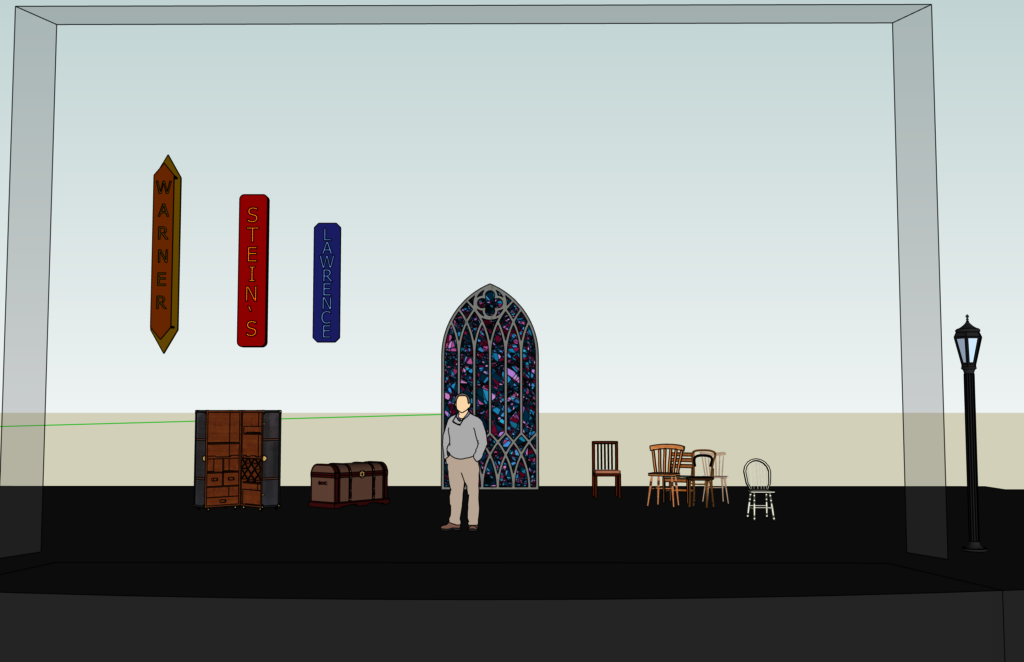
Posted: November 30, 2020 Filed under: Uncategorized Leave a comment »My final project is to create take a design (scenic) that I had done in the past and put it in VR so that you can walk around it and see it from both the audience and actor view. I focused on my Sketchup file for the first cycle.
The design is for a show called Violet. It is a musical set in the South in 1964. It is about a woman named Violet that has a huge scar across her face and she is traveling by bus to see a TV preacher in hopes that he can heal her.
I started from a base Sketchup file that had the Thurber already created.



PP2 – Stanford
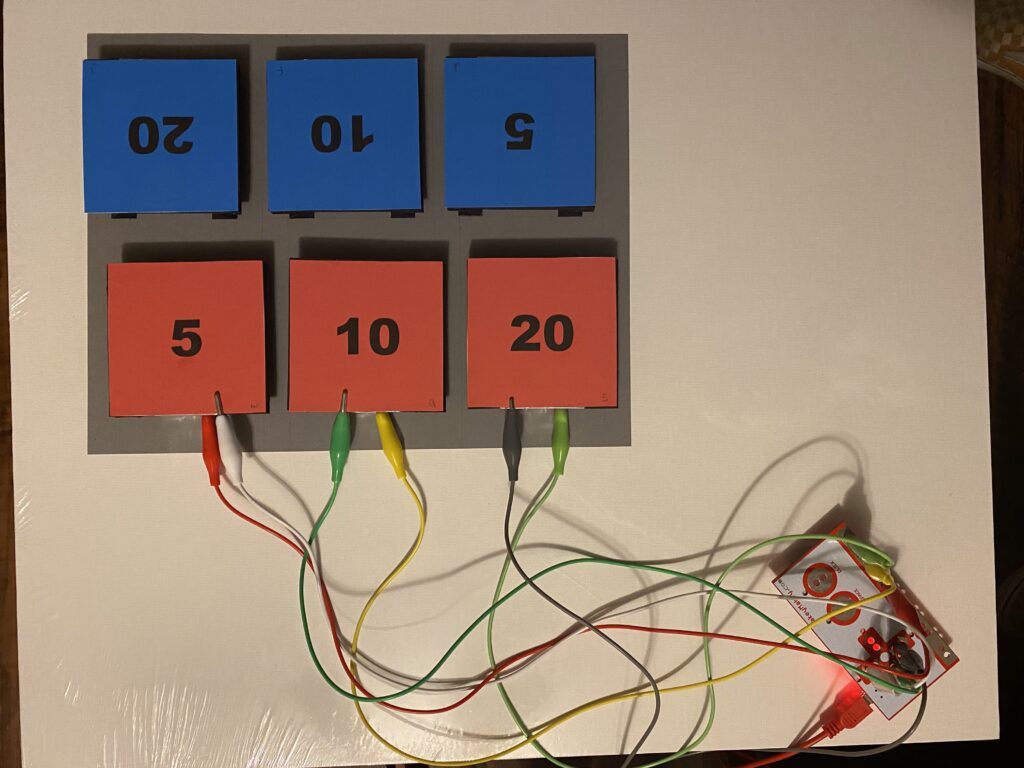
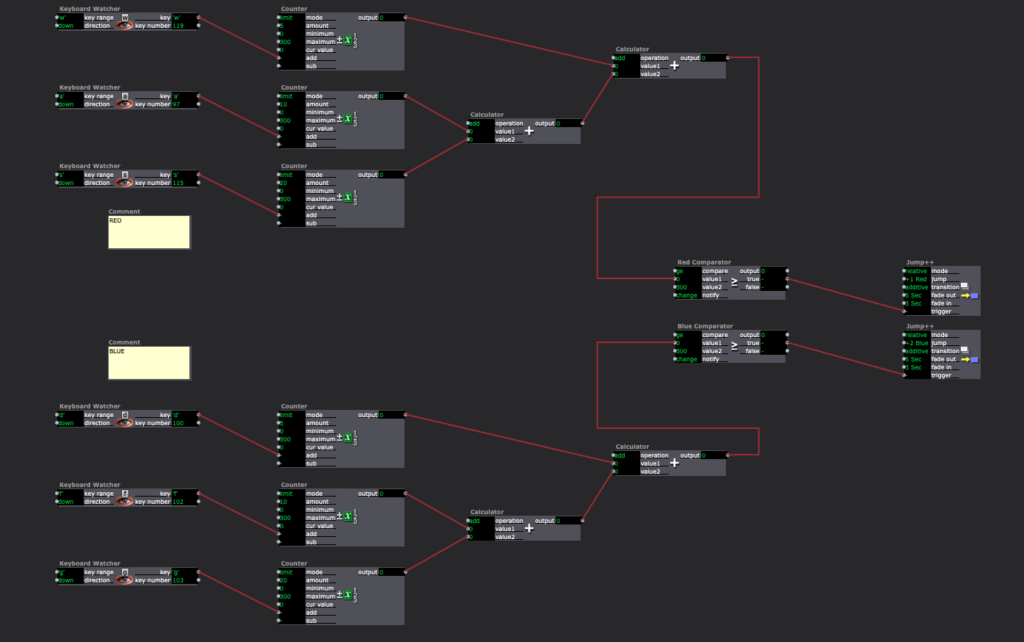
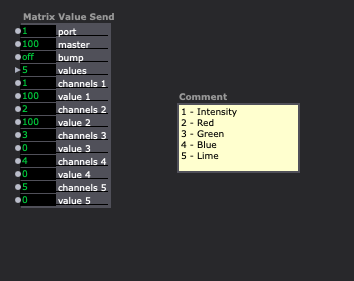
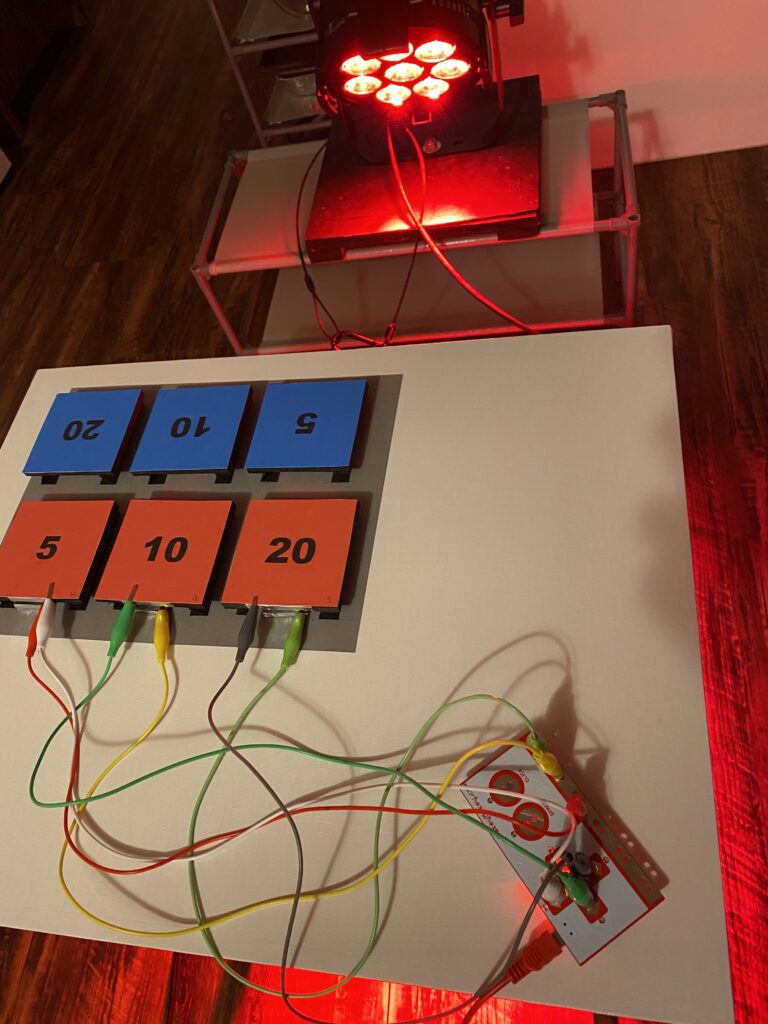
Posted: November 30, 2020 Filed under: Uncategorized Leave a comment »For this assignment, I used the Makey Makey to count the points of a card game. I created 3 buttons for each team with the labels 5, 10, and 20. These are the point values of the cards in the game. My goal was to have Isadora count the points for each team and when one reached the winning amount, a light would light up in the winning team’s color.

In addition to the Makey Makey, I used an ENTTEC Pro. This allowed me to send a signal to an LED fixture from my computer.


Each of the buttons were assigned a different letter on the Makey Makey. My patch used each letter to count by the value of the button it was associated with. It then added each team’s values together and a comparator triggered a cue to turn on the light fixture in either red or blue when a team reached 300 points or more.



Pressure Project 1
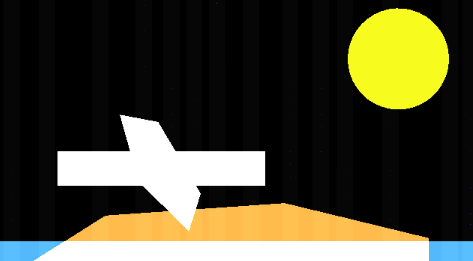
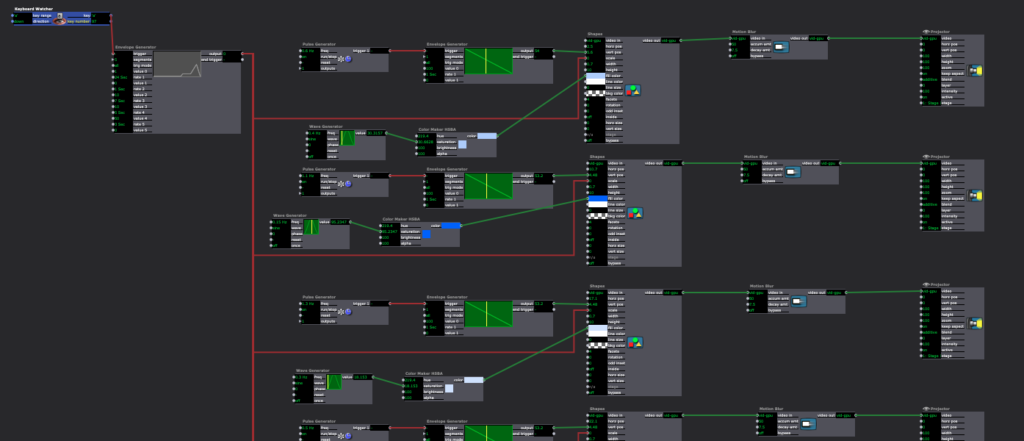
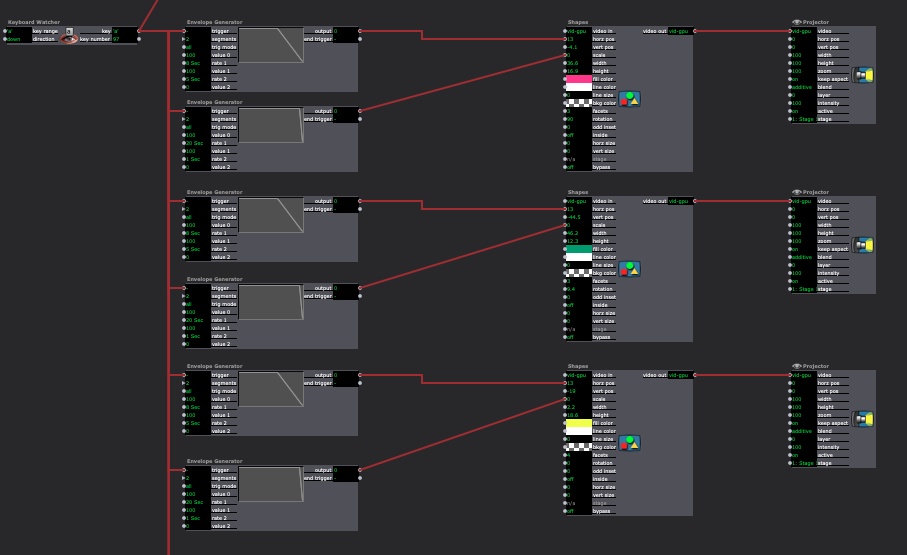
Posted: September 10, 2020 Filed under: Uncategorized Leave a comment »For Pressure Project 1 I created a narrative of a ship crashing on an island. A person is stranded and is eventually saved by a plane. I achieved this by using multiple shapes to create the different animations and envelope generators to move them across the screen. I also created a rain effect that slowly grew in intensity.
This project was a fun challenge. In trying to find a way to keep the audience guessing at what is going to happen next, I thought telling a story would be the best way. This wasn’t as easy as I thought it would be.
I ran into a few problems with layering of shapes/colors and keeping shapes together in a group as they moved across the screen. In the future, I would create virtual stages and create compositions that way first then manipulate the boat.