Pressure Project 3: Galaxy Quest
Posted: December 4, 2017 Filed under: Pressure Project 3, Zach Stewart Leave a comment »The Other Galaxy Quest
(it has nothing to do with the movie, kids, and is kinda imperialistic, oops!)
Conquer Galaxies by being the first to create a network of outposts before your opponents.
The great creator is has brought to life new galaxies in the universe. The great creator needs someone to colonize these galaxies so that they may begin producing life. Four potential colonizers have been picked for the job. Whichever colonizer is able to create the strongest string of outposts in the galaxy gets the honor of colonizing it.
Players: 4
Instructions:
- Four players start by choosing a character and a related number (ex. Darth Vader and 3)
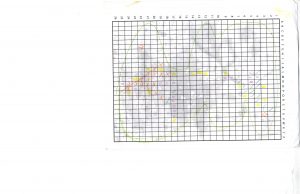
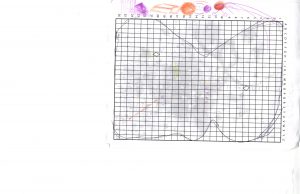
- The game is played on a specially made game board, composed of a grid (which you will find in the back of this sheet of paper). The goal of the game is to linearly connect 6 pieces of the grid together either vertically, horizontally, or diagonally by placing your character’s assigned number in a grid square during your turn.
- Each game is played in a uniquely different galaxy. Every new game the galaxy is drawn by the “creator” (via isodora). The galaxy’s perimeter is then manually translated by the players to the game board grid using their best judgement. The galaxy is always drawn so that it occupies as much of the game board as possible while simultaneously not being stretched in its proportions. If the galaxy’s perimeter produced by the creator is no closed, it is up to the players to close in the gaps of galaxy so that it is a solid 2d form.
- The “creator” then issues 3 special coordinates. These coordinates are marked on the game board by the players with a diamond symbol. These coordinates act as shared outposts by the players for which any player can use as part of their string of 6. If a special coordinate is marked outside of the boundary of the galaxy’s perimeter, the special coordinate becomes null and will not be used in the game.
- After board has been created, the game will start. Each player has only 2 seconds per turn to mark their number in one of the squares on the grid. Grid squares that have been intersected by the galaxy’s perimeter are not able to be claimed by any of the players for an outpost. Once a player has successfully connected 6 grid squares in a row by marking them with their number the game is over and the spoils of the galaxy go to them. If no one is able to connect 6 squares together, the game is over and the creator destroys the galaxy.
The game runs in tandem with an Isodora patch that has characters for players to pick and it also has the scene that produces the galaxy for the game board.
The feedback and results of the game were all really positive. It took a couple of rounds for my classmates to get a grasp on the concept of the game, but in the end it made for a very competitive experience. The game was successful in the sense that it not only created a great game to play, but also watch. The pace of the game kept plays and the audience on the edge of their seats as they fought not to miss a single beat. Although some people found the game too quick, I personally found the pace of the game fun.
Moving forward I would want to revisit my wording of the rules because I was unable to hand off the game to my classmates for them to play independently. Also, it may be helpful to refine how Isodora creates the galaxies as some do not create playable boards while others are seeming too big.
Below are some of the results from my games (featuring the lovely doodles of Bita Bell)
Pressure Project 3: Trailblazing
Posted: December 4, 2017 Filed under: Calder White, Paper & Pen, Pen and Pencil Games, Pressure Project 3, Uncategorized Leave a comment »For our third Pressure Project, our prompt was to take a pen & paper game and combine it with another game to make a delightfully replayable hybrid that had no more than 5 rules and did not require the creator’s verbal or gestural intervention. I love to play card games, and especially drinking games involved with cards, and so I decided to figure out a way in which I could revamp one of my favourite drinking card games — Ride the Bus — to suit this assignment.
For those who don’t know, Ride the Bus is a drinking game played with two people. The dealer lays out five cards and flips the first one. The second player then goes through a sequence of questions guessing the nature of the proceeding cards in this order:
- Is the second card higher or lower than the first card?
- Is the third card inside of (between) or outside of the first two cards?
- Is the fourth card red or black?
- What is the suit of the last card?
The catch is this: if at any point the second guesser makes an incorrect guess, they have to take a drink, a new set of five cards is dealt, and the game restarts. The player only wins once they “ride the bus” to the end.
Taking some inspiration from tic-tac-toe and Connect 4, I was curious about how Ride the Bus could function if placed in a grid. I decided that the cards would be set up in a 5×5 grid and this would become a game about which player — the dealer or the guesser — could collect the most cards by the end. Instead of having to drink for guessing a card incorrectly, an incorrect guess simply signaled the end of a player’s turn and therefore a stunted chance at collecting more cards.
The instruction sheet of my hybrid game can be found here: ACCADTrailblazing
In the end, this game reminded me a lot of afternoon’s spent at my Baba’s house playing War for hours. Although perhaps not the most stimulating for adults, Trailblazing could easily be an entertaining children’s or family game, and definitely gets more fun the more you play it!
Third Pressure Project
Posted: December 13, 2016 Filed under: Pressure Project 3, Robin Ediger-Seto Leave a comment »The final pressure project had the least requirements yet. It simply had to involve dice and the computer had to interact with them directly. Immediately my mind drifted to my last pressure project in which I attempted to use the computer to read colors. I felt the dice might have enough difference between each number that the dots would create distinct cumulative colors. I work for a time on using the Eyes actor to track the position of the die and the color calculator to get an accumulative color of the dice. Sadly, even under good lighting conditions there were too many shadows and differences to make a robust system. But in this I realized that I could just use the eyes actor. By creating a patch that cordoned off six areas of the view of the camera and having the audience Rolling dice without telling them I was basically creating a die.
This whole process ran parallel to the content of the work. As you probably have guest I really like talking about my experiences in my work. the die through me back to playing dice games on long train trips during our vacations as a child. As these train rides were up to three day journeys the potential for boredom and easy entertainment was high. The easiest entertainment was a game at me and my sister would play four hours at a time. We would go back and forth saying “woof” until one of us said “meow” and I would precede to laugh uncontrollably, and to this day still do. I want to share the riveting joy of the game dubbed “woof” with the world. Thus I came up with the final work.
One out of the six designated areas in the cameras view would make the computer say meow while the other five would say woof. Once the meow was landed on it would appear in another place. It was that simple. The final element and what I think sold the project was my reaction to it. the reward for landing on the correct sector was not only a “meow” but it also my smiling face.
I think there’s something to be said about technologies ability to reconnect us with what we truly feel is important. By making a simple Isadora patch I was able to re-create and experience that is extremely fond to me.
Peter’s Painting Pressure Project (3)
Posted: December 11, 2016 Filed under: Pressure Project 3 Leave a comment »For our final pressure project, we were told to use physical “dice” in some way and create an interactive system. I took that prompt and interpreted it to make use of coins!
So the first obstacle to overcome was to figure out how to get coins to communicate digital signals to my media system. I really wanted to encourage users to flick coins from afar, so I got a box for coins to be tossed into. Then, I lined the inside of the box with tinfoil strips. Every other strip was connected to ground, and every other strip was connected to a digital input on an Arduino microcontroller. So using this, every time a coin landed in the box, it would output a potentially different keyboard button press to the host computer, appearing seemingly random!
Next I needed to decide how to produce a response from the system to the coin-tossing input. I really enjoy the idea of splattering paint on a canvas, a la Jackson Pollock, and wanted to capture something similar as a result of the chaos of tossing coins and their unpredictability that results. So depending on where the coin lands, a colour associated with that location will begin radiating from a random position on-screen. This creates a really interesting splattering effect when the coin initially lands, as it rattles the other coins in the box, outputting a wide range of signals in rapid succession.
A neat observation made by the group was that it really encourages passersby to engage with the system as it produces dynamic and vibrant colours. Since the main way to interface is tossing in coins, it would also turn a pretty nice profit, too! Haha 🙂
Pressure Project #3
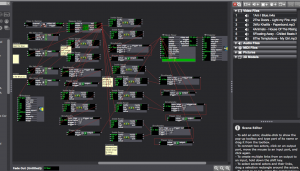
Posted: December 9, 2016 Filed under: James MacDonald, Pressure Project 3, Uncategorized Leave a comment »At first, I had no idea what I was going to do for pressure project #3. I wasn’t sure how to make a reactive system based on dice. This lead to me doing nothing but occasionally thinking about it from the day it was assigned until a few days before it was due. Once I sat down to work on it, I quickly realized that I was not going to be able to create a system in five hours that could recognize what people rolled with the dice. I began thinking about other characteristics of dice and decided that I should explore some other characteristics of dice. I made a system with two scenes using Isadora and Max/MSP. The player begins by rolling the dice and following directions on the computer screen. The webcam tracks the players’ hands moving, and after enough movement, it tells them to roll the dice, of which the loud sound of dice hitting the box triggers the next scene, where various images of previous rolls appear, with numbers 1-6 randomly appearing on the screen, and slowly increasing in rapidity while delayed and blurred images of the user(s) fade in, until it sends us back to the first scene, where we are once again greeted with a friendly “Hello.”
The reactions to this system surprised me. I thought that I had made a fairly simple system that would be easy to figure, but the mysterious nature of the second scene had people guessing all sorts of things about my project. At first, some people thought that I had actually captured images of the dice in the box in real time because the first images that appeared in the second scene were very similar to how the roll had turned out. In general, it seemed like the reaction was overall very positive, and people showed a genuine interest in it. I think that I would consider going back and expanding on this piece more and exploring the narrative a little more. I think that it could be interesting to develop the work into a full story.
Below are several images from a performance of this work, along with screenshots of the Max patch and Isadora patch.
Pressure Project 3 Rubik’s Cube Shuffle
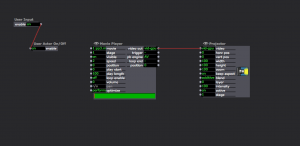
Posted: November 5, 2016 Filed under: Pressure Project 3, Taylor, Uncategorized Leave a comment »For this project, I learned the difficulties of chroma detecting. I was trying to create a patch that would play a certain song every time the die (a Rubik’s cube) landed on a certain color. Since this computer vision logic depends highly on lighting I trying to work in the same space (spiking the table and camera) so that my color ranges would be specific enough to achieve my goal. With Oded’s guidance, I decided to use a Simultaneity actor that would detect the Inside Ranges of two different chroma values through the Color Measure actor, which was connected to a Video In Watcher. I duplicated this set up six times, trying to use the most meaningful RGB color combinations for each side of the Rubik’s cube. The Simultaneity actor was plugged into a Trigger Value that triggered the songs through a Movie Player and Projector. Later in the process I wanted to use just specific parts of songs since I figured there would not be a lot of time between dice roles and I should put the meaning or connection up front. I did not have enough time to figure out multiple video players and toggles and I did not have time to edit the music outside of Isadora either, so I picked a place to start that worked relatively well with each song to get the point across. However, this was more changing when wrong colors were triggering songs. I feel like a little panache was lost by the system’s malfunction, but I think the struggle was mostly with the Webcam’s consistent refocusing – causing the use of larger ranges. I am also wondering if a white background might have worked better lighting wise. (Putting breaks of silence between the songs may have also been helpful to people’s processing of the connections btw colors and songs). Still, I think people had a relatively good time. I had also wanted the video of the die to spin when a song was played, but with readjusting the numbers for lighting conditions, which was done with Min/Max Value Holds to detect the range numbers, was enough to keep me busy. I chose not to write in my notebook in the dark and do not aurally process well, so I am not remembering other’s comments.
Here are the songs: (I trying to go for different genres and good songs)
Blue – Am I blue?- Billie Holiday
Red – Light My Fire – Live Extended Version. The Doors
Green – Paperbond- Wiz Khalifa
Orange – House of the Rising Sun- The Animals
White – Floating Away – Chill Beats Mix- compiled by Fluidify
Yellow – My girl- The Temptations
Also, Rubik’s Cube chroma detection is not a good idea for use in automating vehicles.

https://osu.box.com/s/5qv9tixqv3pcuma67u2w95jr115k5p0o PresProj3(1)
Final Project
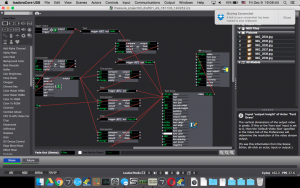
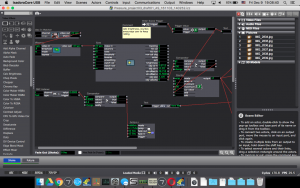
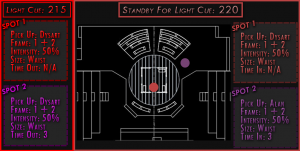
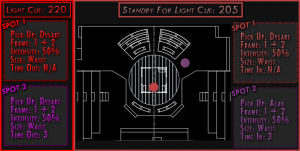
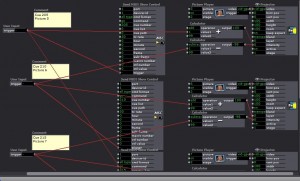
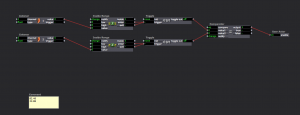
Posted: December 13, 2015 Filed under: Pressure Project 3, Sarah Lawler, Uncategorized 1 Comment »Below is a zip file of my final project along with some screen shots of the patch and images embedded into the index of the patch.
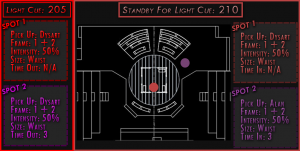
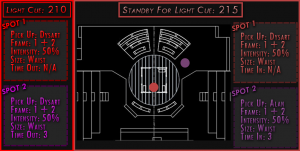
The overall design of this project was based off of being an emergency spot light operator. There was no physical way to read cues on a sheet of paper while operating a spotlight. This read only system is a prototype. The images are pushed to a tablet sitting in front of the spot light operator based off the cues in the light board. The spot light operator can then determine what cue they need to be in standby for hands free.
Ideation 2 of Final Project- Update
Posted: November 20, 2015 Filed under: Alexandra Stilianos, Pressure Project 3 Leave a comment »A collaboration has emerged between Sarah, Connor and myself where we will be interacting/manipulating various parts of the lighting system in the MoLa. My contribution is a system that will listen to sounds of a tap dancer on a small piece of wood (a tap board) and affect the colors of specific lights projected on the floor on or near the board.
Connection from microphone to computer/Isadora:
Microphone (H4) –> XLR code –> Zoom Mic –> Mac
The zoom mic acts as a sound card via a USB connection. It needs to be on Channel 1, USB transmit mode, and audio IF.
Our current question now is can we control individual lights in the grid through this system and my current next step is playing with the sensitivity of the microphone so the lights don’t turn on and off out of control or pick up sounds away from the board.
Josh Isadora PP3
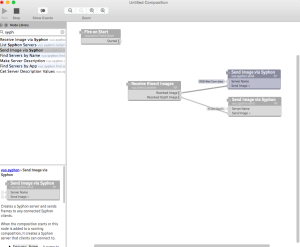
Posted: November 6, 2015 Filed under: Josh Poston, Pressure Project 3 Leave a comment »For Pressure project three I used the tracking to trigger a movie on the upstage projection screen when a person entered into my assigned section of the space. Here is the patch that I utilized.
Vuo + Kinect + Izzy
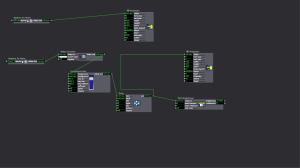
Posted: October 29, 2015 Filed under: Alexandra Stilianos, Pressure Project 3 Leave a comment »Screen caps and video of Kinect + Vuo + Izzy. Since we were working on the demo version on Vuo I couldn’t use video feed right from Isadora to practice tracking with the eyes and blob so a screen capture video was taken and imported.
We isolated a particular area in space that the kinect/vuo could read the depth as a gray scale to identify that shape


Patch connecting video of depth tracking to Izzy and using Eyes++ and Blob decoder, I could get exact coordinated for the blob in space.
https://www.youtube.com/watch?v=E9Gs_QhZiJc&feature=youtu.be