Pressure Project 2
Posted: October 16, 2023 Filed under: Uncategorized Leave a comment »Pressure Project 2 had to be completed in 8 hours, had to use the Video In Watcher, had to be interactive, and had to be inspired by Chuck Csuri. I was inspired the colors in this piece and wanted to use them in some way in my work. One of the biggest problems I ran into throughout this Pressure Project was keeping Isadora from crashing. I found that just starting live capture with my webcam would increase the load of Isadora by 30% or more, so I decided to use it in only one part of my project rather than the whole thing in an attempt to keep the load down. I also reduced the webcam resolution quite a bit and this helped to keep Isadora and my computer from crashing.
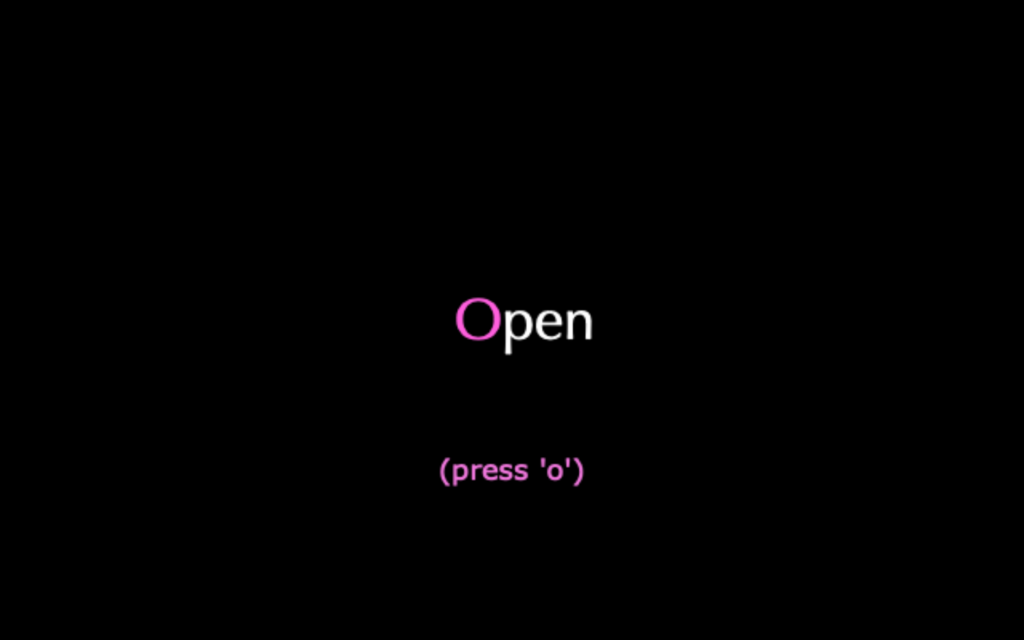
My project begins with a blank screen that says “Open”, with the ‘O’ in pink and the rest of the word in white.

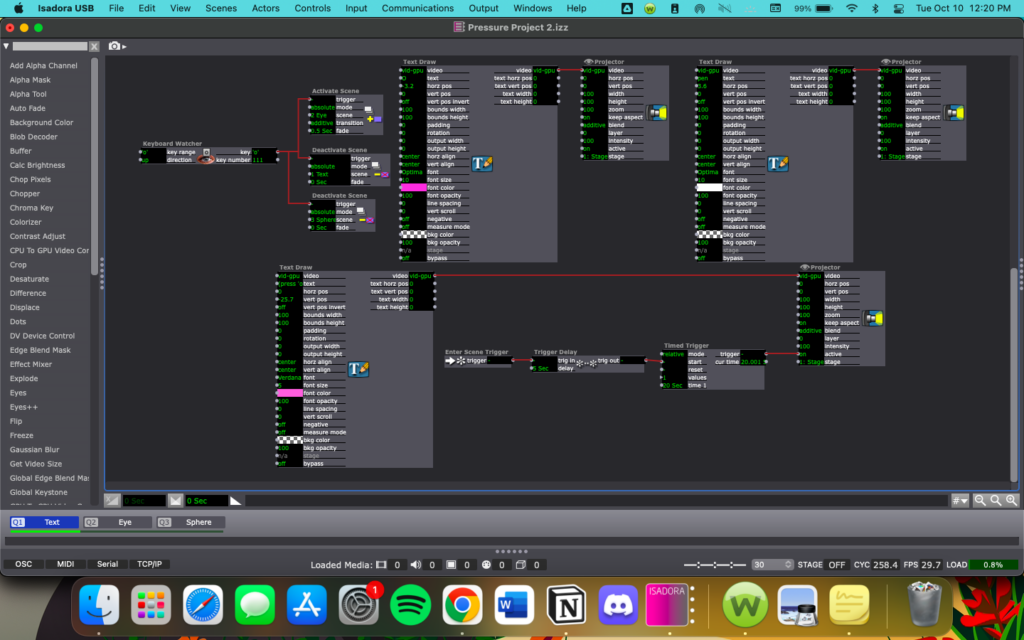
I used three Text Draw actors in this scene; one for the ‘O’, one for ‘pen’ placed beside the ‘O’ to look like one word, and the third for the hint that is displayed after 20 seconds. To create the timer, I used the Enter Scene Trigger, Trigger Delay, and Timed Trigger actors. I also used a keyboard watcher to trigger the next scene when the letter ‘o’ is pressed.

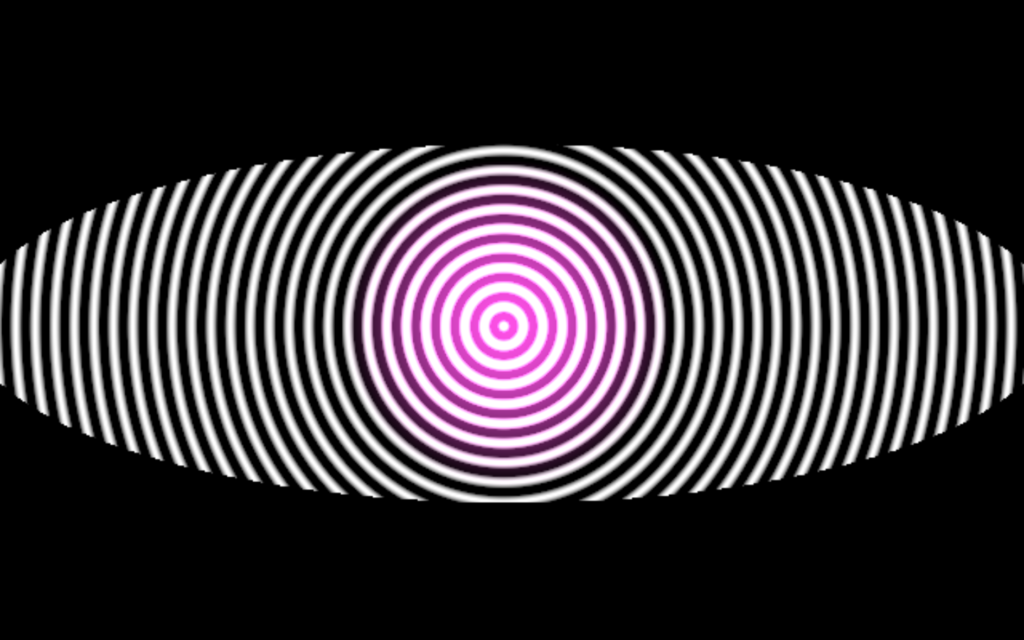
The second scene is an eye shape made of concentric circles and a glowing pink center. I actually started with this scene first, so I started playing with the Video In Watcher here.

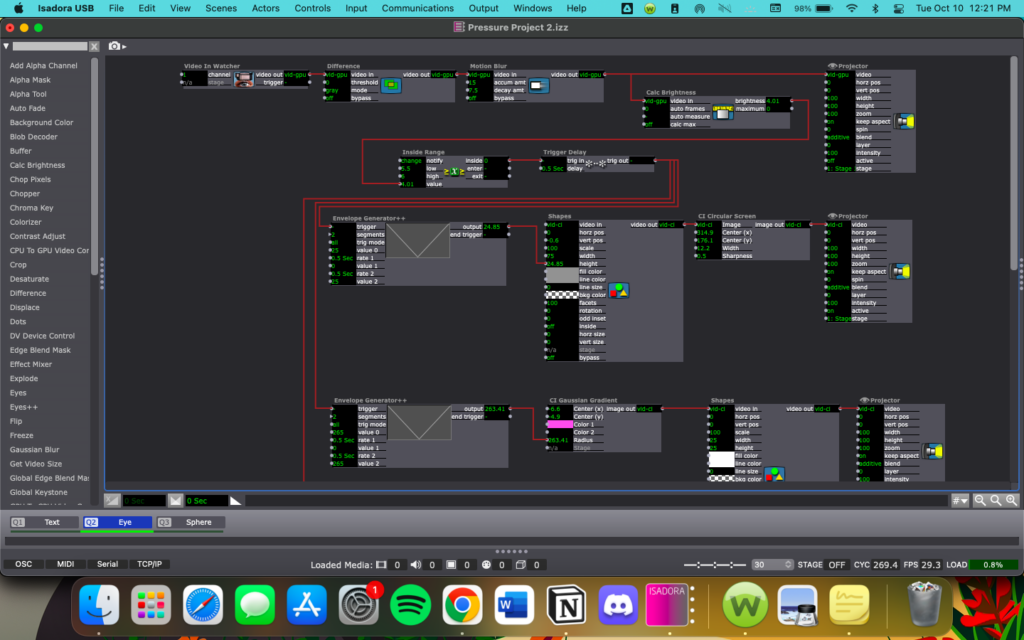
The biggest challenge in this scene was getting a delay between each eye blink so that the next scene doesn’t trigger too quickly. To do this, I used an Inside Range actor within a sequence connected to the Video In Watcher with a higher minimum value and a small range, then a Trigger Delay actor off of the Inside Range Actor.

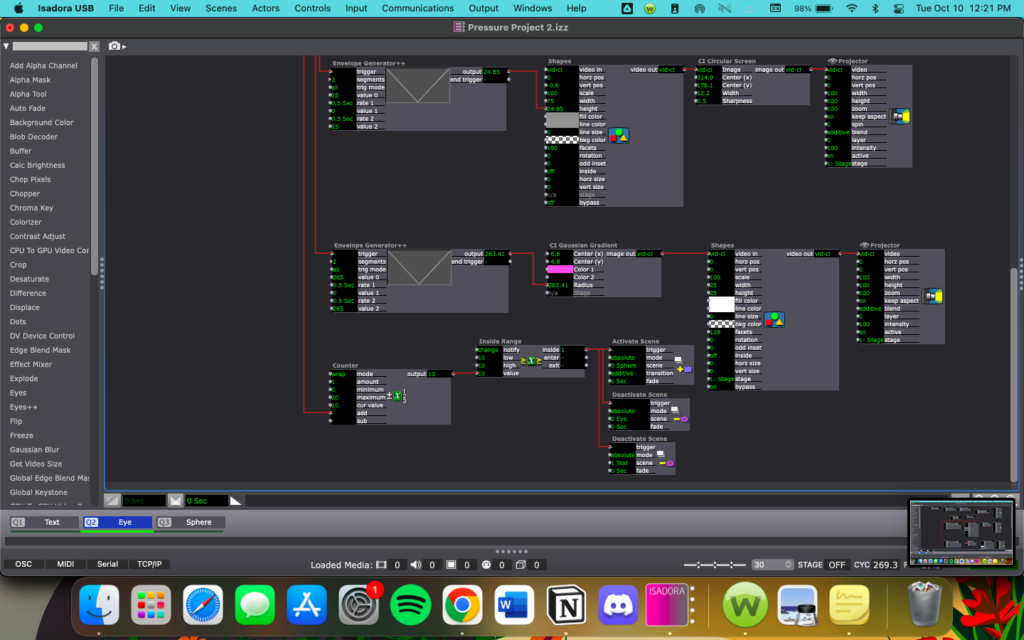
Because I wanted the scene to change after so many eye blinks, I used a Counter and an Inside Range actor to count the number of blinks (movement inputs from the Video In Watcher), then after x blinks (I used 10 but this can be changed for a longer experience), the Inside Range actor will trigger an Activate Scene actor to move to the next scene.

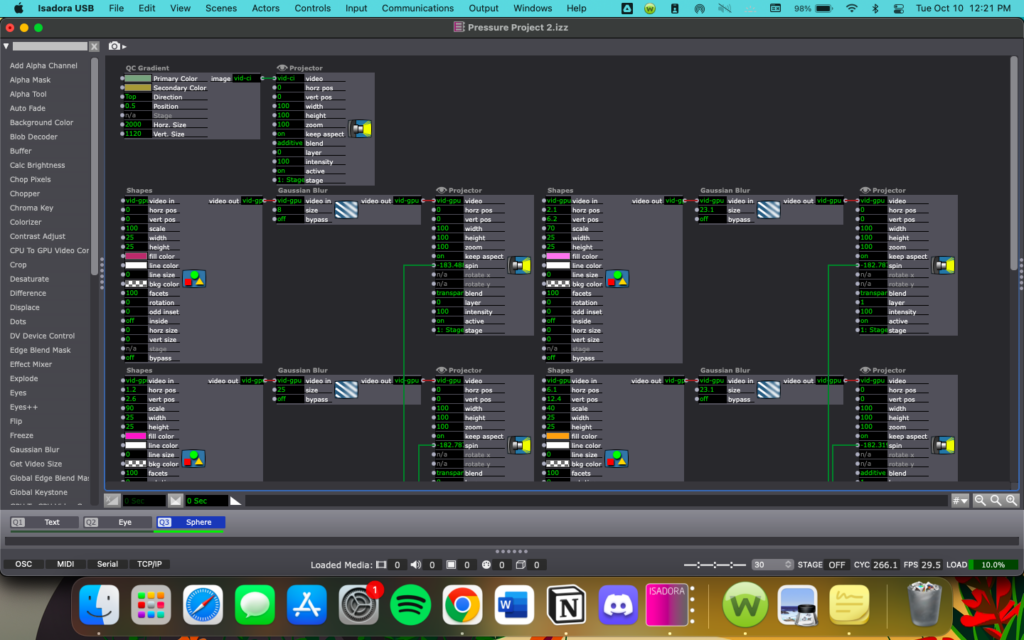
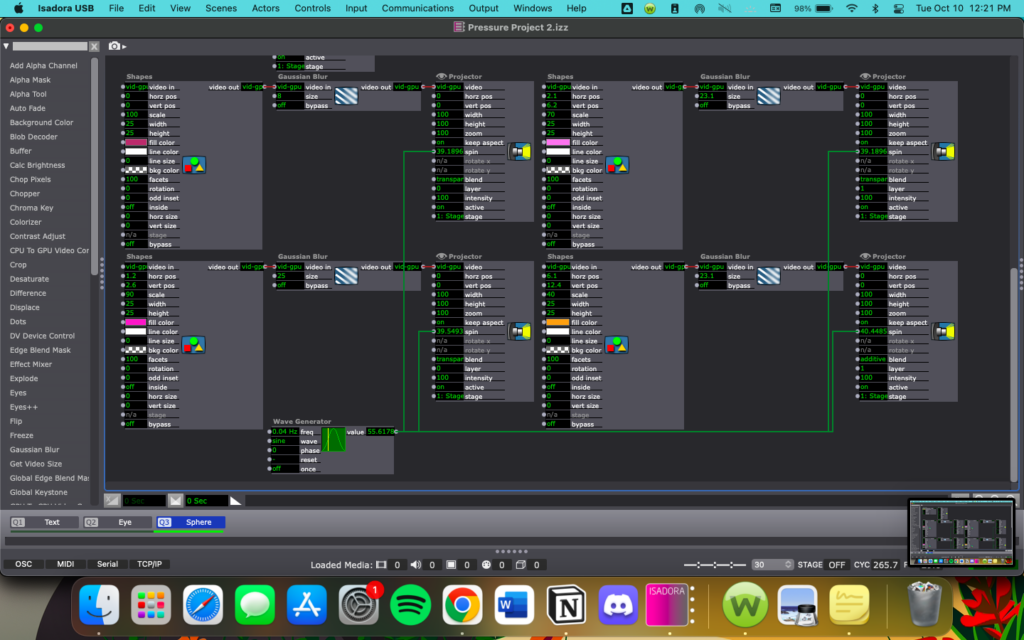
The third scene is a pink sphere on a gold and green/blue background. This one was mostly a result of playing around with layering Shapes actors to see if I could give the illusion of a 3D object. This scene is not interactive, mostly because I couldn’t decide on an input method or how I wanted it to be interacted with.

My biggest obstacles in this scene were just getting each circle in the right place and finding the right actor for the background gradient, and these took a lot of time to do but were relatively easy overall. Because this scene does not have any interactive components, I used a Wave Generator actor to get the circle to spin. As of now, this scene does not end.