Cycle 3: House of Discovery
Posted: December 15, 2023 Filed under: Uncategorized Leave a comment »
For cycle 3, my main mission was to put all of my elements together. I had the stove/makey-makey element I had created for cycle 1, as well as the projection mappings I had done for cycle 2, and I needed to pull them together in order to make the experience I had set out to originally.
After a lot of thought about how to connect users to ground when using the stove and sink, I realized that I could easily do it by using separate piece of tinfoil on either side of each knob. This whole time, I had each knob wrapped in one singular piece, but by breaking that apart and connecting one side to ground and the other to its correct input, I could easily ground each user without making people take shoes off or touching other tinfoil elements (both options I cam dangerously close to doing!). Of course, this dawned on me the night before we were presenting our cycle 3s, which ended in me reworking a lot of my makey-makey design from cycle 1. However, I found this experience to be very representative of the RSVP cycle and creative process in general. Especially when you’re working “solo” (all work is collaborative to some extent), the sometimes obvious answer can be staring you in the face, and it just takes a while for you to find it.
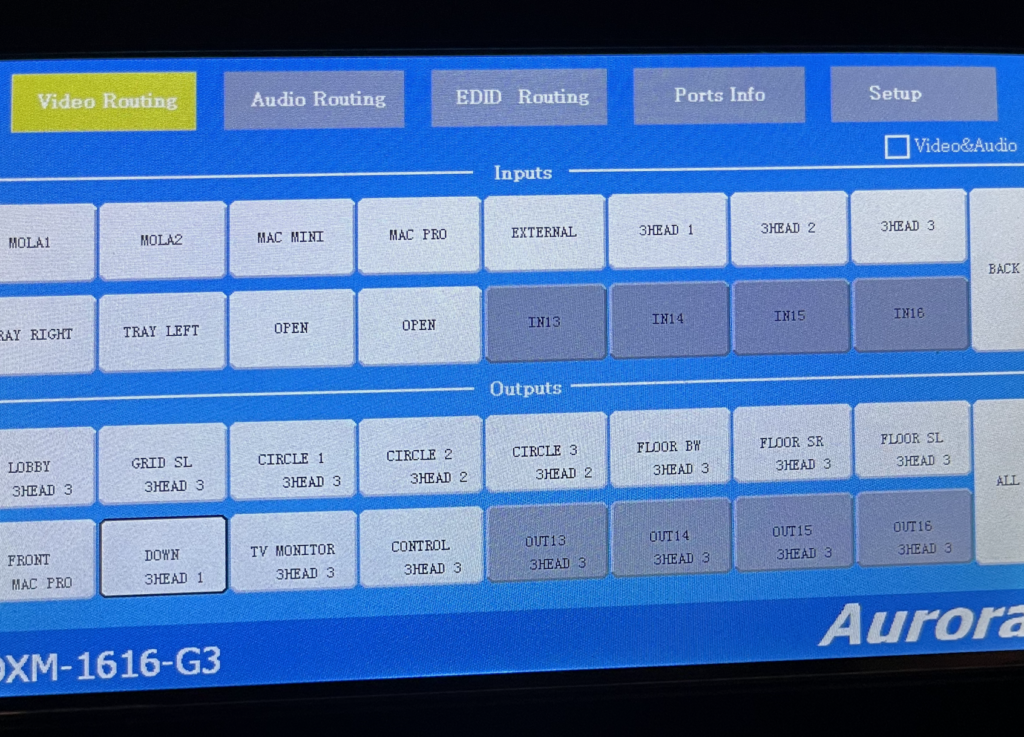
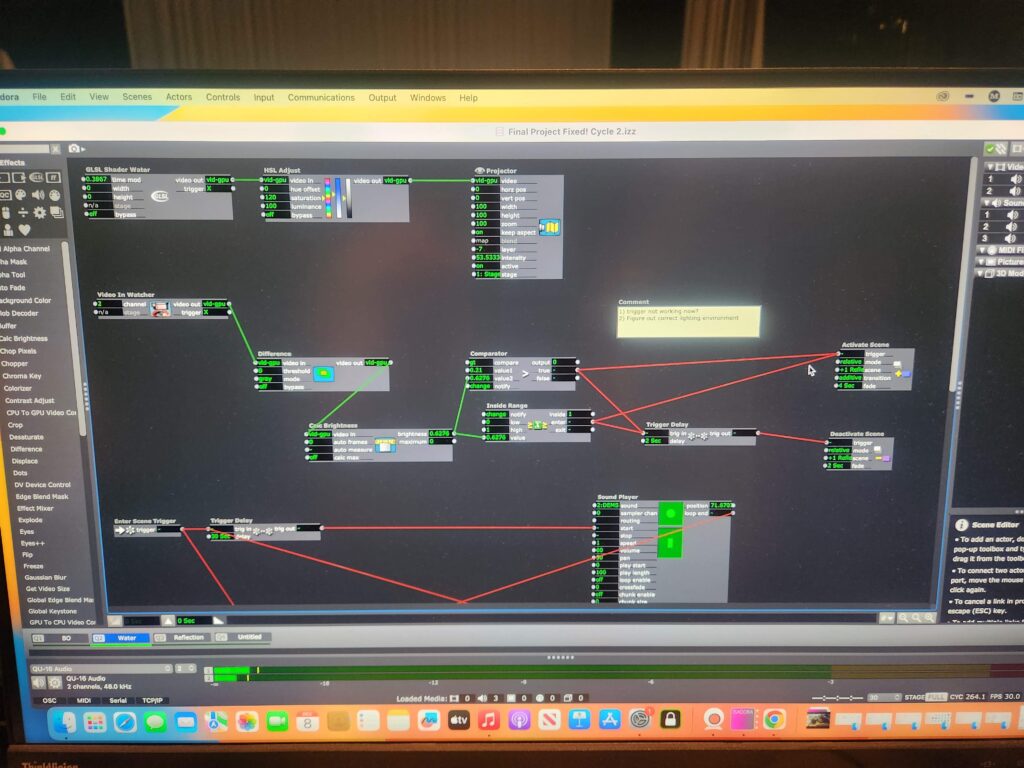
Still, this ground answer was a big breakthrough for me. All that was left was to add some more elements to upgrade my kitchen to an actual house. I decided to add a window to the left of the kitchen scene. In the patch, I set it so that every so often, a man’s faint silhouette would appear in the backyard, giving the experiencer the sense that they were being watched. It was at this point where I also decided to add a living room on another scrim to add dimension to the experience. I was able to set up some chairs in front to set it up as if if could be a place people could gather. I even created a cardboard “vase” with flowers (also made of cardboard and duct tape) to add to the room’s design. Of course, this additional room added complexity with yet another projector (projector count is now 3) and Isadora stage (Isadora stage count also 3). It was a quick picture for me to keep track of my outputs, so the framing isn’t great, but here’s a picture of the matrix switcher with my outputs in it:

And here’s a picture of the living room during cycle 3’s presentation:

Finally, after the presentation, I find that I would definitely like to make some updates for a theoretical cycle 4. I would focus a lot more on making my patch and experience robust. Some of my elements didn’t quite work during the showcase (thanks to a quick change and fault in logic on my part and OneDrive refusing to sync the morning of), so I’d like to focus on user testing and experience framing. There’s a lot to my idea that I don’t think I translated well into my cycle 3. I think the idea itself was big, so it was hard to tackle it all. If I were to go back to cycle 1, I would definitely downsize, making it easier for myself to have a more robust experience by the time we got to cycle 3. However, I could also 100% see myself saying I would want more time even if we had a cycle 4 and even 5. Since the RSVP cycle never ends, I’ll never quite be “happy” with the output. There’s always something to tweak.
However, I’m still quite proud of what I accomplished in the time given, and most of all what I learned. I never would have known how to do any of this–Isadora programming, projection mapping, experience design–before this class, and it’s given me a lot of ideas for the future and ongoing possibilities. Although I might not get a cycle 4 in the same context as these first 3 cycles, I’m excited to see where my new skills take me in the future.
Thank you all for this class–it’s been amazing, and I’ve truly enjoyed it and am endlessly grateful for this experience!
Pressure Project 2 – Webcam Theremin
Posted: December 15, 2023 Filed under: Uncategorized Leave a comment »For Pressure Project 2, I decided to make a theremin out of a webcam!
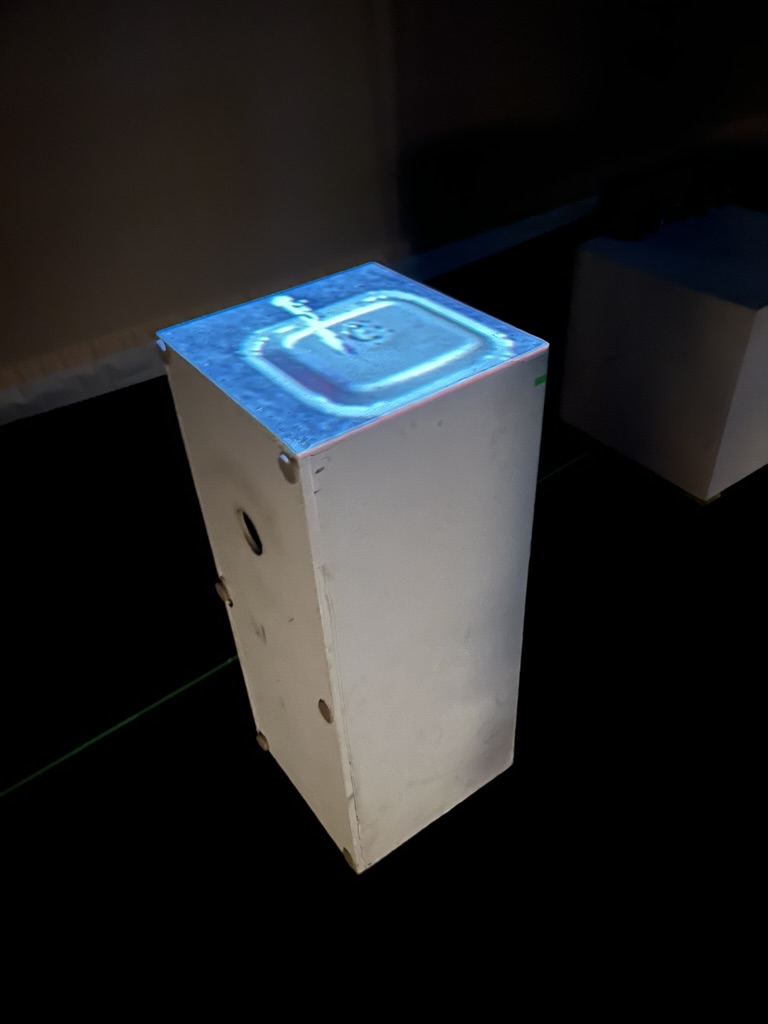
For the visual component, I was inspired by one of Chuck Csuri’s works, his Structural Fragmentation 2021.

The Isadora patch I created uses the total brightness of the webcam feed to decide whether to play sound, as well as how high/low the pitch should be. The webcam is placed on a table looking up at the ceiling, and a person is encouraged to use their hand to interact with it. The idea was that the video feed from the webcam would be detectably darker when a hand was placed over the lens, and the closer the hand was to the lens, the darker it would be. The fact that the vast majority of webcams have automatic brightness correction complicated this idea, but it still functioned mostly as intended.
As for the sonic element, I recorded myself singing an “oo” vowel so as to continue with the theme from Chuck Csuri’s piece. This sound was pitched up and down according to the distance the “performer” had their hand from the camera. Unfortunately, I think the vowel ended up not sounding identifiably like an “oo” vowel, or like a human voice at all, and instead ended up just sounding like a synthesized tone.
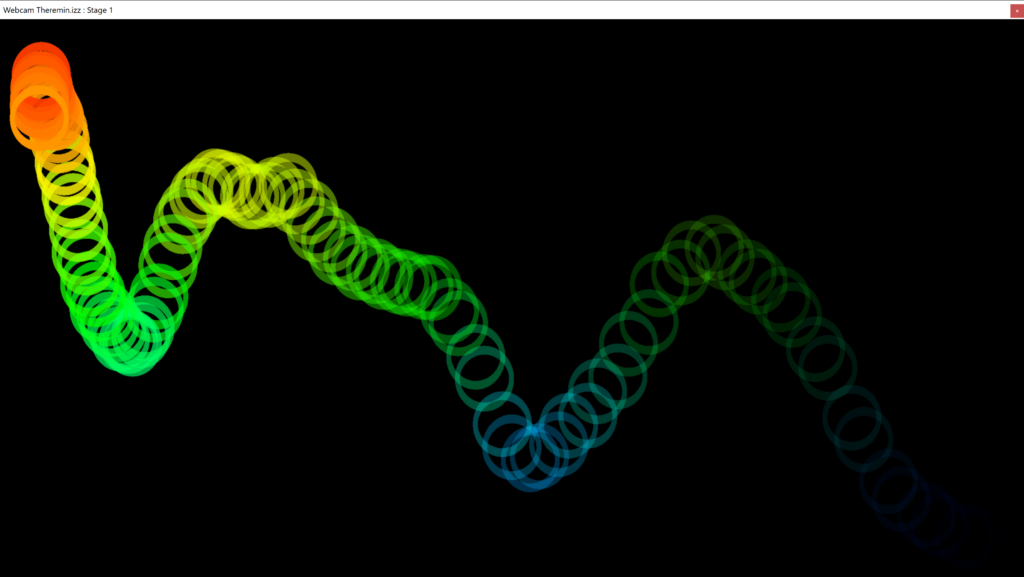
Visually, the Isadora patch starts creating Os on the screen when a hand is detected by the webcam. The Os are created on the left side and slide to the right side as they dissipate over time, leaving a clear trail. The higher the pitch of the theremin, the higher the Os are created on the screen (vertically), and vice versa. The color of the Os is also shifted according to the pitch of the theremin.

Cycle 2: Stove Maps
Posted: December 15, 2023 Filed under: Uncategorized Leave a comment »For my cycle 2, I was mostly focused on how I was physically going to present my outputs in motion lab. Since I had already created a main mechanism (my stove), I wanted to start work on the more visual element of the project.
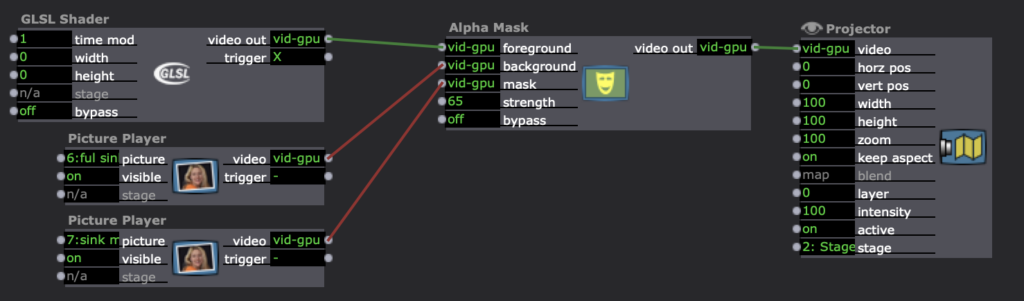
In addition to the stove, I had decided to add a sink element, as this was another interactive piece of a kitchen/house I felt I could incorporate. I used Shadertoy to find a simple water GLSL shader that I connected to my sink user actor. When activated by pressing the tinfoil of the “faucet,” the GLSL shader would fade in, making the sink look full.

I used an alpha mask to achieve this effect. At this point, all of these “activations,” (like this and the stove burners) were happening by jump++ actors jumping to new scenes. This was a quick and dirty way of activating these elements, but I would soon have to update these to work more seamlessly within the same scene in order to simplify my patch and output.
Once I started working in motion lab, I first had to decide how I would handle the different output streams I had in my Isadora patch. I knew I needed at least two projectors: one that would show the background of the kitchen, and one that would show the stove top and sink.

Above are my sink and stove blocks–I had to be aware of how I could position them so that the top-down projector would still hit them. Now that they had been positioned, it was onto output stream management and mapping. I was using the Mac Pro in motion lab, and it took me a long time to sort out how to manage my outputs using the triple head and matrix switcher so that the correct images would project from the correct places. Not only did the matrix switcher have to be set correctly, but I had to fix my Isadora output so that each projection element was on its own stage. I got a lot of help from Alex on this, which was definitely needed.

Finally, I got it set so I could map. Above is my mapped sink. Even though it was mapping a square onto another square, it took a fair amount of time to find where exactly on the floor of motion lab the small sink was, and how I had to move it in order for it to be placed correctly.
From my presentation, I was finally able to present the idea of the space to the class. I got some valuable feedback in terms of switching the direction my stove and sink faced and decided to implement that going into cycle 3.
Cycle 3 (Amy)
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »Cycle 3: Ready for interaction – Title: ‘Undoing’
Artist Statement:
The roots of this project stem from a very personal experience. In October, unexpectedly, I was faced with the break down of an 8 year relationship. This caused a shattering of self which spun things out of control and messily permeated all areas of my life. It was a hard reset. I stopped eating. The ground disappeared beneath my feet and I could not summon any semblance of rationality. It also erased the need to cling to complex processes and technique which I had previously used to hide behind. It demanded a stripping down to raw honesty in myself and my work that felt both unfamiliar and deeply uncomfortable. I did not want to forget.
Grounded in Pauline Oliveros’s philosophy on deep listening, I explore the dissolving of self as an experience in the form of an interactive audio-visual installation. I believe productivity stems from the human desire for proof of existence which causes us to do, undo, and redo over and over again. To challenge this notion, I invite viewers to let go of the need to do and simply ‘be’ as they are relieved of their burden of self in the tangle of others. Simultaneously overwhelming and gentle, the outcome of the work is indeterminate and depends on the willingness of the viewer to engage and shape their own experience.
As a demonstration of the interdependence and power of interconnectedness, this project exists both also as a large-scale collective experience for 10+ participants, where the actions of each person impacts the overall outcome, as well as a solitary experience for one participant alone with headphones. Further development in Cycle 4 and beyond will include exploration into different spaces both inside and outside, framing the piece in ritual by using tactile materials such as sand, and ornamentation on lightbulbs as well as other sources of light reactivity. As a performance piece, I would like to explore methods of generative improvisation through the use of DAWs, as well as a purely acoustic version where people sing in a room together.
Reflection:
In this iteration, I was mainly interested in the responses of the participant. I devised several versions of this piece for various groups with the intention of creating a different experience for each situation. As the maker, instead of my usual eagerness for validation, I took a step back and observed. I was curious to see how people interacted with the piece out of context. Did they approach with apprehension? Were they able to be playful? How long did they stay for? Did they grasp for control? Did they allow for a collaborative experience? Were they able to take it in?
The more people engaged, the more I realized that the feedback of each participant told me was more about what kind of person they were than the actual piece. This was such a gift! I learned so much about what it means to have an experience and how to cultivate a sense of freedom and agency in a work.



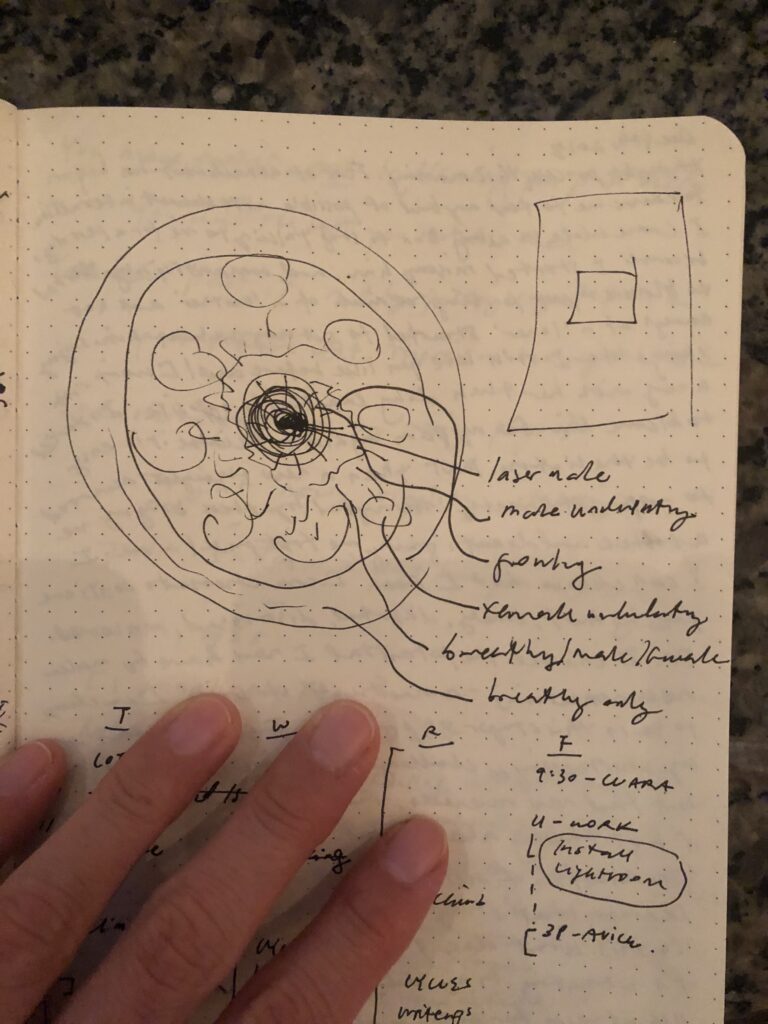
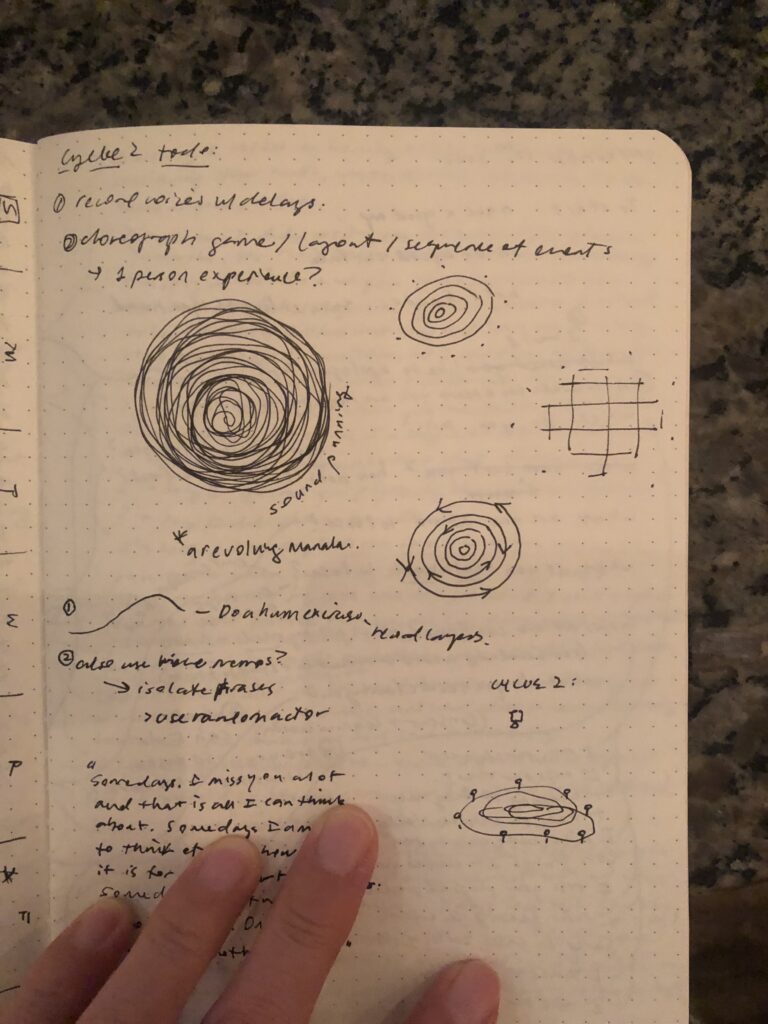
In terms of the piece itself, for Cycle 3 I mainly worked on refining the layering of voices and how they would fit into the shape of a mandala (for the rug!). For the final presentation in the motion lab, the sound formed a 5 layer mandala. I asked a vocalist friend (a true bass!) to record some very low tones for me. I placed these tones in the very center of the mandala and then gradually expanded outward from high vocal intensity to gentle sustaining tones to breathing on the outmost circle. During our final DEMS critique, I was thrilled to see how spontaneous and playful everyone was in their approach to the piece. Pure JOY!
Untangle – loosen – untie – undo is the mantra I have adopted through the creation of this work. In contrast to my previous need to finish a work and then determine it good or bad, I hope to continue developing iterations of this project embraced by the idea that we too exist in cycles.
Cycle 2 (Amy)
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »
Cycle 2: Implementation and expansion – working title: ‘Annihilation of self’
November 14th goal: Create a piece that allows for a fluid collective experience for the class.
Inspiration: ‘Deep listening takes us below the surface of our consciousness and helps to change or dissolve limiting boundaries.’ – Pauline Oliveros
Implementation: acquisition of resources and programming
- Light –
- 8 dimmable lightbulbs
- 8 socket bases
- Chauvet DJ DMX 4-4 channel (lightbulbs > Enttec)
- Enttec USB Pro (DMX > Computer)
- Motion –
- Orbbec Depth Sensor (installed on ceiling of Motion Lab)
- Sound –
- Solo voice improvisation, recording, layering
- 2 Portable Speakers
Reflection:
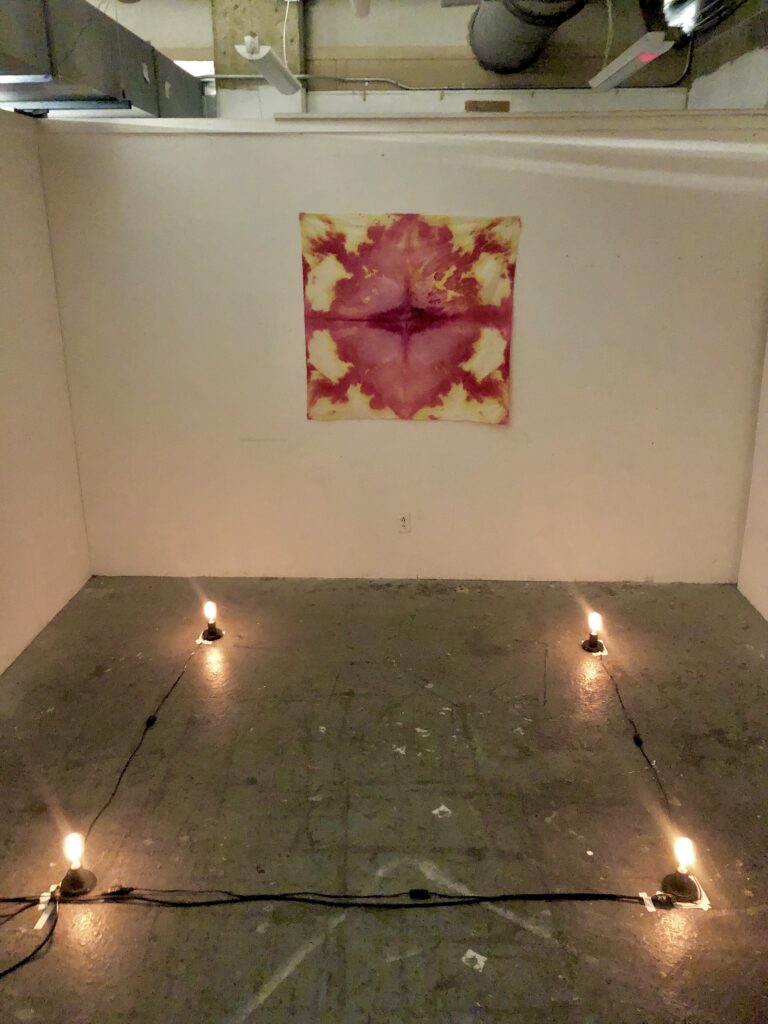
Developing from Cycle 1, mostly a sketch using motion detection, translating to sound and light reactivity, Cycle 2 really fleshed out the the piece and set up for a collective experience in preparation for Cycle 3.
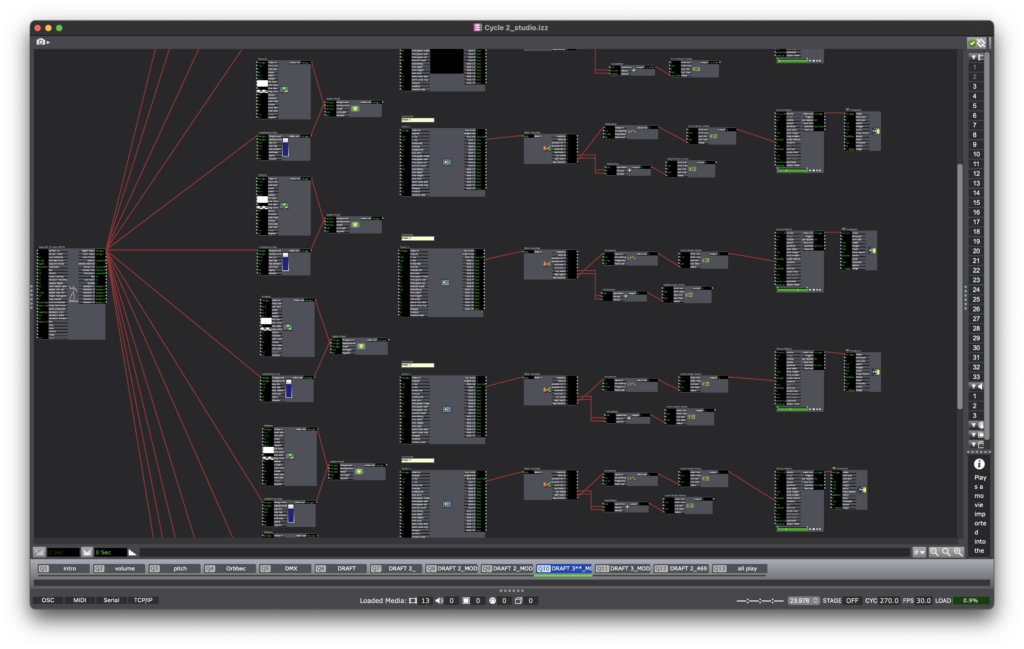
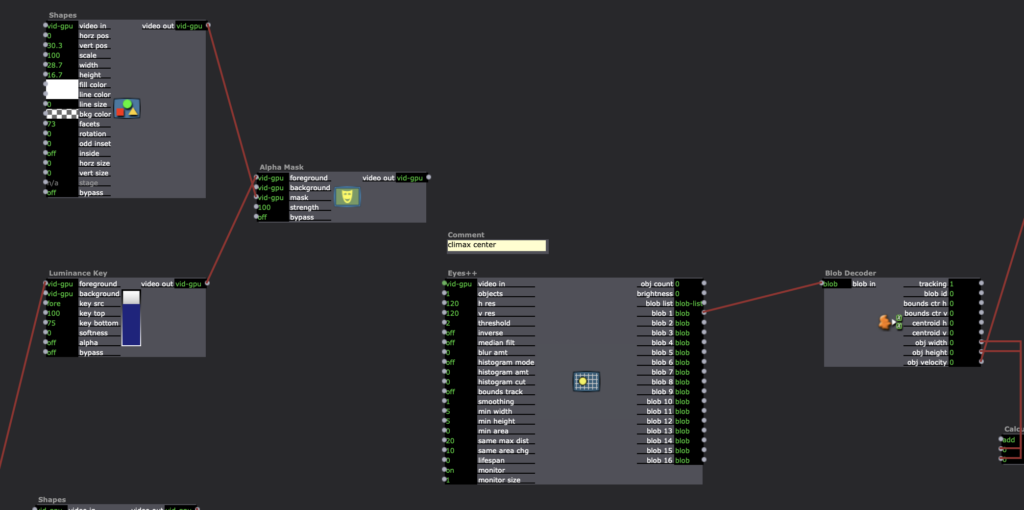
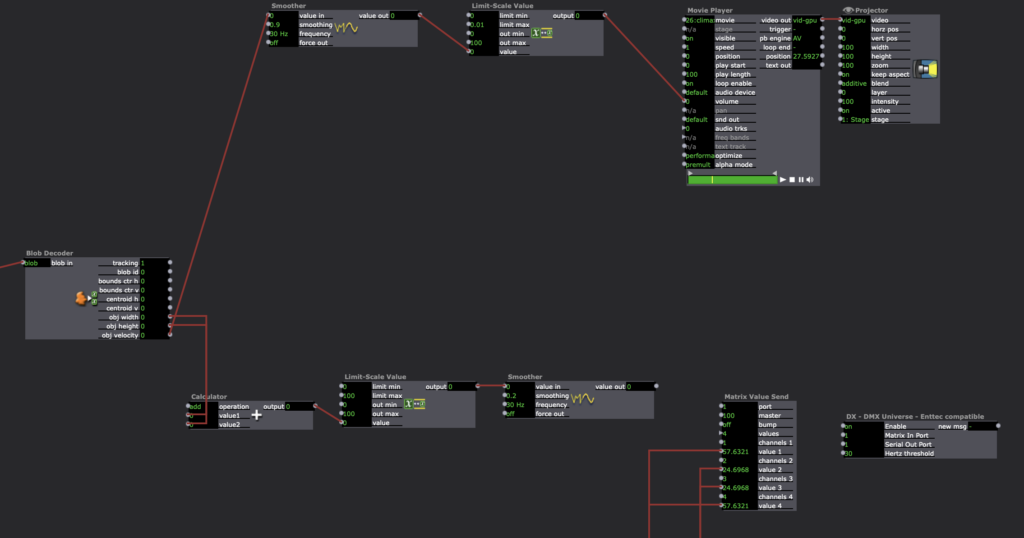
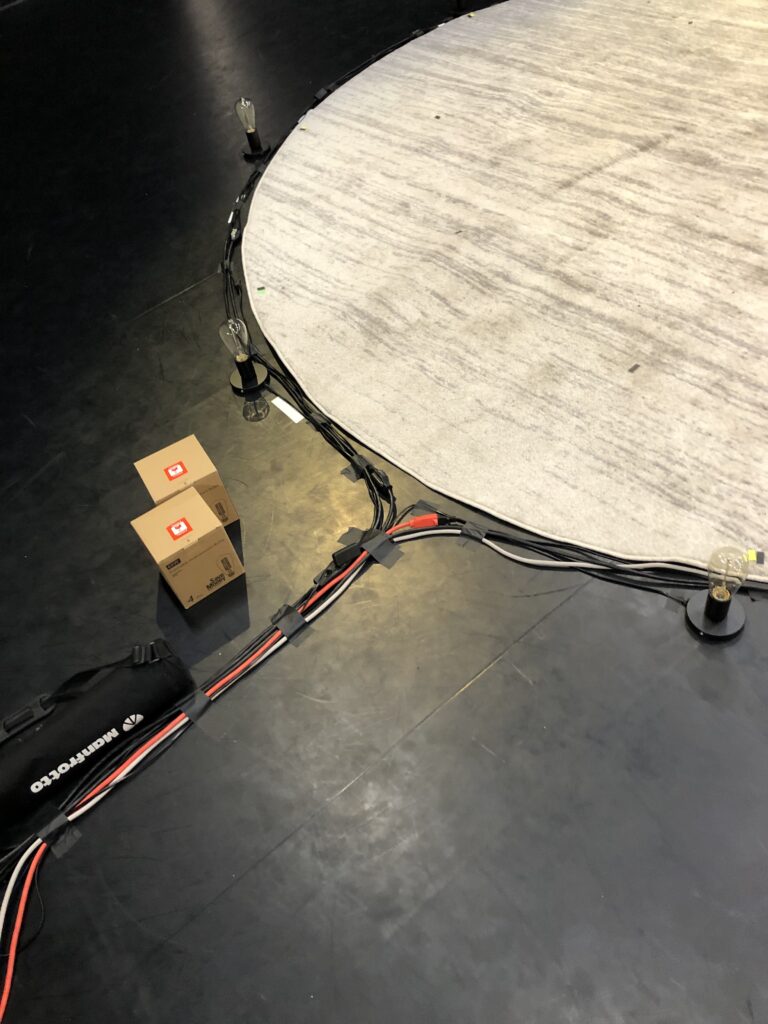
A crucial addition was CG’s fantastic 11ft circular rug! It provided the perfect layout for our group and served as a physical ‘score’ for the piece. To detect motion, we hung an Orbbec from the ceiling facing the floor, which provided a bird’s-eye-view for my reactivity map. As people stepped onto the rug, the Orbbec would trigger sound and light in response to their position and movements. In Isadora, the mechanisms for operation were: OpenNI (Orbbec detection) > Luminance key > Alpha Mask (for circular crop) > Eyes++ > blob detection, which then controlled the volume of sound files on loop and levels of brightness for the DMX output.



The biggest challenge for this iteration was the set up. Because each lightbulb required its own extension cord, the set up and tear down became quite labor intensive and each took about an hour. It was definitely worth the effort. The lightbulbs were entrancing! Seeing the initial concept of light and sound ‘waking up’ to physical presence was utterly magical. Much credit goes to Nico for generously providing mesmerizing dance as a quick demo. Thanks Nico!

Cycle 1 (Amy)
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »Cycle 1: research and experiments, Initial title – ‘the things you don’t see’
October 11th goal: I would like for someone’s presence, just being, to be sensed. They are reacting to the system reacting to them, it’s reciprocated, ongoing. The feedback loop of interaction.
Research: keywords and quotes from Quantum Listening by Pauline Oliveros
- ‘Listening field…’ – pg 13
- ‘Listening to their [audience] listening.’ – pg 16
- ‘Deep listening takes us below the surface of our consciousness and helps to change or dissolve limiting boundaries.’ – pg 38
- ‘What if you could hear the frequency of colors?’ – pg 40
Reflection:
In this initial stage, my desires were a jumble. I had the vague idea of creating an interactive audio-visual installation that ‘woke up’ to physical presence and responded generatively to subtle bodily movements. I was also very intrigued by the concept of deep listening and the philosophy of Pauline Oliveros during this time, particularly, her work ‘Teach yourself to Fly.’ In this work, a group of people sing together, responding to and diverging from the voices of those around them. The result is an organic sound cloud that is ever shifting, highlighting breath, fluidity, and a state of impermanence.
Alex provided guidance by helping me sift through my thoughts and in constructing a clear directive. The first was – how do I use the Orbbec to pick up movement and how is that reflected through programming in Isadora? Second – how do I transfer this response onto a lightbulb using a DMX box? Third – how does the motion translate or manipulate sound output?
In Cycle 1, I programmed the bare bones of motion and sound reactivity in Isadora. AND got the lightbulbs to work, yay!
Cycle 3: Xylophone Hero at Fort Izzy
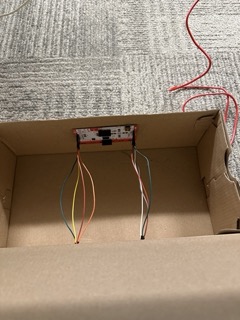
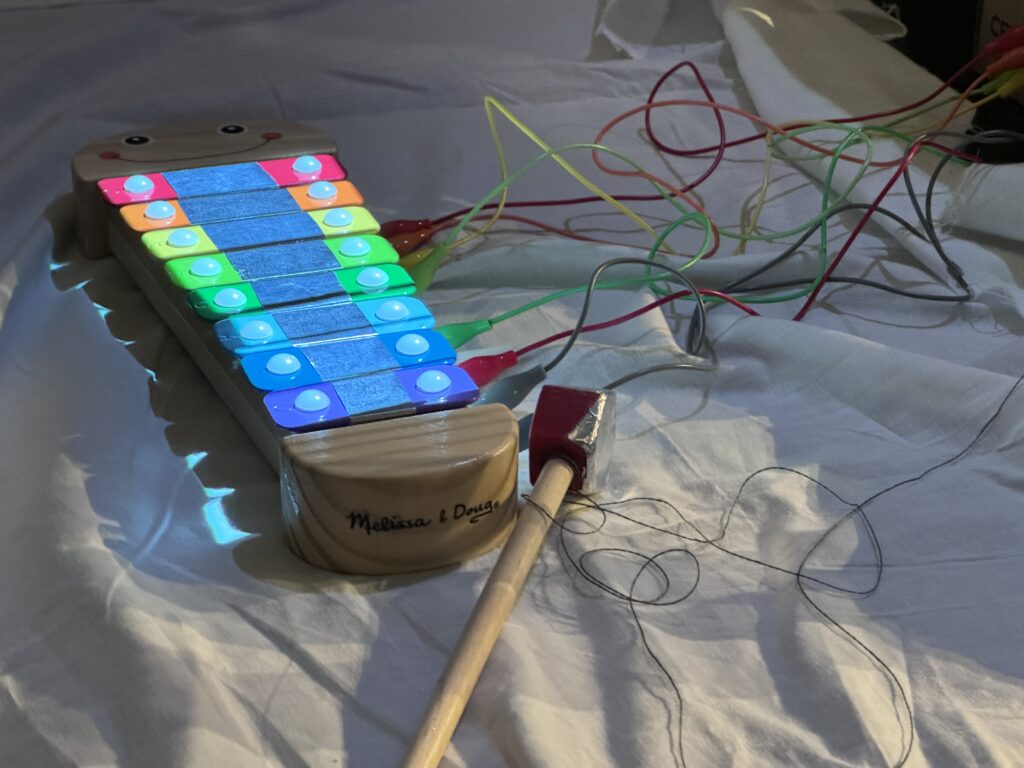
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »This Cycle I decided to focus on the physical presentation of my project. My first task was to connect my xylophone to Isadora using the Makey Makey. I wrapped foil around each key of the xylophone, then made “wires” out of foil that connected to each foiled key. Then I remapped the back inputs of the Makey Makey to the numbers 1-8 and attached the breadboard wires to the Makey Makey. I attached the Makey Makey to the inside of a shoebox and fed the breadboard wires through to the outside of the box. From there, I connected the alligator clips and the breadboard wires. To ground the mallet, I tied one end of some conductive string to Earth on the Makey Makey and tied the other end around the handle of the mallet, taping the extra string to the mallet. I then covered the top of the mallet in foil.



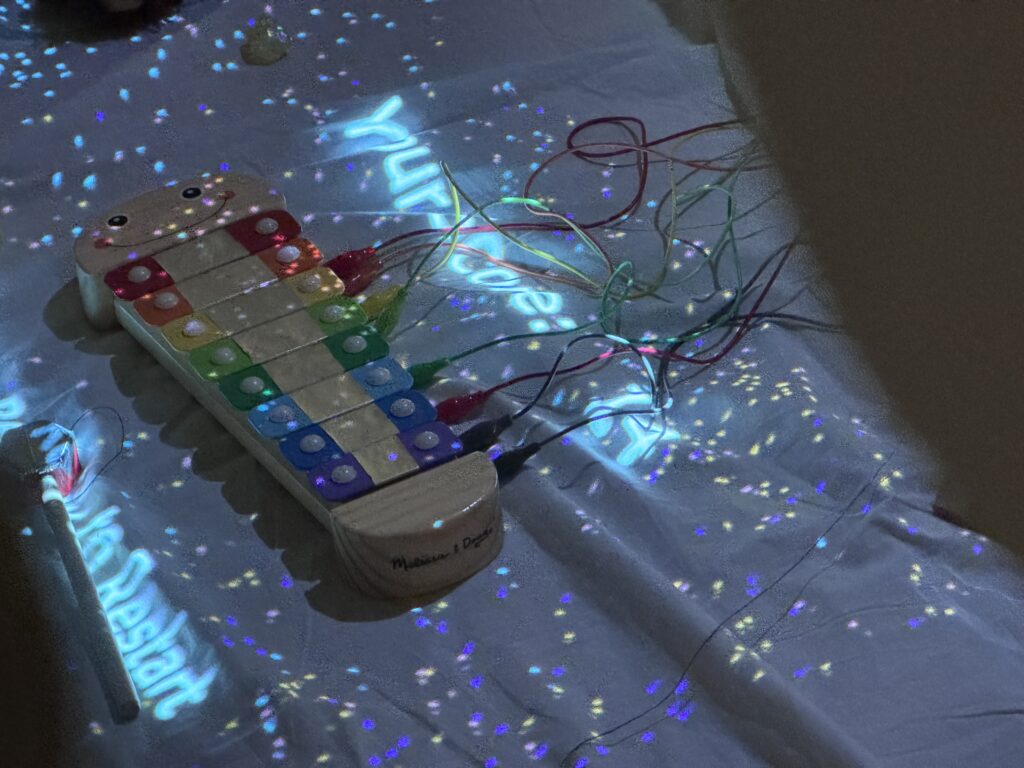
Before my Cycle 3 presentation, I mapped the output of my Isadora patch onto the xylophone and I set up a “blanket fort” around my projection in the Motion Lab. I also went through my patch to make sure everything was working as expected, and I added a start screen, an end screen, and a restart. I staged the fort with stuffed animals, playing cards, and other items that might be found in a children’s bedroom.



I am extremely happy with how this project turned out and I am so proud of what I produced. If I were to do more cycles, I would paint the shoebox to look more like a toy box, secure the bottom sheet to the floor, and I would figure out a way to hold a high score or display a scoreboard. I could also figure out a way to introduce game difficulties.
Cycle 2: Keeping Score
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »In between Cycle 1 and Cycle 2, I decided that my input device would be a children’s xylophone, which I would make work using the Makey Makey.
During Cycle 2, I spent most of my time working in Isadora. I wanted to make sure I had my Isadora patch working the way I wanted before I started any of the physical presentation elements. To start, I turned my four arrow shapes into rectangles, then added four more to simulate a xylophone.
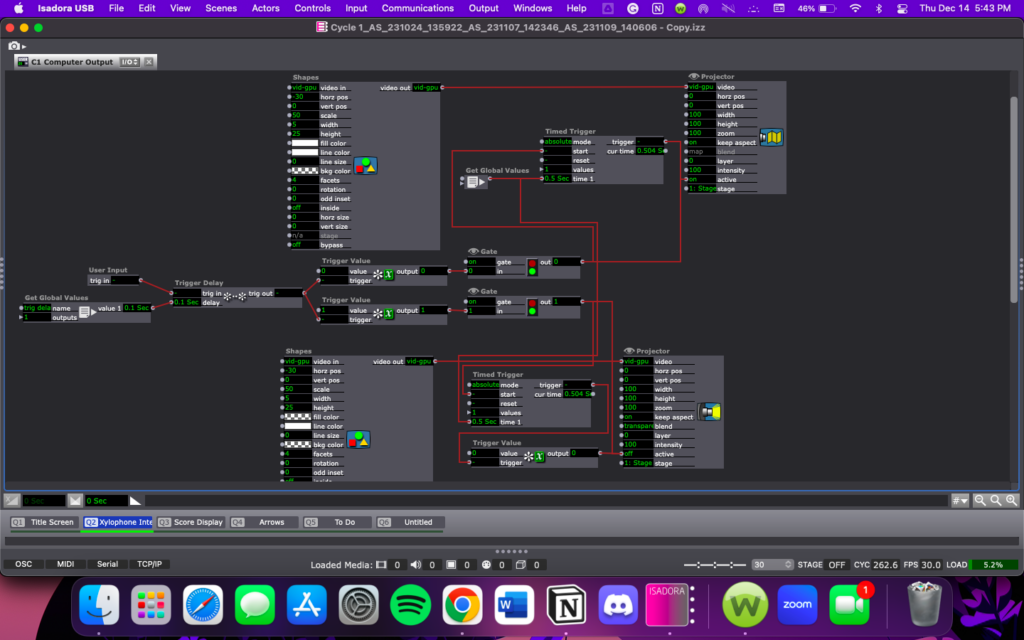
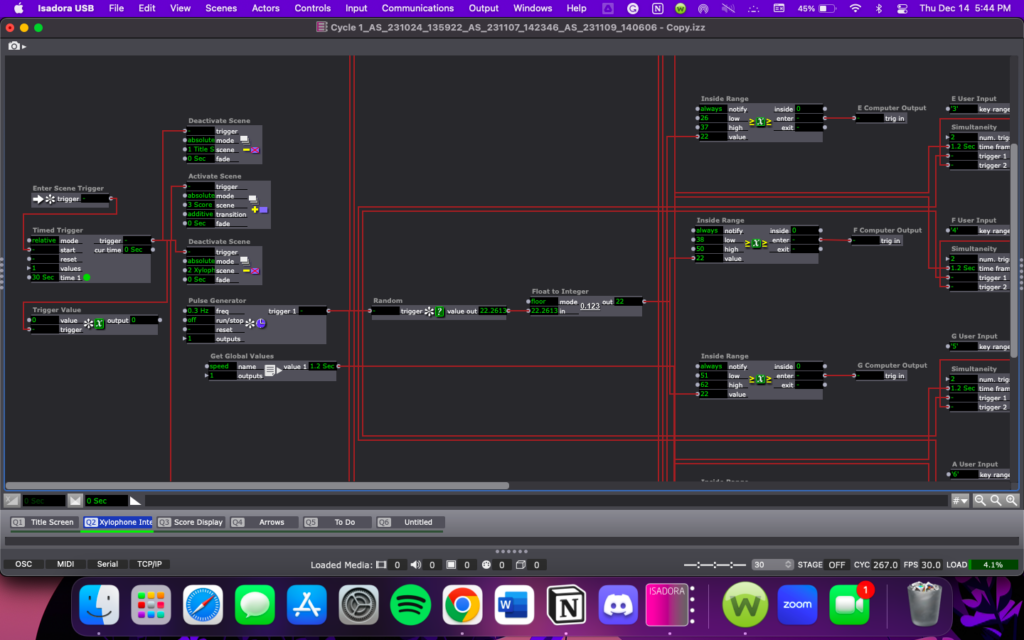
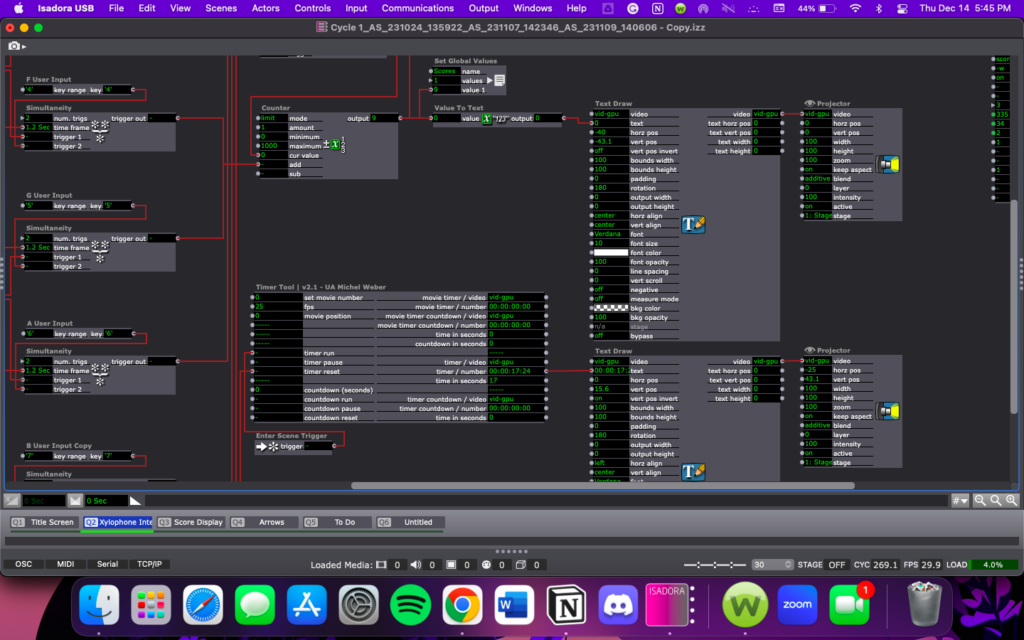
Next, I added in a way for the computer to tell the player which key to hit. To do this I started by duplicating the user actors I had made for the previous rectangles. Each user actor is almost identical to the blinking arrows in Cycle 1, but has input from a Get Global Values Actor inside the User Actor, and an Inside Range Actor outside of the User Actor. The outside mechanism uses an Enter Scene Trigger, Timed Trigger, Trigger Value, Pulse Generator, Activate and Deactivate Scene Actors, the Random Actor and the Float to Integer Actor, as well as an Inside Range Actor connected to each of the duplicated User Actors. Both patch snippets are pictured below.


I added in a goal for the game; To score as many points as possible in one minute. First I added a way for Isadora to track the player’s score using the Counter. Actor. Then I added in a game timer using the TimerTool Actor downloaded from the Add-Ons page of the TroikaTronics website.

I also tried to add in a scoreboard feature, but it turned out to be much more difficult than I had anticipated, so a scoreboard is likely a Cycle 4 type of addition.
In Cycle 3 I am going to spend more time focusing on the physical presentation of my project. My goals are to get the xylophone connected to my Isadora patch, figure out how I want to set up in the Motion Lab, and projection map my Stage onto the xylophone.
Lawson: Cycle 3 “Wash Me Away and Birth Me Again”
Posted: December 14, 2023 Filed under: Nico Lawson, Uncategorized | Tags: Au23, Cycle 3, dance, Digital Performance, Isadora Leave a comment »Changes to the Physical Set Up



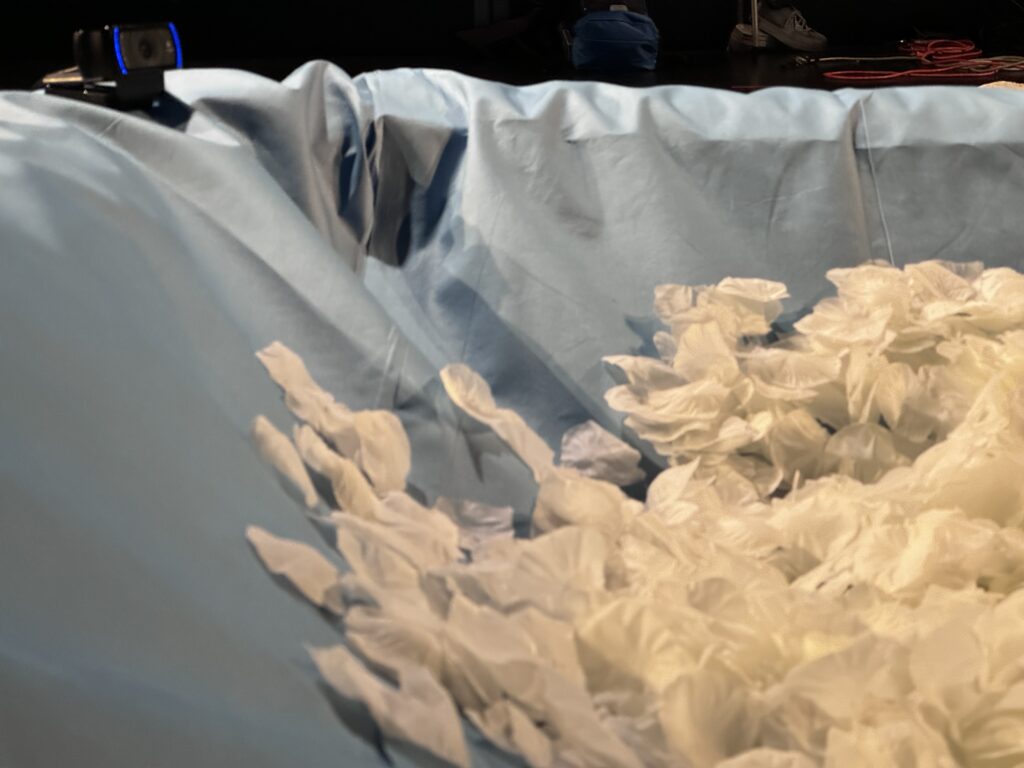
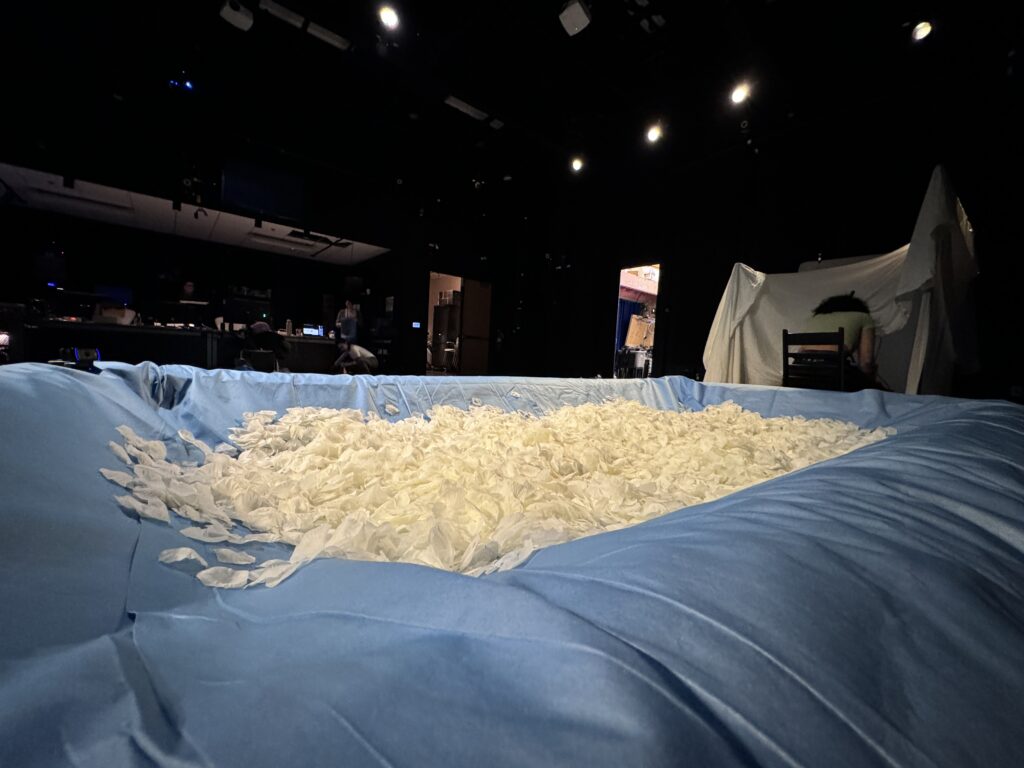
For cycle 3, knowing that I wanted to encourage people to physically engage with my installation, I replaced the bunched up canvas drop cloths with a 6 ft x 10 ft inflatable pool. I built up the bottom of pool with two folded wrestling mats. Building up the bottom of the pool made the pool more stable and reduced the volume of silk rose petals that I would need to fill the pool. Additionally, I wrapped the pool with a layer of blue drop cloths. This reduced the kitschy or flimsy look of the pool, increased the contrast of the rose petals, and allowed the blue of the projection to “feather” at the edges to make the water projection appear more realistic. To further encourage the audience to physically engage with the pool, I placed an extra strip of drop cloth on one side of the pool and set my own shoes on the mat as a visual indicator of how people should engage: take your shoes off and get in. This also served as a location to brush the rose petals off of your clothes if they stuck to you.
In addition to the pool, I also made slight adjustments to the lighting of the installation. I tilted and shutter cut three mid, incandescent lights. One light bounced off of the petals. Because the petals were asymmetrically mounded, this light gave the petals a wave like appearance as the animation moved over top of them. The other two shins were shutter cut just above the pool to light the participant’s body from stage left and stage right.
Changes to the Isadora Patch



During cycle 2, it was suggested that I add auditory elements to my project to support participant engagement with the installation. For this cycle, I added 3 elements to my project: a recording of running water, a recording of the poem that I read live during cycle 2, and a recording of an invitation to the audience.
The words of the poem can be found in my cycle 2 post.
The invitation:
“Welcome in. Take a rest. What can you release? What can the water carry away?”
I set the water recording to play upon opening the patch and to continue to run as long as the patch was open. I set the recordings of the poem and the invitation to alternate continuously with a 30 second pause between each loop.
Additionally, I made changes to the reflection scene of the patch. First, I re-designed the reflection. Rather than using the rotation feature of the projection to rotate the projected image from the webcam, I used the spinner actor and then zoomed in the projection map so it would fit into the pool. Rather than try to make the image hyper-realistic, I decided to amplify the distortion of the reflection by desaturating it and then using a colorizer actor to give the edges of the moving image a purple hue. I also made minor adjustments to the motion blur to play up the ghostliness of the emmanation.
Second, I sped up the trigger delay to 3 seconds and the deactivate scene trigger to 2 seconds. I made this change as a result of feedback from a peer that assisted me with my adjustments to the projection mapping. She stated that because the length of time of the fading up and down of reflection scene took so long to turn on and off and the reflection itself was so subtle that it was difficult to determine how her presence in the pool was triggering any change. I found the ghostliness of the final reflection to be incredibly satisfying.
Impact of Motion Lab Set Up



On the day of our class showing, I found that the presence of my installation in the context of other tactile and movement driven exhibits in the Motion Lab helped the handful of context-less visitors figure out how to engage with my space. When people entered the Motion Lab, they first encountered Natasha’s “Xylophone Hero” followed by Amy’s “seance” of voices and lightbulbs. I found that moving through these exhibits established an expectation that people could touch and manipulate my project and encouraged them engage to more fully with my project.
I also observed that the presence of the pool itself and the mat in front of it also encouraged full-body engagement with the project. I watched people “swim” and dance in the petals and describe a desire to lay down or to make snow angels in the petals. The presence of the petals in a physical object that visitors recognized appeared to frame and suggest the possibilities for interacting with the exhibit by making it clear that it was something that they could enter that would support their weight and movement. I also observed that hearing the water sounds in conjunction with my poem also suggested how the participants could interact with my work. Natasha observed that my descriptions of my movement in my poem help her to create her own dance in the pool sprinkling the rose petals and spinning around with them as she would in a pool.
The main hiccup that I observed was that viewers often would not stay very long in the pool once they realized that the petals were clinging to their clothes because of static electricity. This is something that I think I can overcome through the use of static guard or another measure to prevent static electricity from building up on the surface of the petals.
A note about sound…
My intention for this project is for it to serve as a space of quiet meditation through a pleasant sensory experience. However, as a person on the autism spectrum that is easily overwhelmed by a lot of light and noise, I found that I was overwhelmed by my auditory components in conjunction with the auditory components of the three other projects. For the purpose of a group showing, I wish that I had only added the water sound to my project and let viewers take in the sounds from Amy and CG’s works from my exhibit. I ended up severely overstimulated as the day went on and I wonder if this was the impact on other people with similar sensory disorders. This is something that I am taking into consideration as I think about my installation in January.
What would a cycle 4 look like?
I feel incredibly fortunate that this project will get a “cycle 4” as part of my MFA graduation project.
Two of my main considerations for the analog set up at Urban Arts Space are disguising and securing the web camera and creating lighting that will support the project using the gallery’s track system. My plan for hiding the web camera is to tape it to the side of the pool and then wrap it in the drop cloth. This will not make the camera completely invisible to the audience, but it will minimize it’s presence and make it less likely that the web cam could be knocked off or into the pool. As for the lighting, I intend make the back room dim and possibly use amber gels to create a warmer lighting environment to at least get the warmth of theatrical lighting. I may need to obtain floor lamps to get more side light without over brightening the space.
Arcvuken posed the question to me as to how I will communicate how to interact with the exhibit to visitors while I am not present in the gallery. For this, I am going to turn to my experience as neurodivergent person and my experience as an educator of neurodivergent students. I am going to explicitly state that visitors can touch and get into the pool and provide some suggested meditation practices that they can do while in the pool in placards on the walls. Commen sense isn’t common – sometimes it is better for everyone if you just say what you mean and want. I will be placing placards like this throughout the entire gallery for this reason to ensure that visitors – who are generally socialized not to touch anything in a gallery – that they are indeed permitted to physically interact with the space.
To address the overstimulation that I experienced in Motion Lab, I am also going to reduce the auditory components of my installation. I will definitely keep the water sound and play it through a sound shower, as I found that to be soothing. However, I think that I will provide a QR code link to recordings of the poems so that people can choose whether or not they want to listen and have more agency over their sensory experience.
Cycle 3
Posted: December 14, 2023 Filed under: Uncategorized Leave a comment »After I studied connecting Isadora to Arduino and experimented its potentials in Cycle 1 and 2, I focused on considering what type of experience I could create with that technology in Cycle 3.
Feedbacks from everyone in Cycle 2, that just a tiny motion of small servo motors and its fuzzy structure could have its own quality, really inspired me.
I decided not to make such a “well designed” machine but just collected found objects and combined them with mechanics.
It was like installing an electric life in dead objects; how static objects get its another life as an interactive/kinetic machine.
Reactions from viewers (not only in our class but I also showed it to Art grad students and faculties) exceeded my expectations; the interactive motion which responds to viewers but still keeps a certain unpredictability made the sense of life (this object is living its own life) in each of viewers.
While its rule of interaction is very very very simple (just chasing and responding to a viewer in front of a webcam), viewers grows the sense and the meaning of that object in their own way…it was my discovery through this Cycle 3.
It could be a powerful potential of such an interactive project a creator doesn’t need fill out all the concept and meaning but viewers would find and grow it through the relationship with that object.