Pressure Project 2: Audio Story
Posted: October 21, 2019 Filed under: Uncategorized Leave a comment »Prompt
This Pressure Project was originally offered to me by my Professor, Aisling Kelliher:
Topic – narrative sound and music
Select a story of strong cultural significance. For example this can mean an epic story (e.g. The Odyssey), a fairytale (e.g. Red Riding Hood), an urban legend (e.g. The Kidney Heist) or a story that has particular cultural meaning to you (e.g. WWII for me, Cuchulainn for Kelliher).
Tell us that story using music and audio as the the primary media. You can use just audio or combine with images/movies if you like. You can use audio from your own personal collections, from online resources or created by you (the same with any accompanying visuals). You should aim to tell your story in under a minute.
You have 5 hours to work on this project.
Process
I interpreted the prompt as that “music and audio as the primary media” means that the audio can stand on its own or changes the meaning of the visual from what it would mean on its own.
I also was working on this project concurrently with a project for my Storytelling for Design class in which we were required to make a 30 second animation describing a how-to process. The thoughts and techniques employed in this project were directly influenced by hours of work on that project.
After the critique of that project, I had a very good sense for timing, sound, and creating related meeting from the composition of unrelated elements.
I blocked out five hours of time for my project and began with practicing on the narrative of Little Red Riding Hood. I used the sounds available from soundbible.com, a resource introduced in the previously mentioned Design class, to try to recreate this narrative from a straight-ahead viewpoint. After starting on my Little Red Riding Hood prototype, I found that I spend over thirty seconds introducing a foreshadowing of the wolf and that this story wouldn’t do.
I then moved on to other wolf-related stories including a prototype of The Three Little Pigs. My work with these animal noises brought me close to current recent life experiences. I had 2 friends test the story and then refined it, completing the assignment.
Result
The resulting recording (included below) told the story of a farmer defending his sheep from a wolf using only sound effects, no dialogue.
Critique
The most intriguing part of this project was not the work itself, but rather the final context in which the work existed on presentation day. Most of the other original stories were about large cultural issues. I presented last. I was struck while presenting the piece how much priming affects perception. From the previous examples, the class was primed for something large and culturally controversial or making a bold statement.
My piece was simple and different as it used no visuals and no words to tell the story. This simplicity was pretty much lost to a group that was primed for something large and controversial. I found the critique unsuccessful in that I did not receive feedback on the work I had created so much as the work I had not created.
From this exercise, I learned the importance of allowing time to contextualize your work and reset the mood when you are presenting a unique piece among a series of unique pieces. Our mind naturally desires to make connections between unconnected things; this is the root of creativity itself. So in the context of coursework, conference presentations, etc. and every interaction in the era where everything exists within a larger frame, it is vital to be clear about distinguishing work that is meant to be separate. This can often be achieved through means as simple as a Title and an Introduction. Giving some understanding of whose the work is, why they created it, and what they desired to learn through it gives much better context to critiquers and helps keep conversation focused and centered for the best learning experience for everyone.
PP3 – Mysterious Riddles
Posted: October 21, 2019 Filed under: Uncategorized 2 Comments »For this pressure project we had to reveal a mystery within 3 minutes with the following caveats:
1. Create an experience for one or more participants
2. In this experience a mystery is revealed
3. You must use Isadora for some aspect of this experience
4. Your human/computer interface may(must?) NOT include a mouse or keyboard.
**Above is an attachment of my ideation**
Ideation
- Have users move around a space to use an alpha mask to reveal lines that lead to spaces where more movement is needed to maintain a visual / note. [3 Phases]
- Use colors as the visual indicators of objects
- White? Orange? Green? (What colors do people generally stray away from?)
- What materials?
- Balloons
- Paper
- Cubes / Discs
- What materials?
- White? Orange? Green? (What colors do people generally stray away from?)
- Use colors as the visual indicators of objects
- Use camera movements to “wipe away” an image to reveal something underneath. Modes of revealing are referenced either literally or figuratively. [3 Phases]
- Use movement to reveal the visual
- How the “wiping” initially introduced as the method of revealing?
- Spinning Shapes (?)
- Spinning wiper blade
- Real World examples (?)
- Wiper blade on a car windshield
- Literal Instructions (?)
- Move your arms/body to wipe away the visual
- Spinning Shapes (?)
- How the “wiping” initially introduced as the method of revealing?
- The image / text underneath gives them their next interactive “mode” to reveal the next scene.
Use audio to reveal the scene.- Top / Mid / Bottom splits (horizontal)
- Frequency ranges
- Tenor freq. – Top Band / Alto freq. – Mid Band / Bass freq. – Low Band
- Top / Mid / Bottom splits (horizontal)
- Use movement to reveal the visual
Process
- Create the webcam interactivity
To do this, there needs to be a webcam hooked up to Isadora. After the interface is “live”, I used a Difference actor to notice these variations and output them to a virtual stage. On Virt Stage 1: we can see this effect being used. The grey area is the dynamically recorded imagery being noticed as separate pixels on from the webcam. On Virt Stage 2: we can see that I changed the visuals to a threshold–making them stand out as pure white. Through this pipeline, I then used a Calculate Brightness actor to notice the amount of white-pixels (created by movement) on the screen. This number could then be base-lined, and outputted to an Inside Range actor.
You might notice on Stage 1 (not virtual) that the grainy pieces along the edges of the imagery are less apparent–this is due to ‘grabbing’ the frame (Freeze actor), and regulating the change in imagery rather than having it be constantly examined. Putting this through an Effect Mixer actor, I was able to have a threshold of the original image and the live-frames being used. This provided a more smooth measurement of the difference in frames rather than a disruption from stray pixels. Putting this data through a Smoother actor also alleviated arbitrary numbers that would ‘jump’ and disrupt the data stream.
- Use the webcam interactivity as a base for the elucidation of visuals
After creating the webcam interactivity, I used the Inside Range actor as the basis of measuring how many times ‘movement’ was captured. This was done by having a trigger activate when the amount of white on the screen (from movement) was enough to trigger a reaction. I used this to ‘build’ tension as a meter filled up to reveal text underneath. The triggers were sent to a Counter actor, and then to a shape actor to continuously update the width of the shape. To make sure that the participants kept moving, the meter would go recede back to normal through a Pulse Generator actor. This pulse was subtracting the numbers, rather than counting. On top of this, there was a beeping sound that increased in amplitude and the speed at which it was played if it was continuously triggered. This extra bit of feedback made the audience more aware that what they were doing was having an effect.
- Use the motion data to influence the experience
As the amount of threshold from the pixels was attained, the experience would jump to another scene to reveal the answer to the riddle. Though I didn’t give the user a choice to try to answer the riddle, I think this would have pushed the experience over the 3-minute mark. It came in 3 phases: Movement, Audio, Movement & Audio.
For the Audio version, I used the microphone of the webcam and the same ‘building’ shape technique as the movement scene.
For the dual combination, I upped the amount of times the Pulse Generator triggered the subtraction from the counter, but made sure that both the sound and movement was being accounted for. This made the experience more difficult to achieve if someone was solely moving, or making noise. Having both required a deeper level of interactivity beyond the standard of just one of them working to complete the task.
For those who are interested (and for my own reference) here’s the list of actors that I used within the patch:
- Picture Player
- Video In / Audio In Watcher
- Freeze
- Threshold
- Max Value Hold
- Calculate Brightness
- Calculator
- Effect mixer
- Background Color
- Alpha Mask
- Gaussian Blur
- Text Draw
- Text Formatter
- Dots
- Jump++
- Projector
- Enter Scene Trigger
- Trigger Delay
- Enter Scene Value
- Pulse Generator
- Counter
- Inside Range
- Shapes
Outcome
I think that I would have changed this experience to have more of a ‘choice’ once the user filled up the meter. Though, making them re-do the experience if they guessed wrong might push back the notion to continue in the first place (my subjects might get tired). I could just have a glaring noise if they guessed wrong, and allow them to continue the experience. I also wanted to use the choice through an object or a body to make the decision. Things to think about for next time!
-Taylor
Let’s Play iSpy – PP3
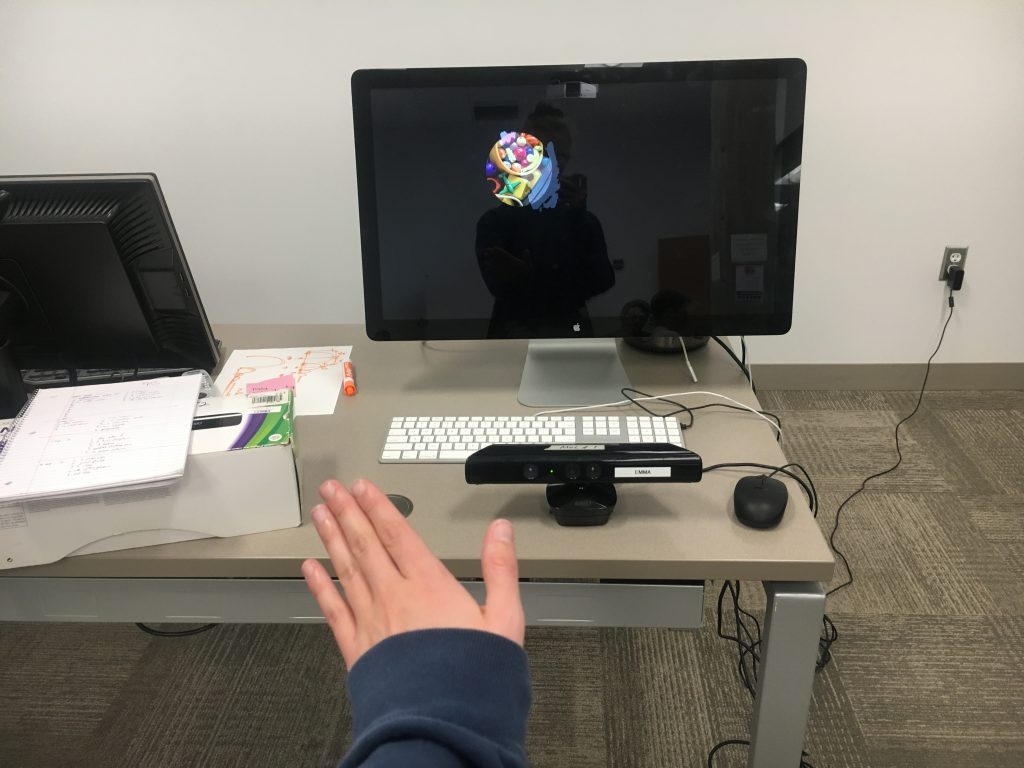
Posted: October 17, 2019 Filed under: Uncategorized Leave a comment »I created an interactive system to play iSpy with the Xbox Kinnect. My idea was to have individuals play iSpy using their hand to move a spotlight and try to discover different objects.
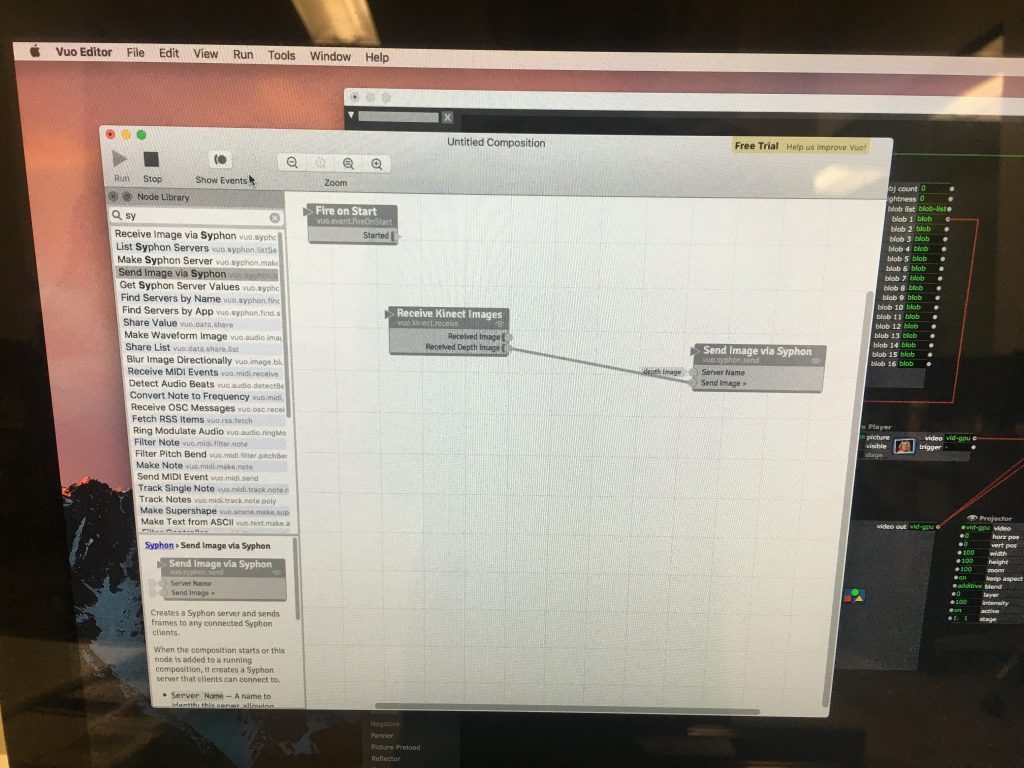
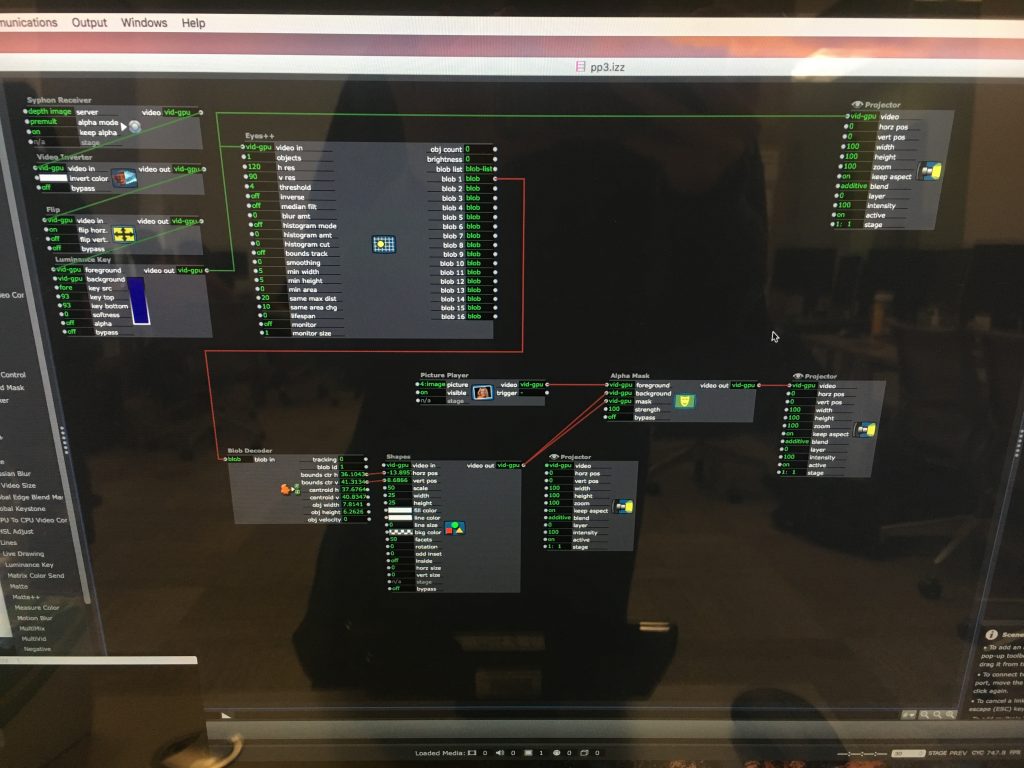
I used the Kinnect to sense the participant’s hand depth and then sent those digits to Isadora. In Isadora, I was able to program the system using actors like syphon receiver, luminance key, and eyes++. A syphon reciever is what communicates digits/info between programs. In order to get the data from the Kinnect into Isadora, I used a syphon reciever sent from a program called Vuo, which read Kinnect data and could send it out to other programs.


I linked a shape to the hand so it followed the coordinates of the hand movement. Then I put an Alpha mask over the shape to reveal only a spotlight on top of the iSpy gameboard background.

The class found my game really fun and enjoyed the level of interactivity. They wished I included music to fill the awkward silence as the participant heavily searched for given items. I mediated the game by giving them objects to find and helping clue them to find the objects if they grew frustrated.
We also talked a lot about how to lost the ‘ghost hand’ behind the spotlight. I had hooked up a projector the luminescence key which made the ghost hand visible. By deactivating the projector actor, I could lose the white-out effect and better see the image in the spotlight.
How to make a button only fire once
Posted: October 2, 2019 Filed under: Uncategorized Leave a comment »It was much simpler than I thought!
Here is a easy solution:
Video explanation: Single Fire Button Example
Image of patch: 
PP2 – Straight Talk
Posted: October 1, 2019 Filed under: Uncategorized Leave a comment »For pressure project 2, we were challenged to use audio to tell a narrative in one minute. My project attempted to tell the story of the AIDS crisis during the 1980s, specifically the relationship that straight anxiety about AIDS (or lack of anxiety in the case of the Reagan administration) related to the death-toll the crisis had on the lgbtq+ community. The main idea was to use entirely straight voices (other than my own) to show the way straight society looked at AIDS during the crisis.
The tone I took was largely critical as I selected news clips that highlighted some of the ridiculous fears that straight people had about the disease (“can my dog catch AIDS from a bone my neighbor handled?”). These sound clips were then edited together and played over a fairly unsettling atmospheric track in order to create a feeling of tension.
The next component consisted of me reading yearly AIDS death tolls in the U.S. during the 1980s and early 1990s. This was done simultaneously with the playing of the audio in a droning, mechanical fashion. Initially, this reading was going to be recorded and edited with the audio clips, but upon listening to my recording (which took over an hour of my 5 hour time constraint), I opted to read it live. I honestly didn’t have a plan as to how I would read it due to how last-minute this decision was, so I largely improvised. As such, the live performance portion could definitely be polished and refined into something more formal than someone sitting behind a computer screen.
The final component was a closing critique of the Reagan administration’s reaction to AIDS. At the end of the performance, I stopped reading the death totals and an audio clip played of reporter Lester Kinsolving asking Press Secretary Larry Speakes what the president was doing about the AIDS crisis. Mr. Speakes responds with a number of jokes which the other reports can be heard laughing at, and the clip ends with the Mr. Kinsolving asking if “the White House looks at this as a great joke?”
Second performance, perhaps not as good as the first
Overall I think the project was successful in eliciting an emotional response from its listeners. There was a moment of emotional silence after the first run-through that I didn’t expect. Perhaps this silence was reverence for those that died or everyone processing all the sound I had just thrown at them, but those few seconds made me proud that I could tell this tragic story and honor those that suffered through it.
PP2 – AKIRA
Posted: September 30, 2019 Filed under: Uncategorized Leave a comment »This pressure project utilized 5-hours to tell a culturally significant, folk, or personal story in under 1-minute — using one of the following:
1. Audio
2. Visuals
3. Audio & Visuals
**Attached above is a Word doc of my idea**
Ideation
Initially for my Pressure Project I decided to retell the story of AKIRA. This is a story that I have always held close to me and has strong cultural significance regarding War, Honor, Politics, and Science &
Engineering.
Process
To start:
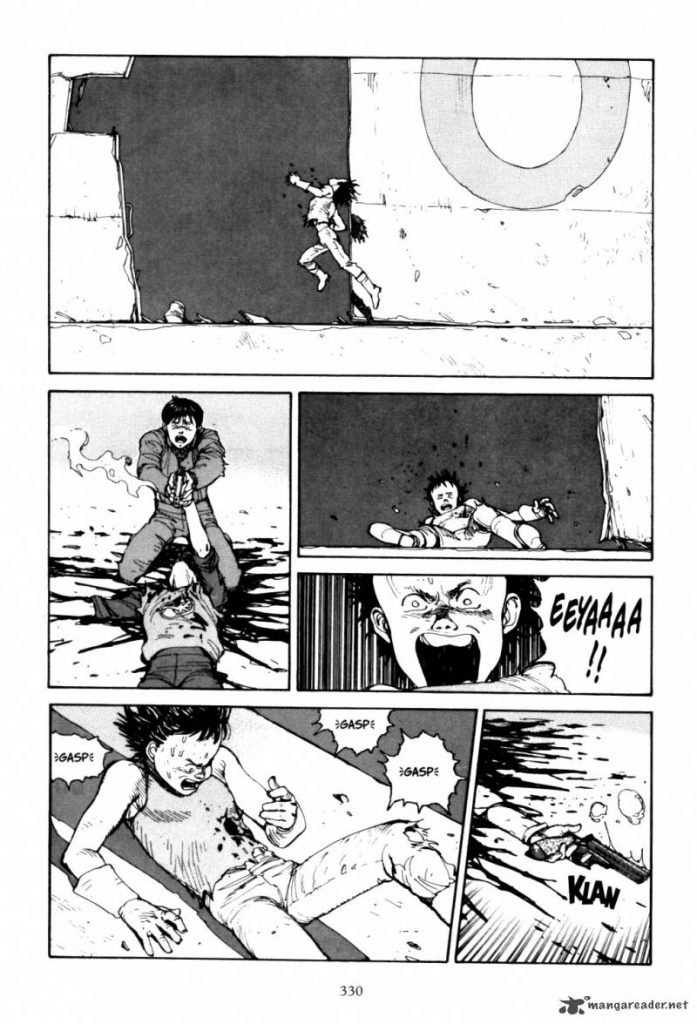
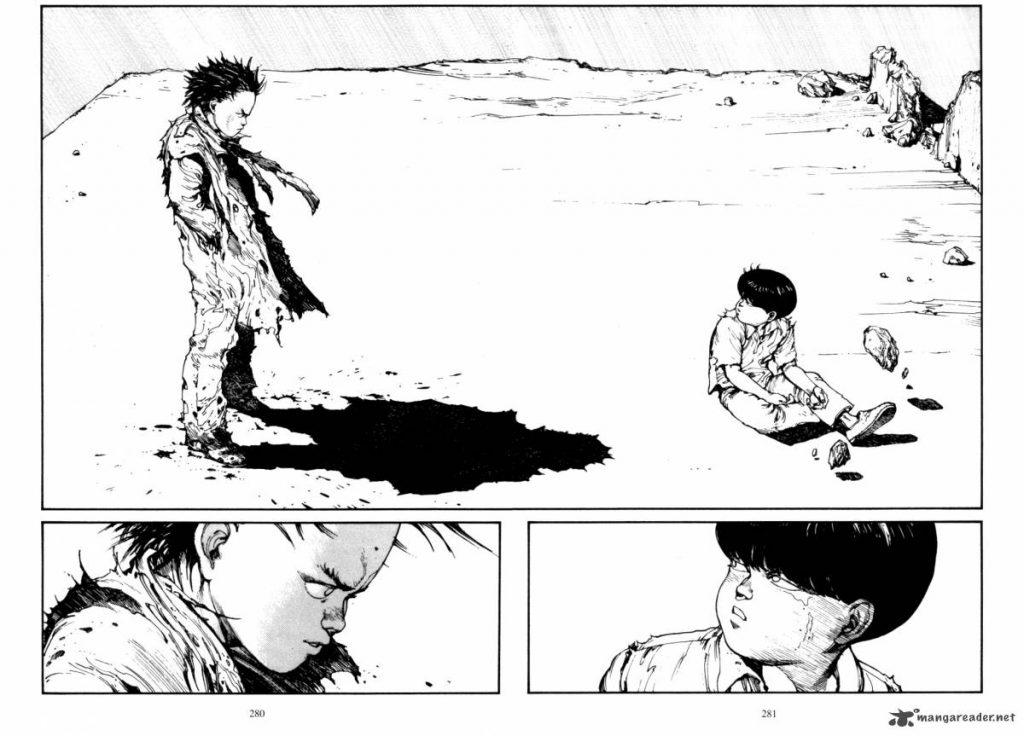
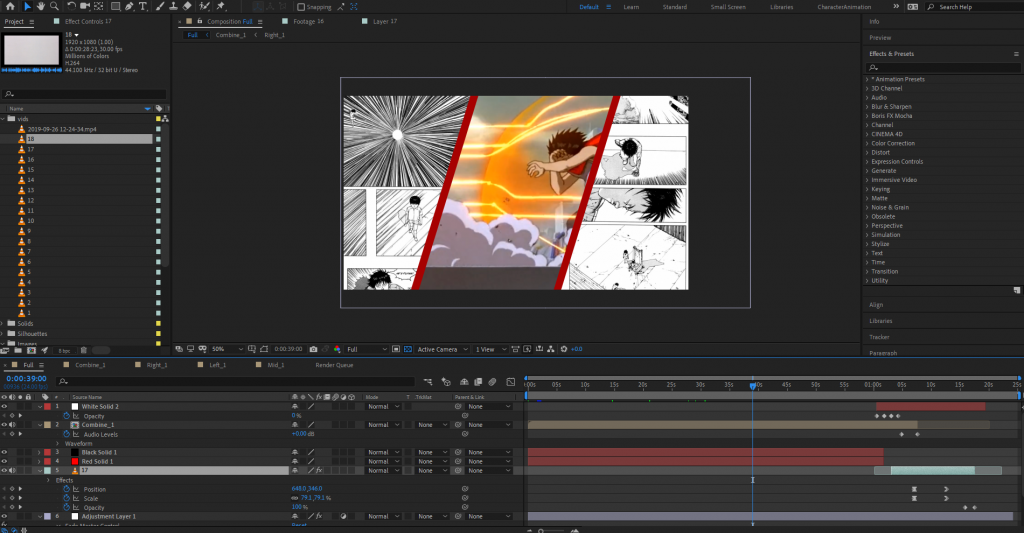
- Use Visuals from the Film / Scans from the manga
- Have some motion graphics used within the recreation
- Record audio of most of parts I find significant
- Have some overlap of the audio
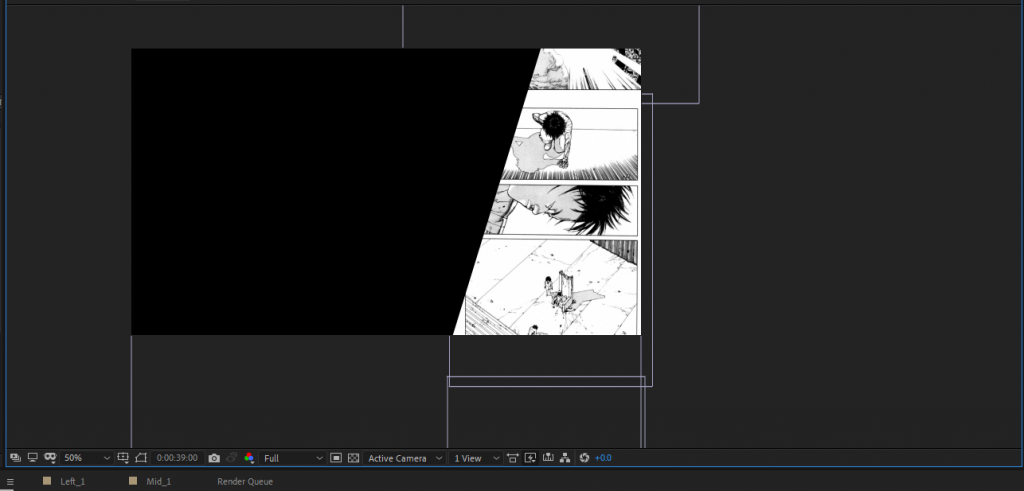
For the splits within the imagery:
To begin I created 3 different B&W-luma images to section off the content in After Effects. I could have also used masking techniques, but since I already had an example of the split imagery available, I decided that this was an easier way to use my time.



Below is some of the example imagery from the manga I decided to go with. I was initially scanning them in from the physical books, but this process was taking too much time to produce results. I went online and found a manga-reader that allowed people to download the pages instead.
Outcome
Attached below is the final video that I rendered out from the process. I think it was an effective use of time in terms of getting all of my content in an organized space–but the story of AKIRA is quite hefty and very difficult to tell in under 1-minute. I think that this is where the project fell short; having a primer about the story might have been important to letting it unfold rather than throwing the audience directly into the action. Also, I think my visuals might have been heavy-handed from the animation, the scrolling effect, and too much to look at / respond to while the video was playing. I did appreciate that the class decided to listen to just the audio one time through without the visuals–it created a different experience for them in the sense that they were able to pick out more characters than having it coupled with the visuals.
-Tay
PP2 Documentation – Harman
Posted: September 29, 2019 Filed under: Uncategorized Leave a comment »For this project I thought it would be best to tell a story that everybody would recognize. It would be easier for the audience to peace together missing information that way. The story I chose was the 3 little pigs.
I thought it would be interesting to tell the story by mashing up different audio clips of various movies. I used getyarn.io to find video clips based on the dialogue I needed to tell the story.
While I think it would have sufficed to stick only with audio; I had some free time and decided that using pictures wouldn’t hurt.
In the end what I created was a silly and somewhat random telling of the 3 little pigs.
Link: https://dems.asc.ohio-state.edu/wp-content/uploads/2019/09/PP2_Harman.zip
pp2 Story telling
Posted: September 27, 2019 Filed under: Uncategorized Leave a comment »In this pressure project 2, we have 5 hours to work with how do we tell a story with cultural significance.
Thinking about the cultural significance, I decided to tell an ancient Chinese story. I decided to tell the love story between Xuanzong, who is the seventh emperor of Tang dynasty, and Yang Guifei. Their love story has already been recorded a lot through the history and I was really drawn into one movie which also re-investigates the love between them. How much a man can do when he hold the extreme power and what a woman can do by the side of such man.
I found the poetry and a lot of documentation which talk about their love story and the death of Yang online and I summarized and translated by my self in english.
By thinking about tell a story through mass media, I tried to investigate what can be achieved by media editing which would never be done by human voice. So, I decided to record my story sentence by sentence so that I can overlap them, repeat them and manipulate them.
I used Isadora to finish this audio editing. I use the timed trigger to count times so that each sentence can be played at certain timing. This could also be done by a lot of audio programer, but I just want to try with Isadora.
During that presentation, I felt really satisfied by everyone’s feedback and I think they get all the points I want to express. Something about the female cannot hold power in ancient China, some thing about a man can not do everything he want when he hold the extreme power. I felt great that I can express those only through the audio files with my manipulation. And I realize that the sound can really contain, express or even change a lot of informations.
A Cinderella Revealing
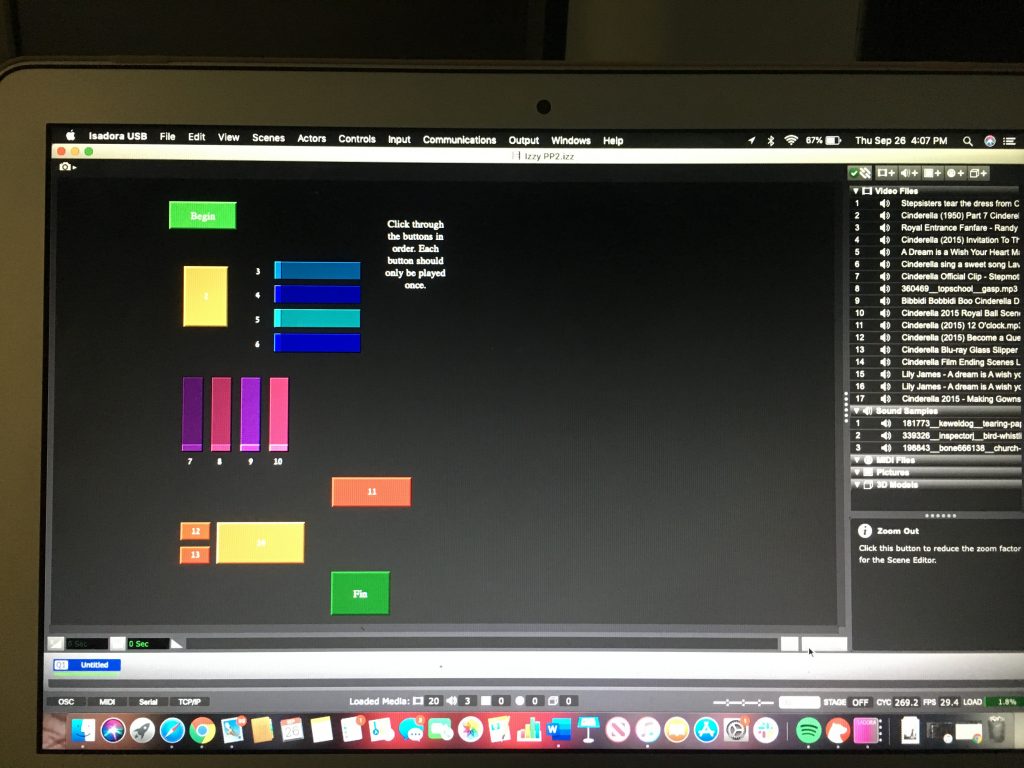
Posted: September 26, 2019 Filed under: Uncategorized Leave a comment »For our class’ pressure project 2, I created an audial retelling of the fairy tale Cinderella. I used the program Isadora to create an interactive experience for the audience. I split the screen and assorted buttons/sliders with a prompt to follow them chronologically.

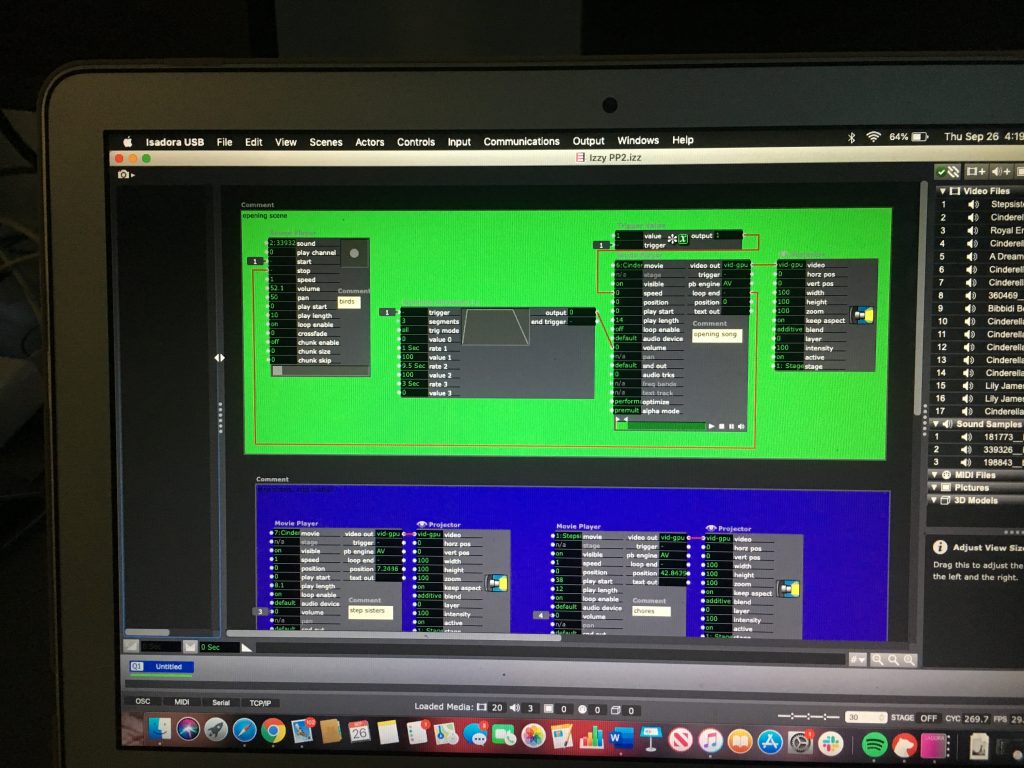
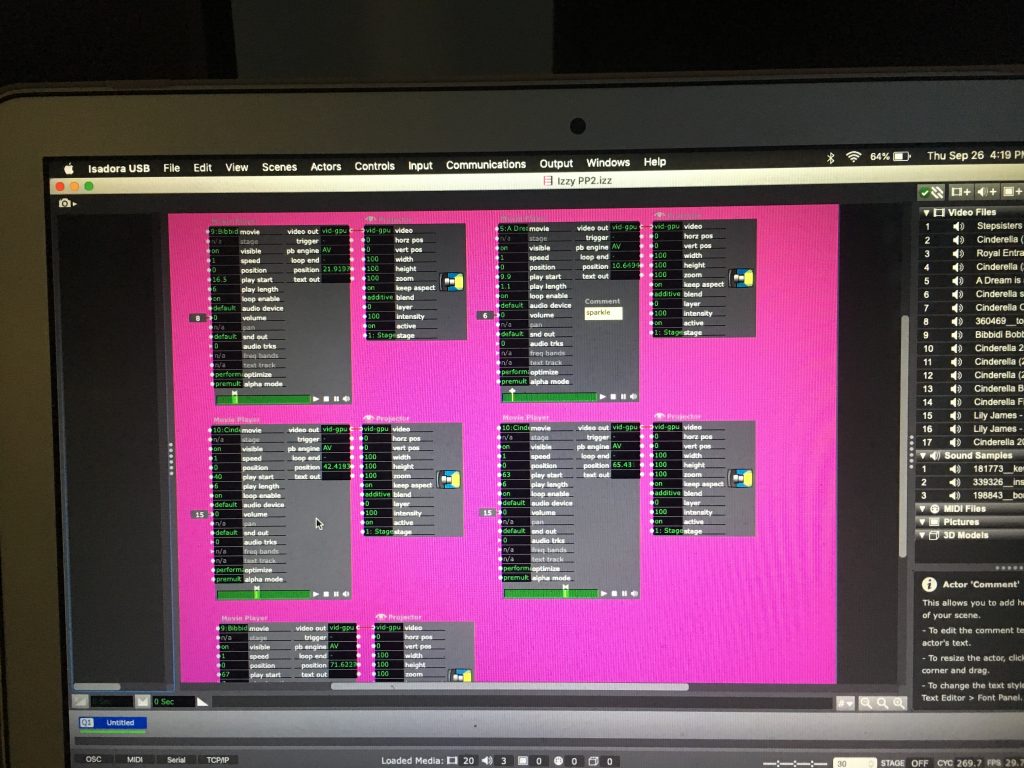
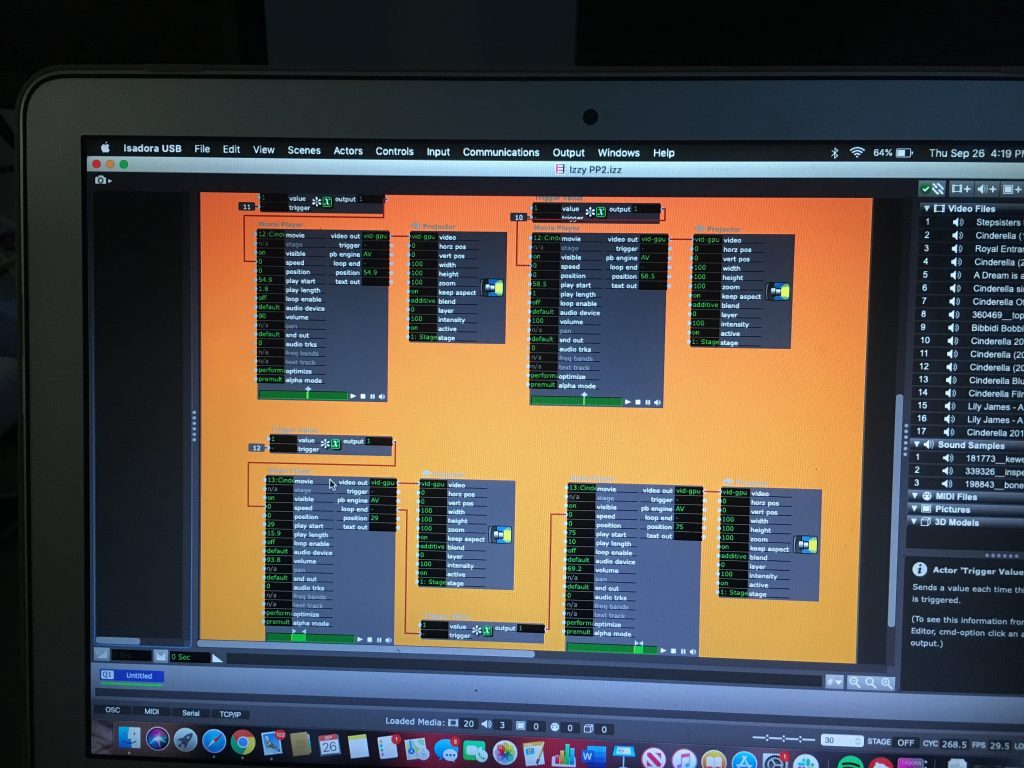
I wanted to avoid overlapping different groupings of buttons/sliders or for an audience member to randomly click buttons because of a technical issue I had. My issue was that I could not figure out how to trigger an mp3 movie file to replay a sound more than once. Because of this, after the audience member pressed a button, the sound could only play once. Therefore, I worried that if sounds overlapped then the story line would be unrecognizable. Below are a few of my patches for this project (because many of them look identical):



The audience gave me positive feedback, saying that it was fun to piece together the story line through limited sounds clips from the Disney movie versions. They were interested in what the story would sound like if I had included more audio from more versions of Cinderella. Potentially this would bring in more cultural perspectives thus serving a larger audience’s understanding of this story.
PP2 Documentation
Posted: September 26, 2019 Filed under: Uncategorized Leave a comment »Entering Pressure Project 2, I definitely felt much more confident. I decided for myself that my work would have merit because I was fulfilling the parameters of the project even if it felt as if it were too simple or I hadn’t spent enough time working on it. Sometimes, open-endedness can leave you feeling that you’re not doing enough because you don’t have an extremely clear and concise image of what the final outcome should be. I really worked actively to resist my desire to know if I was “doing it right,” and present something of which I was really proud of, regardless of what expectations I imagined Alex may have had. In the end, watching and engaging with everyone’s projects was really exciting. I loved the way that the diversity and breadth of our work explores questions about how we define culture, individually and societally, with input from each of our different identities, perspectives, and lived experiences.
As for my specific cultural story, I wanted to honor my late Grandma and the spirit of her hats that she left behind. I grew up understanding and admiring hats as a societal marker for Southern Black women. I crafted an original text score that I recorded to accompany some images that reflected aspects of my relationship with the story I am telling. I initially attempted to use Isadora for this project, but as part of my work included visual elements, I realized that I did not know how to make the program projects different images to one stage without layering them one over the other. With that being the case, I turned to Final Cut Pro X to put together the video linked below. (Link expires May 20, 2020)
https://osu.box.com/s/19h57e55oy83e9tn0a1v10y92zzka4n4