PP2 – AKIRA
Posted: September 30, 2019 Filed under: Uncategorized Leave a comment »This pressure project utilized 5-hours to tell a culturally significant, folk, or personal story in under 1-minute — using one of the following:
1. Audio
2. Visuals
3. Audio & Visuals
**Attached above is a Word doc of my idea**
Ideation
Initially for my Pressure Project I decided to retell the story of AKIRA. This is a story that I have always held close to me and has strong cultural significance regarding War, Honor, Politics, and Science &
Engineering.
Process
To start:
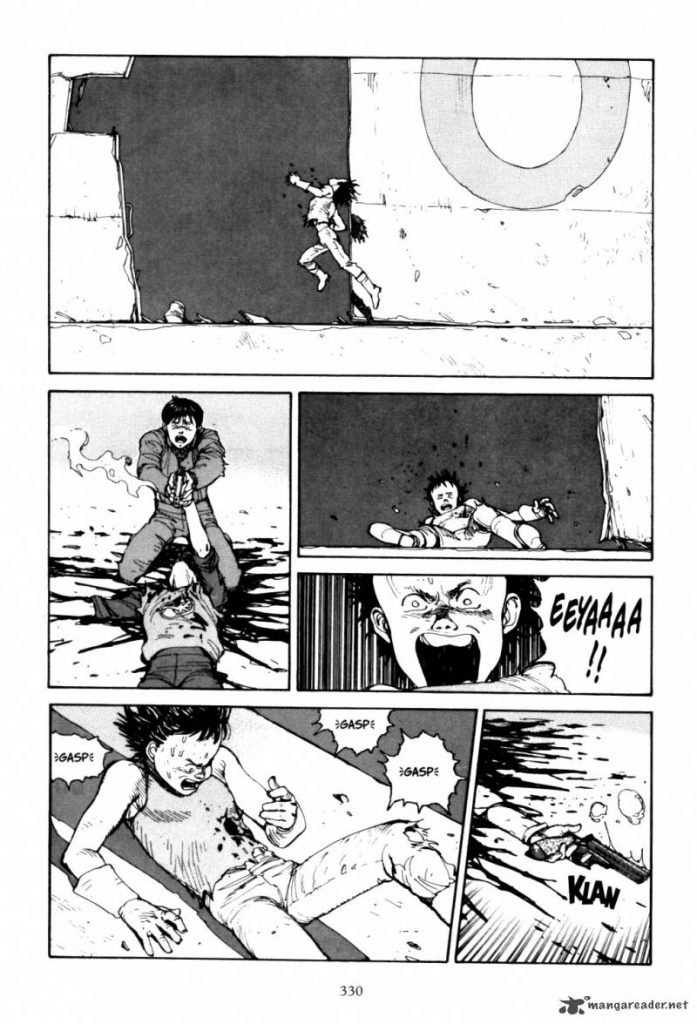
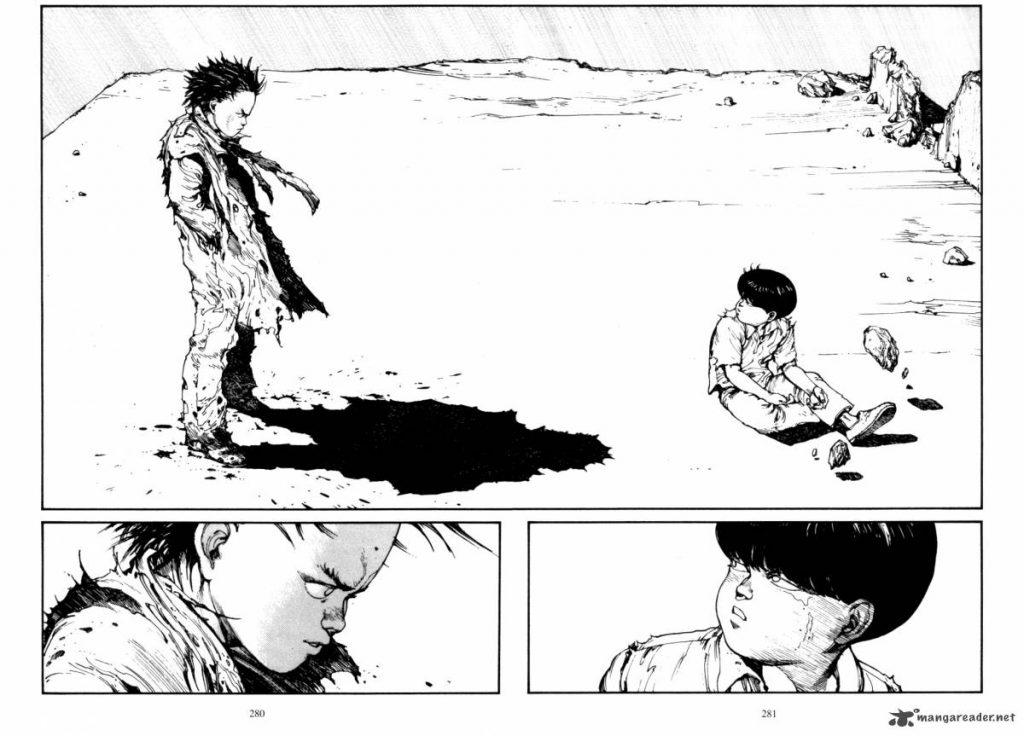
- Use Visuals from the Film / Scans from the manga
- Have some motion graphics used within the recreation
- Record audio of most of parts I find significant
- Have some overlap of the audio
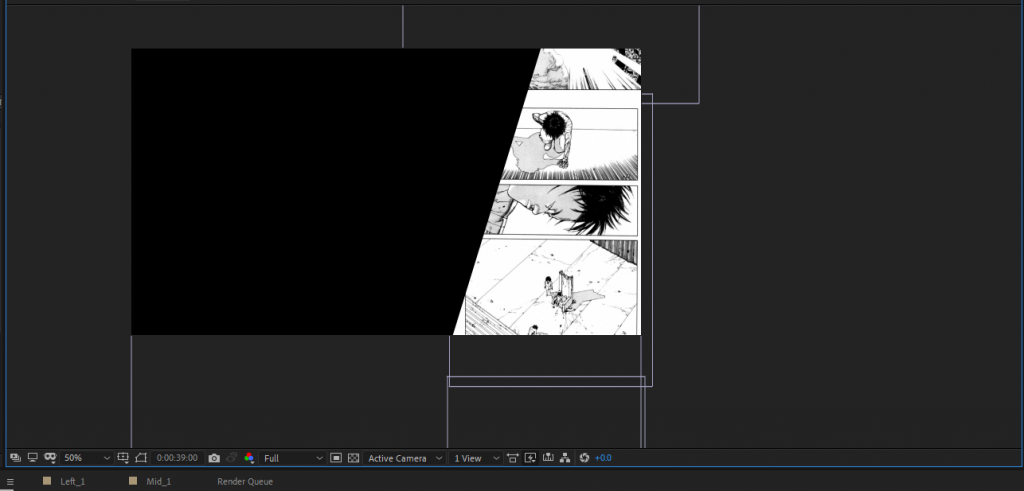
For the splits within the imagery:
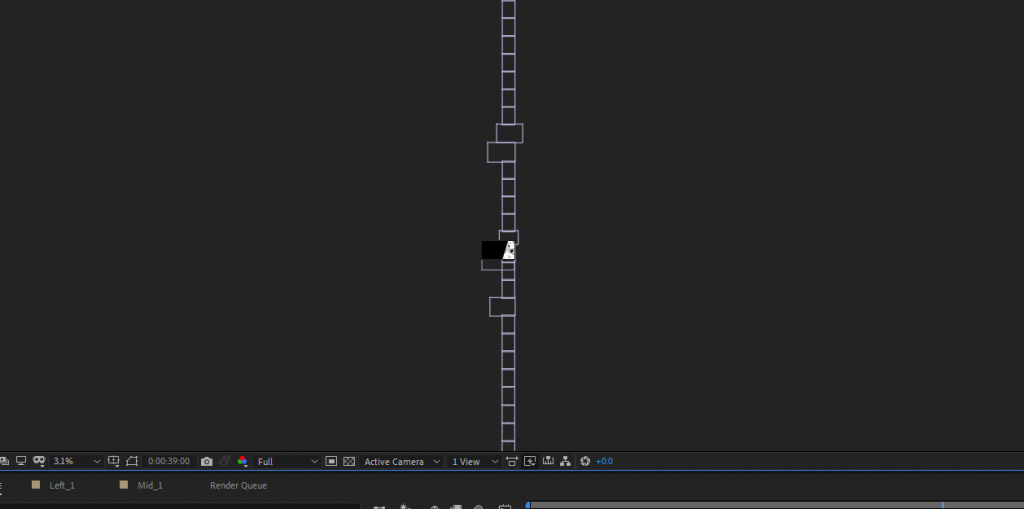
To begin I created 3 different B&W-luma images to section off the content in After Effects. I could have also used masking techniques, but since I already had an example of the split imagery available, I decided that this was an easier way to use my time.



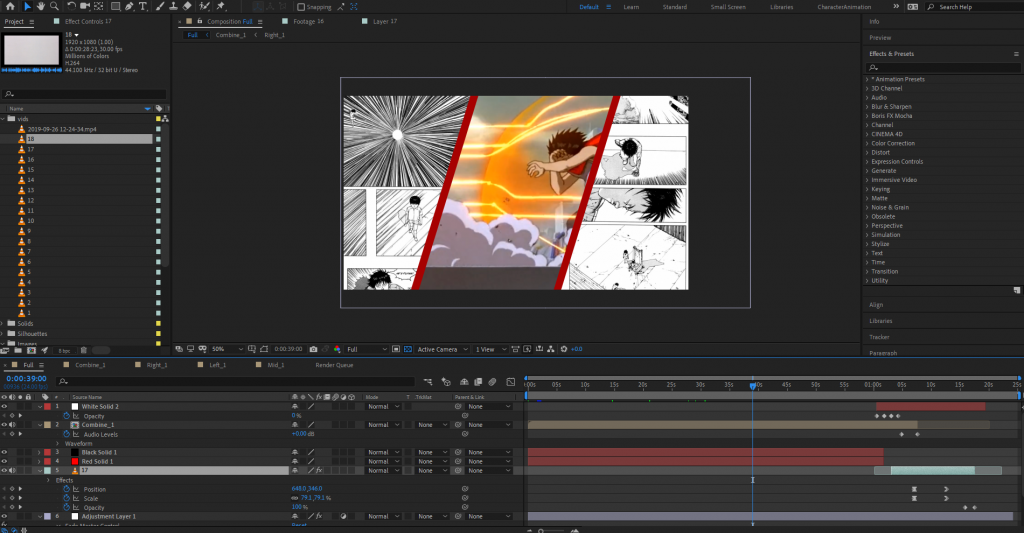
Below is some of the example imagery from the manga I decided to go with. I was initially scanning them in from the physical books, but this process was taking too much time to produce results. I went online and found a manga-reader that allowed people to download the pages instead.
Outcome
Attached below is the final video that I rendered out from the process. I think it was an effective use of time in terms of getting all of my content in an organized space–but the story of AKIRA is quite hefty and very difficult to tell in under 1-minute. I think that this is where the project fell short; having a primer about the story might have been important to letting it unfold rather than throwing the audience directly into the action. Also, I think my visuals might have been heavy-handed from the animation, the scrolling effect, and too much to look at / respond to while the video was playing. I did appreciate that the class decided to listen to just the audio one time through without the visuals–it created a different experience for them in the sense that they were able to pick out more characters than having it coupled with the visuals.
-Tay
PP2 Documentation – Harman
Posted: September 29, 2019 Filed under: Uncategorized Leave a comment »For this project I thought it would be best to tell a story that everybody would recognize. It would be easier for the audience to peace together missing information that way. The story I chose was the 3 little pigs.
I thought it would be interesting to tell the story by mashing up different audio clips of various movies. I used getyarn.io to find video clips based on the dialogue I needed to tell the story.
While I think it would have sufficed to stick only with audio; I had some free time and decided that using pictures wouldn’t hurt.
In the end what I created was a silly and somewhat random telling of the 3 little pigs.
Link: https://dems.asc.ohio-state.edu/wp-content/uploads/2019/09/PP2_Harman.zip
worlds of wars: Pressure Project 2
Posted: September 28, 2019 Filed under: Emily Craver, Pressure Project 2 Leave a comment »
A story told through sound alone. When thinking about how to tell a story, I meditated on the idea of context around the story, cultural and historical. How to include the feeling of the story without just telling? How to include the emotional environment without just telling? The idea of a story that is both fictional and influential and a capsule of time lead me to Orson Welles’ War of the Worlds (a retelling of H.G.Wells’ War of the Worlds). The myth around this story is greater than the actual story.
The layers of the hoax run deep. First off, my own knowledge of the story led me to believe that mass panic ensued surrounding the radio broadcast of War of the Worlds, when in fact the panic was largely media-led (specifically the response of newspaper media).

Purposeful fake news around purposeful fictionalized fake media.
I then fell into the rabbit hole of 1938 radio. Somehow in my knowledge of this broadcast, I had always pictured panic of alien invasion without ever contextualizing the fact that invasions were indeed occurring; that within the historical context of the U.S. (as well as what was about to be the “European Theatre of WW2), drastic things were erupting. I found a 1938 Charles Lindbergh speech in which an extremely rowdy crowd responded to his jeering and raucous blame of war on three powers: Roosevelt administration, the Jewish people, and Great Britain. The reverberations of the dangers of a mob of people chanting, cheering and angrily jeering can be felt today. Echoed today in rallies, in bombastic political hatred and bigotry, similar sentiments and rhetoric continue to fuel what it means to live in America.
And then there is the absolute gold mine that is radio theater–the compression of live soundmaking into soundwaves that will reach humans gathered around the radio ready for fireside chats and thrilling Orson Welles tales.
Reflecting on the idea of trust/dependency on radio as primary immediate news source, the power structures in place to guarantee only one type of voice to be heard across all radio waves, and the difference in the flood of outlets available to sift through today.
pp2 Story telling
Posted: September 27, 2019 Filed under: Uncategorized Leave a comment »In this pressure project 2, we have 5 hours to work with how do we tell a story with cultural significance.
Thinking about the cultural significance, I decided to tell an ancient Chinese story. I decided to tell the love story between Xuanzong, who is the seventh emperor of Tang dynasty, and Yang Guifei. Their love story has already been recorded a lot through the history and I was really drawn into one movie which also re-investigates the love between them. How much a man can do when he hold the extreme power and what a woman can do by the side of such man.
I found the poetry and a lot of documentation which talk about their love story and the death of Yang online and I summarized and translated by my self in english.
By thinking about tell a story through mass media, I tried to investigate what can be achieved by media editing which would never be done by human voice. So, I decided to record my story sentence by sentence so that I can overlap them, repeat them and manipulate them.
I used Isadora to finish this audio editing. I use the timed trigger to count times so that each sentence can be played at certain timing. This could also be done by a lot of audio programer, but I just want to try with Isadora.
During that presentation, I felt really satisfied by everyone’s feedback and I think they get all the points I want to express. Something about the female cannot hold power in ancient China, some thing about a man can not do everything he want when he hold the extreme power. I felt great that I can express those only through the audio files with my manipulation. And I realize that the sound can really contain, express or even change a lot of informations.
A Cinderella Revealing
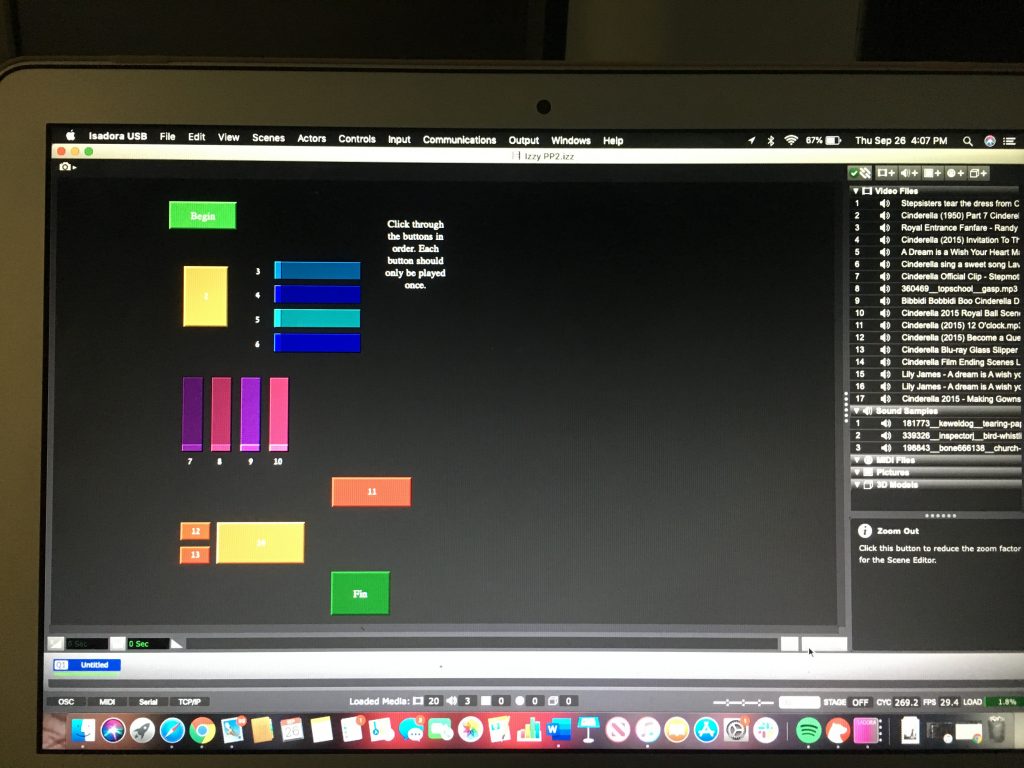
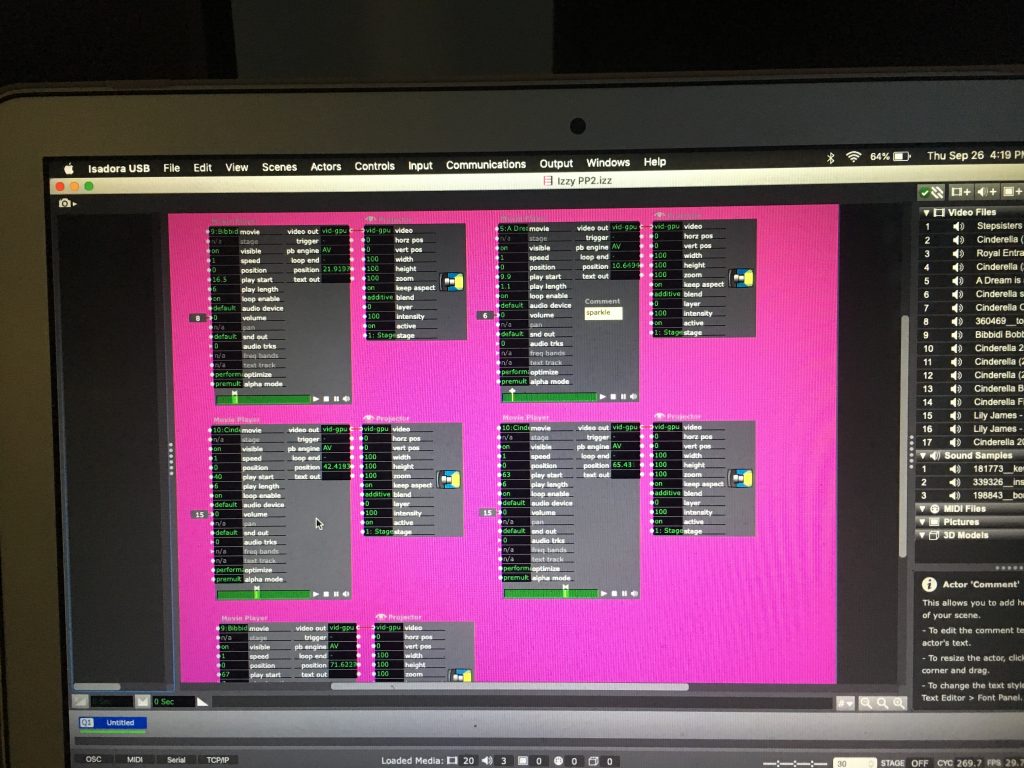
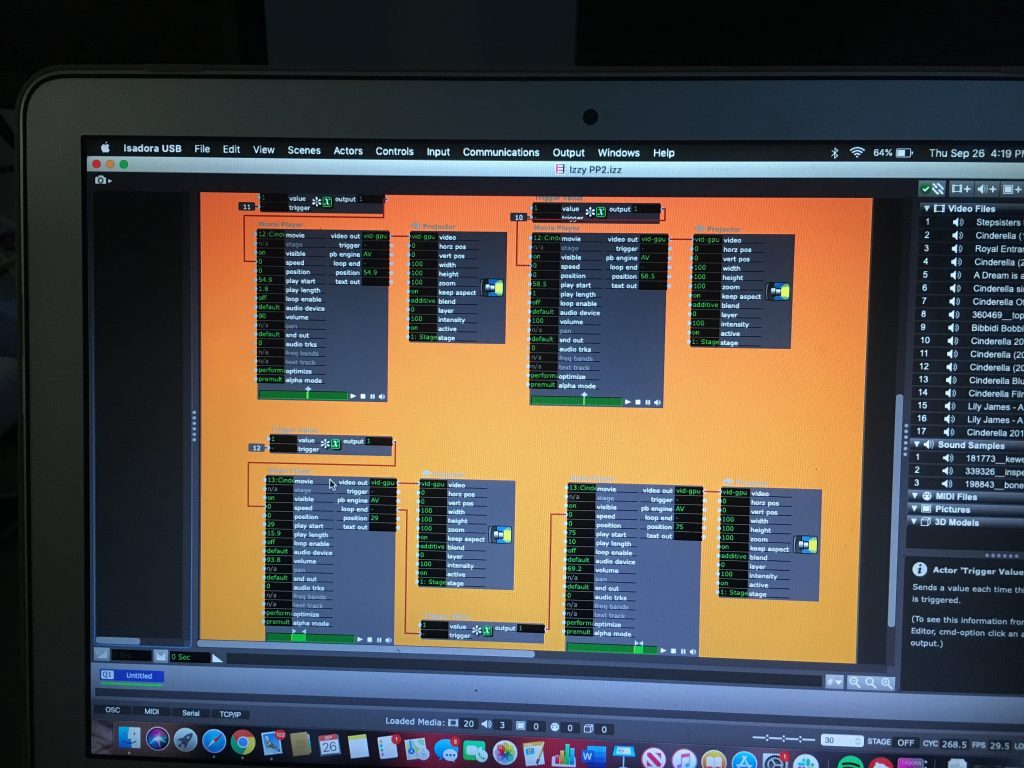
Posted: September 26, 2019 Filed under: Uncategorized Leave a comment »For our class’ pressure project 2, I created an audial retelling of the fairy tale Cinderella. I used the program Isadora to create an interactive experience for the audience. I split the screen and assorted buttons/sliders with a prompt to follow them chronologically.

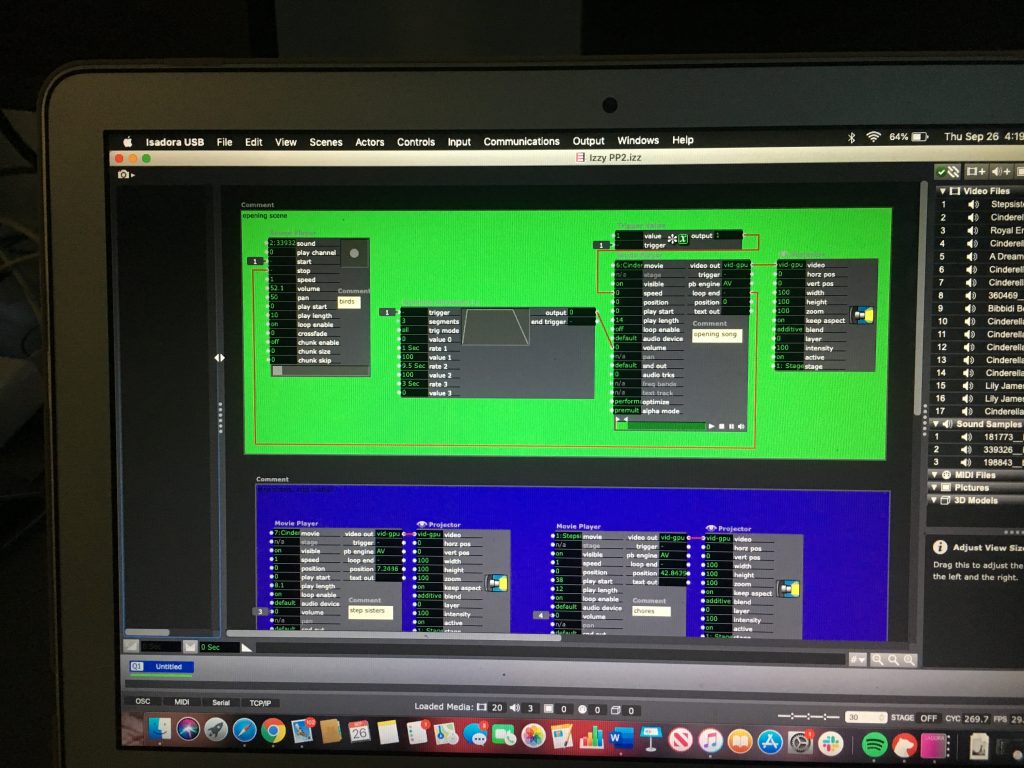
I wanted to avoid overlapping different groupings of buttons/sliders or for an audience member to randomly click buttons because of a technical issue I had. My issue was that I could not figure out how to trigger an mp3 movie file to replay a sound more than once. Because of this, after the audience member pressed a button, the sound could only play once. Therefore, I worried that if sounds overlapped then the story line would be unrecognizable. Below are a few of my patches for this project (because many of them look identical):



The audience gave me positive feedback, saying that it was fun to piece together the story line through limited sounds clips from the Disney movie versions. They were interested in what the story would sound like if I had included more audio from more versions of Cinderella. Potentially this would bring in more cultural perspectives thus serving a larger audience’s understanding of this story.
PP2 Documentation
Posted: September 26, 2019 Filed under: Uncategorized Leave a comment »Entering Pressure Project 2, I definitely felt much more confident. I decided for myself that my work would have merit because I was fulfilling the parameters of the project even if it felt as if it were too simple or I hadn’t spent enough time working on it. Sometimes, open-endedness can leave you feeling that you’re not doing enough because you don’t have an extremely clear and concise image of what the final outcome should be. I really worked actively to resist my desire to know if I was “doing it right,” and present something of which I was really proud of, regardless of what expectations I imagined Alex may have had. In the end, watching and engaging with everyone’s projects was really exciting. I loved the way that the diversity and breadth of our work explores questions about how we define culture, individually and societally, with input from each of our different identities, perspectives, and lived experiences.
As for my specific cultural story, I wanted to honor my late Grandma and the spirit of her hats that she left behind. I grew up understanding and admiring hats as a societal marker for Southern Black women. I crafted an original text score that I recorded to accompany some images that reflected aspects of my relationship with the story I am telling. I initially attempted to use Isadora for this project, but as part of my work included visual elements, I realized that I did not know how to make the program projects different images to one stage without layering them one over the other. With that being the case, I turned to Final Cut Pro X to put together the video linked below. (Link expires May 20, 2020)
https://osu.box.com/s/19h57e55oy83e9tn0a1v10y92zzka4n4
The Tortoise and Hare
Posted: September 26, 2019 Filed under: Uncategorized Leave a comment »









Requirements:
- Using sound/music tell a 1-minute story that has culture meaning
- we have 5 hours for this assignment
Ideation:
Before I started this project, I was thinking about what story has cultural meaning? After a while, I figured out that maybe the bedside story. Not only for myself but all the children, the bedside story accompanied us to grow up. Then, I asked my mother, “what story did you tell me when I was a kid”? She said 龟兔赛跑, which is The Tortoise and Hare.
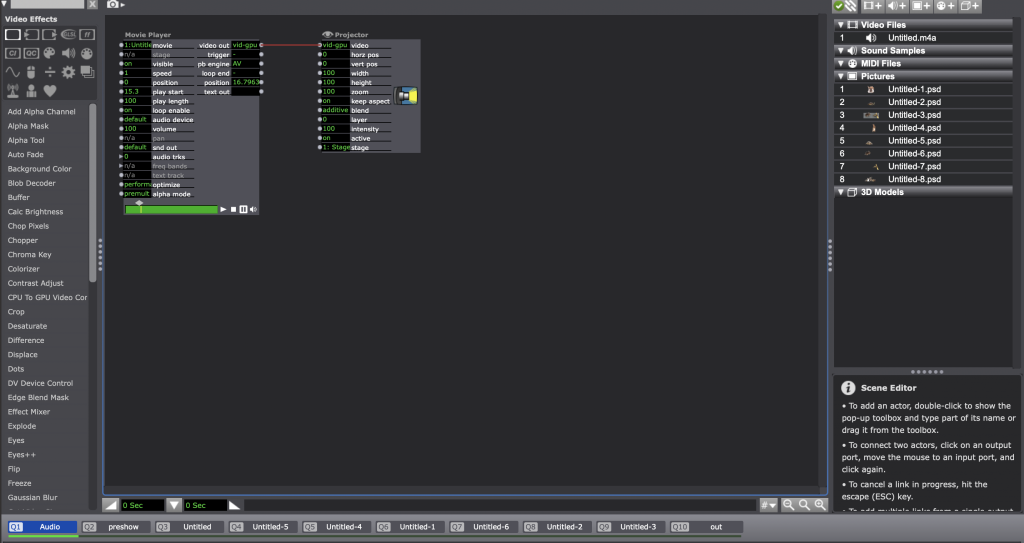
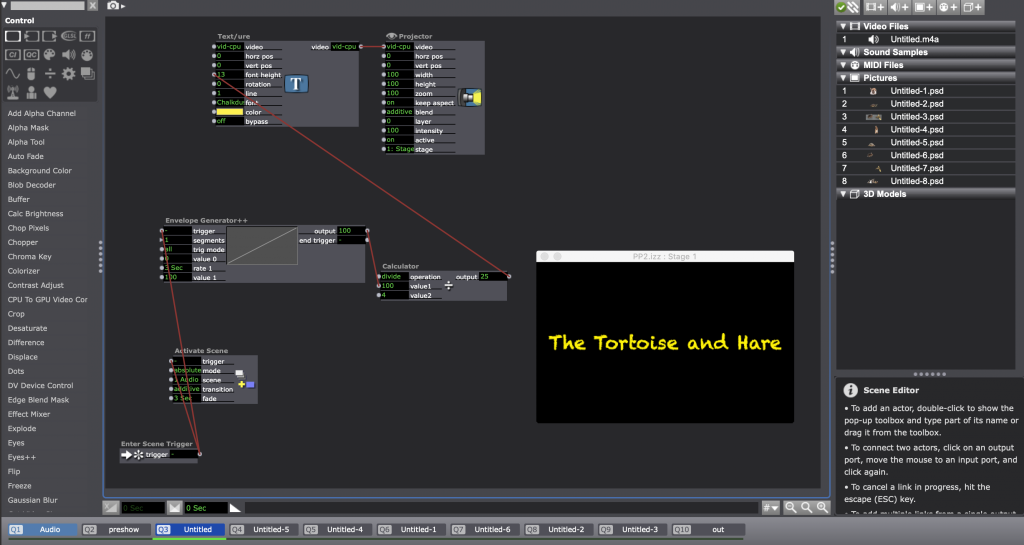
Process:
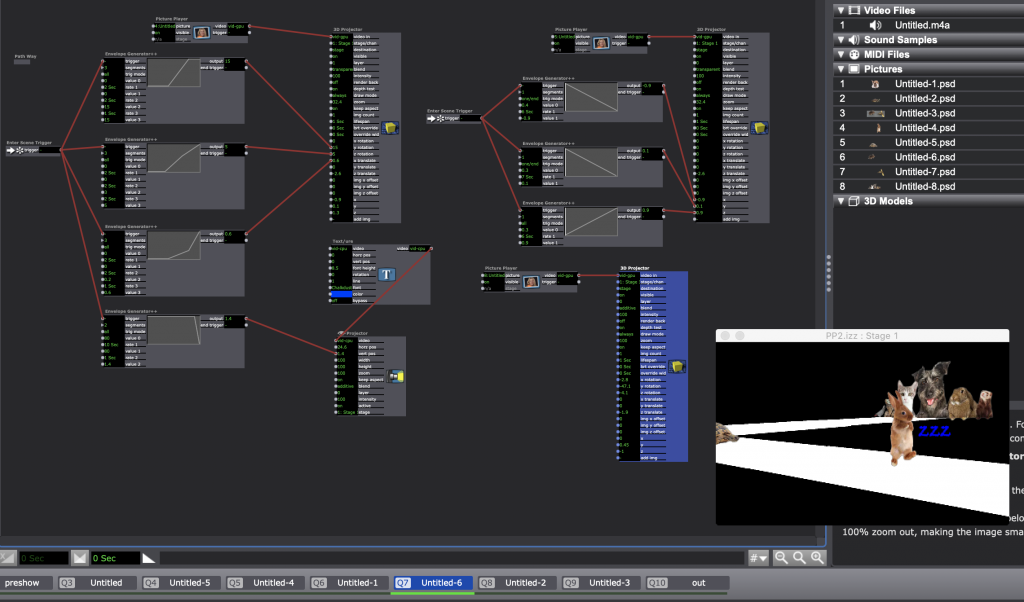
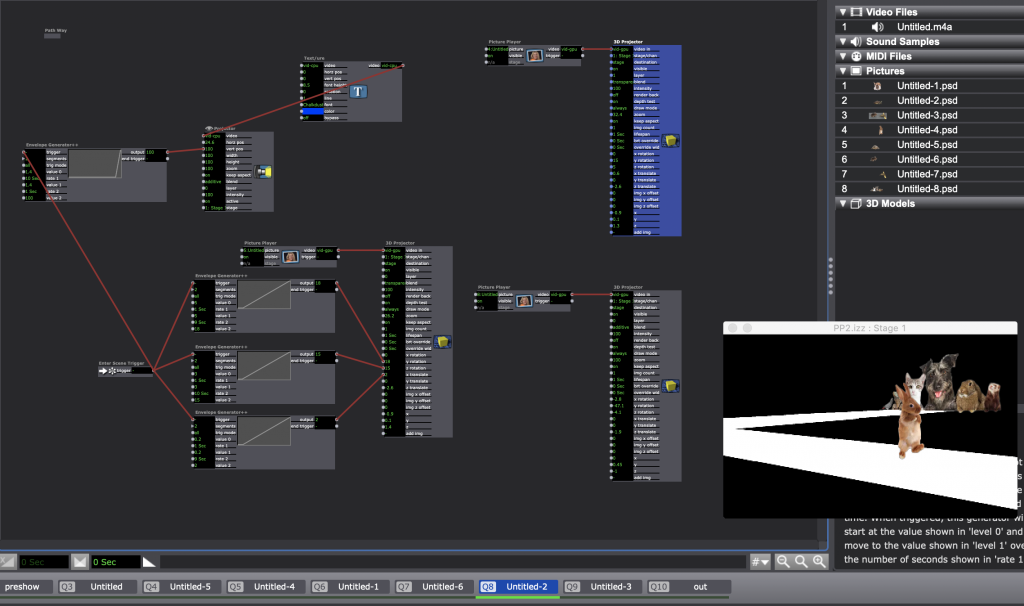
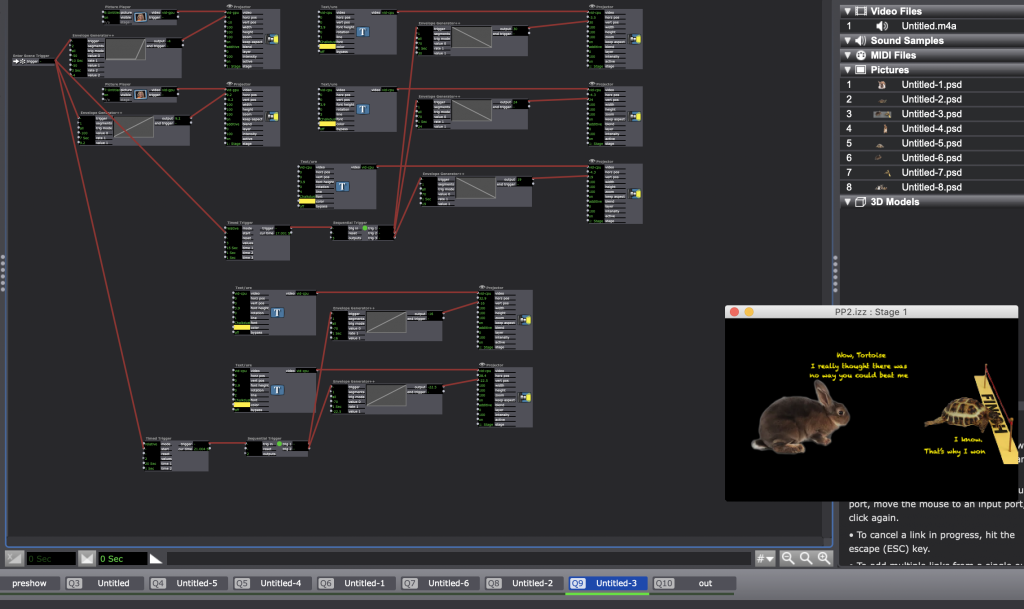
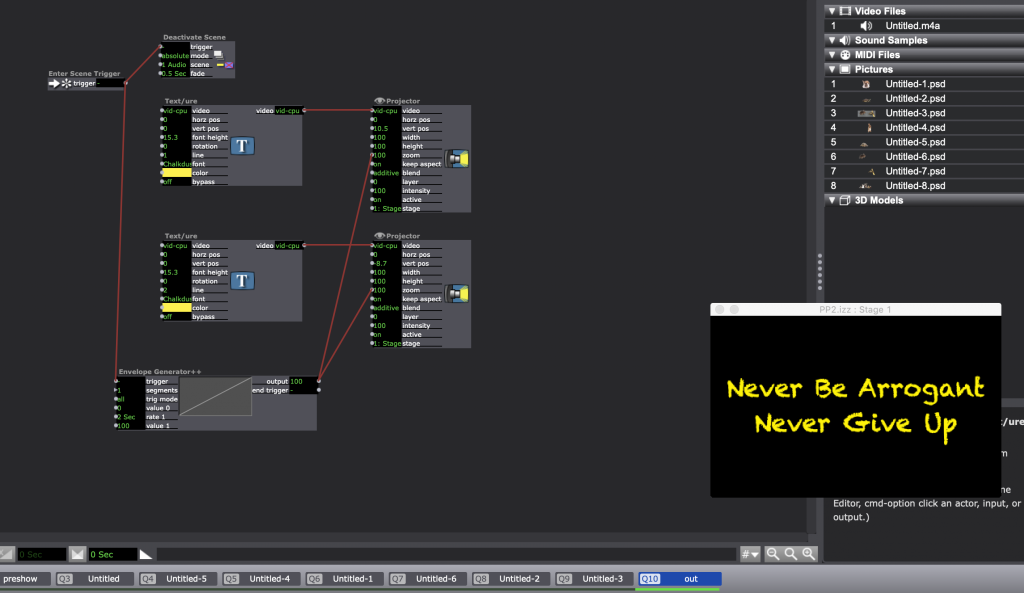
I started to search for an English 1-minute audio source of this story. I found a video (link below) was excellent. It also inspired me to make some animation things by Isadora for this story. So, I recorded its sound and searched some pictures of tortoise and hare (Pictures are from Shutterstock, https://www.shutterstock.com/ , and Google image). I used the Photoshop image tool to cut out all the animals, tortoise and hare and then changed their white background to transparent. Then, put them to Isadora with 3D project. I made the raceway by using shape actors connecting to the 3D projector. I also wrote some lines that come from the story and some from myself.
Inspired by (video): https://www.youtube.com/watch?v=-HSdqyHDDHc
Reflection:
This project makes me think more about how powerful the audio and video could have. The sound and animation can exist independently and work well. But when they combine, the audience will have both visual and auditory senses. So, there are multiple perspectives for the audience. By bringing this bedside story into the adult audience (my classmates), I saw the reaction of them. Some of them laughed a lot while watching this story, and some of them felt thoughtful. I thought that the truth reflected in this simple bedside story is the most worth remembering in our lifetime.
Isadora users, don’t upgrade to Catalina just yet.
Posted: September 16, 2019 Filed under: Uncategorized Leave a comment »Please don’t upgrade to Catalina just yet.
Dear Isadora User,
Apple will release macOS 10.15 Catalina soon. Like many other companies, we suggest that you wait to install this new version of macOS.
Here’s what you need to know:
- Upgrading your operating system or your Isadora version during the run of a show is never a good idea: don’t do it!!!
- We are aware that Isadora 3.0.2 crashes on startup under Catalina.
- We are testing Isadora 3.0.3 with Catalina right now, and it is running well. We plan to release this version within a week of Apple’s release.
- Catalina will not run any 32 bit application, which includes Isadora 2 or earlier, because Catalina is a 64-bit only operating system.
So, we strongly suggest that you wait a few a few months before installing macOS Catalina. We on the TroikaTronix team usually wait at least six months before upgrading our show computers to ensure reliable performance. We hope our example will inspire you to do the same.
Sincerely,
The TroikaTronix Team
Willsplosion: PP 1
Posted: September 15, 2019 Filed under: Emily Craver, Pressure Project I Leave a comment »
Four hours feels so short and yet so long. This project helped me realize my own sense of time in connection to creation and in connection to completing assignments. I rarely notice the amount of time I take while completing an assignment. Especially when it comes to being on the computer and Isadora, a land of play, time tends to separate from task.
This time, though, I felt the rush of the ticking clock. I worked with an urgency that allowed for a generation of material and an acceptance of each idea I had as the idea with which I would go. I started with a simple shape with wave generators affecting the line size of the two colors within the shape, the rotation of the shape, and the number of facets, or actual shape of said shape. The other part of the four hours of this project forced me to use resources at hand, music downloaded on my computer. I then added a time trigger to begin Shapes by The Kinks. Triggered Jump to next scene where a new collection of shapes–similar color palette but the shapes have all separated: an expansion of the previous scene.

Because of the humor element and the framing of interactivity that the course has, I wanted the watcher to notice their own self within the space. In another patch with more time, I would add a live capture element where the audience members face may appear//offering an implication of surveillance and performativity within the viewer. But for now, I used the text “oh hello there”. First humor idea included a gif of someone (Will Ferrell) turning around “I didn’t see you”, therefore, that is the idea I used.

i didn’t see you
The truly interesting moments were within the critique noticing the way timing and patterning of the patch created expectation within the audience. How to both lull the audience into a safe, enjoyable space that they can sit in, while also surprising and delighting? The idea of anticipations and expectations being created and then manipulated applies both to comedy and interactive systems.

PP 1 – Chillin’ with Planty
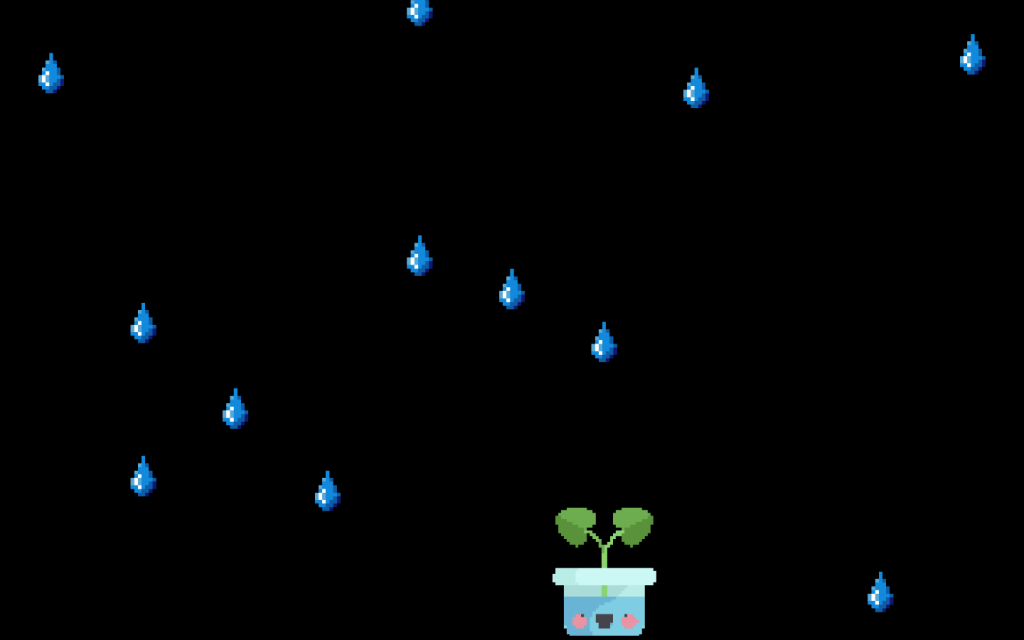
Posted: September 13, 2019 Filed under: Uncategorized Leave a comment »I had a lot of fun with pressure project one! I really didn’t know what to make until one morning I was watering one of my many plants (i.e. my children) when it struck me: a plant watering game.
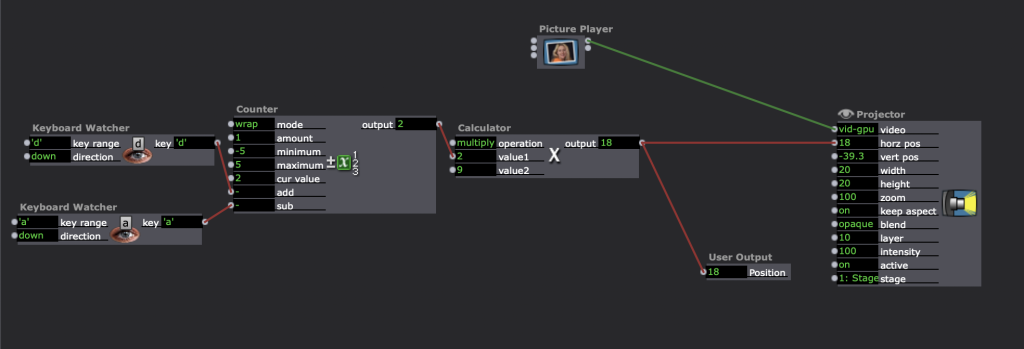
“Planty” is a little plant sprite that moves left and right on the screen when you press ‘a’ and ‘d.’ Below is Planty’s user actor.

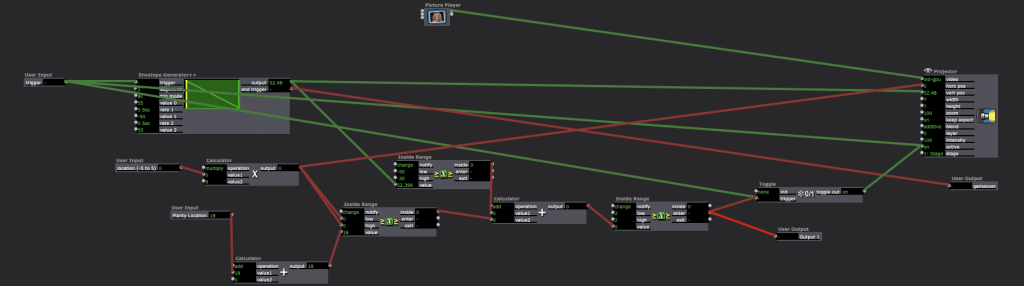
Planty wants to collect droplets, which make a little “boop” noise when he catches them. Below is the user actor for one of the droplets.

The time constraint of the pressure project posed a bit of a challenge. This wasn’t because I didn’t have enough time, but rather I had trouble tracking my time. I typically work on things through multitasking, so it was hard to track exactly how much time I was spending on the project (e.g. sometimes I would work on it while holding office hours for a class I TA, often pausing my work with students and then returning to it once they left). I estimated that I worked a little less than four hours, but perhaps a better method of time-keeping is needed for the next project. Overall I think the project was a success and I’m very happy with what I was able to produce.