Pressure Project 3: A Sonic Quilt of Taiwan
Posted: October 25, 2024 Filed under: Uncategorized Leave a comment »As a choreographer, much of my creative research and artistic practice emanates from my identity as a Taiwanese-American. My choreography is deeply concerned with ideas of hybridity, multilingualism, and interculturalism. I see intercultural encounters existing within each and every interaction with another individual or environment.
This past summer, I had the opportunity to return to Taiwan for a 6-week research trip. During this trip, I created a daily practice of capturing artefacts of Taiwan through video, photo, and sound. I am particularly drawn to sonic artefacts due to their ability to completely just place me in a fully embodied sensory memory. In all honesty, upon returning to the US in June, I had procrastinated listening to and digesting what all these sonic artefacts meant to me. This pressure project 3 felt like the perfect time to listen to and layer these artefacts into a quilt of what Taiwan sounds like to me.
Because I had captured sound recordings daily, I spent a considerable amount of time identifying which sounds I wanted to integrate. The first sonic artefact that I instinctively wanted to utilize was an audio recording of my mom and two of my aunts in conversation. I was deeply drawn to this recording for many reasons. I can track a different closeness with each of them and I have, at various times throughout my life, lived with and depended upon each of them. There is a strong feeling and memory of home in this recording; it immediately evokes early memories of sitting around the living room table, eating snacks, and hearing a wash of languages over me. In the sound recording, they are speaking in both Taiwanese and Mandarin Chinese, sometimes switching between languages every other word. I am not very fluent in Taiwanese, but have always been so enthralled by the rhythmic quality of the language and its seven tonalities. I initially desired to split up the audio track by speaker but found this process quite difficult due to my mom and aunts interrupting and speaking over each other.
I chose to interrupt the sequence of the conversation with recordings of birds chirping at the Sun Yat-Sen Memorial in Taipei, the sounds of cicadas on the mountains near Taipei National University of the Arts, a local temple playing rhythmic cymbals and gongs on a procession, and the theme song of the grocery store Px Mart. As I was selecting each of these sounds, I was reminded of the most quintessential sound of Taiwan through a garbage truck playing Für Elise to signal that it was time to take out the trash. At any time of day, throughout all of Taiwan, you can hear Für Elise played through the sound systems of a garbage truck to let people know it’s time to bring their trash out. I chose to layer all of these sonic artefacts together to build a cacophony. This layering is legitimately how Taiwan sounds to me—that at any moment, you can hear ancient cymbals and brass instruments against the electronic humming of Für Elise, the zooming of mopeds, and people speaking in multiple languages.
In our in-class feedback, it was super interesting to hear how people resonated with feelings of home, comfort, and traveling in and out of different locations. I deeply appreciated how people identified that there was clearly a different meaning for Für Elise in the context of these sonic artefacts, perhaps evoking a memory of ice cream trucks in the US. I always personally experience an activation of the imagination when listening to these sounds and was encouraged to hear that others had a similar experience—that they were able to imagine for themselves what visuals or memories might accompany the sounds.
Lastly, we briefly touched upon why I chose to use Isadora to edit the sound together and it prompted a very interesting reflection on ways of making and how different programs and software support different ways of making. It reminded me of our class conversations about Software Takes Command and how different software embody a myriad of values based upon their design and how those values might ripple down to us as users. This prompted a lot of self-reflexivity on my biases in making and what is rippling out into the work that I create. I value non-linearity in making. I frequently will take movement apart and put it back together again in a different sequence in an attempt towards meaning-making. This approach was supported through using Isadora. I felt incredible freedom to start in what ended up being the middle or climax of my sonic quilt with layering different sounds before I chopped up the conversation recording and added the beginning and ending.
Pressure Project 3
Posted: October 23, 2024 Filed under: Uncategorized Leave a comment »So for Pressure Project 3, I wanted to include several video game soundtracks and sound effects that I have listened to and has sort of resonated with me throughout my life. I started off by playing the Sonic the Hedgehog OST because that game was one of the first games I ever played back when I had a PlayStation 2. I played three songs that I remember quite fondly and stuck with me the most. The first song is from the Green Hill Zone which I think was from the first Sonic the Hedgehog game. The second song is the Mystic Cave Zone 2 player mode which I thought was a very catchy theme and one that I liked a lot. The third theme is from the Spring Yard Zone from Sonic the Hedgehog 1. This one was quite memorable for me as well and another one I really liked.
For the second group of sound effects, I chose to do Helldivers 2 because it is a game that I currently play. The first sound clip you hear is from when you land onto a planet with the Helldivers 2 theme playing in the background as your Helldiver dives onto the planet inside their drop pod. Then you can hear the Democracy Officer say “Let them come. Let them brawl. Let them face the insurmountable might of the Helldivers.” This voice line is one of my favorites from him and gets you motivated for the mission that awaits you. The second clip is from actual gameplay where a squad of Helldivers fights off against a horde of Terminids.
For the third group of sound effects, I chose to do Warhammer 40K: Space Marine 2 because that game is one of the more recent games in my Steam Library that I play with my brother and cousin. The first sound clip is from an Eternal War PVP match, where it has the music that plays when it shows the map fly around cutscene. Then it shows the class selection screen and then you hear the voice line from the faction leader that says, “Bring order to the Chapter brothers.” This voice line only plays if you are on the Adeptus Astartes team. The enemy team are the Heretic Astartes but that depends on which team you are on. The clip then plays in-game sound effects of PVP combat and voice lines from the characters.
For the fourth and final group of sound effects, I chose to do Buckshot Roulette multiplayer, which is an upcoming mode for the game Buckshot Roulette that will come out on October 31st (this Halloween). This game mode is something that I am really excited for as I have played the original single player mode and I am familiar with the gameplay (I can’t wait to play this with other people). Also, I really love the soundtrack for the game as I like the kind of music that plays in the background while you are playing the game. The soundtrack is composed by Mike Klubnika, who is also the solo developer and creator of Buckshot Roulette. The soundtrack for the multiplayer mode comes out the same day multiplayer mode releases, and I am excited for both to come out.
Pressure Project 3
Posted: October 22, 2024 Filed under: Uncategorized Leave a comment »Naiya Dawson Sound Project
My idea for the sound project was to find different sounds that represent me in different ways. I tried to find sounds on the site Freesounds.org that match the music and rhythm that I was envisioning in my head. I started with gathering and downloading all of my sound files and then I organized them in a way that was interesting to me. I then used garage band to edited and overlap my sounds together.
For my sounds specifically I started off with a rain/water fall sound. The sound of rain and water has always been something I enjoyed and something that helps me relax. I then added in a jazz music sound, african drums, afrobeats, and a ballet class sound to represent parts of my dance background.
Pressure Project 3
Posted: October 22, 2024 Filed under: Uncategorized Leave a comment »For pressure project 3, I tried to think of something centered around sound that was really important to me growing up that I would able to find resources for or representation sounds for. Something that really stood out in my memory — and what I eventually settled on — was my time in my highschool marching band. I spent all of my free time and really grew up in band, so it seemed like a good topic for an assignment about sound and culture.
I realized when doing this project that I don’t have nearly as many videos and sound recordings of my life as I would like. My photos app on my phone, social media channels, drives, and physical storage are filled to the brim with pictures capturing my life, but there are barely any videos of anything. In the current age of technology, I’m so saddened by this. It’s so easy to press record on my phone and capture things and yet there’s not a lot from this time in my life and others to work with.
With this in mind — and determined to not switch ideas or give up — I contacted some old friends and asked for anything they had, as well as scoured the internet for things that other people in the community had posted openly around eight years ago. I was able to scrounge up a fair amount of videos, so then it was a matter of making meaning out of them.
My intention with the project was to capture the feeling of being in marching band and the community that went on behind it. Most of what anyone ever see’s with performance groups is the final stage piece — polished and clean for public consumption. The final performace is a bit part of it since it’s what we work toward for months at a time, but it’s not everything. It doesn’t really capture the people that make up the performace, how we interact with one another, and the work that goes into the end vision.
To do this, I tried to mix and match videos of performace with the band goofing off and bonding. I tried to keep away from any chronological order with my source videos and tried to balance putting silly stuff next to serious stuff. I also book ended the project with the ‘standard’ announcement that all bands here at a performace and the more personal send off that our band did at the end of every practice. This mix of universiality of personal memories was also important to me in this project.
One note I have from the project was I wish it didn’t rely so heavily on the visuals. For something so centered around music, it was hard to find audio that made sense without the context of the visual to go along with it. I suppose I could have centered the audio more around a feeling than events and people, and that might have made more sense in a solely audio context, but in the moment I couldn’t justify getting rid of visuals when the medium on marching band is also highly visual. If I were to go back and do it again, I would work more towards a piece independent of video though.
Regardless, I had a good time doing this project and living in my memories for a little bit. It’s always nice to look back and feel nostalgic for awhile. 🙂
Pressure Project 2: The Mystery is You
Posted: October 16, 2024 Filed under: Uncategorized Leave a comment »The theme of pressure project 2 was “A Mystery is Revealed”. I wanted to build a cohesive experience with internal thematic consistency. To save time I chose to start with the physical resources I had available and find digital assets to match. For example, I knew that I wanted illumination at the point of reveal and I had a string of golden twinkle lights that I was able to trigger with an Arduino. I knew that I wanted to use some consistent symbology and I had a cedar plank that I had carved a feather into a year ago. I found a golden feather image that I could use for the projections that would tie the two physical resources together.

Top: Chest with the golden lights and cedar carving. Bottom: Golden feather image that I found for thematic consistency.

Resources
- Time (10 hours)
- Laptop
- Isadora
- Arduino Board
- Door
- Webcam
- Video
- Forest audio
- Chest
- Feather carving in wood
- Mirror
- Twinkle Lights
- Photos of the Motion Lab (MoLa)
- Michael H. (Master of the MoLa)
- Overhead projector, 360º projection
Score
I chose to use the monomyth template to help craft a compelling story and expedite the writing process. The experience is meant to be a group experience that leads to a single-player experience with group observation. At the beginning of the experience, each member of the group is considered “the character,” but at the turning point one self-selected member becomes “the hero.”
The story begins at the character’s baseline. They are walking through a forest they’ve known their whole life. Today something feels different. The character enters the MoLa where they see an idyllic forest projected on the main screen with a less prominent projection of stone and vines on the door to the left.
The character is called to action when they happen upon a strange symbol and a mysterious audio track begins to play – a simple chord progression played on a synthesizer in the key of C with some dissonant notes on the second and fourth chords. A disembodied voice provides supernatural aid. The voice is meant to skate the line between enticing and menacing. The voice promises to set the character on a path to an eternal mystery that many before have sought. The mystery can lead to riches or ruin, enlightenment or deception. The overhead projector throws a white circle onto the ground in front of the main screen and beckons “step forward.”
When motion is detected in the circle of light, the path is revealed. The symbol from the main projector materializes on the door and the voice beckons “seek… me.” The music changes from the mysterious track to a sparse, driving bass track intended to build tension.
The character approaches and opens the door to the storage room. From previous experiences in the MoLa, people are hesitant to pile into the store room. The hero is expected to descend to the chest alone, while the group gathers outside the threshold. As the hero opens the chest, they are bathed in light (atonement). As they look into the chest, their own distorted face gazes back in a curved mirror (gift of the Goddess). For a moment, only the hero knows the mystery until they choose whether or not to share it with the group.
Valuaction/evaluation
My pressure project centered around two themes. The primary theme is that each person is a mystery even unto themselves. Self-awareness exists on a spectrum, but even those on the high end know themselves only within the limited context of their own experiences. For example, if life has granted you relative safety and security, you don’t know the person you would become if you were starving. Conversely if life has handed you constant hardship, you don’t know how you would respond to sudden abundance.
The secondary theme is that while self-knowledge is a worthy pursuit, it is not without its perils. The ego can deceive. Sometimes we justify our preconceptions and externalize aspects of ourselves that make us uncomfortable.
While these themes are personally meaningful, I was not convinced that they would come across in the performance.
Performance
The performance went well, especially for not having access to the MoLa prior to the morning of the installation (due to illness during the week prior). There were two minor issues, one my fault, and one an unforeseen environmental constraint.
Isadora began to crash in the hour leading up to the performance, and some of my progress was lost. I was unsure how the final performance would go and what would be lost. Because of my nerves during the performance I found myself pacing and accidentally triggered the reveal by walking in front of the camera. This rushed the reveal, but I believe that this went unnoticed by the audience.
When developing my score I envisioned the chest to be sitting in a dark room, lit only by the bleed from the door projector. As the hero opened the chest, they would be bathed in light, increasing the intrigue and anticipation for the rest of the audience. During installation I learned that the lights in the store room could not be controlled. As soon as the hero crossed the threshold, the lights would automatically trigger. This detracted a little bit from the dramatic image that I had intended. This was a minor bummer, but it wasn’t a major dealbreaker.

Initial forest video projection
Call to action and Supernatural Aid
The mystery unveiled (re-recorded from home in the intended darkness). It looks really cool in the dark (hard to re-create the unveiling of the face with a phone).

Initial Score. I ultimately decided to swap the makey makey for the Arduino because it could run self-contained in the chest without worrying about routing the wires back to the computer when the chest was closed. In the final experience several of these ideas were altered and removed for time. Note from the time log that I made the audio very simple. This is the type of thing that I would normally sink a lot of time into, but the demands of the pressure project forced me to strategically simplify so that I could divert valuable time to other aspects that would provide more value. Overall I think the simplicity worked really well for the experience and putting more time into intricate music design may well have detracted from the overall experience.


Sketches of the door and MoLa. I used these to help develop the vision remotely and to continually simplify my initial vision to balance the time that I had available and the vision that I had in my head.

Atmospherics scene in Isadora. This enabled me to keep all of the persistent projections and atmospheric audio tracks playing seamlessly throughout the experience. I named all of the scenes after the corresponding phase of The Hero’s Journey, which was a really nice organizing schema during scoring, evaluation, and performance.

The experience was heavy on exposition. I created a User Actor called Speak Chain that allowed me to introduce and control meaningful pauses in the disembodied voice.
Pressure Project 2
Posted: October 15, 2024 Filed under: Uncategorized Leave a comment »Naiya Dawson
For my pressure project 2 my idea was to create an interactive door bell/smart house alarm system. I started by researching the makey makeys and different ways they can be used interactively. I found videos explaining how people used the to create doorbells either by creating it to work with a door mat, a piece of paper, or hangers. This was very helpful for me to understand how to use the makey makey. After figuring out the makey makey idea I went into isadora and create scenes that related to the house alarm/ door bell. I created scenes that used sounds such as a normal ding dong for the door bell and then one for the security alarm noise. The next couple seems contained messages I thought would be cool to have as a going away or welcoming message at the door bell. The last few scenes were used with cameras and my idea was to show different ways motion could be detected or some type of surveillance. For the makey makey I used a piece of a cereal box and wrapped a piece of aluminum foil around it. I then added the clips from the makey makey on to both sides. This allowed my to create a touch door bell so that when I hit the makey makey with my finger it started my isadora patch and you could hear the ding dong sound.
I think the most challenging part of the project was actually coming up with an idea and adding in the makey makey to it. I enjoyed how this project showed me how much of isadora I have learned and now understand. I started with my isadora patch and after creating for a little while I started to get way more ideas.
To improve my pressure project or add more concepts to the experience I think it would have been interesting to play with projection. I think this would have made my project way more engaging and challenged me to use more resources. I think it would also be cool to play with space and see the result of my project in different places and settings if I were to try incorporating the projection aspect. I also enjoyed seeing my classmates projects and ideas it was really inspiring to see and it helped me see all the different possible resources available and how they can be used.
I have added pictures of some of my isadora patch and my makey makey button.







Pressure Project 2
Posted: October 15, 2024 Filed under: Uncategorized Leave a comment »When I started out this project, I was really excited to get into the storytelling and create a mystery. I went through a few different ideas including a treasure map, a secret agent entering a vault door, and turning the door into a magic mirror with an evil spirit. These were all really cool, but I was having a hard time fitting them into the required resources, so after a lot of brainstorming and trying to make things fit, I switched approaches. I looked at the resources I had and figured out the best ways to use them and then built a story around that.
The end story I ended up with was a story about an adventurer going on a journey to rescue something and the pressure project being the adventurer finally getting to where they are going and having the final boss fight.
With the makey-makey I decided to make my own controller to cast magic spells. I used the webcam to make the evil spirit more angry (symbols changing on screen more frantically) when there is more movement in front of the camera. I used a stuffed unicorn (his name is Craig) as the final treasure that you find behind the door. Since I have an interest and focus in storytelling and animation, I tried to find ways to incorporate more narrative into the built system. This resulted in three different scenes. The first scene is the ‘villains monologue’ where we are introduced to the task at hand. The second scene is where the battle and interaction mainly takes place. The third scene was the indicator of success and telling people they can now open the door and receive their prize.
I’ve come to the conclusion that I have no idea how long things take to complete. I started out this project with really grand ideas and a big vision of what I wanted and thought “This is completely reasonable and doable in a ten hour time frame!”. I was very wrong. That being said, when I realized just how long certain things were taking me, I was able to scale down my ideas considerably to get to something that was more manageable.
There are two different mindsets that I’ve had professors try to instill in me over the past two years. The first one is to work in slices. The whole thing doesn’t need to be complete, but at the deadline, that section of the thing needs to be a complete and working thing. The second mindset I’ve been referring to is to look at the software and figure out what I can do with what I have, rather than trying to fit what I have into something I want to do – working from inward as opposed to outward in. In terms of scale, I try to remind myself of these things on every project I work on. I’m more successful on some occasions than others.
Obviously, my first attempt at presenting this didn’t go as planned. Apparently, the last time I worked on my project, none of the progress I made saved, causing the initial break in the system. Then when I tried to fix it, my laptop decided it had had enough and gave out on working for the rest of the day. Over the weekend, I was able to figure out the issue with the saving, and make the changes necessary so that it should work fine when I attempt to present next.
Other than that, there was a lot of iterating in the process and trial and error in trying to get things to work. I had a vision of what I wanted to make, but I ended up exploring different nodes and trying to find realistic ways to make things. I started with a small task of making the butterflies move, and figured out how to be creative with the other spells.
I really liked getting to work with physical materials in this project. A lot of the work I do usually exists only on the computer screen, so I liked getting to play around with the makey-makey, and doing arts and crafts to make my controller. I think if I were to go back and do it again, I would focus more on finding better ways to make the experience more immersive and using my environment to my advantage.




Pressure Project 2: Mystery Door
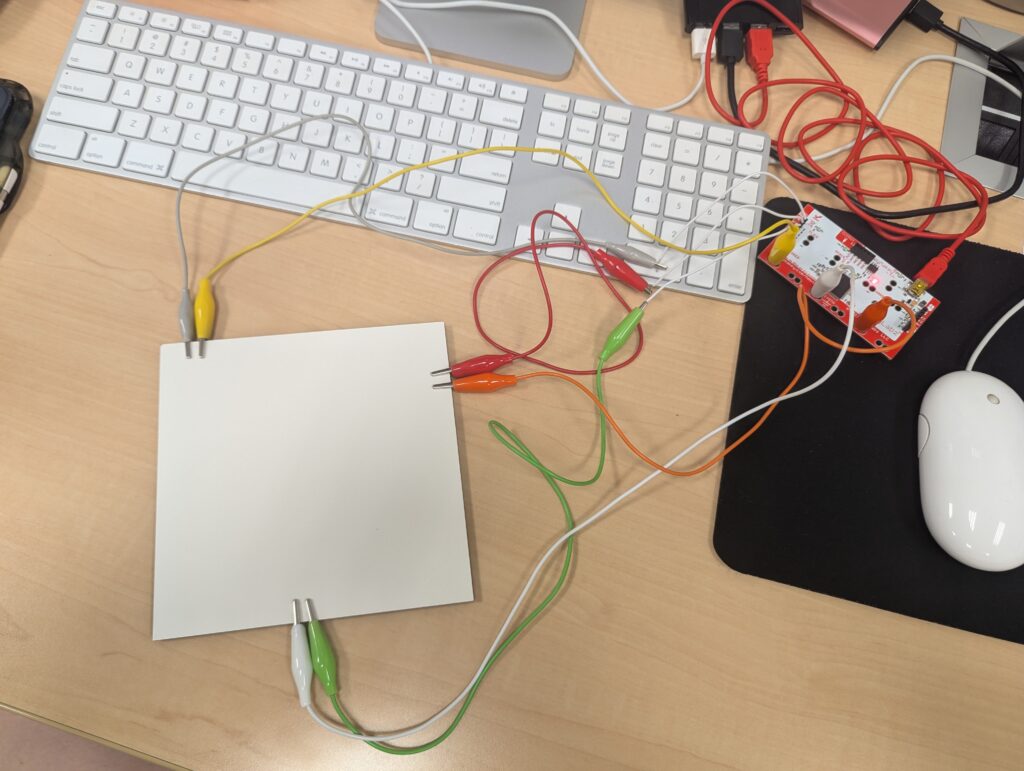
Posted: October 15, 2024 Filed under: Uncategorized Leave a comment »For pressure project #2, Alisha and I decided to work together in order to create our mysterious door experience. We decided to use the resources of a webcam rather than a depth sensor through Isadora, as well as a projector and a MakeyMakey. It was really helpful working with another person for this project, as tech frustration is easier to manage with another person there to work through troubleshooting.
Our initial steps towards designing an interactive experience were MakeyMakey explorations. We were interested in using pencils to draw conductive “buttons” and practiced drawing on top of images to see if that could lead us somewhere. Those first tests were interesting, and might come into my work in the future, but we ultimately decided to use those concepts to make touching the door be a trigger for our Isadora patch.
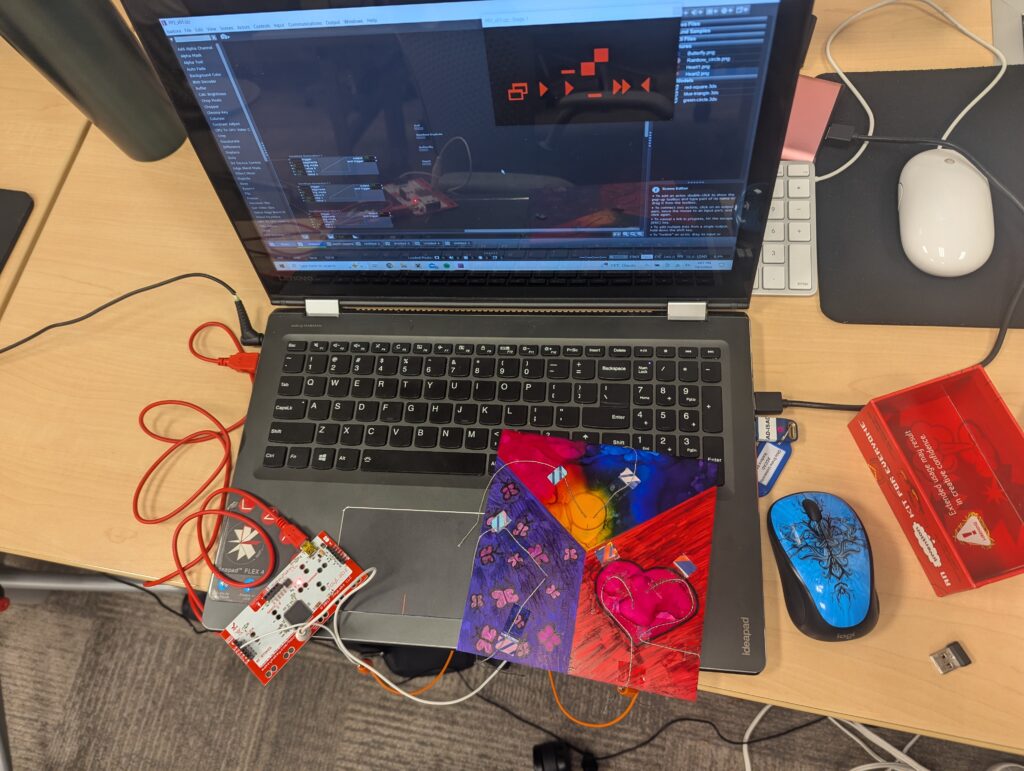
With the goal to entice a participant into touching the doorknob, we decided we needed to design an Isadora patch (to eventually be projected onto the door) that would pull someone in. We decided to use the webcam as a sensor that would trigger a change in the projection, thinking that it would provide a sort of visual reward for coming closer to the door. So for instance, if the initial projection was a red, hypnotic swirl that then flickers into a red swirl when the webcam senses someone approaching, the hope is that a participant would feel a dopamine rush in realizing they are “supposed” to approach. This brought up some evaluations after our performance about color psychology, as sometimes the color changes felt more alarming than alluring.
Here is a video of the looping projection:
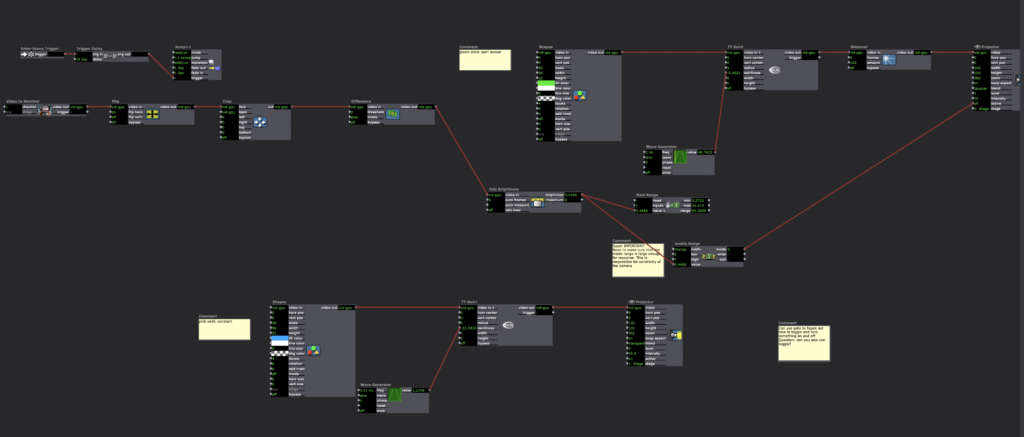
Here is a screenshot of the patch:

The next step towards activating the MakeyMakey was compelling the participant to stand on the “ground” element before touching the door. We made a floor pad out of aluminum foil that was labeled “foot” as well as some cute cut out stars to make the aluminum foil look a little more fancy.
The MakeyMakey alligator clips were clipped to the ground, and then also to the door. When the participant stands on the foil and then touches the door, which completes the circuit, and triggers a sound clip that plays through Isadora. Here is the patch for the MakeyMakey sound trigger:

Touching the door triggers a sound command that says “Open,” and we used some basic human psychology to time a second sound to play on a delay. We calculated that there would be about a second of time in between someone touching the handle, hearing the command “open,” and then opening the door, so after a second, Isadora played a twinkling sound that goes along with the door opening.
Here is a recording of a participant (Chad) interacting with this door.
After we presented, I noticed some things about our design. First of all, I think it would have made sense for us to find a narrower place to set-up our experience, because the projection and sensor relied pretty heavily on a certain way of entering the scene. There were also a few signs around the space that I wish we had removed, as they were confusing and gave commands that were not a part of our set-up. I also have future considerations about ambient light, because during set-up we realized that elements were cast into darkness in order to have a bright enough projector. In the future, I wonder how we might direct interaction on different parts of the install based off of light cues.
Pressure Project 2: A Magical Door in the Woods
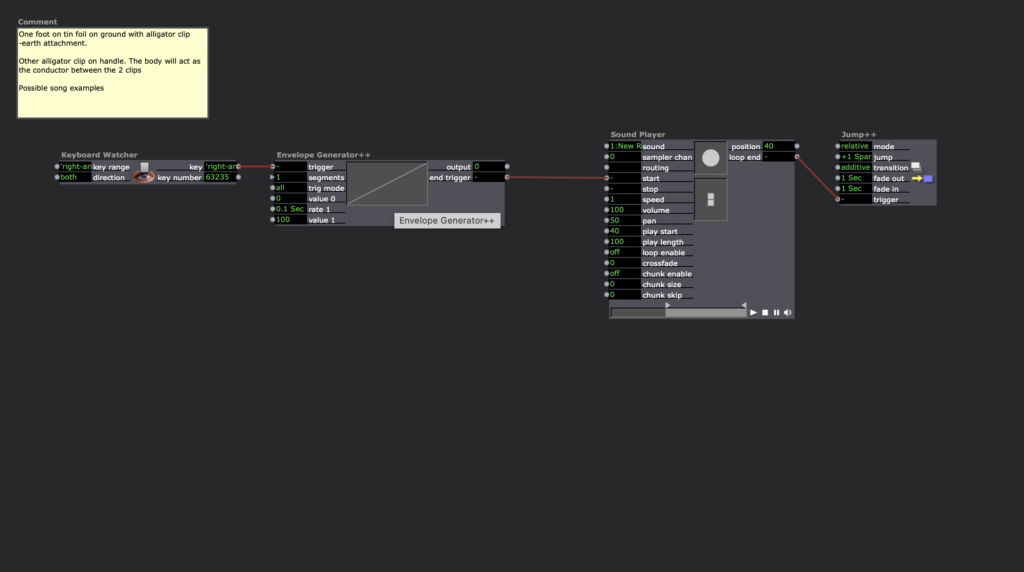
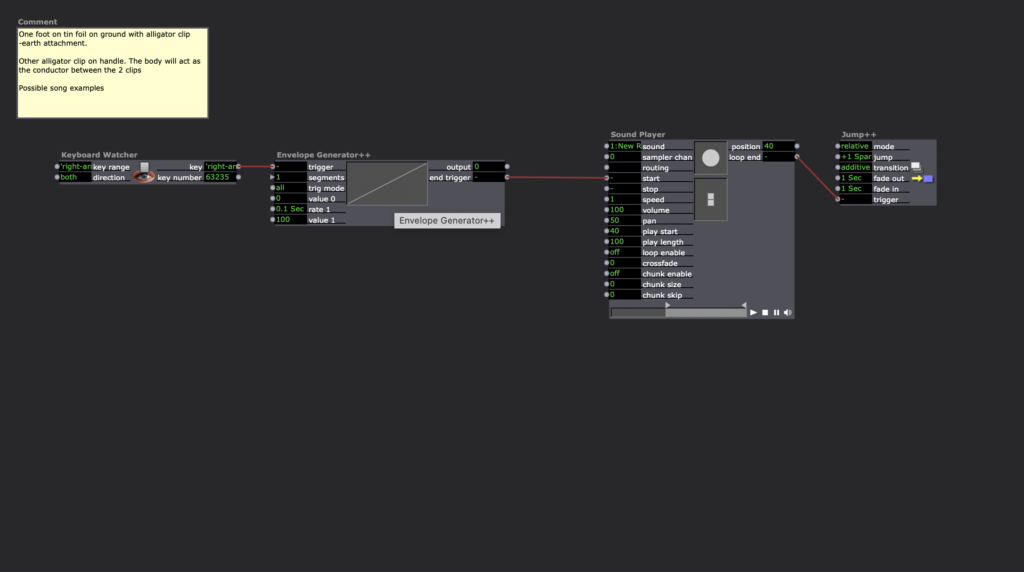
Posted: October 14, 2024 Filed under: Uncategorized Leave a comment »For pressure project 2, Annelise and I collaborated on creating our magical door. From the very beginning, we both desired to work with another person due to what felt like a huge learning curve in utilizing both the MakeyMakey and a webcam as a sensor. Considering the RSVP process, I think that being able to collaborate with another person was immensely helpful as a resource. We were able to fill in each other’s understanding of the technology and have another person to balance the ideation process. Our planning and designing process felt very nonlinear—we would work on one aspect of the magical door and shift to working on another section when it became overwhelming due to the learning curve before returning to a previous section having found success with another section.
In our very first brainstorming session, we identified wanting to make the door interactive with the MakeyMakey. However, neither of us had any previous experience using a MakeyMakey. This led us down an initial experimentation process in just figuring out how to use a MakeyMakey. We played with different ways of creating buttons on paper with alligator clips and drawing before landing on utilizing aluminum foil as the “earth” and the door handle associated with the keyboard watcher actor to create our trigger. The initial play with the MakeyMakey was the most time-consuming aspect of the pressure project.


The photo above is reflective of what we ended up designing. Our participant (thank you Alex!) stood with their foot on a piece of foil on the ground connected to the MakeyMakey and touched the metal door handle. The body of the participant acted as the conduit for the trigger. By stepping on the foil and touching the handle, it triggered a sound in the Isadora patch, which said “open.” As seen in the photo of the patch below, this was connected to a trigger delay that played a delightful tinkling sound as the door opened. We estimated the amount of time it might take for an individual to open the door in order for the sound to play as participants opened the door.
Shifting to the visual environment of the magic door, we wondered if there was way to entice or mesmerize a participant to come closer to the door. In our brainstorming sessions, our ideas ran the gamut from projecting eyes on the door to gaping mouths to reflecting the participant. We were not quite certain how to create those ideas in Isadora and decided to play with the webcam sensor and an appearing/disappearing shape to understand how to use the webcam as a sensor. Through using different actors such as swirl and shimmer connected to a wave generator, we were able to create a shimmery circular image that felt alluring and enticing. We designed a looping patch where the shape would change colors and textures based upon when a participant walked by the webcam. By projecting this image around the perimeter of the door, this seemed to center the handle of the door which was attached to the previously mentioned MakeyMakey.
In the setup of our interactive design, I noticed that we relied heavily on each participant’s imagination. We set the scene for the magical door as something that appeared to an individual who was lost in the middle of the woods. This setup then allowed the participant to be surprised by opening the door and entering the hallway of Sullivant Hall. Environmentally, we chose to light the foil on the ground so that the participant could be aware of when to step on the foil. Due to the projector aimed directly at the door, we were able to see the outline of the participant as they walked closer to the door which seemed to highlight the mystery of what lied beyond the door.
Considering the time pressure of this project, there were elements of complexity in the design that I would have loved to explore further. I would be curious how we could shift the evolving shape and color of the projection. The learning curve with the MakeyMakey consumed a huge portion of our time as it felt the newest to us and I would be very curious how, with our new knowledge, how we could integrate it further into the design.
Check-In update
Posted: October 3, 2024 Filed under: Uncategorized Leave a comment »My pressure project is coming along well. I’m finally able to set a vision and execute it in Isadora. The RSVP framework has been really helpful in contending with the time limits. The imposed time limit forces me to recognize how heavily I rely on the ability to overwork. With the imposed time limit, I am constantly reassessing my resources (R) and score (S) when I run into hurdles – what can I substitute or drop to expedite my process without compromising the core values (V)? I am a bit nervous about how it will present, as I haven’t yet had an opportunity to try it out in the space. I worked off of a very low fidelity model of the space and I’m hoping that it translates in the performance. I have to conserve time to come in and incorporate the on-site resources, but I really want to continue developing my idea.
I might make a branch for further development so that I can continue to build a more robust media experience (just for my own self-gratification) while honoring the 10 hour cap on my official performance. From a valuation perspective, I tend to value both rules and vision very highly branching seems like a way to allow my efforts to fully explore both.
A point for self-inspection is that I seem to value both of those things higher than my own time, which I recognize may be a severe miscalculation from the lifetime perspective. The manifest goal of this project is to become a grade in a grade book, and the return on investment for my time will reach a point of diminishing returns on that metric. There are other benefits of course. I will become a better designer through the repetitions, which is a lasting effect. I will receive the gratification of seeing my efforts translated to an immersive experience, which is cool, but ultimately ephemeral. I suppose the fact that I enjoy what I’m doing may be enough to justify the use of time, but there are probably other investments of my time that are likely to result in happiness now and in the future. I’m not going to figure it out in this blog post, but it’s well worth further investigation.
I hope everyone’s projects are coming along well.