Pressure Project 1: Sunrise
Posted: September 12, 2023 Filed under: Uncategorized Leave a comment »For Pressure Project 1, I created a short scene of a moon setting that transitioned into a sunrise using Isadora.
Step 1: The Idea
Coming up with an idea for this project was probably one of the hardest parts for me because I did not have any ideas when I first sat down to work, but after a few minutes of playing around in Isadora, I started to come up with ideas.
Step 2: Iteration
My first idea started with colored rectangles that I wanted to have change colors over time, so I started working on rectangle placement. While working, I got another idea that excited me more than the one I was working on and scrapped the original concept. This new idea was going to play with negative space and would be entirely in black and white. I spent a lot of time working on trying to make the very first scene look the way I wanted, with a half black, half white circle on an opposing black and white background, but the split color circle ate up way too much time and I didn’t end up getting it to work the way I was hoping. From the ashes of the circle rose another idea: a sunset.
Step 3: Sun and Moon
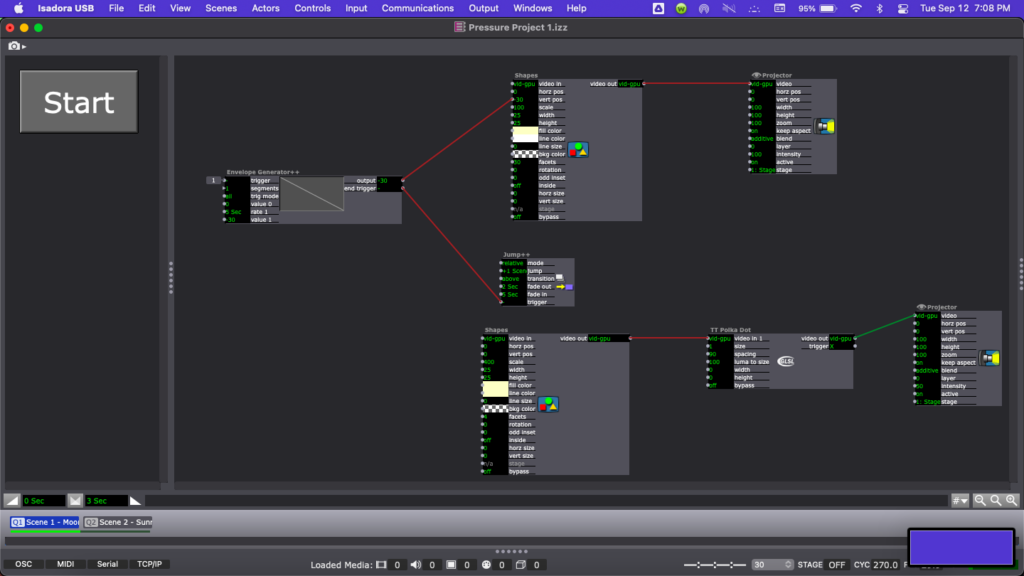
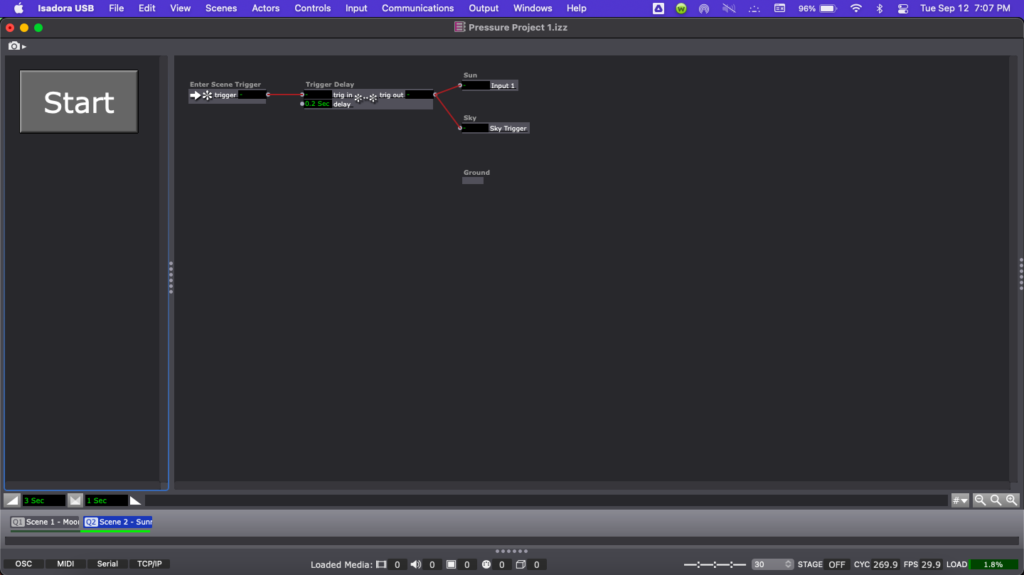
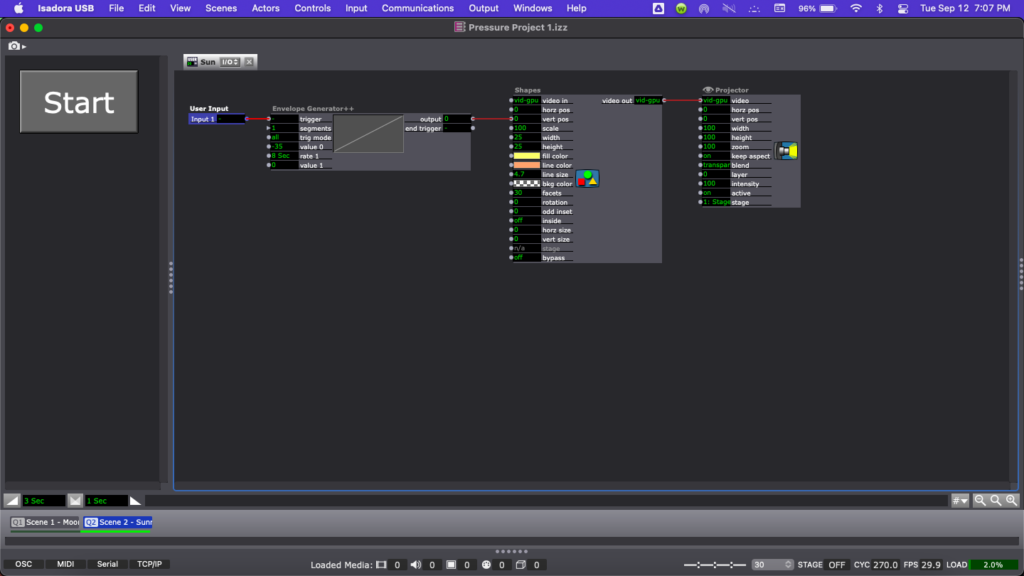
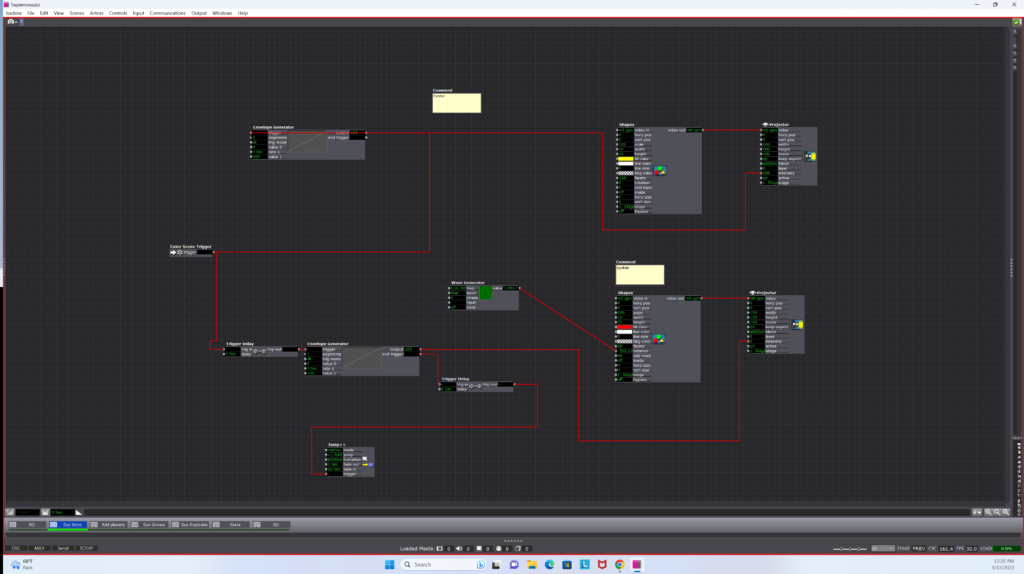
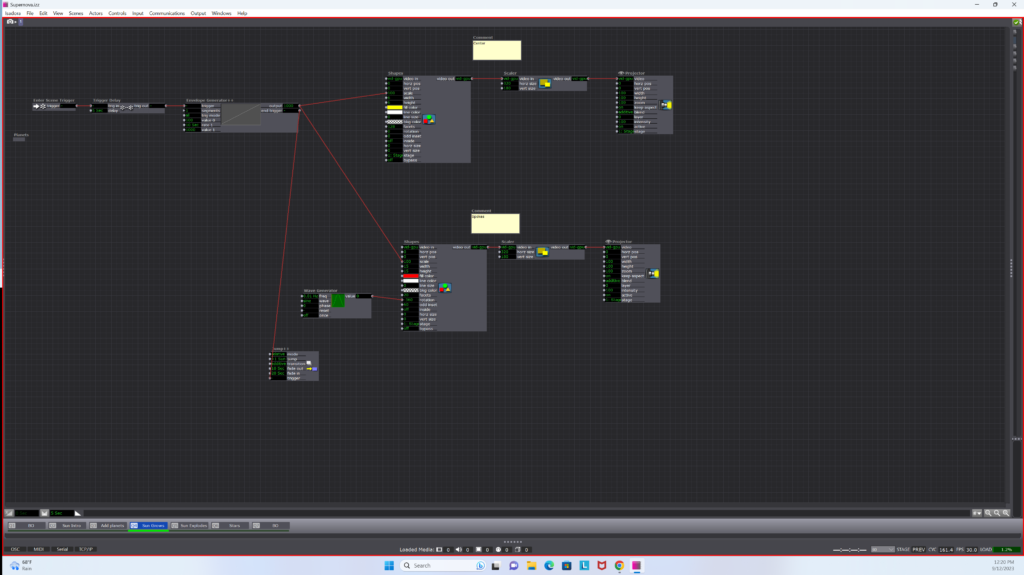
In the time that I had left with this project, I started by making one of the circles yellow with an orange outline and deleted the extra one. Then I started to play with the position of the sun in the sky, making sure the action was not happening too fast, as sunrise is a naturally slower transition. Next, I used the Envelope Generator++ and Color Maker RGBA actors to make the color of the sky change from black to a pink-orange, making sure that this was happening in sync with the change in position of the sun. To add another element to my project, I created a new scene with a light yellow circle on a black background that would be a moon. I made the action of the moon going down slightly slower than that of the sunrise and I also added a TT Polka Dot GLSL Shader actor in an attempt to give the look of stars, though I did not end up having time to adjust this very much.
Step 4: Timing
Figuring out the timing of everything in this project took a lot of time. Coordinating the sun rising with the background color change, making sure the action wasn’t happening too slow or too fast, coordinating this with the timing of the mood falling, then adjusting the transition between the two scenes was more of a challenge than expected. If one of my elements was off by a couple seconds, then something looked off, so I spent what time I had left adjusting timing on several actors. I finished off the project by adding a button to start the show, as I forgot how to make it loop, but I did remember how to quickly program a start button.
Isadora File & Screen Capture



Reflection
I feel like this pressure project overall was a good introduction to both Isadora and the idea of a pressure project. While I did choose to mostly use actors we had already discussed in class, I do think there was enough time to play around with unfamiliar actors as well. Most of my time was spent on playing with Isadora and working on ideas that came before this one, but I don’t consider that to have been a waste of my time. To me, this time spent on elements that did not end up in my final project was spent equally as well because the final product is just an iteration of my previous ideas. I would have liked to do a little more, but I am happy with my project overall.
WORK > PLAY > WORK > PLAY >>>
Posted: September 12, 2023 Filed under: CgRyan, Isadora, Pressure Project I, Uncategorized | Tags: Isadora, Pressure Project, Pressure Project One Leave a comment »My goals for Pressure Project #1 were to deepen and broaden skills working in Isadora 3 and to create a motion piece that could hold attention. The given Resources were 6 hours and a minimum of using defined Actors: Shape, Projector, Jump++, Trigger Delay, and the Envelope Generator, and that would auto-play.
PROCESS
Pressure Project 1: TAKE 1 took 3 hours, and though I learned the basics of scene transition and shape control and video placement, I was not satisfied with how the scenes progressed and connected: I had not taken the time to create a defined concept. (When feeling “time pressured” I sometimes forget what one of my most respected design teachers at ArtCenter said “To save time, take the time to create a concept first.”)

Pressure Project #1 – TAKE 1
CONCEPT
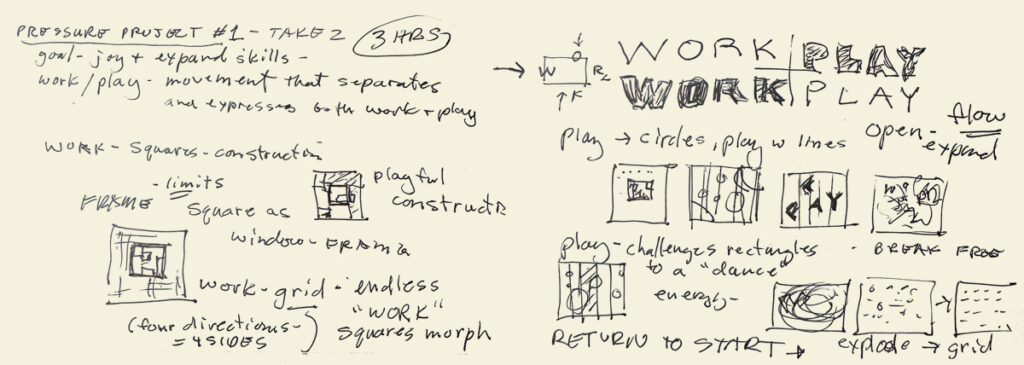
I am both a designer and an artist, and creating a balance between personal work [PLAY] and paid client projects [WORK] has been an ongoing battle over my careers. I decided I wanted to symbolize this “dance” between WORK and PLAY in my motion piece. Conceptually, I think of WORK as a rectangle, or a “frame” that defines the boundaries of both Resources and what the Valuation criteria are. When I think of PLAY, I think of circles, more open and expansive, and playful. When I think of the combination of these 2 concepts, I see a choreography between grace and collision, satisfied expectations and for serendipity. When deciding on the pacing and transitions of the whole, I wanted to create an “endless loop” between WORK and PLAY that symbolized my ubiquitous see-saw between the two poles. An endless loop would represent “no separation” between WORK and PLAY: my live-long goal of to have work that feels like PLAY, and to WORK meaningfully at my PLAY so that it is worth the currency of my life force: time and energy.

Concept: WORK > PLAY sketch
ADDITIONAL TUTORIALS
I found an additional Isadora tutorial “Build it! Video Porthole” by Ryan Webber that demonstrated skills I wanted to learn: how to compose video layers with masking and alpha channels, and another demo of the User Actor. From this tutorial, I was inspired to use the Alpha Mask actor to make the WORK > PLAY > repeat cycle explicit. I decided to use the letters of the two “four letter words” to explicitly to represent my history as a communications designer, and to alternate between a more structured motion path using the squares and a more playful evolution as the piece transitioned to circles, then a finale of a combination.
LIMITED REMAINING TIME: 2.5 hours
To respect the time limit of the project, I used an application that I use in both personal art “play” and client work, After Effects, to quickly create three simple animations with the WORK + PLAY letters to use with the Alpha Mask actor.

After Effects alpha masks
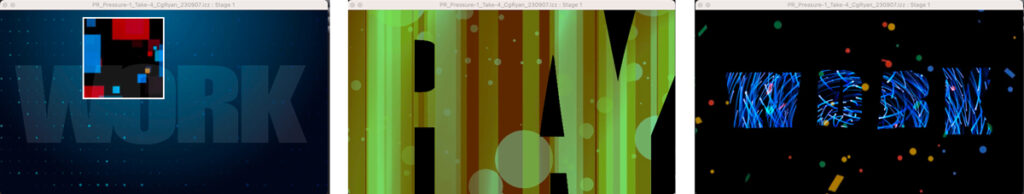
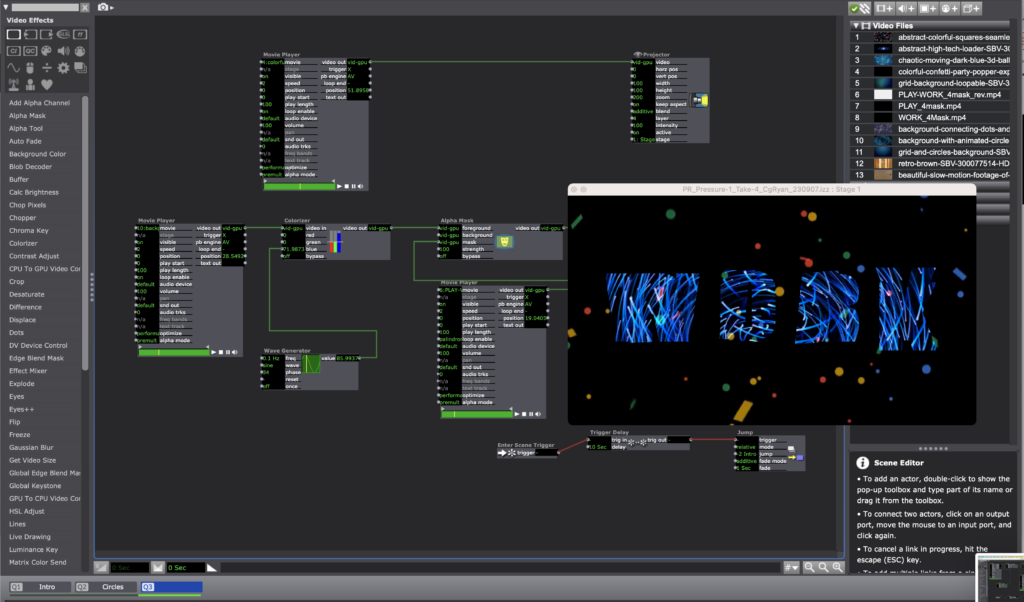
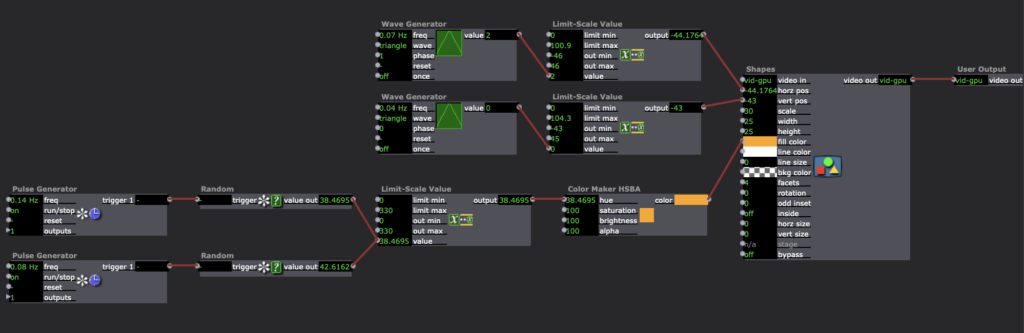
To save additional time, I used a combination of motion pattern videos I have used in earlier projection mapping projects. I used the Shapes and Alpha Mask actors in Isadora to combine the elements.

Scene 1 – 3 stills: videos in alpha masks
To create the endless “loop” transitions between the three scenes, I used the Trigger Delay actor on each of the three scenes, using the jump value of “-2” to return to scene one.

Scene 3: Trigger Delay and Jump++ to return to Scene 1: “-2”
To export the Isadora project to video to post online, I used the Capture Stage to Movie actor. I look forward to the next Pressure Project!
PP1: Good Morning, Boredom
Posted: September 12, 2023 Filed under: Uncategorized Leave a comment »Below is a recording of my “finalized” Pressure Project 1 output:
The Creation
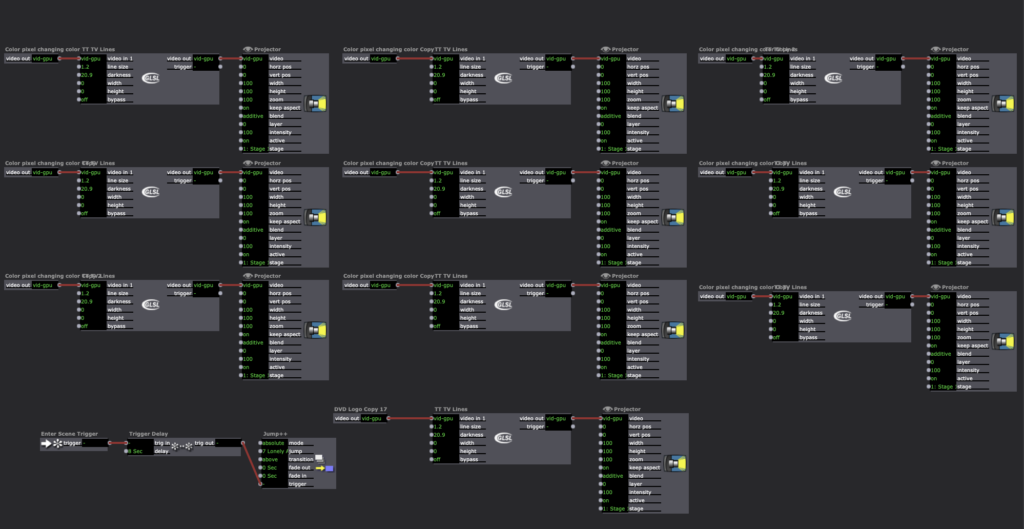
I originally had the idea for a DVD-like screensaver creation about an hour into my work on a completely different idea. I hadn’t fallen in love with it, but had sank a decent amount of time in it. It involved hexagons of various sizes popping up into view, revealing a picture I had taken underneath. While trying to move one of the hexagons across the screen, it shot in a diagonal all the way into the top right corner. I instantly felt a dopamine hit since it reminded me of watching the DVD screensaver as a kid and waiting for it to hit a corner. I immediately switched course and started working on getting a square to bounce around the screen in a way where it wouldn’t immediately hit the corner.

Above is a screenshot of the user actor for the shape acting as the DVD logo itself. By using the triangle wave in the wave generator, I was able to make the square “bounce.” It took me some time to figure out how to keep the square changing color only at the moments where it hit the sides, and I still don’t think that part works every time. I used the HSBA Color Maker actor to help randomize the color each time.
While I knew I could probably hold 30 seconds of the audience’s attention (or at least my own attention) with just the screensaver, I thought it would be interesting to subvert expectations by adding another square. I also wanted to incorporate randomness somehow, so I made the other squares move around and change color randomly.

Above is a picture of scene 6, where all of the boxes appear and start moving around the screen. After playing with the “meat” of it for probably around 4-5 hours, I added the beginning and ending. I ended up picking Singin’ in the Rain for the movie framing device since it’s seen as a classic–everyone knows “Good Morning”–and I liked the idea of having a song being paused in the middle. It also helped add the feeling of nostalgia I was going for since it’s an older movie. Below is a video of my Isadora screen while the action played.
The Performance
After six hours of working on a project, I tend to get stuck in the role of creator and have a hard time seeing things from an outside perspective. I’ll admit that I worked on the whole things in two sittings (which was not a great idea in retrospect). By the time I was “done,” I was so immersed in my work that I had no idea if it even made sense anymore. This wasn’t a great feeling, but in a way, it made the experience of watching the class during the performance much more rewarding. I suddenly was able to see the piece in a new light, especially since people were so vocal with their reactions.
CG’s point about the first square going on the hero’s journey resonated with my original thought; once I’d created the other squares, I realized that I had made a main character and edited the rest of the project to reflect that. What Arvcuken said about it being a “series of interruptions” also stuck out to me. I had a hard time summarizing the piece, but that was an eloquent and accurate way to put it.
Finally, the class’ guttural reaction to the first time the screensaver showed up was awesome to watch as the creator of the piece. While I was hoping for more of a lighthearted response, it was in a way rewarding to see the sudden frustration everyone felt knowing that the box would take a while to hit the corner. Even though it wasn’t a positive feeling, I enjoyed getting to see such a large reaction over what I had made. I also apologize for making something so frustrating–once I saw it I couldn’t pass it up.
Lawson: Pressure Project 1
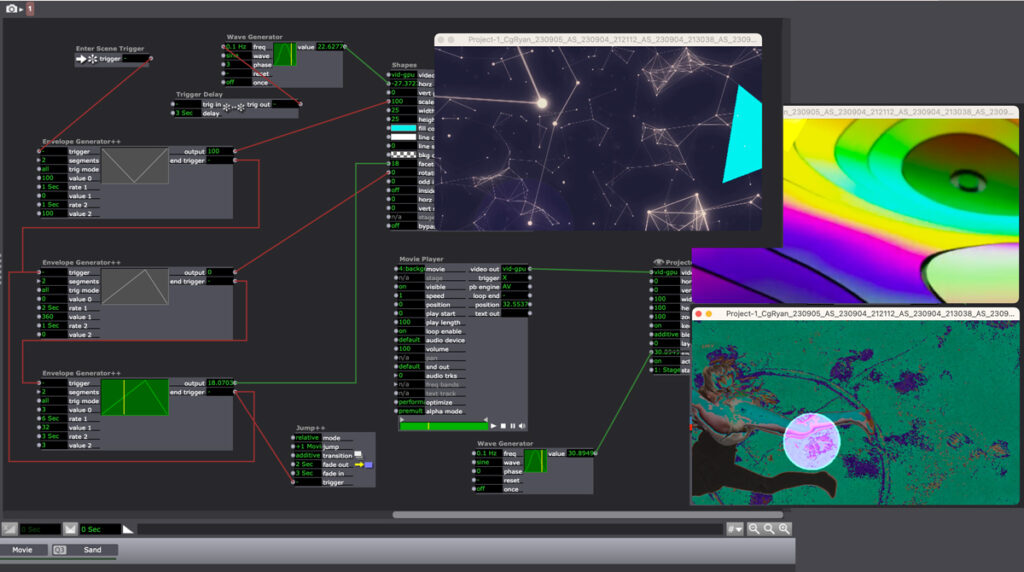
Posted: September 12, 2023 Filed under: Nico Lawson, Pressure Project I, Uncategorized | Tags: Isadora, Pressure Project, Pressure Project One Leave a comment »For pressure project one, I was inspired to create a narrative as opposed to an infinite loop. I have recently been interested in outerspace and interstellar processes and decided to create an animation of a supernova, albeit in a simple, geometric representation.
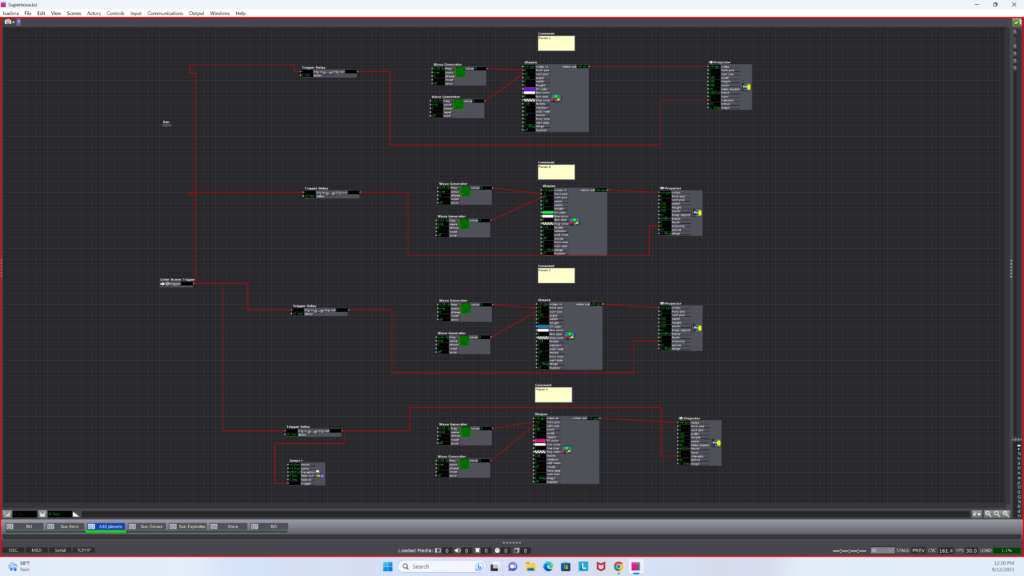
To create a sense of time and scale, I played with trigger delays, envelope generators, and the fade in/fade out aspects of the jump++ actor. Playing with the fade in and fade out aspects of the jump scene actor helped me to create the perception of a camera zooming out to show the entire solar system. Trigger delays and envelope generators allowed me to establish movement of particular elements and create a sense of passing time. Because I did not yet know about the spinner actor I used a wave generator to manipulate the planet shapes’ horizontal and vertical positions long an elliptical pathway. To prevent them from traveling together in a straight line, I gave each planet a different scale limit and used trigger delays to offset the initiation of the planets’ pathways. For this reason, the planets appear to move in a random pathway across the screen, rather than circular orbits.
To create the sun’s “explosion,” I used an envelope generator to increase it’s scale over 10 seconds. In the next scene I used the shimmer actor to disrupt the pointed red shape and the dots actor to disrupt the yellow circle. The seeming “fizzling” of the sun was achieved through the cross-fade between scenes.
If I was to improve this patch, I would want to first, reduce the load on the Isadora program and offset the limited power of my computer’s processor, and second, create an orbit for my planets using the spinner actor. I might also use the explode and particle actors to create a “real” explosion of the sun rather than the illusion that I created using the shimmer actor. Additionally, I think that I could use the layer functions and blend mode of the projector actors to allow the planets to disappear and reappear around the sun, rather than showing up as bright spots when the images overlap.
Upon further reflection…
From a storytelling and pacing standpoint, I wish that I had allowed the scene in which the planets appear to stay longer. For me, the scene jumps to quickly after the last planet appears, rushing the story rather than establishing the presence of a solar system. For similar reasons, I wish that I had used a similar strategy of trigger delays and envelope generators to allow the stars to appear at the end of the story. I think that the narrative would have had a more satisfactory ending had I allowed the stars to slowly establish themselves rather than appear all at once. It would have also been a more satisfying final image if I had used a particle generator to create a background of smaller stars- this would have created significantly more depth to the screen.





Bump: Tamryn McDermott “Collective Play”
Posted: September 12, 2023 Filed under: Uncategorized Leave a comment »I am bumping Tamryn’s project: “Collective Play.” I appreciate that she included feedback from her peers and how she might incorporate the feedback later. The feedback also provides additional documentation of people’s experience of the project beyond video and photo.
Bump: “Cycle 3: Puzzlr Final” by Juan Torres Brenes LaRoche
Posted: September 12, 2023 Filed under: Uncategorized Leave a comment »This project really captured my interests as its bridge between digital programing and physical action (puzzle game) is what I want to pursuit in my creation.
The article describes the author’s struggles and achievements in designing and building puzzle units which had to contains electric components while it works as puzzle plates.
As I work on building robots or machines in my art, I could understand how it was difficult to make it functional both physically and electrically (and aesthetically!).
The author’s idea and realization of synching the physical puzzling action at a player’s hands and the reflected image on a monitor is fascinating because it beautifully bridges the relationship between the body of a player and a digitally designed system.
Bump: Cycle III – Bar: Mapped by Alec Reynolds
Posted: September 12, 2023 Filed under: Uncategorized Leave a comment »This project is fascinating to me because of its ability to take an ordinary experience like going to a bar and elevate it into more of a unique and interactive experience. Usually, venues are mostly background settings, but in this project, the venue becomes its own character. In Alec’s post he mentioned how the end product wasn’t what he initially envisioned, but I still found the video to be interesting.
Link: https://dems.asc.ohio-state.edu/?p=3384
Bump: “Cycle 2: Audio Game” – Taylor Olsen
Posted: September 11, 2023 Filed under: Uncategorized Leave a comment »This project jumped out to me because I am always interested in games that are unique, and I have never encountered a game concept like the one described here. I am also interested in making a game that utilizes a unique concept and/or an abnormal control scheme, an idea partially inspired by this project.
A link to the original post: https://dems.asc.ohio-state.edu/?p=2157
Cycle 3: Dancing with Cody Again – Mollie Wolf
Posted: December 15, 2022 Filed under: Uncategorized | Tags: dance, Interactive Media, Isadora, kinect, skeleton tracking Leave a comment »For Cycle 3, I did a second iteration of the digital ecosystem that uses an Xbox Kinect to manipulate footage of Cody dancing in the mountain forest.
Ideally, I want this part of the installation to feel like a more private experience, but I found out that the large scale of the image was important during Cycle 2, which presents a conflict, because that large of an image requires a large area of wall space. My next idea was to station this in a narrow area or hallway, and to use two projectors to have images on wither side or surrounding the person. Cycle 3 was my attempt at adding another clip of footage and another mode of tracking in order to make the digital ecosystem more immersive.
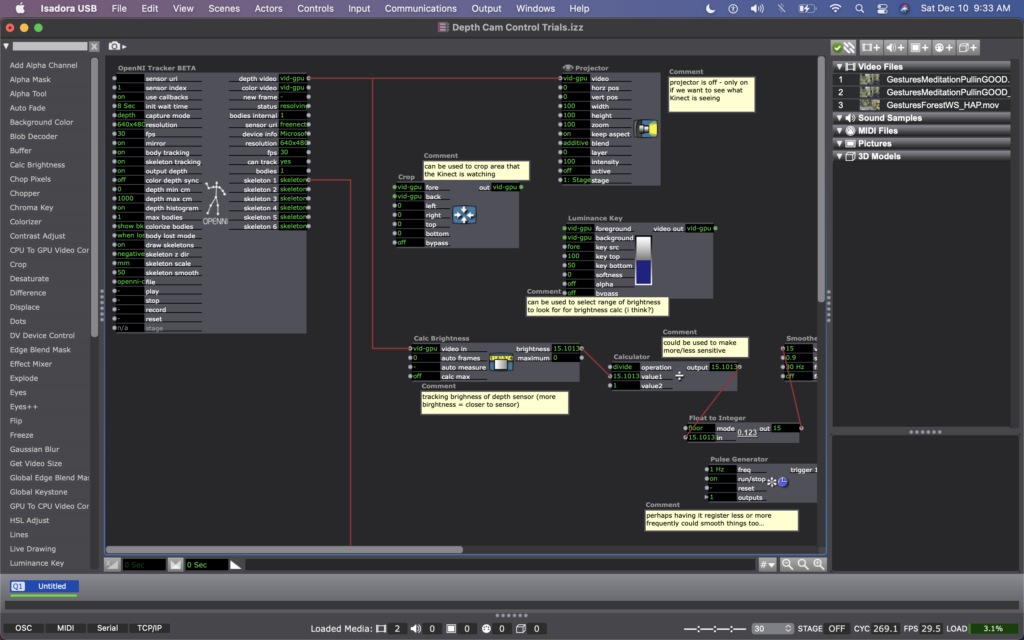
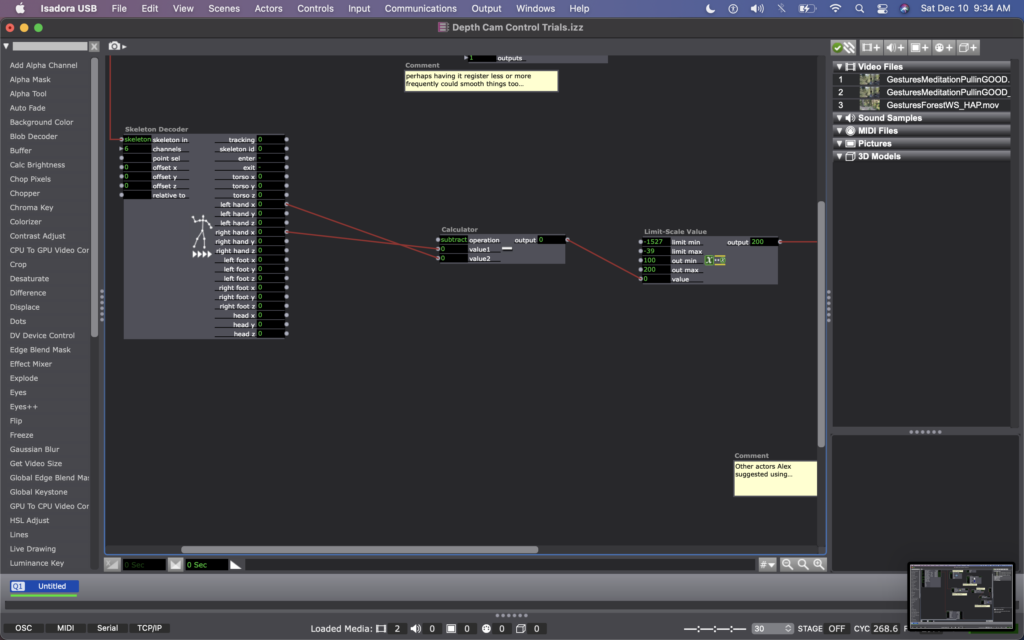
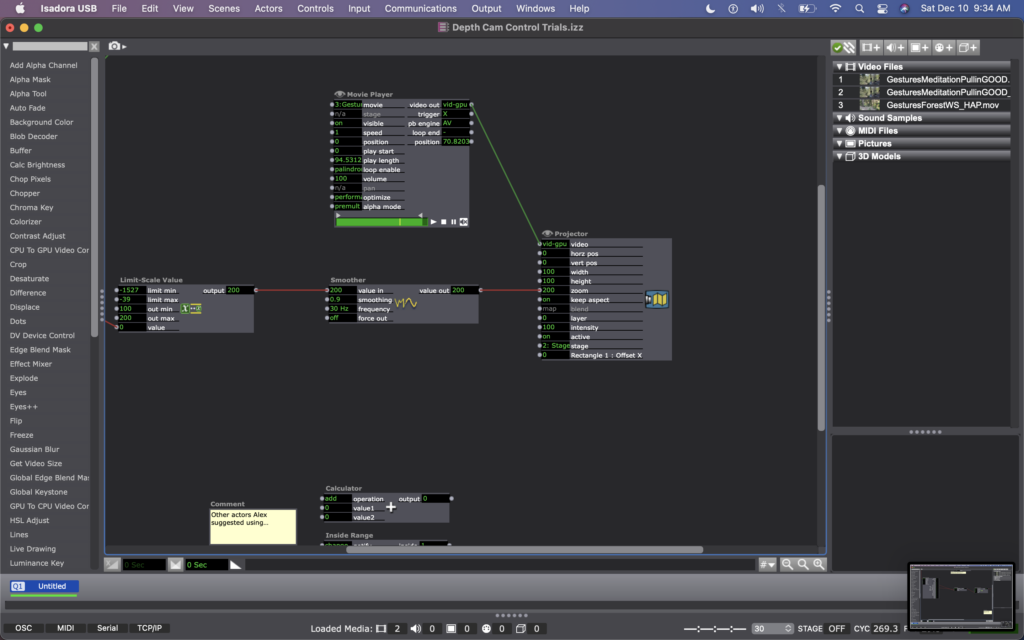
For this, I found some footage of Cody dancing far away, and thought it could be interesting to have the footage zoom in/out when people widen or narrow their arms. In my Isadora patch, this meant changing the settings on the OpenNI Tracker to track body and skeleton (which I hadn’t been asking the actor to do previously). Next, I added a Skeleton Decoder, and had it track the x position of the left and right hand. A Calculator actor then calculates the difference between these two numbers, and a Limit-Scale Value actor translates this number into a percentage of zoom on the Projector. See the images below to track these changes.



My sharing for Cycle 3 was the first time that I got to see the system in action, so I immediately had a lot of notes/thoughts for myself (in addition to the feedback from my peers). My first concern is that the skeleton tracking is finicky. It sometimes had a hard time identifying a body – sometimes trying to map a skeleton on other objects in space (the mobile projection screen, for example). And, periodically the system would glitch and stop tracking the skeleton altogether. This is a problem for me because while I don’t want the relationship between cause and effect to be obvious, I also want it to be consistent so that people can start to learn how they are affecting the system over time. If it glitches and doesn’t not always work, people will be less likely to stay interested. In discussing this with my class, Alex offered an idea that instead of using skeleton tracking, I could use the Eyes++ actor to track the outline of a moving blob (the person moving), and base the zoom on the width or area that the moving blob is taking up. This way, I could turn off skeleton tracking, which I think is part of why the system was glitching. I’m planning to try this when I install the system in Urban Arts Space.
Other thoughts that came up when the class was experimenting with the system were that people were less inclined to move their arms initially. This is interesting because during Cycle 2, people has the impulse to use their arms a lot, even though at the time the system was not tracking their arms. I don’t fully know why people didn’t this time. Perhaps because they were remembering that in Cycle 2 is was tracking depth only, so they automatically starting experimenting with depth rather than arm placement? Also, Katie mentioned that having two images made the experience more immersive, which made her slow down in her body. She said that she found herself in a calm state, wanting to sit down and take it in, rather than actively interact. This is an interesting point – that when you are engulfed/surrounded by something, you slow down and want to receive/experience it; whereas when there is only one focal point, you feel more of an impulse to interact. This is something for me to consider with this set up – is leaning toward more immersive experiences discouraging interactivity?
This question led me to challenge the idea that more interactivity is better…why can’t someone see this ecosystem, and follow their impulse to sit down and just be? Is that not considered interactivity? Is more physical movement the goal? Not necessarily. However, I would like people to notice that their embodied movement takes effect on their surroundings.
We discussed that the prompting or instructions that people are given could invite them to move, so that people try movement first rather than sitting first. I just need to think through the language that feels appropriate for the context of the larger installation.
Another notable observation from Tamryn was that the Astroturf was useful because it creates a sensory boundary of where you can move, without having to take your eyes off the images in front of you – you can feel when you’re foot reaches the edge of the turf and you naturally know to stop. At one point Katie said something like this: “I could tell that I’m here [behind Cody on the log] in this image, and over there [where Cody is, faraway in the image] at the same time.” This pleased me, because when Cody and I were filming this footage, we were talking about the echos in the space – sometimes I would accidentally step on a branch, causing s snapping noise, and seconds later I would hear the sound I made bouncing back from miles away, on there other side of the mountain valley. I ended up writing in my journal after our weekend of filming: “Am I here, or am I over there?” I loved the synchronicity of Katie’s observation here and it made my wonder if I wanted to include some poetry that I was working on for this film…
Please enjoy below, some of my peers interacting with the system.
cycle 3 : playful practices : katie O
Posted: December 14, 2022 Filed under: Uncategorized Leave a comment »For cycle 3, I chose to continue adding elements of interactive and participation into the work. I created a control panel where participants could change the settings of the image being projected, such as zoom, spin, shimmer, kaleidoscope, and others. I also implemented some textures from my previous work that would add different imagery into the space. The last element I added was my canon 70D camera on a tripod, which I set to a long exposure setting and people could take photos of the space if they wanted. This was in relationship to previous cycles, which included a handheld camera, a phone using NDI watcher, faux Fresnel lenses, a tucked away pico projector and camera feedback loop in micro scale, and emergency blankets.
Part of me wondered if the set up would be too chaotic and if there were too many options in the space. Seeing as this was a very process-oriented course, I decided to keep all the elements out as the idea of pairing down could come in later iterations. It does make me think about my work and how my process tends to involve laying many options out and then slowly scaling back as needed.
I’m excited by how this work has a wide mix of digital elements, software systems, physical interactions, and tangible items. The Isadora patch is surprisingly less complex than I imagined it would be, as it contains a video watcher and an NDI watcher and a movie player. The complexity comes through the triple head set up and matrix connection, and then the rest is left to what choices are being made in the space.
I was considering what aspects of the space participants truly get to interact with. It seems at times that interactive art lets you experience your body’s movements causing change in the space, but distance between participants and the technology itself is still a large divide. In this set up, especially since this group is trained to work with technology, I wanted to let them have their hands on as much tech as possible in addition to experiencing the result. This idea manifested as the participants got to hold the cameras projecting the live feed, they were able to push the button that took photos, and they had the chance to be at the computer and choose which filters to add to the projected images.
While watching participants interact with the space in cycle 3, I noticed how I was beginning to feel drawn to this type of work as a pedogeological method, or as a process in creative making. This differed from my original intention which was thinking of it as an installation or interactive performance. There was a clear sense of curiosity and playfulness in the interactivity of participants, which left me feeling like there was no sense of a wrong choice in what they were drawn to. Instead, it seemed that they followed their instinctual interests and felt free to change their interaction whenever they wanted. As an instructor, I’m inspired by bell hooks theory that learning comes from a place of deep joy, which occurs when you are genuinely interested in what you’re doing. Education can be a place of creating space for students to follow their curiosities, which I felt emerged from this cycle.
I was surprised, considering my previous concerns, in the feedback following this cycle that some people wished for more elements to interact with. After I heard that comment, I thought about my experience in Other World, and realized that it never felt like too much, and that I wasn’t too worried if I didn’t interact with every element. I like the idea of letting ideas flow easily in and out of my process and being able to try something and let it go or realize that may support my work at another time even if it’s not today.
I feel much more confident in this work after cycle 3. It didn’t fully resonate that I was able to fully set up this space alone – not that I always want to work alone, but that I feel a deeper sense of understanding as I cultivated the ability to set it up on my own. I’m very grateful for Alex’s patience and interest in teaching, and his genuine commitment to helping students achieve their goals.