Pressure Project 1 (Sara)
Posted: January 31, 2021 Filed under: Assignments, Pressure Project I, Sara C Leave a comment »The Power—The Passion—The PATCH!
Intent
I used the time-based, “pressure” parameter of this project as permission to throw spaghetti at the wall, have fun, and get weird. After all, with a hard stop of only five hours to create something that wrests the audience’s attention for as long as possible, I figured a good metric of success would be if I could make myself laugh.
This project happened to coincide with my most recent Xena Warrior Princess rewatch, so I jotted the following ideas down in my notes:
- Xena criss-crosses landscapes
- Start with patches from class tutorials and get more outlandish
- Include audio?
- Make Greece wibbly-wobbly?
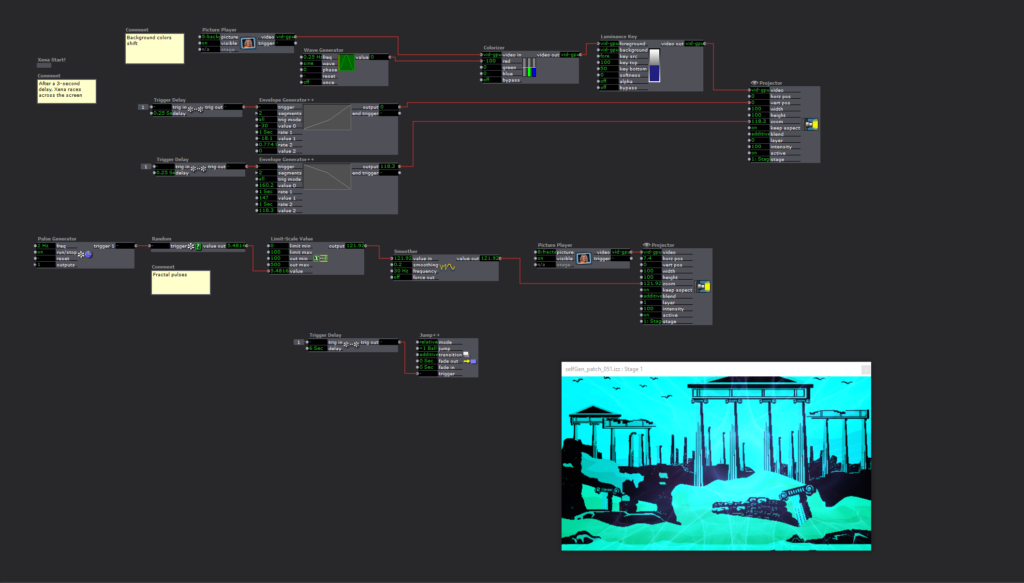
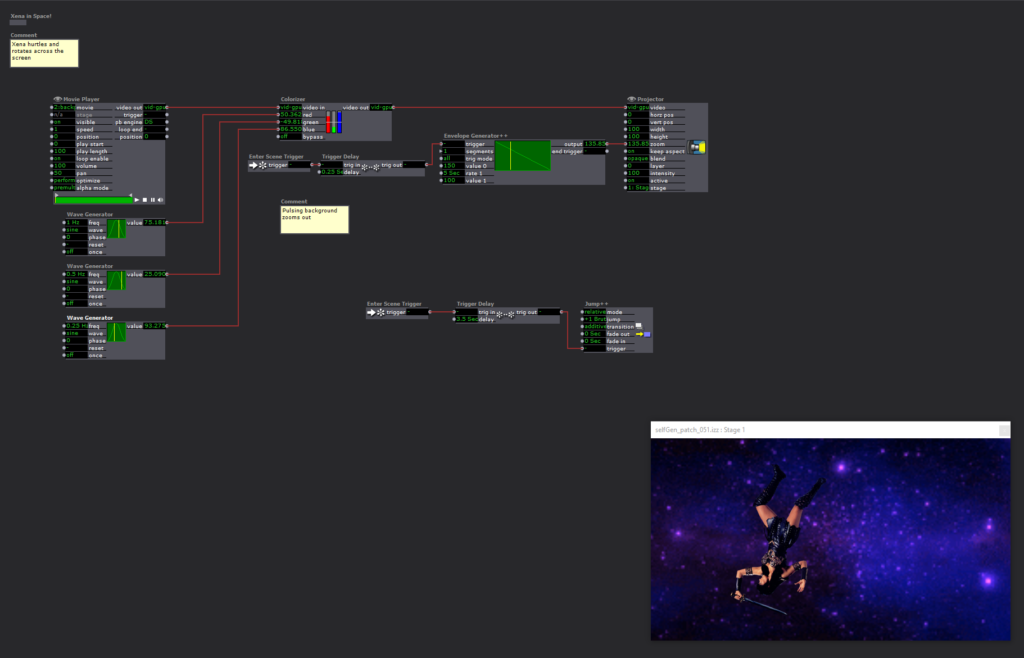
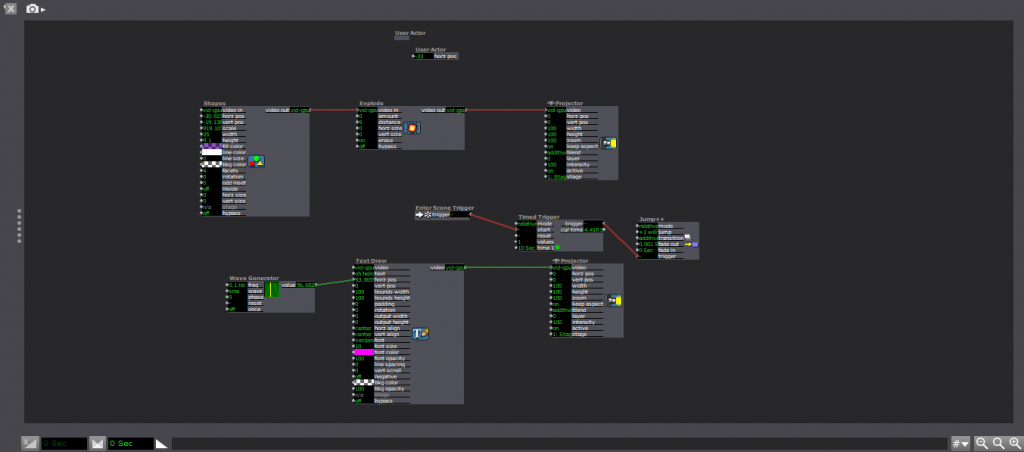
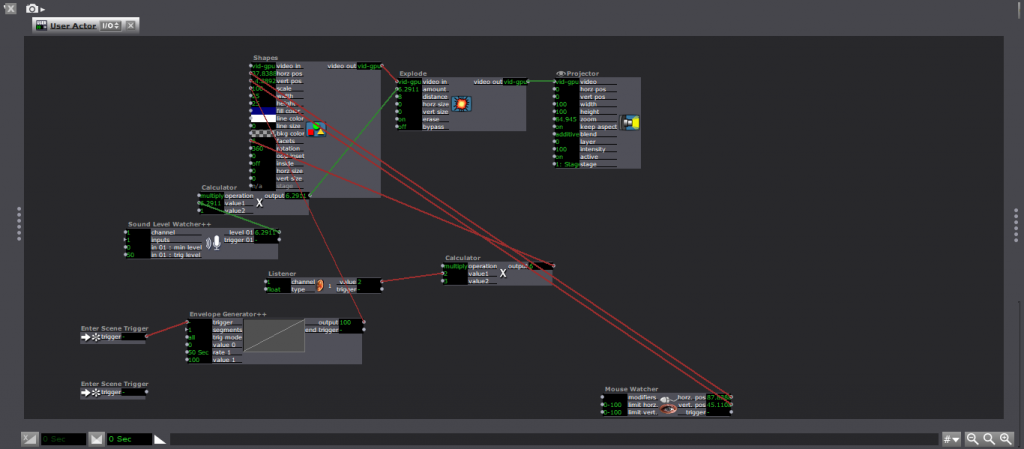
After finding a PNG of Xena in profile charging with her a raised sword, I started inserting it as a user actor in multiple scenes. I thought it would be strange and delightful for her to race across non sequitur landscapes in a bizarre imitation of a side-scrolling video game.
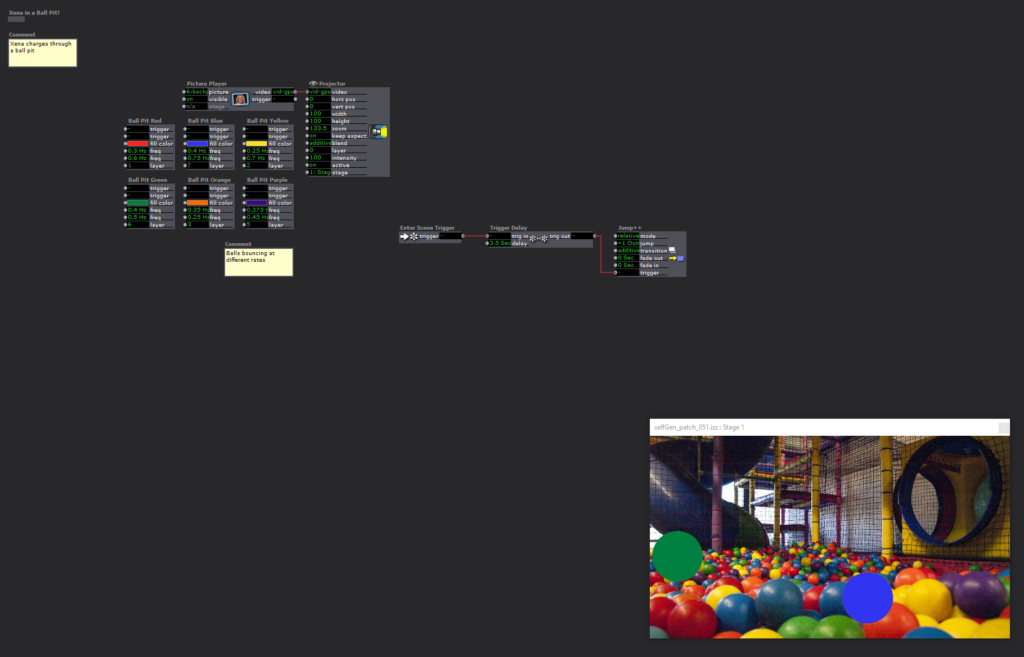
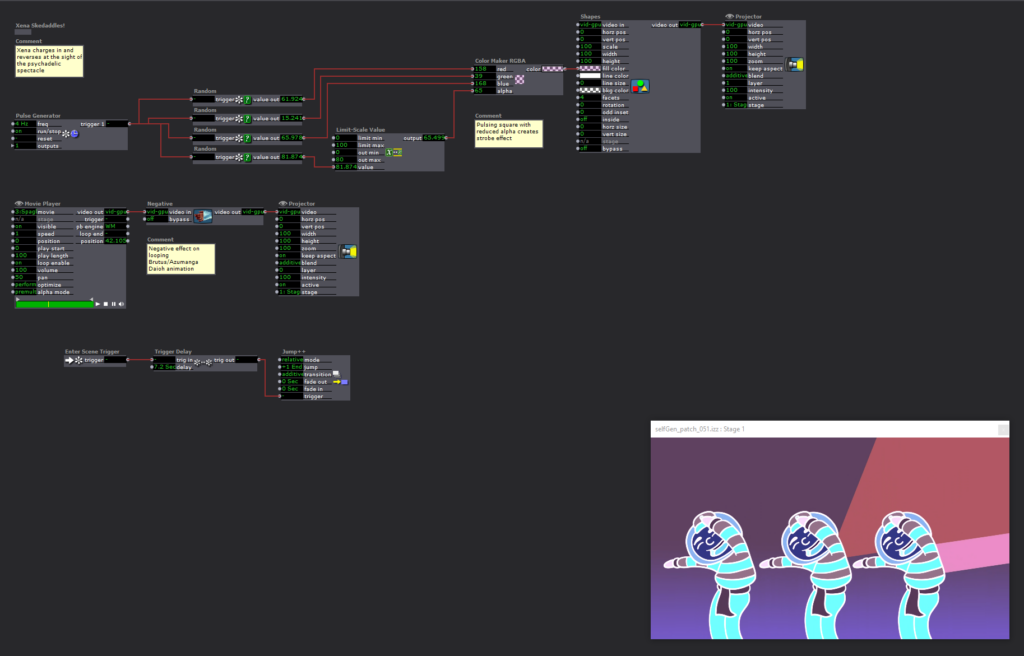
I sought to riff on ideas introduced in class in playful ways. Imagine Xena wading through a ball pit! That’d be a good use of the toying with the Shape actor. We created weird, pulsing effects with the Wave Generator—that sort of reminds me of ping-ponging through a wormhole! My goal was to tweak and adjust and keep Xena’s quest fresh with each subsequent scene.
Difficulties
I desperately wanted to include the Xena Warrior Princess Main Title theme to score this oddball project, but I ran out of time to hammer out the specifics. I watched an Isadora sound tutorial that was fairly straightforward, but I couldn’t for the life of me get the mp3 to import into the Sound Bin; despite my flailing efforts, it kept getting stuck in the Video Bin. As such, I couldn’t follow the tutorial’s advice for setting start and stop times since it was predicated on using the Sound Player actor. Perhaps there’s a way to lay a sound bed underneath every scene, but I wasn’t certain how to do it, and I didn’t have the time to individually fiddle and tweak individual Video Player actors to get the song to flow fluidly between scenes.
Additionally, the initial vertical and horizontal positions of some images had to be repeatedly tweaked and didn’t remain consistent upon repeated plays. Maybe the issue will crop up in the class critique. If it does, I’ll gladly point it out and request help resolving the matter!
Accomplishments
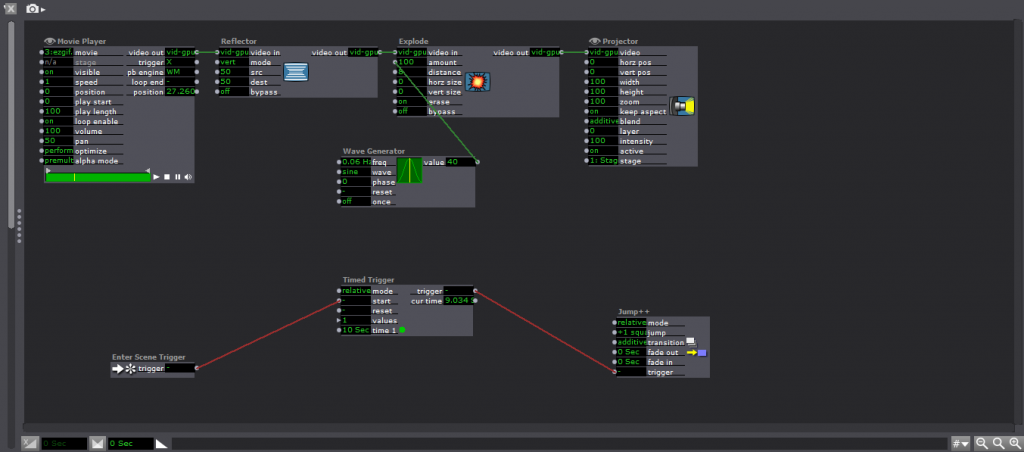
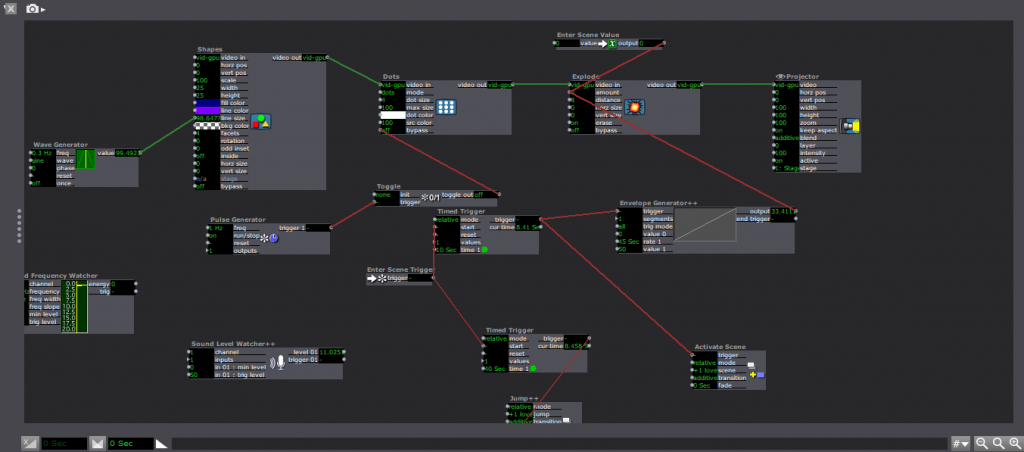
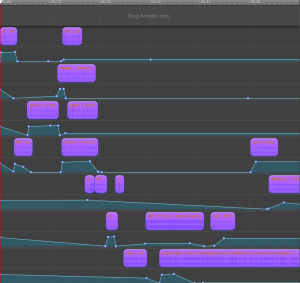
My proudest accomplishment with this project is establishing automation. Once the user hits the Start button, a network of Enter Scene Triggers, Trigger Delays, and Jump Actors will bob and weave the disparate scenes and elements together, one right after the other. Once the patch finishes, it hops all the way back to the beginning, and the user can hit the Start button again. Truthfully, that small trick is what brings me the most delight.
Willsplosion: PP 1
Posted: September 15, 2019 Filed under: Emily Craver, Pressure Project I Leave a comment »
Four hours feels so short and yet so long. This project helped me realize my own sense of time in connection to creation and in connection to completing assignments. I rarely notice the amount of time I take while completing an assignment. Especially when it comes to being on the computer and Isadora, a land of play, time tends to separate from task.
This time, though, I felt the rush of the ticking clock. I worked with an urgency that allowed for a generation of material and an acceptance of each idea I had as the idea with which I would go. I started with a simple shape with wave generators affecting the line size of the two colors within the shape, the rotation of the shape, and the number of facets, or actual shape of said shape. The other part of the four hours of this project forced me to use resources at hand, music downloaded on my computer. I then added a time trigger to begin Shapes by The Kinks. Triggered Jump to next scene where a new collection of shapes–similar color palette but the shapes have all separated: an expansion of the previous scene.

Because of the humor element and the framing of interactivity that the course has, I wanted the watcher to notice their own self within the space. In another patch with more time, I would add a live capture element where the audience members face may appear//offering an implication of surveillance and performativity within the viewer. But for now, I used the text “oh hello there”. First humor idea included a gif of someone (Will Ferrell) turning around “I didn’t see you”, therefore, that is the idea I used.

i didn’t see you
The truly interesting moments were within the critique noticing the way timing and patterning of the patch created expectation within the audience. How to both lull the audience into a safe, enjoyable space that they can sit in, while also surprising and delighting? The idea of anticipations and expectations being created and then manipulated applies both to comedy and interactive systems.

PP1
Posted: September 23, 2018 Filed under: Brianna Rae Johnson, Pressure Project I 1 Comment »Ok, so a story of cultural significance with sound…
I think I fixated on a story of cultural significance for me (in my lifetime). I started researching by watching hours of news footage from the morning of September 11, and processed the events as if for the first time. I remember feeling shocked, but it all felt surreal. There were so many pieces that I couldn’t understand as a 14 year old.
I watched stories about people who were in the towers and their families. I listened to peoples’ screams as they watched the second plane hit. I learned about another plane that went down in a field. I listened to voicemails from people who were on the planes.
I remember the Mr. McKegg’s (the principal’s) voice come over the intercom to announce that there has been a terrorist attack. Two years after the columbine shooting, I was among many who initially thought that our school had been attacked. I probably felt relieved to learn that the attack was so far away! I remember watching the second plane hit from the heath classroom at my middle school. I remember TVs being on all day at school. I remember the World Trade Center happening to be pictured in our math books on the page that we happened to be covering that day. I remember feeling somewhat pleasantly surprised by the coincidence. I remember getting off the bus and my mom, exasperated, asked if my brother and I were ok. I remember feeling like I should be more emotionally effected.
Now, in 2018, I think I understand the exasperation that I didn’t feel at 14–and if I could be this effected by listening to these voices, screams and reports, I think others might too. Is it ethical to put the unsuspecting DEMS group through this without them knowing what they will hear? Should I pick something else? I hadn’t come up with a different concept, and didn’t feel like i had time, so I leaned in and crossed my fingers that it would be ok. I tried to dampen the impact of the sound by locating it within my school day. I hoped to tell the story from my 14 year old perspective, but didn’t want to make light of it either. However, we are not middle schoolers anymore, and we all have our own memories of the event.
On youtube, I found the sounds of electric school bells, the pledge of allegiance, gym class, and kids voices to start it off, and began playing with how much of each clip to listen to and at what volume. Then, I went into the sounds of the event. Trying not to make light of it, I think I went heavier than necessary. I wanted the sound of the plane hitting because I remember the visual, but that part is pretty intense. Then, silence, the sounds of tv static, the sound of an old TV clicking off, and more silence. Finally, it drops into math class saying, “To simplify, we can only combine what we call our like terms.” Not only was this math class, but it seems like a nod towards the political climate that grew out of 9/11 and heightened perceptions of sameness and difference. 
But what about showing this to a bunch of people who don’t know what they are in for? I debated giving a trigger warning, but also knew that it would impact their experience. Then, in the moment, I pushed play and suddenly realized that I hadn’t said anything. I crossed my fingers harder.
For the most part, people heard what I hoped they would hear, but they heard their own experience of it too. I told my story, and they understood–but they seemed to feel their own story. People have their own associations with familiar sounds.
So, here it is. Listen if you’d like.
PP1
Posted: September 20, 2018 Filed under: Pressure Project I Leave a comment »Information about methodology, intent, and reflection below.
Pressure Project 1
Posted: September 19, 2018 Filed under: Pressure Project I Leave a comment »For Pressure Project 1 I chose to tell a story about the history of my ancestry. I was quite surprised to find out when I was a teenager that I actually am Wendish and not German. Most people have no idea who the Wendish are and to me that makes me feel unique in a way. I wanted to portray the feeling of where I am happy to know that I am actually Wendish but I have a sense of sadness knowing what the Wendish went through. When I created my Pressure Project I wanted to try to convey a disjointed feeling. I had upbeat music that had lyrics about having no roots and a visual that was showing a unpleasant beginning roots to who I am. I chose to use PowerPoint as I am familiar with this program and did not want to go over the five hours allotted.
When I presented my project I got a mixed reaction to what my classmates experienced. The disjointed feeling was what I was trying to get across and in that I did succeed in what I wanted to accomplish. My classmates were able to understand the story I was trying to convey but many, as I perceived their response, did not respond well to the experience.
In response, I wanted to revisit this project and in doing so I stayed strictly to audio and no visuals. Although I will not be presenting this in class I wanted to go ahead and post it here to allow anyone that would like to experience it to be able to. This was an eye opening exercise that now gets me thinking about how much time I really do spend working on projects.
Note: the link is to a PDF of what was presented in class with the top audio file being the music that played under the PowerPoint. The PowerPoint file is too large to post. The second audio file is my Response to Pressure Project 1.
Pressure Project 1
Posted: September 17, 2018 Filed under: Pressure Project I Leave a comment »For my pressure project, I chose to tell the story of Alice in Wonderland, using the Disney 1951 movie.
In doing this, my first inclination was to capture the atmosphere of Alice and Wonderland, since the story is notoriously nonsensical. I felt that capturing the feeling of being lost along with Alice’s struggles to get home in a world that makes no sense would evoke more compelling emotional reaction than trying to capture the plot of the movie.
Some things I struggled with were the software I used. I haven’t used GarageBand in about a decade, and there was a bit of a learning curve that ate up a chunk of time. In addition, I had to comb through the movie rather quickly as I hadn’t seen it beforehand, only ever read the original work.
I really liked the time limit of the sound piece, as it forced me to be more choosy in which audio clips I utilized. I had to cull quite a bit of the original iteration of this project, and I believe it turned out the better for it.
For my workflow, I just dropped the entire movie I found online and chopped it up until I got my desired result.
Pressure Project 1-Fortune Teller
Posted: September 26, 2017 Filed under: Kelsey Gallagher, Pressure Project I Leave a comment »My original idea for this pressure project was a flash game type experience where you had to answer questions to get an outcome. In the quick nature of the project I couldn’t quite figure out how to make each of the questions matter so i made the first two questions red herrings.
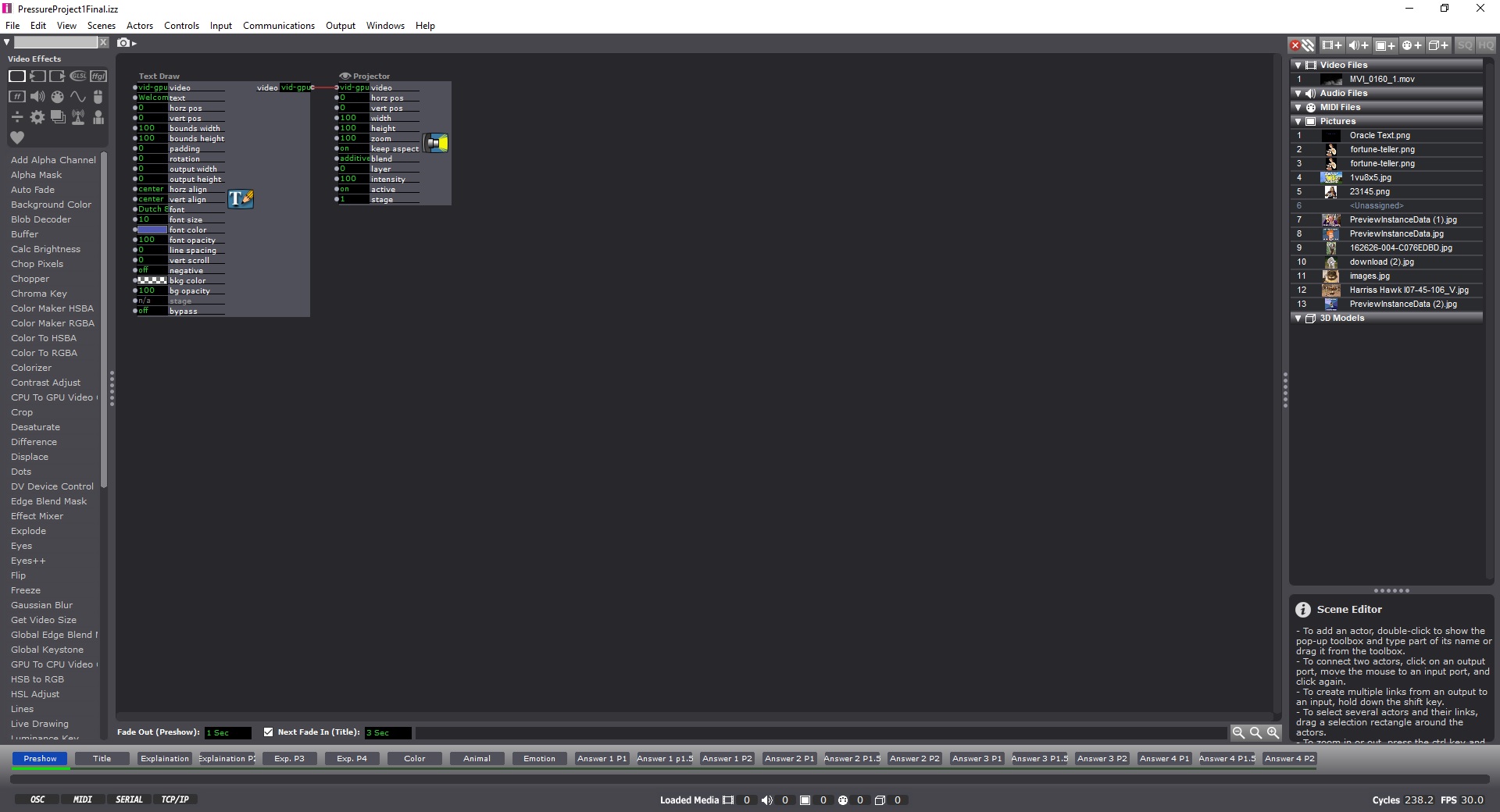
This first image is from my pre-show screen. Instructing the audience to use the space bar.
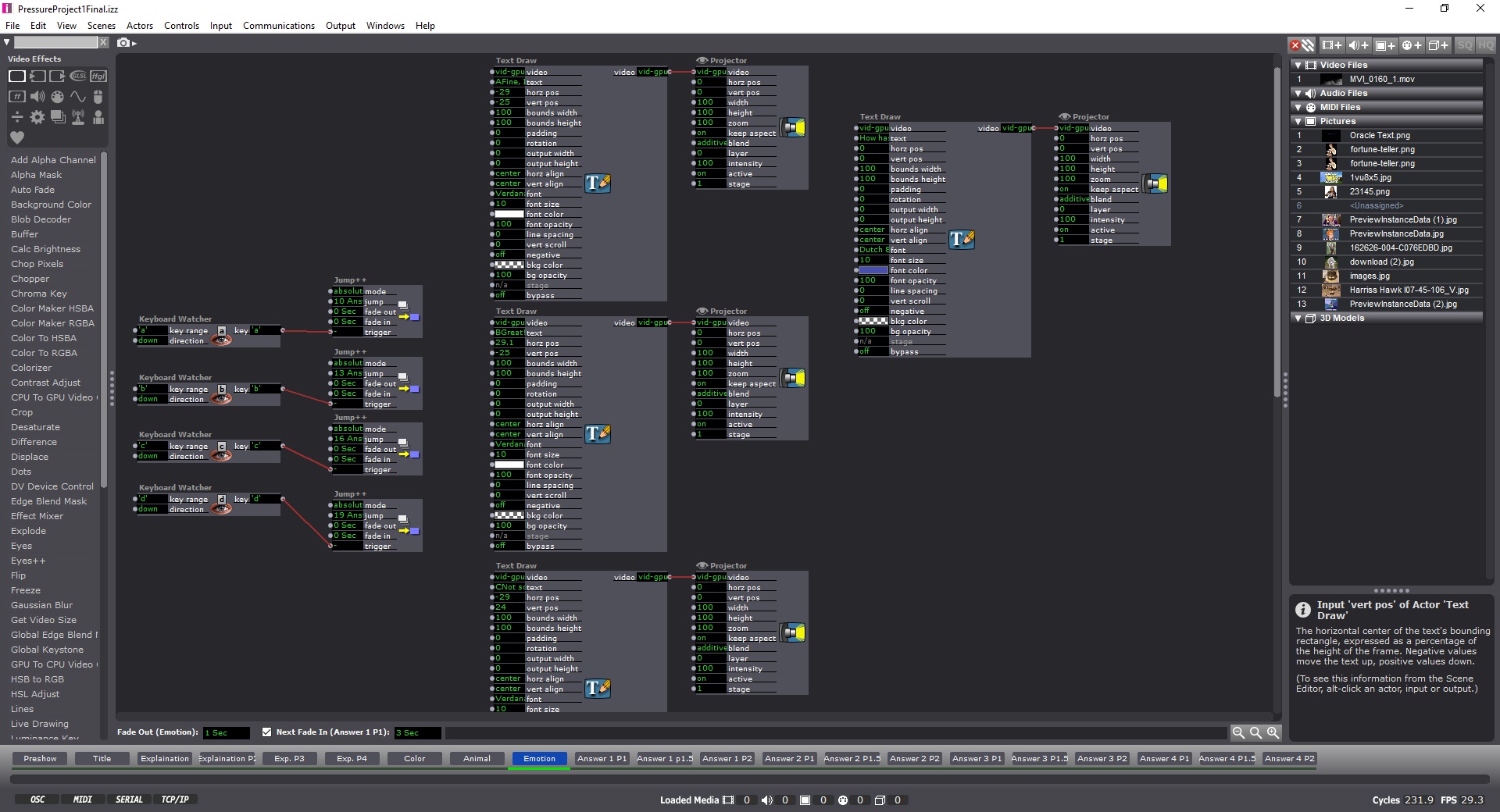
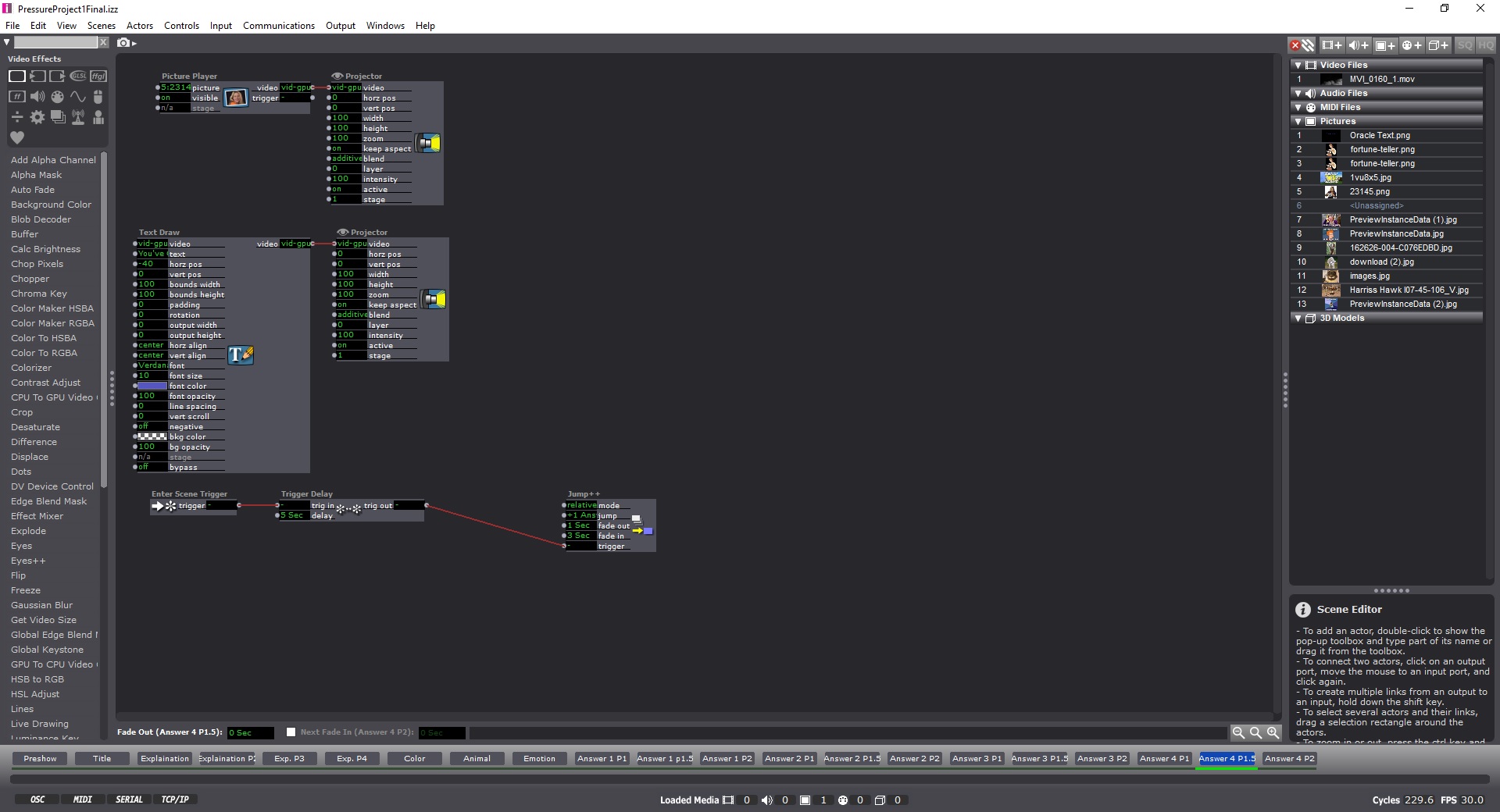
This image is of one of my question pages, that included keyboard watchers, so you could answer with typing corresponding letters and Text Draw actors, shapes actors or picture payers, depending on which question you were on.
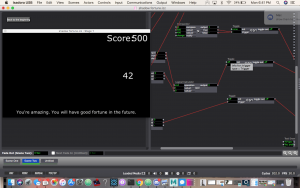
This Image is from the filler image just before the end, where you get your fortune.
Most of my process was pretty linear and fluid. I was unsure of how to structure the program, so I did it the way I was most comfortable, which was like cueing a lighting board. Each change is within a new scene. I learned from the VR class last year that clear instructions are paramount, so I worked hard to make sure it was easy to figure out what you needed to do.
Reflections-
I definitely needed to add sound to the experience, it was very stark without the sound. Otherwise, other improvements could have been made by stretching the amount of possible answers, making more questions and linking them together, or possibly finding ways to make infinite loops. I also should have accentuated the troll face in the crystal ball at the end a bit more.
I was happy to use my personality in this project.
Palm Stillness Reader/Fortune Teller
Posted: September 18, 2017 Filed under: Adam O'Reilly, Pressure Project I Leave a comment »Pressure Project #1
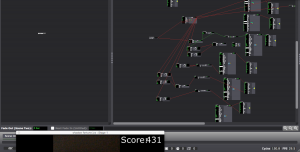
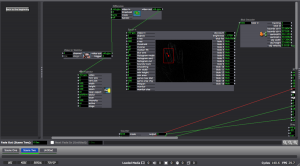
As I brainstormed for the the first pressure project (during the first few minutes of my 6 hour period), I knew I wanted to use Eyes++ and it’s computer vision as my user input. I thought that this would give me an element of randomness as the input was being fed in “real time” throughout the sequence. In contrast, my non-random response was the set of fortunes that were displayed as the user’s score declined in each interval. I used a pair of comparators to tie in the fortunes saying “You’re amazing. You will have good fortune in the future” for a score above 400, “So so, you’ve got a rocky road ahead of you.” for a score in between 400 and 150, and “You probably fail at a lot of things in life.. keep it up champ” for a score lower than 150. Yea, I know, harsh words for those who couldn’t sit 100% still for 60 seconds.
During this same brainstorming phase I envisioned a process that would prompt the user to stand in front of the camera with their arms stretched horizontally outwards and hold that position for as long as possible (within the bounds of an outline . I added a Difference actor my Eyes++ output so I could detect motion easily with the live webcam input. Unfortunately I couldn’t configure the difference/blob settings to pick up my ar ms consistently, so I pivoted my idea and decided to just focus on picking up the velocity of one blob (aka my hand) and sensing the moments that it is moving.
ms consistently, so I pivoted my idea and decided to just focus on picking up the velocity of one blob (aka my hand) and sensing the moments that it is moving.
I wanted this experience to have game mechanics so I decided to start the score at 500 and decrease the score rapidly whenever the Eyes++ detected a movement. It was pointed out that it would have been easier if the score regenerated. I initially intended for this but the idea was lost with my pivot and lack of time.
Feedback:
Going into the presentation I thought that my project structure felt too “basic” in comparison to the others who had gone before me. The experience was difficult for a majority of the people who tried it, which led to not as many people attempting (although the feedback was that everyone understood what would happen based on their movements and they didn’t feel the urge to try it out). An improvement would be a change to the rate of score decay and regeneration of score. This would ultimately maintain the feeling of being locked into a particular area and continue to fulfill my goal of working with the users nervous system and score based engagement. I also think suspenseful music in the background would have added entertainment value and obviously suspense.
Additional Shots:
Pressure Project #1: (Mostly) Bad News
Posted: September 16, 2017 Filed under: Pressure Project I, Uncategorized Leave a comment »Pressure Project #1
My concept for this first Pressure Project emerged from research I am currently engaged in concerning structures of representation. The tarot is an on-the-nose example of just such a structure, with its Derridean ordering of signs and signifiers.
I began by sketching out a few goals:
The experience must evoke a sense of mystery punctuated by a sense of relief through humor or the macabre.
The experience must be narrative in that the user can move through without external instructions.
The experience must provide an embodied experience consistent with a tarot reading.
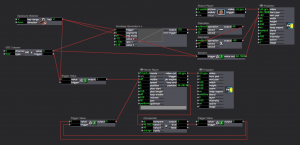
I began by creating a scene that suggests the beginning of a tarot reading. I found images of tarot cards and built a “Card Spinner” user actor that I could call. Using wave generators, the rotating cards moved along the x and y axes, and the z axis was simulated by zooming the cards in and out.
Next I built the second scene that suggest the laying of specific cards on the table. Originally I planned that the cards displayed would be random, but due to the time required to create an individual scene for each card I opted to simply display the three same cards.
Finally, I worked to construct a scene for each card that signified the physical (well, virtual) card that the user chose. Here I deliberately moved away from the actual process of tarot in order to evoke a felt sensation in the user.
I wrote a short, rhyming fortune for each card:
The Queen of Swords Card – Happiness/Laughter
The Queen of Swords
with magic wards
doth cast a special spell:
“May all your moments
be filled with donuts
and honeyed milk, as well.”
The scene for The Queen of Swords card obviously needed to incorporate donuts, so I found a GLSL shader of animated donuts. It ran very slowly, and after looking at the code I determined that the way the sprinkles were animated was extremely inefficient, so I removed that function. Pharrell’s upbeat “Happy” worked perfectly as the soundtrack, and I carefully timed the fade in of the fortune using trigger delays.
Judgment Card – Shame
I judge you shamed
now bear the blame
for deeds so foul and rotten!
Whence comes the bell
you’ll rot in hell
forlorn and fast forgotten!
The Judgement card scene is fairly straightforward, consisting of a background video of fire, an audio track of bells tolling over ominous music, and a timed fade in of the fortune.
Wheel of Fortune – Macabre
With spiny spikes
a crown of thorns
doth lie atop your head.
Weep tears of grief
in sad motif
‘cuz now your dog is dead.
The Wheel of Fortune card scene was more complicated. At first I wanted upside-down puppies to randomly drop down from the top of the screen, collecting on the bottom and eventually filling the entire screen. I could not figure out how to do this without having a large number of Picture Player actors sitting out of site above the stage, which seemed inelegant, so I opted instead to simply have puppies drop down from the stop of the stage and off the bottom randomly. Is there a way to instantiate actors programmatically? It seems like there should be a way to do this.
Now that I had the basics of each scene working, I turned to the logics of the user interaction. I did this in two phases:
In phase one I used keyboard watchers to move from one scene to the next or go back to the beginning. The numbers 1, 2, and 3, were hooked up on the selector scene to choose a card. Using the keyboard as the main interface was a simple way to fine-tune the transitions between scenes, and to ensure that the overall logic of the game made sense.
The biggest challenge I ran into during this phase was in the Wheel of Fortune scene. I created a Puppy Dropper user actor that was activated by pressing the “d” key. When activated, a puppy would drop from the top of the screen at a random horizontal point. However, I ran into a few problems:
- I had to use a couple of calculators between the envelope generator and the projector in order to get the vertical position scaling correct such that the puppy would fall from the top to the bottom
- Because the sound the puppy made when falling was a movie, I had to use a comparator to reset the movie after each puppy drop. My solution for this is convoluted, and I now see that using the “loop end” trigger on the movie player would have been more efficient.
Phase two replaced the keyboard controls with the Leap controller. Using the Leap controller provides a more embodied experience—waving your hands in a mystical way versus pressing a button.
Setting up the Leap was simple. For whatever reason I could not get ManosOSC to talk with Isadora. I didn’t want to waste too much time, so I switched to Geco and was up and running in just a few minutes.
I then went through each scene and replaced the keyboard watchers with OSC listeners. I ran into several challenges here:
- The somewhat scattershot triggering of the OSC listeners sometimes confused Isadora. To solve this I inserted a few trigger delays, which slowed Isadora’s response time down enough so that errant triggers didn’t interfere with the system. I think that with more precise calibration of the LEAP and more closely defined listeners in Isadora I could eliminate this issue.
- Geco does not allow for recognition of individual fingers (the reason I wanted to use ManosOSC). Therefore, I had to leave the selector scene set up with keyboard watchers.
The last step in the process was to add user instructions in each scene so that it was clear how to progress through the experience. For example, “Thy right hand begins thy journey . . .”
My main takeaway from this project is that building individual scenes first and then connecting them after saves a lot of time. Had I tried to build the interactivity between scenes up front, I would have had to do a lot of reworking as the scenes themselves evolved. In a sense, the individual scenes in this project are resources in and of themselves, ready to be employed experientially however I want. I could easily go back and redo only the parameters of interactions between scenes and create an entirely new experience. Additionally, there is a lot of room in this experience for additional cues in order to help users move through the scenes, and for an aspect of randomness such that each user has a more individual experience.
Click to download the Isadora patch, Geco configuration, and supporting resource files:
http://bit.ly/2xHZHTO
PP1 – Sept. 2017
Posted: September 7, 2017 Filed under: Pressure Project I Leave a comment »Pressure Project 1 – The Oracle
Using Isadora: Create a 1-2 minute fortune telling experience for an unknown user.
The experience should involve the user providing some form of input.
The experience should involve some form of response to this input that is not random.
Achievements: Level 1: Make your user laugh, Level 2: Make your user groan, Level 3: Make your user cry
You are allowed no more than 6 hours to complete your project.
Please include a documentation of how you created your project in your final submission.