Cycle 2: It Takes 2 Magic Mirror
Posted: April 12, 2025 Filed under: Uncategorized | Tags: Cycle 2, Interactive Media, Isadora Leave a comment »My Cycle 2 project was a continuation of my first cycle, which I will finish in Cycle 3. In Cycle 1, I built the base mechanisms for the project to function. My focus in this cycle was to start turning the project into a fuller experience by adding more details and presenting with larger projected images instead of my computer screen.
Overall, there was a great deal of joy. My peers mentioned feeling nostalgic in one of the scenes (pink pastel), like they were in an old Apple iTunes commercial. Noah pointed out that the recurrence of the water scene across multiple experiences (Pressure Project 2 and Cycle 1) has an impact, creating a sense of evolution. Essentially, the water background stays the same but the experience changes each time, starting with just a little guy journeying through space to interacting with your own enlarged shadows.
Alex asked “how do we recreate that with someone we only get one time to create one experience with?” How do we create a sense of evolution and familiarity when people only experience our work once? I think there is certainly something to coming into a new experience that involves something familiar. I think it helps people feel more comfortable and open to the experience, allowing them the freedom to start exploring and discovering. That familiarity could come from a shared experience or shared place, or even an emotion, possibly prompted by color or soundscape. Being as interested in creating experiences as I am, I have greatly enjoyed chewing on this question and its ramifications.
I got a lot of really great feedback on my project, and tons of great suggestions about how to better the experience. Alex mentioned he really enjoyed being told there was one detail left to discover and then finding it, so they suggested adding that into the project, such as through little riddles to prompt certain movements. There was also a suggestion to move the sensor farther back to encourage people to go deeper into the space, especially to encourage play with the projected shadows up close to the screen. The other major suggestion I got was to use different sounds of the same quality of sound (vibe) for each action. Alex said there is a degree of satisfaction in hearing a different sound because it holds the attention longer and better indicates that a new discovery has been made.
I plan to implement all of this feedback into my Cycle 3. Since I do not think I will be creating the inactive state I initially planned, I want a way to help encourage users to get the most out of their experience and discoveries. Riddles are my main idea but I am playing with the idea of a countdown; I am just unsure of how well that would read. Michael said it was possible to put the depth sensor on a tripod and move the computer away so it is just the sensor, which I will do as this will allow people to fully utilize the space and get up close and personal with the sensor itself. Lastly, I will play with different sounds I find or create, and add fade ins and outs to smooth the transition from no sound to sound and back.
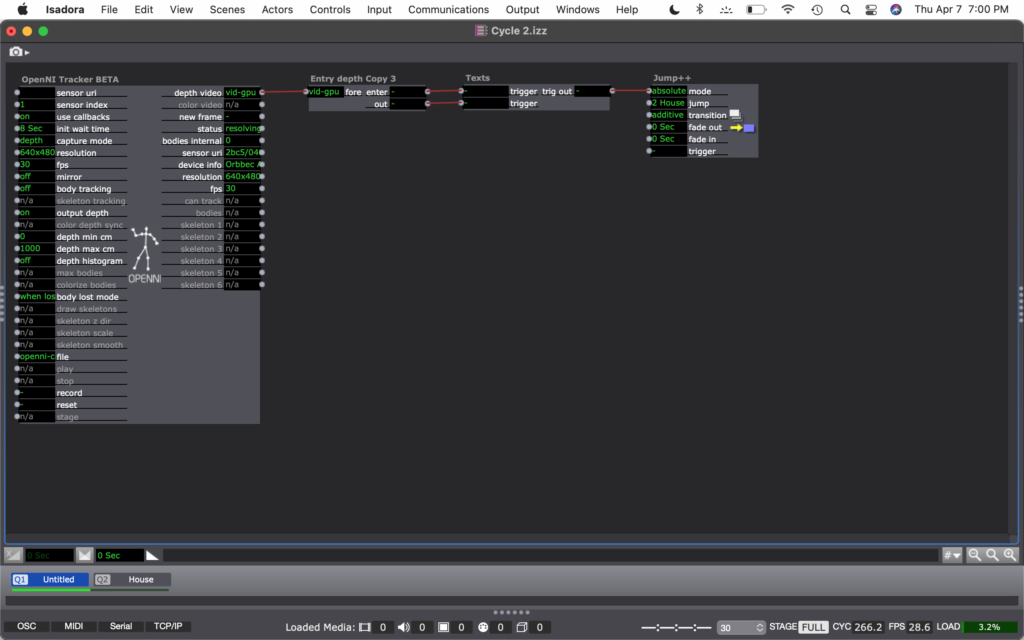
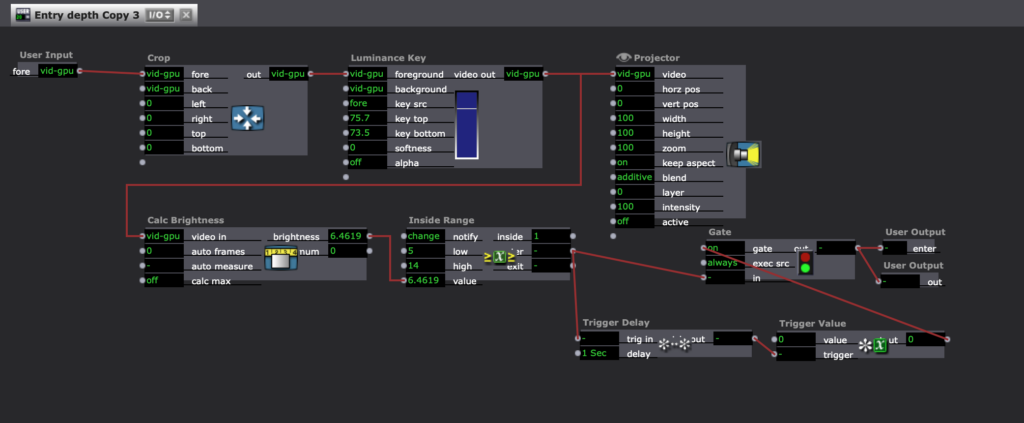
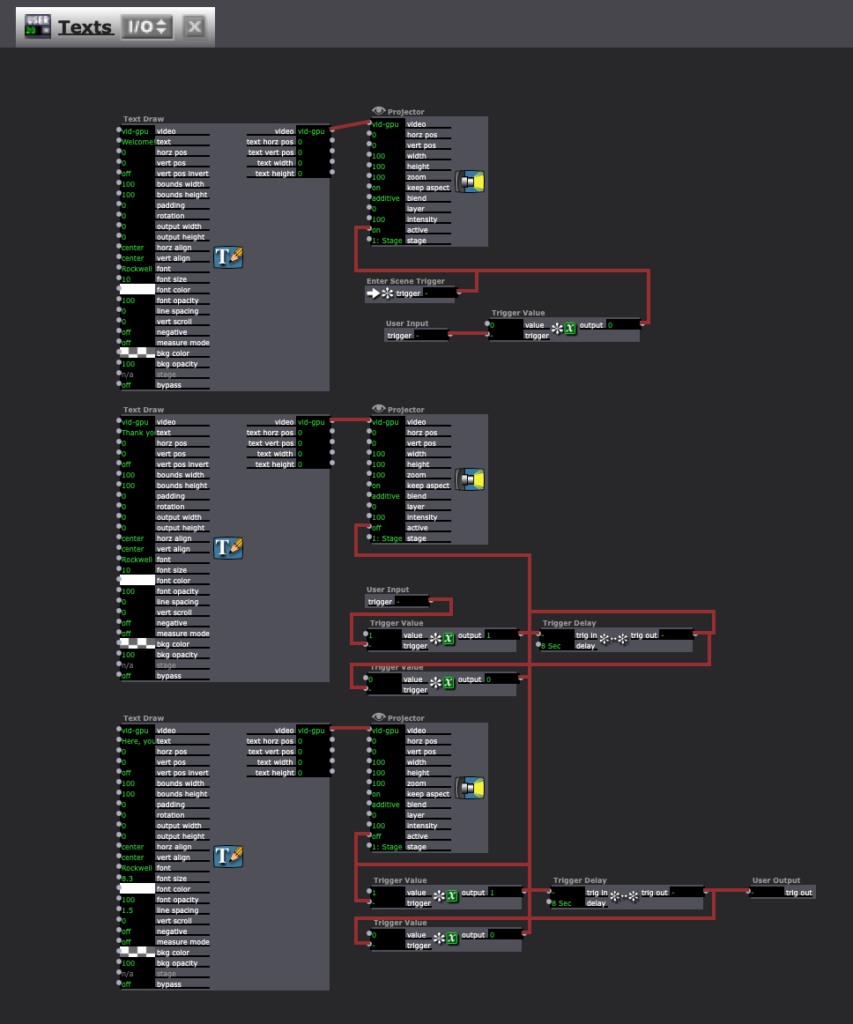
As I mentioned earlier, the base for this project was already built. Thus, the challenges were in the details. The biggest hurdle was gate logic. I have struggled with understanding gates, so I sat down with the example from what we walked through in my Pressure Project 2 presentation, and wrote out how it worked. I copied the series of actors into a new Isadora file so I could play around with it on its own. I just followed the flow and wrote out each step, which helped me wrap my brain around it. Then I went through the steps and made sure I understood their purpose and why certain values were what they were. I figured out what I was confused about from previous attempts at gates and made notes so I wouldn’t forget and get confused again.
After the presentation day, Alex sent out a link (below) with more information about how gates work with computers, and a video with a physical example in an electric plug, which was neat to watch. I think these resources will be valuable as I continue to work with gates in my project.
Because I spent so much time playing with the gate and the staging, I did not get as far as I wanted with the other aspects. I still need to fix the transparency issue with the shadow and the background, and I realized that my videos and images for them are not all the right size. Aside from fixing the transparency issue, I will probably make my own backgrounds in Photoshop so I can fully ensure contrast between the shadow and background. The main mission for Cycle 3 will be adding in discoverable elements and a way to guide users towards them without giving away how.
The galaxy background is very clearly visible through the shadow, a problem I was not able to fix by simply changing the blend mode. I will likely have to do some research about why this happens and how to fix it.
Cycle 2: Video-Bop
Posted: May 1, 2024 Filed under: Uncategorized | Tags: Cycle 2 Leave a comment »Feedback from cycle I directed me towards increased audience interactivity with the video-bop experience.
Continuing in the spirit of Kerouac, I was inspired by one of his recordings called American Haikus in which he riffs back and forth with tenor saxophone player Zoot Sims. Kerouac, not being a traditional musical instrumentalist (per say), recites his version of American Haiku’s in call and response with Zoot’s improvisations:
“The American Haiku is not exactly the Japanese Haiku. The Japanese Haiku is strictly disciplined to seventeen syllables but since the language structure is different I don’t think American Haikus (short three-line poems intended to be completely packed with Void of Whole) should worry about syllables because American speech is something again… bursting to pop. Above all, a Haiku must be very simple and free of all poetic trickery and make a little picture and yet be as airy and graceful as a Vivaldi Pastorella.” (Kerouac, Book of Haikus)
Kerouac’s artistic choice to speak simple, yet visually oriented ‘haikus’, allows him inhabit and influence the abstract sonic space of group improvised jazz. These haikus are at par with the music motifs typical of trading which is when the members of jazz ensemble will take turns improvising over small musical groupings within the form of the tune they are currently playing. What I find most cool is how you can feel Zoot representing Kerouac’s visual ideas in sound and in real-time. In this way, a mental visual landscape is more directly shaped by merging musical expression and the higher cognitive layer of spoken language. It is not new for abstract music to be given visual qualities. Jazz pianist Bill Evans described the prolific ‘Kind of Blue’ record as akin to “Japanese visual art in which the artist is forced to be spontaneous…paint[ing] on a thin stretched parchment.. in such a direct way that deliberation cannot interfere”(Evans, Kind of Blue Liner notes 1959)
As a new media artist, I tried to create a media system which would engage the audience in this creative process of translating abstract ideas of one form into another. I believe this practice can help externalize the mental processes of rapid free association. To do so, I had to build a web-application accessible to the audience connected to a cloud database which could be queried from my PC running the Isadora media software. This web-app could handle the requests of multiple users from their phones or other smart-devices with internet access. I used a framework familiar to me using Dash to code the dynamic website, Heroku to host the public server, and AstraDB to store and recall audience generated data.
See src code for design details
The experience stared with the audience scanning a QR code to access the website, effectively tuning their phones into an interactive control surface. Next, they were instructed to read Kerouac’s Essentials of Spontaneous Prose which humorously served as the ‘rules’ for the experience. This was more of a mood setting device to frame the audience to think about creativity from this spontaneous image oriented angle.

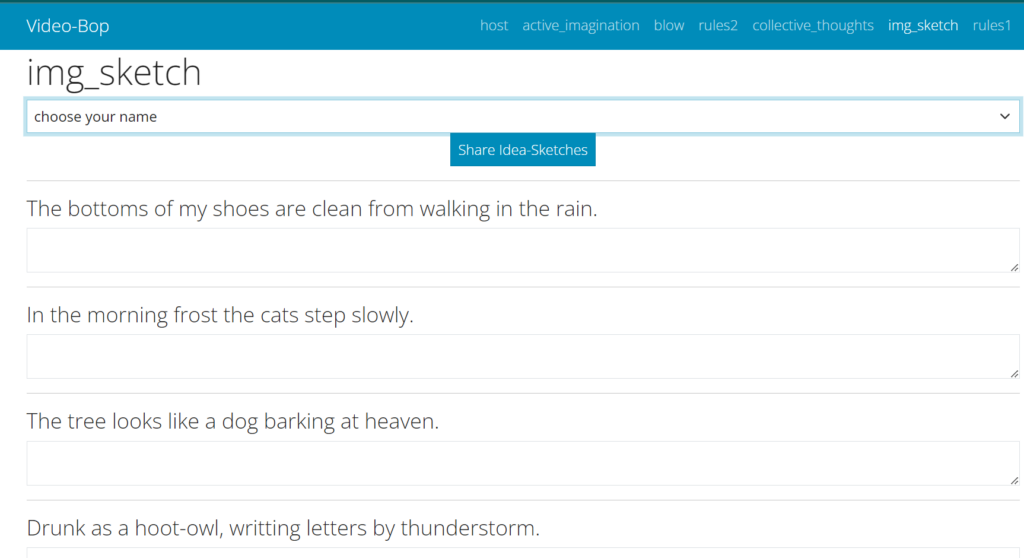
Next, I played a series of Kerouac’s Haikus and instructed the audience to visit a page on the site where they could jot their mental events for each haiku as they listened to the spoken words and musical interpretation by Zoot. After this, there was a submit button which sent all their words to the database and was then dynamically rendered onto the next page called ‘collective thoughts’. This allowed everyone in the audience to anonymously see each other’s free associations.
Example from our demo

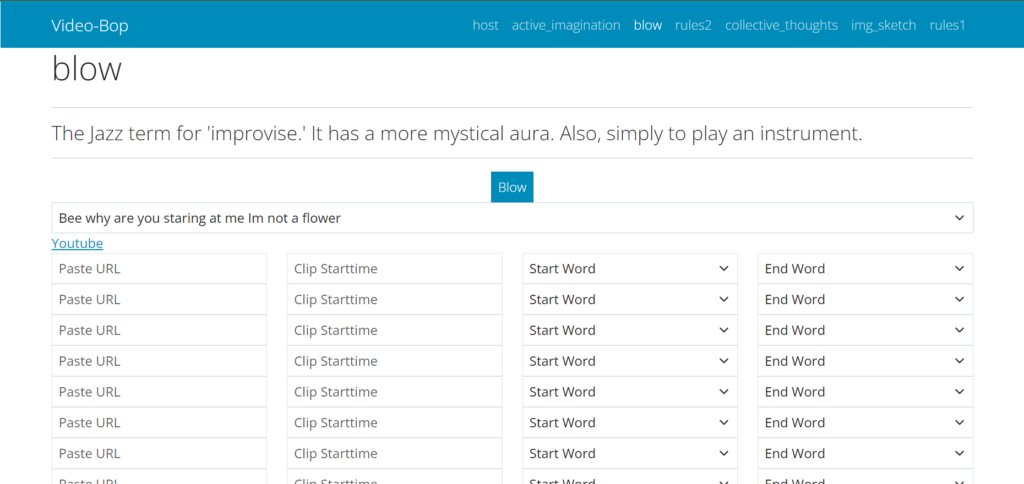
After, reading through the collective image-sketches from the group, we decided on a crowd favorite Haiku to be visualized. The visualization process was equipped to handle multiple Youtube video links with timecode information to align with the time occurrence of spoken words in a prerecorded video. This process followed form from Cycle I in how I quickly explored Youtube to gather imagery which I thought expressive of the message within the ‘History of Bop’ Poem. This practices forces a negotiation in expression between original image thoughts and the available videos on the medium of Youtube equipped with its database of uploaded content and recommender systems. An added benefit to having the interaction on their personal phones is that it connects to their existing Youtube app and any behavioral history made prior to entering into the experience. The page to add media looked like this:

This was the final step and it allowed tables to be generated within the cloud database which were in a form for which they could be post-processed into a json file which worked with the visualizing patch I made in Isadora for Cycle 1. I had written a python script to query the database and download all of the media artifacts and place them into the proper format.
Unfortunately, I didn’t have much time to test the media system prior to presentation day and the database was overwritten due to a design issue. Someone had submitted a blank form which overwrote all of the youtube data entered by the other audience members. For this reason, I was not able to display the final product of their efforts. Yet, it was a good point of failure for improvement in cycle 3. The audience was disappointed that they didn’t see the end product, but I took this as a sign that the experience created an anticipation which had powerful buildup.
cycle two
Posted: May 1, 2024 Filed under: Final Project | Tags: Cycle 2 Leave a comment »I started my cycle 2 with exploring about the 3d rope actor. I was very curious about it, but didn’t get to delve into this in cycle 1, so I catch up with that. I began with this tutorial, which is really helpful.
The imagery of strings wildly dangling is really intriguing, echoing with the video imagery I had for cycle 1. To make it more engaging for the participant, I think of this way of using the eye++ actor to track the motion of multiple participant and let that affect the location of the strings.

Along with the sensors connected to Arduino from cycle one, I also made some touch sensors with the makeymakey alligator clip wires, foil, foam, and bubble wrap slices to give it a squeezy feeling. And I used some crocheted bubble wrapper, to wrap my Arduino & makeymakey kit inside, with the wires dangling out along the bubble wrap thin slices like the jellyfish’s tentacles – the intention is to give it a vibe like an amoeba creature.
I played with projection mapping and space set-up in the molab on Tuesday’s class, but need more time to mess around with it.
The observation and feedback from the audience is really helpful and interesting 🙂 I didn’t come up with a satisfying idea regarding instruction for audience. So I decide to let audience (two at a time) free explore in the space. I like how people got crawling to the ground, I notice that this bodily perspective is interesting for exploring this work; also love the feedback from Alex saying that it is interesting to notice the two people’s silhouette figuring out what is happening and the sound of murmuring; and I appreciating Alex pointing out the deliberate choice of having projector set in a corner, hidden and tilted. I am really interested in the idea of reimagining the optimal/normal functionality, and instead what I may call “tuning to the glitches” (by which I am not referring to the aesthetic of glitch, but a condition of unpredictable, instability, and “feral”)
Thinking along, I am relating to this mode of audiencing in this artist’s work:
https://artscenter.duke.edu/event/amendment-a-social-choreography-by-michael-klien
For the final cycle, i am going to:
– now that I have sensor and servo working, I am considering adding the number of it – “scale up” a little bit
– incorporate sound
– fine-tune webcam tracking
– play with the set design and projection mapping in molab
– continue wondering about modes of audience participation
Lawson: Cycle 2
Posted: November 30, 2023 Filed under: Nico Lawson | Tags: Cycle 2, dance, Digital Performance, Interactive Media, Isadora Leave a comment »The poem shared in the videos:
I’m sorry that I can’t be more clear.
I’m still waking up.
This body is still waking up.
What a strange sensation,
To feel a part of you dying while you’re still alive.
What a strange sensation for part of you to feel like someone else.
Maybe she was someone else.
I can’t explain the relief that I feel to let her go.
I can’t explain the peace that I feel,
To give myself back to the dust,
On my own terms this time.
That’s just it.
My past life, Wisteria’s life, is dust.
That life caught fire and returned to the durst from which it came…
But the rain came just as it always does
Cleansing tears and eternal life cycle.
It reminds me that this body is seventy percent water
Intimately tied to planer just the same
That will always come to claim it’s own.
Wash me away and birth me again.
When I still prayed to a god they taught me about baptism.
How the water washes away your sin.
How you die when they lay you down.
How you are reborn when they raise you up.
While Wisteria turns to dust,
I return myself to the water, still on my own terms.
I watch my life in the sunlight that dances on the surface
Let the current take her remains as my tears and the Earth’s flow by.
Grieving…
Lost time
Self-loathing
The beautiful possibilities choked off before they could take root
The parts of myself that I sacrificed in the name of redemption.
And the water whispers love.
I am not sin.
I am holy.
I am sacred.
I am made of the stuff of the Earth and the universe.
No forgiveness, no redemption is necessary.
Only the washing away of the remains of the beautiful mask I wore.
Only the washing away of self-destruction and prayers for mercy.
And when I emerge I hope the water in my veins will whisper love to me
Until I can believe it in every cell…
Technical Elements
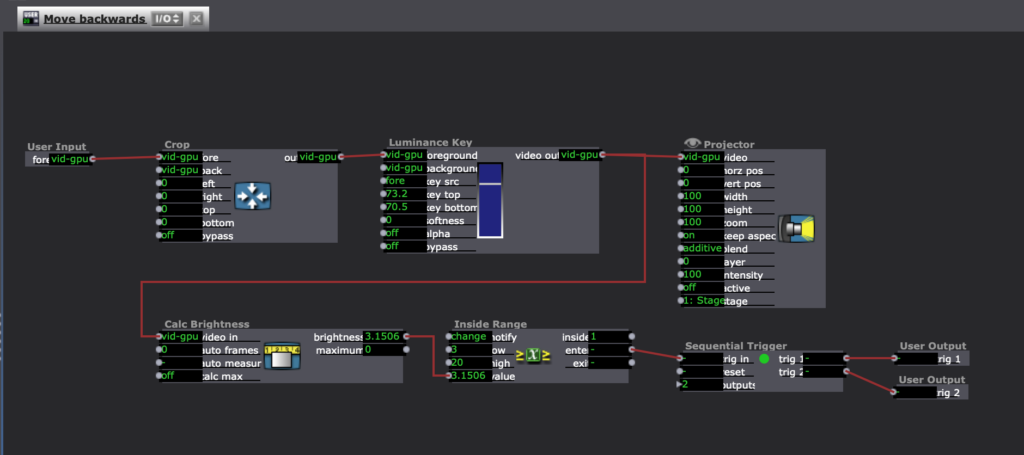
Unfortunately I do not have images of my Isadora patch for Cycle 2. I will share more extensive images in my Cycle 3 post. The changes applied to the patch are as follows:
- Projection mapping onto a square the size of the kiddie pool that I will eventually be using.
- Rotating the projection map of the “reflection” to match the perspective of the viewer.
- Adding an “Inside Range” actor to calculate the brightness of the reflection.
- Colorizer and HSL adjust actors to modify the reflection.
For Cycle 2, I also projected onto the silk rose petals that will form the bulk of the future projection surface and set the side lighting to be optimal for not blinding the camera. Before the final showing on December 8, I need to spray the rose petals with starch to prevent them from sticking to each other and participants’ clothing.
For Cycle 3, I know that I will need to remap the projections once the pool is in place. One of the things that I observed from my video is that the water animation and the reflection do not overlap well. Once I have the kiddie pool in place, it will be easier to make sure that the projections fall int he correct place.
I also want to experiment with doubling and layering the projection to play into the already other-worldliness of the digital “water.” I may also play with the colorization of the reflections as well. The reflection image is already distorted; however, it is incredibly subtle and, as noted by one of the viewers at my showing, potentially easy to miss. Since there is no way to make the reflection behave like water, I see no reason not to further abstract this component of the project to make it more easily observable and more impactful on the viewer.
Reflections and Questions
One of my main questions about this part of the project was how to encourage people to eventually get into the pool to have their own experience in the water. For my showing, I verbally encouraged people to get in and play with the flower petals while they listened to me read the poem. However, when this project is installed in exhibition for my MFA project, I will not be present to explain to viewers how to participate. So I am curious about how to docent my project so that viewers want to engage with it.
What I observed during my showing and learned from post-showing feedback is that hearing me read the poem while they were in the pool created an embodied experience. Hearing my perspective on the spiritual nature of my project directed people into a meditative or trance-like experience of my project. What I want to try for Cycle 3 is creating a loop of sections of my poem with prompts and invitations for physical reflections in the pool. My hope is that hearing these invitations will encourage people to engage with the installation. I will also provide written instructions alongside the pool to make it clear that they are invited to physically engage with the installation.
Cycle 2–Allison Smith
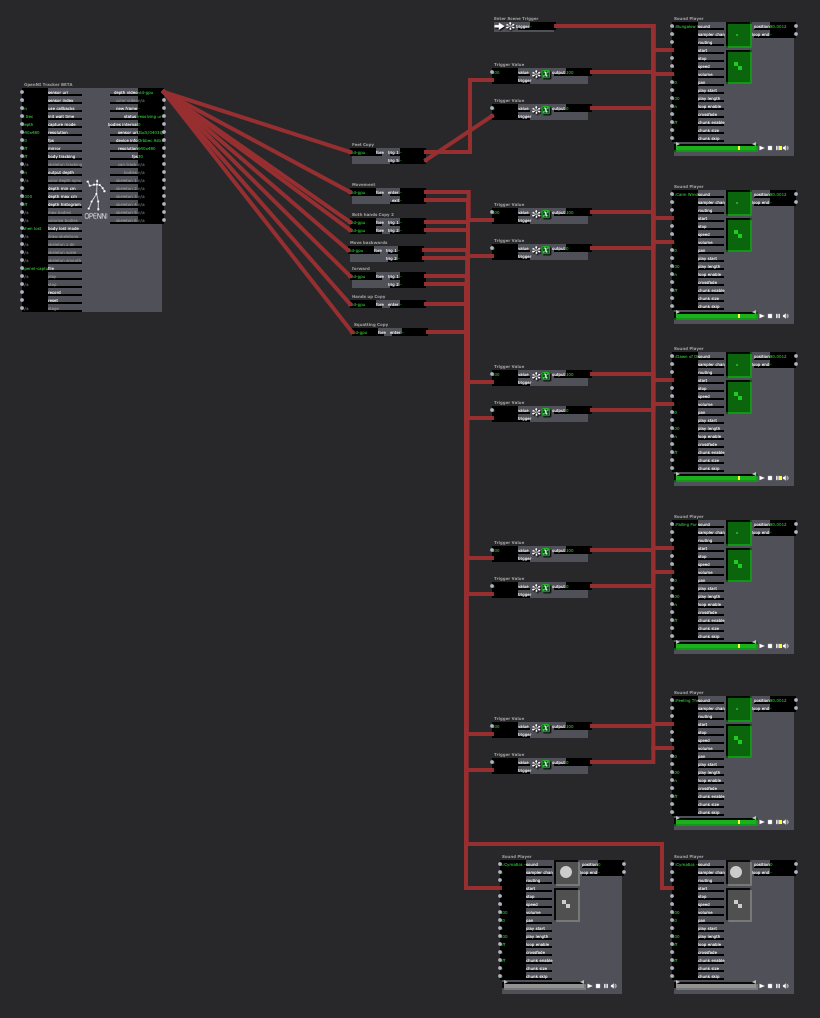
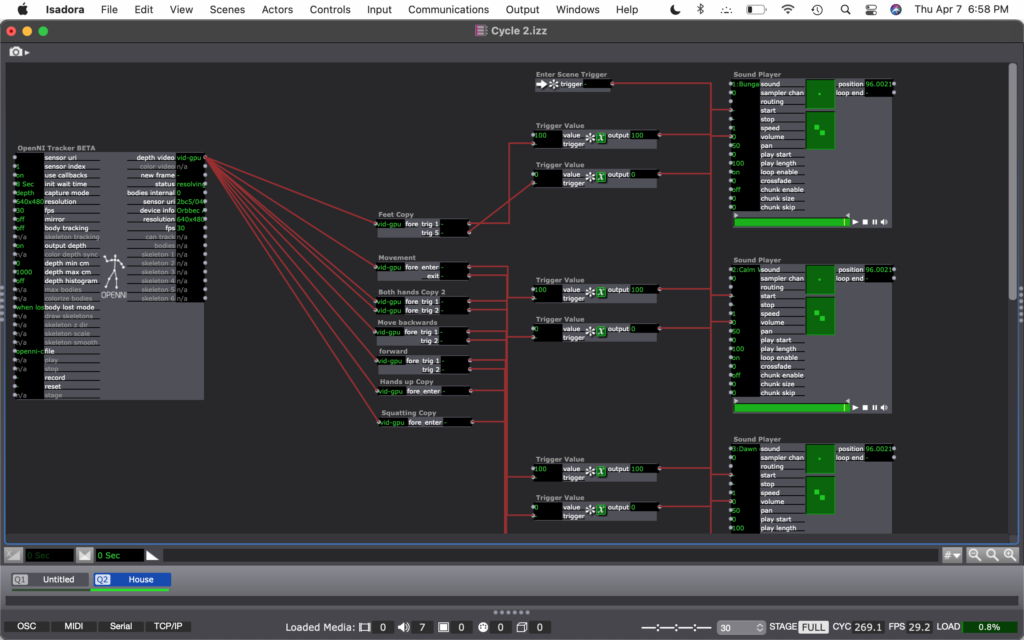
Posted: April 7, 2022 Filed under: Uncategorized | Tags: Cycle 2, dance, Interactive Media, Isadora Leave a comment »For my cycles, I’m working on practicing different media tools that can interact with movement. For this cycle, I chose to work with the interaction of movement and sound. Similar to my PP2, I had a song with several tracks playing at the same time, and the volume would turn up when it’s triggered. The goal was to allow a space to play with movement and affect the sound, allowing that to affect the movement.






I had two possible audiences in mind for this. The first audience I was considering was people who don’t typically dance, and who find this in a type of installation and want to play with it. Like I mentioned at the beginning, I’m curious about how completing an activity motivated through exploration will knock down inhibitions that are associated with movement. Maybe finding out that the body can create different sounds will inspire people to keep playing. The other audience I had in mind was a dancer who is versed in freestyle dance, specifically in house dance. I created a house song within this project, and I inspired the movement triggers based on basic moves within house dance. Then, the dancer could not only freestyle with movement inspired by the music, but their movement can inspire the music, too.
For this demo, I chose to present it in the style for the first audience. Here is a video of the experience:
I ran into a few technical difficulties. The biggest challenge was how I had to reset the trigger values for each space I was in. The brightness of the depth was different in my apartment living room than it was in the MOLA. I also noticed that I was able to create the different boundaries based on my body and how I would move. No one moves exactly the same way, so sounds will be triggered differently for each person. It was also difficult to keep things consistent. Similarly to how each person moves differently from each other, we also don’t ever move exactly the same. So when a sound is triggered one time, it may not be triggered again by the same movement. Finally, there was a strange problem where the sounds would stop looping after a minute or so, and I don’t know why.
My goal for this cycle was to have multiple songs to play with that could be switched between in different scenes. If I were to continue to develop this project, I would want to add those songs. Due to time constraints, I was unable to do that for this cycle. I would also like to make this tech more robust. I’m not sure how I would do that, but the consistency would be nice to establish. I am not sure if I will continue this for my next cycle, but these ideas are helpful to consider for any project.