Cycle One Mirror Room
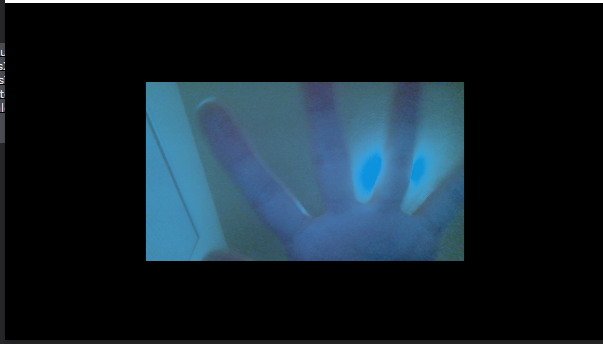
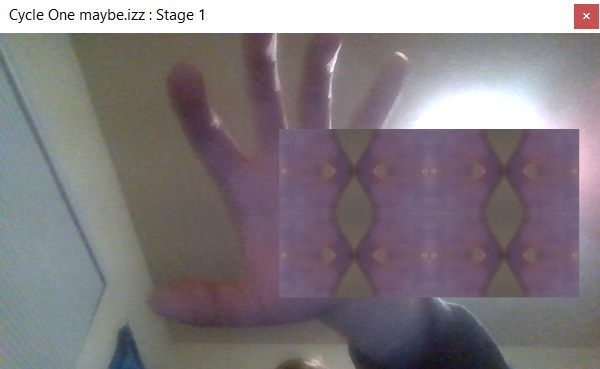
Posted: April 10, 2024 Filed under: Uncategorized | Tags: cycle 1, Isadora Leave a comment »The concept for the whole project is to just have fun messing with different video effects that Isadora can create in real time. One of the ways of messing with your image in real time is with a mirror that is warped in some way. The first cycle is simple by just deciding on what kind of effects that should be applied to the person in the camera. I wanted each one to be unique so the effect is something not available in usual house of mirrors.




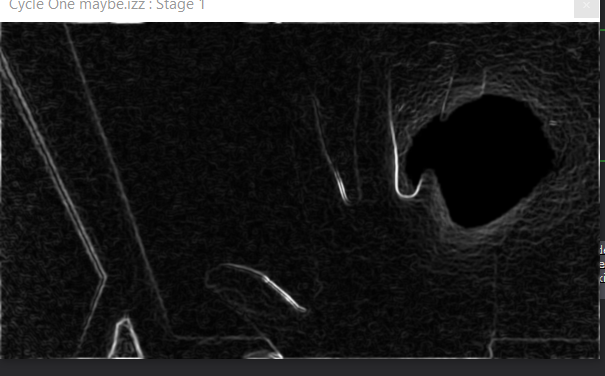
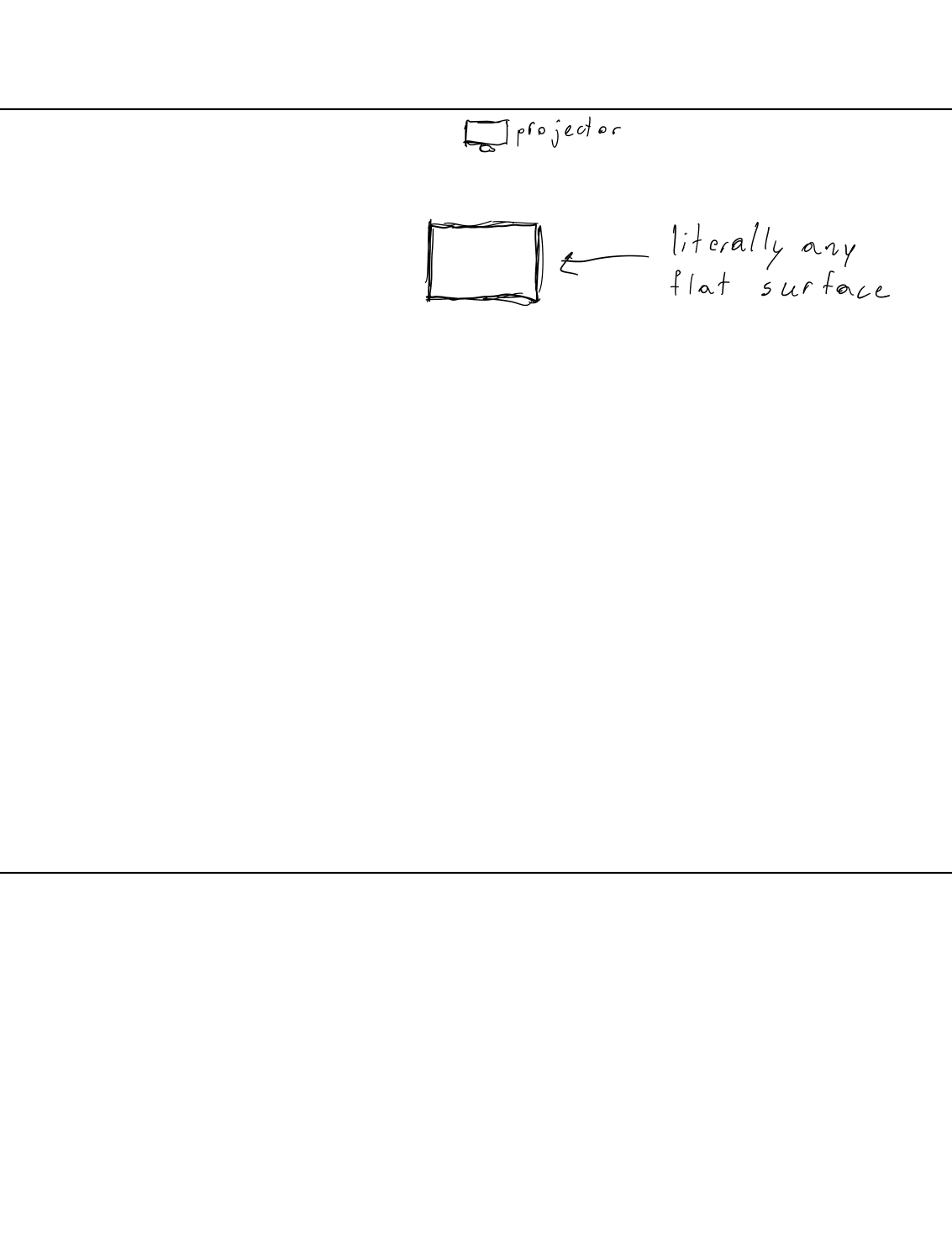
The feedback for the effects that had something that took a bit of time for the user to figure out what was going on was positive. They enjoyed messing around in the camera until they could have a decent idea on how they affect the outcome. The one they thought was lack luster was the one with lines trailing their image. They were able to figure out almost immediately how they affect the image. So, for the next cycle the plan is to update the one effect screen to make it a bit harder to decipher what is going on. Next on the list is to try and get a configuration set up with projectors and projection mapping so the person can be in view of the camera and see what is happening on the screen or projection without blocking the projection or showing up on screen at a weird angle.

Pressure Project 3: Puzzle Box
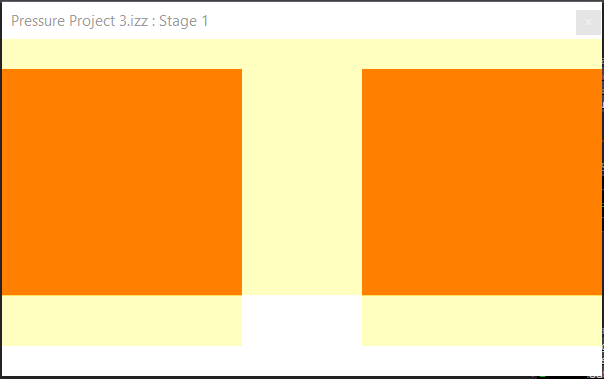
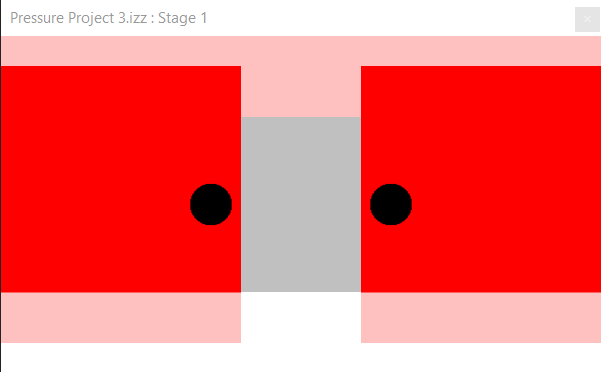
Posted: April 2, 2024 Filed under: Uncategorized | Tags: Isadora, Pressure Project, Pressure Project 3 Leave a comment »Well uh the thing is is that the project didn’t work. The idea was for a box to have a puzzle entirely solvable without any outside information. Anyone with any background can have a fair chance at solving the puzzle. So, because I am not a puzzle making extraordinaire, I had to take inspiration from elsewhere. It just so happens that a puzzle with just those requirements was gifted to me as a gift from my Grandpa. It is called a Caesar’s Codex. The puzzle works by presenting the user with a four rows of symbols that can slide up and down then right next to it is a single column of symbols. Then on the back is a grid full of very similar symbols to the ones with the four rows. Finally, their are symbols on the four sides that are similar to the ones on the column next to the four rows.

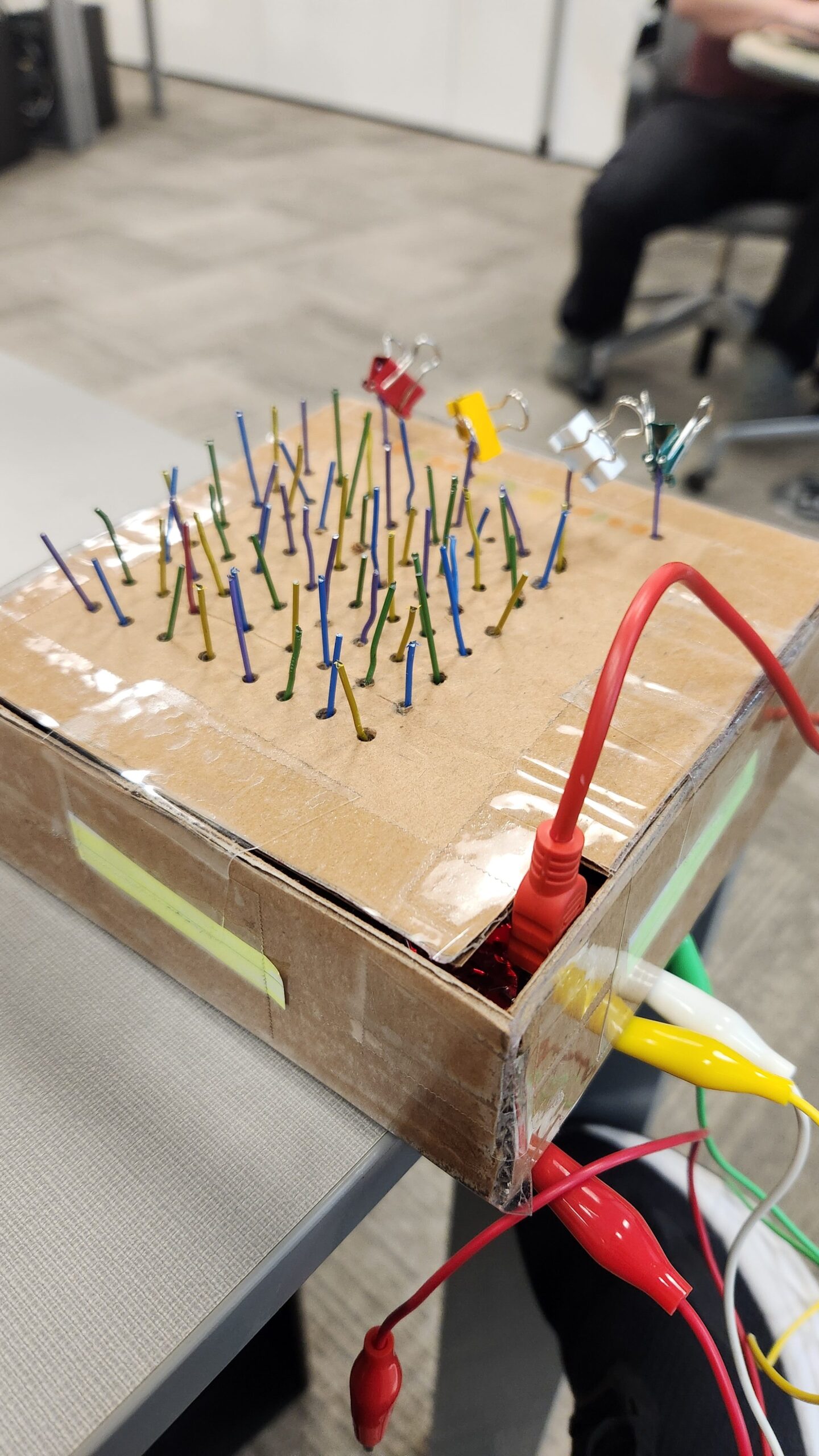
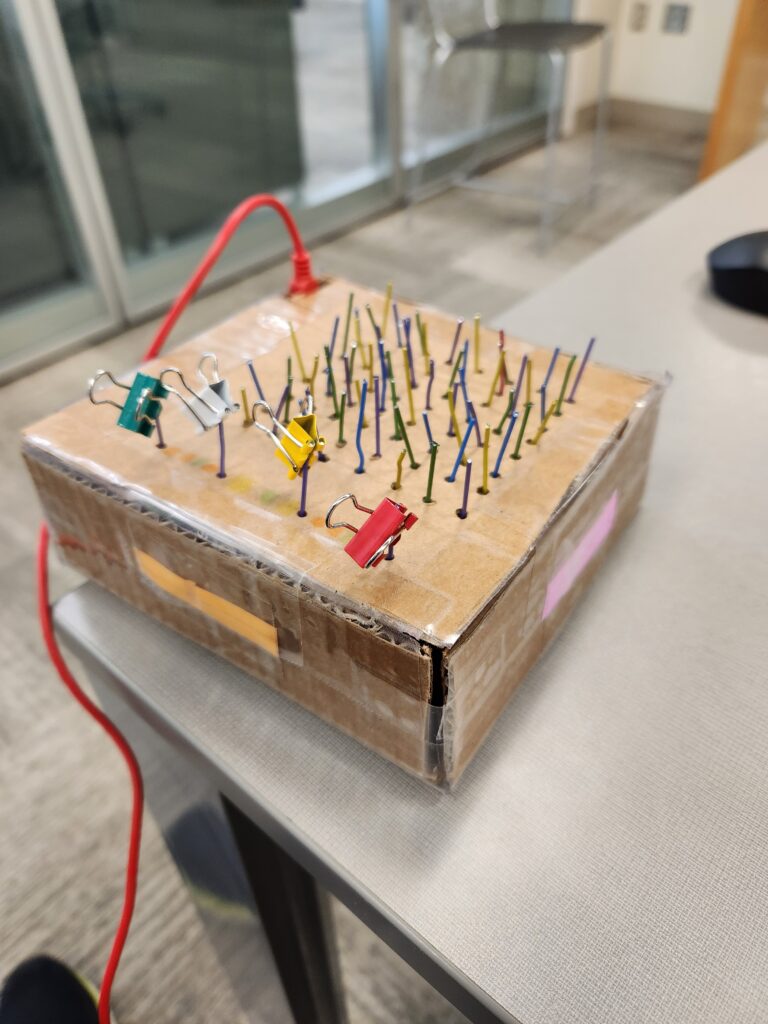
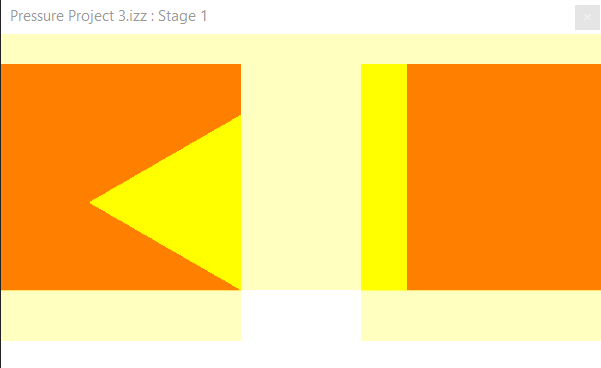
Now the challenge is to get this fully mechanical system to interact with the user interface created in Isadora. The solution was to use a Makey Makey kit. So the wat the user moves the pieces to solve the puzzle needed to change, but the hints to solve the puzzle needed to stay the same. The mechanical puzzle requires flipping the box over constantly to find the right symbol on the grid and then flip it over again to move the row to the right position. I opted to just have the grid portion be set up to directly solve the puzzle.


The paperclips are aligned in a grid like pattern for the users to follow. There is one unique paperclip color to indicate the start. The binder clips are used to indicate when an alligator clip needs to be attached to the paperclip. When the alligator clip is attached to the right paper clip, the screen shown on Isadora will change. Unfortunately, I never tested whether or not the paperclips were conductive enough. I assumed they would, but the coating on the paper clips was resistive enough to not allow a current to flow through them. So, lesson learned, always test everything before it is too late to make any changes, or you make your entire design based on it.




Otherworldly Experience
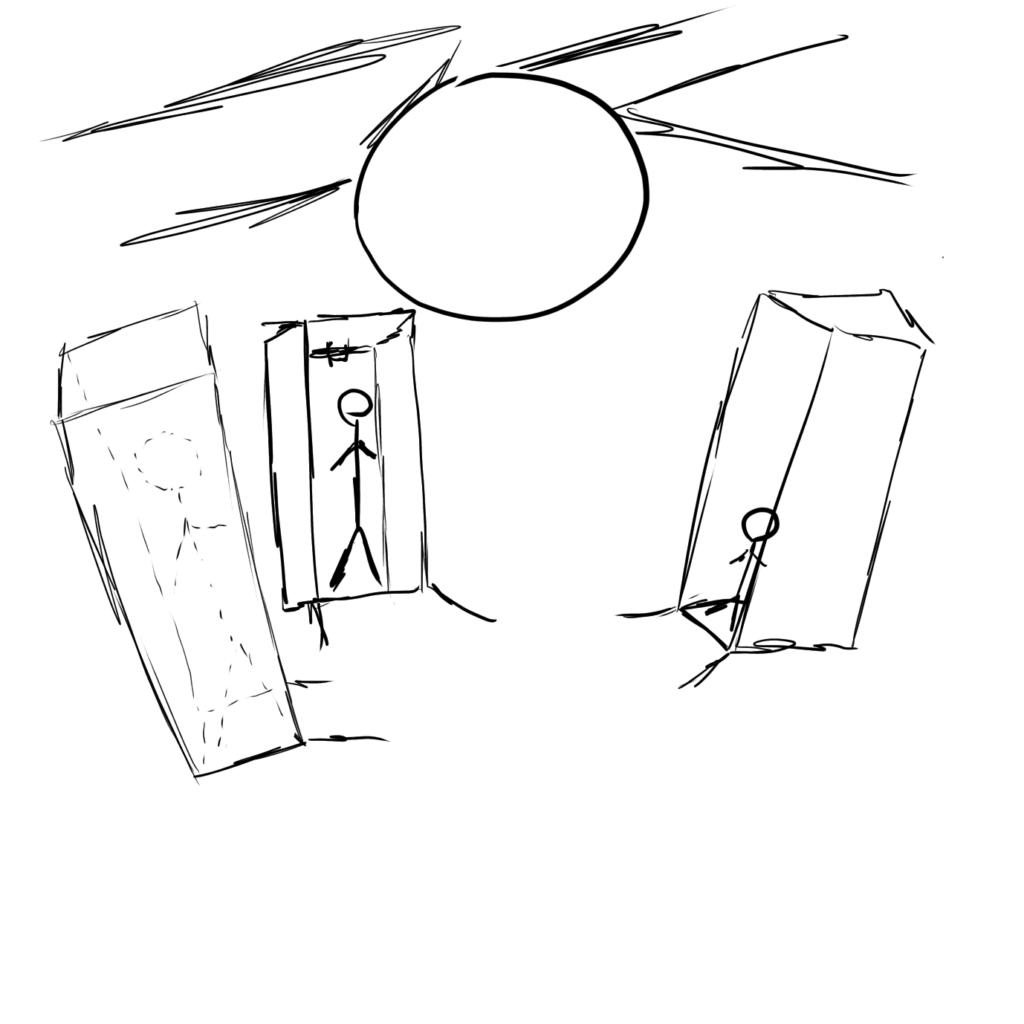
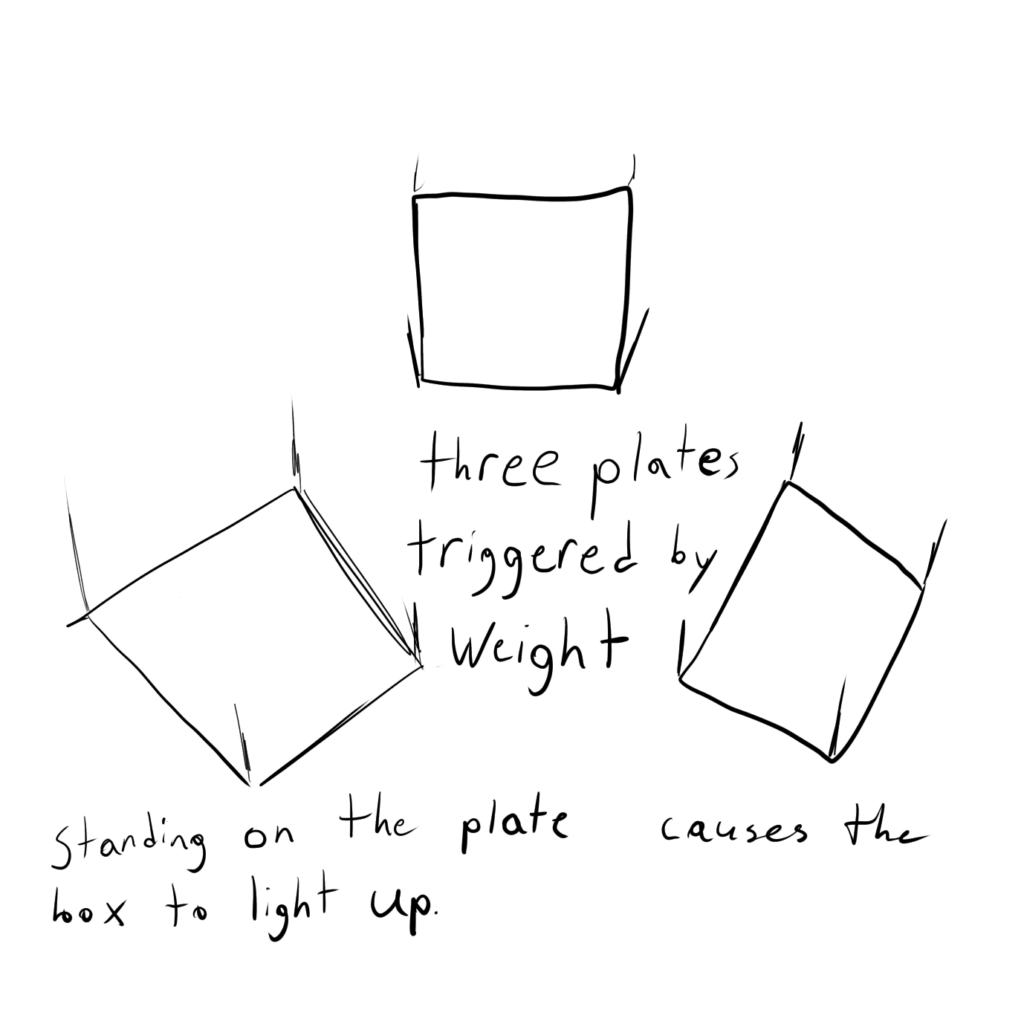
Posted: February 8, 2024 Filed under: Uncategorized | Tags: Pressure Project, Pressure Project 2 Leave a comment »This room is one of the first rooms I experienced. It is immediately after the room that Rick rolls guests and allows them to mess with other guests throughout the facility. It is a dimly lit room with three ominous human sized capsules. They all surround a giant sphere suspended in the air with what looks like wires from each of the capsules leading into it.


The capsules are really eye catching so many guests that entered the room immediately walked into them to check it out. Then they hear a noise in the pod and can see the side light up. This prompted nearly all of them to go looking for other people nearby to fill the other two pods to see what may happen. Once three people are standing in the pods They begin to flash black and white as well as the lights leading to the orb. At the same time a noise that sounds like static electricity is whirling around the room. Finally, the room goes dark and all is quiet then the guests standing in the pods are sprayed with gusts of air. Caught off guard, the guests let out a scream or flee from the container.
There is not much I would want to redesign with how the system is able to capture people’s attention and clearly convey what needs to be done to activate. So, what I would add would be some sort of fog like effect that is also ejected with the puff of air as well as maybe tone down the air pressure, but keep it spraying for longer. This would hopefully make it a bit less of a jump scare and make it seem cooler when the guest leaves the pod.
Pressure Project 1 – Fireworks
Posted: January 30, 2024 Filed under: Uncategorized | Tags: Interactive Media, Isadora, Pressure Project, Pressure Project One Leave a comment »When given the prompt, “Retain someone’s attention for as long as possible” I begin thinking about all of the experiences that have held my attention for a long time. Some would be a bit hard to replicate such as a conversation or a full length movie. Other experiences would be easier as I think interacting with something could retain attention and be a bit easier to implement. Now what does that something do so people would want to repeat the experience again and again and again? Some sort of grand spectacle that is really shiny and eye catching. A fireworks display!
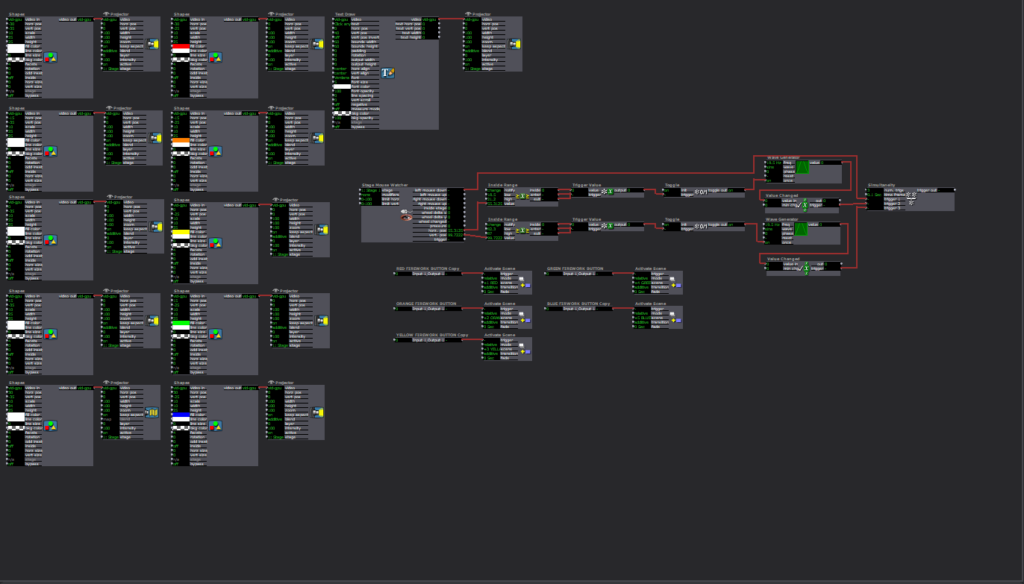
The Program
The first scene is setting up the image that the user always see. This is the firework “barrels” and buttons to launch the fire works.

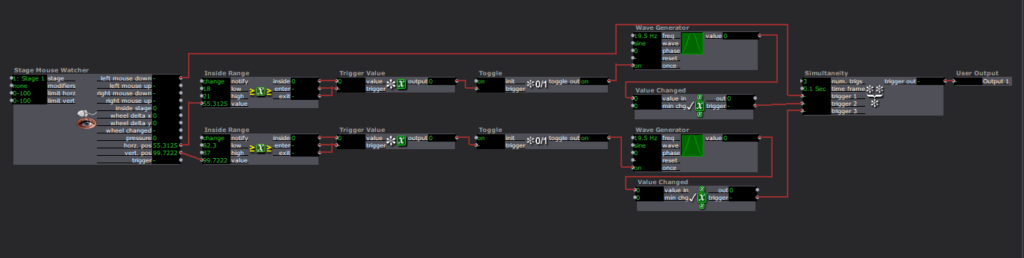
The buttons were made as a custom user input function. I did not know there was a control panel that already has preset buttons programed. If I had known that I could have saved myself 2 hours of experimenting. So how each button works is the Stage Mouse Watcher checks the location of the mouse in the stage and if the mouse clicks. Then two inside range actors are used to check where the mouse is in the x and y axis. If the mouse is in preset range it triggers a Trigger value actor that goes to a Toggle actor. The toggle actor then turns a wave generator on and off. The wave generator then sends its value to a Value Changed actor. If the in the x bounds, the y bounds, and the mouse clicks triggers activate all at once, then the scene is moved to launch a firework.

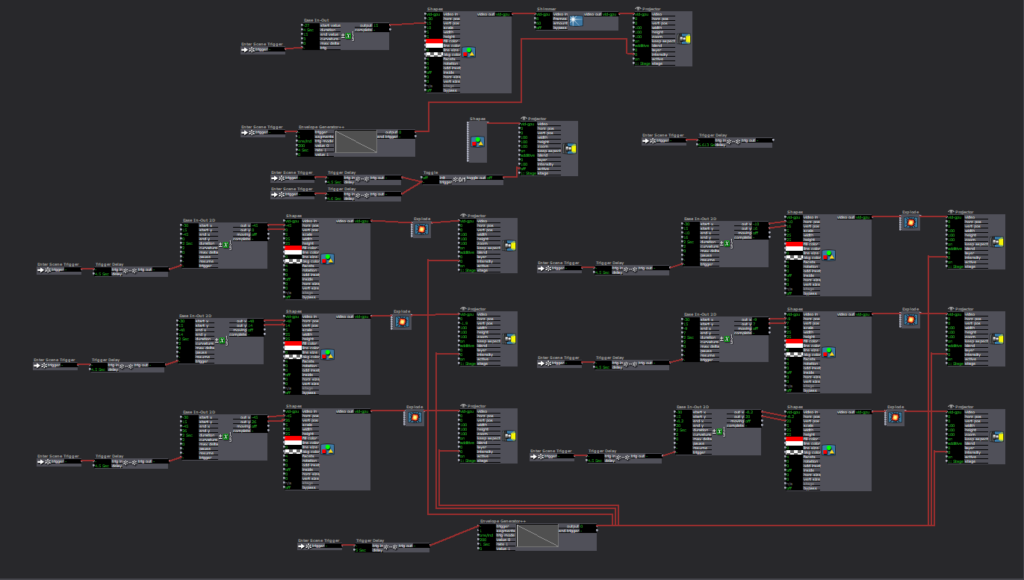
The scenes that the buttons jump to is set up to be a unique firework pattern. The box will launch a firework to a set location and after a timer the sparkle after effect will show. Then after it ends the scene ends.

Upon reflection, one part that could have helped retain attention even longer would have been to randomize the fireworks explosion pattern. This could have been done with the random number generator and the value scalar actors to change the location of where the sparkle explosion effect ends up and with how long they last in the air.