Cycle 2 Project
Posted: November 17, 2024 Filed under: Uncategorized Leave a comment »Naiya Dawson


For Cycle 2 I wanted to utilize the rest of the time left in the semester as well as the resources that we have in this class to create examples of concepts that I may use for my senior project. I am still going to use the live drawing aspect that I created in Cycle 1 but for Cycle 2 I wanted to play with a new idea that I had. For this Cycle I gathered videos that I had of my friend dancing and then also videos I had of different beaches and bodies of water. I used isadora to layer and combined the different videos that I want to later project in the motion lab. I created two different scenes and with in the two scenes there are videos on 3 stages. Each stage contains two or three videos that I layered together and I want to continue to play with video effects and new ways videos can be presented in isadora. I created 3 stages because I want to present each stage on three projectors in the motion lab. I attached videos of my isadora patches and video clips of the videos I used.
For Cycle 3 I want to work on moving this to the motion lab and added the concepts I created in Cycle 1. I also want to add music and research ways I can have an interactive part of my project. I am also thinking about actors in isadora that I might want to add the the videos.
Cycle 2
Posted: November 14, 2024 Filed under: Uncategorized Leave a comment »https://youtu.be/Ymn3bq0i1Y0?si=IvjfVNHiVMXmmv-6
For Cycle 2, I started building the 360 degree environment that I talk about in my cycle 1. I used some reference photos that I took of my grandmother’s house back in August and started modeling the big pieces of furniture that are in that room as those were the most important in setting the space. I then worked on building up the hallways and walls to make the room an actual living space rather than a bunch of furniture scattered around.
Something that was really challenging in this process was allowing myself to be okay with items not perfectly accurate to real life. A viewer would never be able to tell that the things I’m modeling aren’t one to one because there is no reference to the space other than what I’ve made, but I had a hard time looking at my project and not seeing the imperfections in it. I also realized that the rooms are filled with too many objects to be modeled for the scale of this project, so deciding what items are important and which can be left out were hard. I decided to stick with the larger furniture items and then only make the smaller objects that have to do with what I’m going to animate to lighten the load.
There was a lot of good feedback and ideas given in class after showing everyone my project. The first big takeaway was that people enjoyed – and I enjoyed watching people interact with – the video style format and looking around at the environment on individual screens. Quite a few people wished for more interaction and expressed a desire to move around the space so that is something to consider. I’m hoping that some of that desire will be satisfied once the full animation is in place, but I also like the idea of only being able to watch what’s happening and not be able to interact as you would a real memory.
I’ve also been having lots of personal debates about the route I want to go down with materials and what style I want to make the look of the project. There were some good notes about how the grayscale – which was originally left as a placeholder – could be used purposefully to create some additional meaning. The overall feel of the environment was described as “dreamworld”, “astral projection-like”, and “shadow realm”, and I enjoy those interpretations of the work.
Next steps are to finish the short film 🙂
Cycle 1 Documentation
Posted: November 7, 2024 Filed under: Uncategorized Leave a comment »For cycle 1, I performed an early draft of my idea for cycle #3.
I am interested in intergenerational story-telling, and how our bodies are containers and expressions of time. I have lately been doing meditative performances with my family that involve blinking on a slow count of 8, as I’m curious about how our counts fall in and out of sync with each other. To add some visual complication to this otherwise simple thought, I performed this meditation with a projected video on my face. The projection is a sort of stop-motion collage made out of photos of my dad’s face. The original image is a black and white photo, so I placed a cut-out of his face onto a sort of fleshy pink background. The image is printed on rice paper which adds a sort of haziness to the lines, and its translucency adds a blush of pink to the grey tones. The stop motion element is me placing cut-outs of his eyes shut on top of the image. I then scanned 30 variations of this simple collage and imported them into a premiere sequence and exported it as a video, which became the projected material.
I performed this for about a minute and a half. I have been thinking about it as a durational performance, so I am interested in how it would feel as a full 15 minute experience, or even longer.
I was really excited by the feedback, especially with questions around the “music” of the piece. I loved the idea of including sound elements, especially ones that solidify this idea of internal time keeping. I’ve been experimenting with some heartbeat recording and want to think about how that could be used in the piece. I was also interested in how the audience experienced forgetting that I was a part of the piece. In the future, I’m going to include some shifts in opacity to narrow in on this question of fading legibility. I also might want to add in some variations on movement, but I want to talk to some more people about this.
I’m also running into some issues with the projector itself… It’s maybe too strong for my eyes. I might play with just darkening the overall projection, or trying to buy a projector with even less lumens. Overall, I’m really pleased with this performance.
Cycle One
Posted: November 6, 2024 Filed under: Uncategorized Leave a comment »My main project involves creating an interactive performance where both sound and visuals dynamically respond to the performer’s moves. To achieve this, I have developed a Max patch that translates numerical data into sound, utilizing input from Mediapipe. Additionally, I have initiated the development of the visual components that will react to the performance in real-time.
For the upcoming second cycle, my efforts will be concentrated on further developing and refining both sound visual components. Concurrently, I will also focus on enhancing the auditory aspects of the project to ensure a seamless and engaging user experience.
In the third cycle, my attention will shift towards thorough troubleshooting and fine-tuning of the entire system. The goal for this phase is to address any technical challenges that emerge and enhance the overall performance quality, ensuring reliability and effectiveness during live interactions. This structured approach ensures that each aspect of the project is developed with precision and integrates flawlessly to produce a compelling interactive experience.



Cycle 1
Posted: November 5, 2024 Filed under: Uncategorized Leave a comment »Naiya Dawson






For my cycle 1 project I started to play with and create patches that I can have as my foundation for the rest of my cycle projects. I used the live drawing actor in isadora to create what you see in the images and videos above. Working with live drawing was very fun because there are so many ways you can manipulate the actor and add different effects to it. I first worked on how to set up the live drawing actor then I took some time and went through the different affects I could add to see what I would like. I used affects like swirl, color, kaleidoscope and more. After I found all the effects I liked I worked on taking a video of the live drawing so I could present my work with out actually having to move the mouse and create the live drawing on the spot. Taking videos of the live drawing in isadora was successful because I was able to layer some videos and see the drawings I was able to create. I used the capture stage to movie actor to create the videos and then I create a new isadora patch so that I could just have the videos in each scene. This helped me optimize my work and make it easier to present.
Thinking about the start of my cylce 2 project I want to take what I have and make it interactive. I want to start working in the motion lab to get ideas on what I can do and how this will be projected. I have also been thinking about adding music and seeing if there is a way I can have music interact with live drawing or maybe the videos of the live drawing.
Cycle 1: Depth Sensor and Choreography
Posted: November 1, 2024 Filed under: Uncategorized Leave a comment »Regarding the cyclical projects for the rest of the semester, my goal is to create video projection in Isadora to support my MFA thesis project which will be presented in February 2025. I am choreographing a group ensemble piece that is centered upon the idea of intercultural encounters. I currently am viewing the piece as a moving palimpsest which refers to a manuscript where text has been effaced and rubbed out to write new text. This allows for ghosts or hauntings of previous text to be seen and witnessed alongside something new. Metaphorically, this reads to me as intercultural encounters where people’s life experiences intersect, conflict, merge, and bubble.
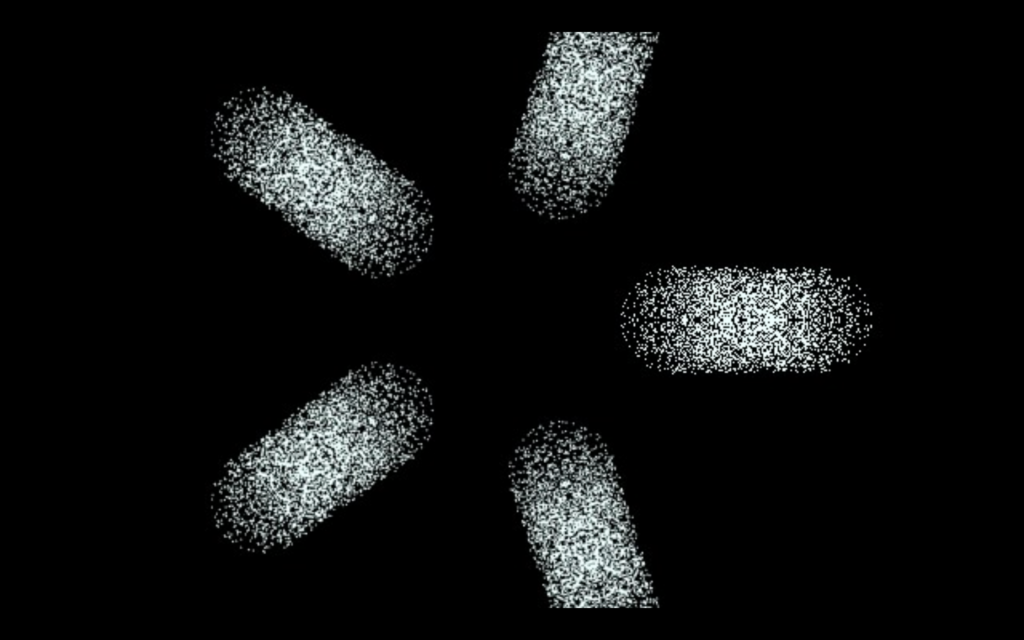
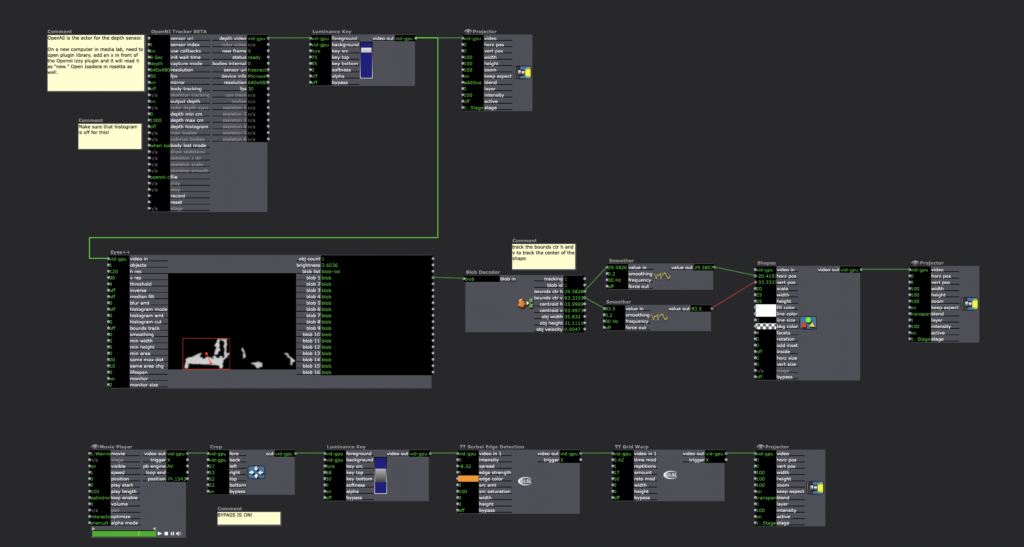
I have been obsessed with the idea of a moving projection that tracks slow subtle movement and wanted to try this in cycle 1. I initially had a lot of ideas for the video that I wanted to project from a top-down projector. It ranged from textural video to gestures to excerpts of my dancers moving in the space. Due to the short amount of time that we had for cycle 1, I chose to focus primarily on developing a patch in Isadora that utilized a depth sensor as a form of tracking. Regarding the video that was projected, I ended up working with a clip of plastic overhang waving in the wind. In Taiwan, these rows and rows of plastic are utilized as an outdoor car cover or for an outdoor swimming pool.

I spent a large chunk of my time playing with video effects. I knew that I wanted to abstract the image and desired to create a sort of otherworldly feel from the projection. Other time was spent figuring out how to use a depth sensor and have the projection track a body in space. The exploration started with a simple shape tracking to eventually having the whole projection track a body. Below is a video of the different scenes that I created.

Choreographically, I imagine that the sensor will be tracking dancers from the top (bird’s eye view), so focusing primarily on their heads as they moving in the space. I have been working on a section of choreography that draws from ideas of processions. This emerges from my memories of watching temple processions in the streets of Taiwan but take a more hybrid creature approach. The video below is an example of what this looks like at this moment in the creative process
In our feedback session, I was glad to hear that the abstraction of the video was landing with viewers. I found it fascinating that it felt kind of microscopic to people and was still tethered to ideas and aesthetics of this world. This reframing was very helpful for me to think about the intentional hybridity that I want to play with aesthetically. I really appreciate the feedback on softening the edges of the projection and playing with how color might fade in, grow, and fade out throughout. Looking towards cycle 2, my goals include taking the depth sensor and projection into the Barnett Theatre and seeing what it actually looks like from a top-down perspective, while still continuing to adjust the video effects. In cycle 2, I think it might be helpful to share a performance of this so that I can see what the full effect truly is in space with sound, projection, and dance.
Cycle 1
Posted: October 30, 2024 Filed under: Uncategorized Leave a comment »Cycle 1
I went through a few different ideas for this project and had a hard time settling on something due to the amount of directions I thought this project could go in. After a few days and some research, I decided that I wanted to explore the medium of 360 degree animation. From a technical standpoint, I thought it would be interesting to learn and left a few different options open for interactivity as well. Then came the challenge of deciding what the animation was going to be about. In my thesis work, I’ve been battling with the idea that storytelling is what I really want to focus on, so this project needed to be more focused on storytelling as a medium than previous projects.
Initially, I started out by figuring out what the benefits of making a 360 degree animation were that a traditional film medium didn’t possess.
- The ability to move from one screen to another
- The immersiveness of the space – like you are really there
- The abundance of details simultaneously included
- Forcing people to move
And the limitations
- Lost details
- Not everyone gets the same exact story or experience
- What is most important to focus on
In this case, the limitations weren’t necessarily bad things, but both lists were things to consider and try to find ways to design stories around.
My first idea was to do a series of vignettes. The story would take place in a town square and would be focused on the lives of people around the town. It would show planes flying around and interacting in the air, people dancing, musicians playing music, people having a conversation, a booth selling food, ants stealing the food, etc.. The idea here was that of a story centered around capturing a location rather than any one particular person’s experience. I used these ideas in the final project idea, but they originated here in this form.
My second idea was centered around the idea of perspective and what it would mean to show two sides of the same story simultaneously. I thought it could be interesting to show the hero and a villain both working on their side of the same conflict at the same time. The idea here was that depending on who the audience watched more, their opinion on the conflict would be swayed. Due to time constraints and a variety of logistical reasons, I didn’t think this was very feasible in the amount of time left in the semester, so I opted for something else.
There was brief consideration of adapting this idea into a story about two paths crossing from different storylines. Each half of the room showed the life of a different person until they ended up crossing paths and bumping into each other. Then the story would continue on and show the aftermath of the meeting.
My next idea was centered around the idea of time. I thought it would be cool to utilize the immersive environment and showcase the shifting of time and how a space changes when in it. I did a couple of projects in my undergrad centered around lost things and I thought it could be cool to continue this thread. I also used ideas from this in the final idea that I settled on.
The biggest challenge I’ve been facing for the past couple of years is figuring out what kind of storyteller I want to be and the kind of stories that I want to tell. I need to start doing a better job at exploring what is important to me and finding ways to reflect that in my work. With that in mind, I moved onto my final idea for this project.
My grandmother started getting sick right after Thanksgiving last year. After her passing in August, we visited her house to do some housekeeping things and saw that all of her Christmas decorations from the previous year were still up in her house, despite the fact that we didn’t get a chance to actually celebrate Christmas there due to her being in the hospital. It was a super surreal and haunting moment walking into that house. I took pictures of everything and documented the way she left everything the best I could so that I could look back on the memories. Recently, we started clearing out the house and sorting out her affairs. I’ve received a lot of things back that I had originally given to her as gifts and also a lot of things that I loved playing with and looking at when I visited. It’s made me think a lot about both the strength of memories that can be tied to physical things and the fleetingness of physical assets. There’s nothing quite like receiving back a bear that I gave my grandmother twenty years ago with my voice memo telling her I love her in it.
This parallel of objects containing memory is one of the biggest things I want to explore and capture. For myself, I’d like to recreate my grandmother’s living room (with some potential abstractness in the design to better fit the theme) and showcase these fading memories and the past.
Project idea:
- Time capsule of my grandmother’s living room/house.
- The concept of living memory, living ghosts, and nostalgia.
Memories to include:
- Playing and drawing on the carpet. (child’s drawings, tic-tac-toe, etc.)
- Playing on the piano
- Sweeping the fireplace broom
- Dinner at the dining room table
- Riding lawn mower outside window
- Making paperclip necklaces
- Playing board games
Other features:
I want to make a story without people/actors and focus only on the memories living on through objects in the house.
In the beginning, all of the different objects moving around the house and memories being showcased will be present. As the animation goes on, different things will fade away. At the end, there will only be the still, silent house (set up for Christmas) that has been left behind in her wake.
Intentionally, due to the 360 degree design of the animation, not everyone will see every memory or focus on every detail that is happening in the space. This is meant to symbolize the uniqueness of memory and the loss of it as time goes on. The idea is that everyone’s experiences in the space will be slightly different and unique but still represent a holistic experience of memory. Collectively, everyone may be able to talk about what they witnessed and remember, but alone, they are unable to capture everything.
I also spent some time learning about the technical side of things for cycle one. I explored how to use animation software to make a 360 degree animation as I had only ever seen them made with live action 360 cameras before. The process wasn’t nearly as difficult as I was anticipating and was able to do so with a few careful setting changes.
Here is a link to a test I made with a few assets I had lying around from another project.
Pressure Project 3
Posted: October 30, 2024 Filed under: Uncategorized Leave a comment »Recently an area of my art-making has been rooted in archival research. I’m curious about our human instincts to keep records and return to memory, and I wonder about the role remembering plays in the human experience. For this project I used sheet music that I found while exploring a community digital archive called “Watsonville is in the Heart.” This community project is maintained by the descendants and relatives of the “manong generation,” which is the term used to talk about the Filipino men who immigrated to California and worked as migrant farmers in the early 20th century. I have a personal connection to this, as my great-great uncle Dionisio Duque was among that first wave of immigrants. I don’t have a lot of information about him or his life during this time, so doing this kind of archival investigation feeds some of this curiosity.
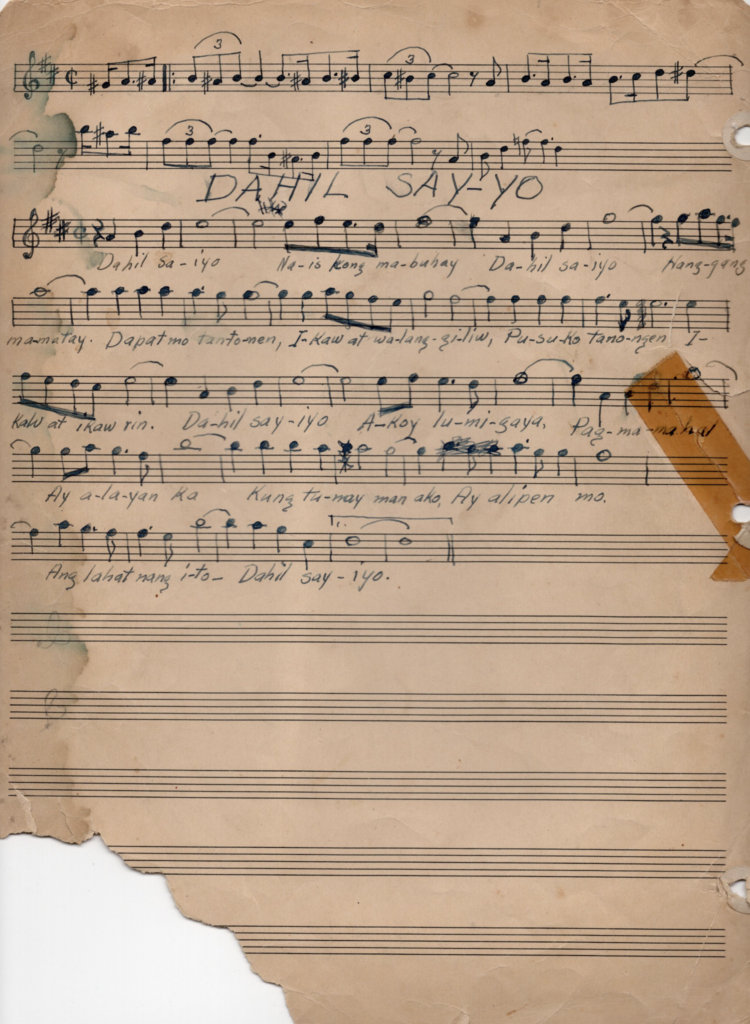
Here is the original sheet music. This music was hand-written by a man named Arsenio Lopez; he and a few other gentlemen would play music at cultural events and parties together. This song, “Dahil Say-yo,” is a famous Filipino love song (called a “Kundiman”).

Arsenio was a saxophonist, and so is my brother! So the next step of my sound piece involved asking my brother if he could send me a recording of him playing this song. After he sent it to me, I added some record snaps and pops from freesound.org and played with some distortions to try and make his recording sound a little tinny. Because the music notation had words included, it made me think that this song needed a vocal element as well. I did a few recordings of me singing and humming in different octaves, and then added those into the track. I made the humming quite faint and only come in at the beginning and end, and added some reverb and other slight alterations to the highest octave vocal track. I wanted the highest octave to sound sort of haunting and distant, and this is the track that continues for most of the piece. The lower octave voice joins in halfway and sings with her.
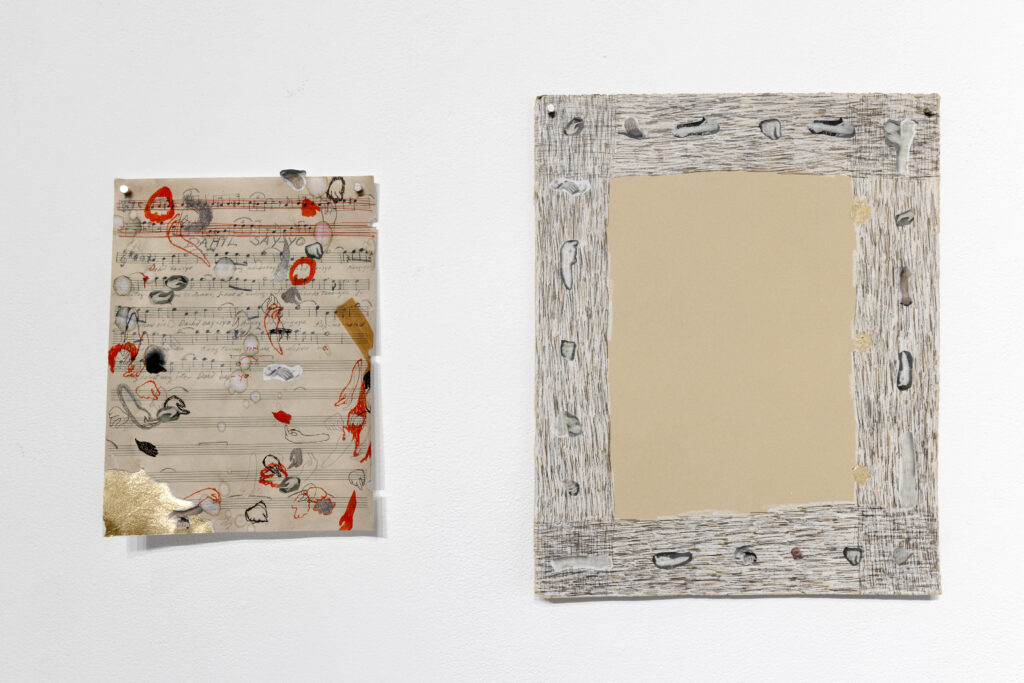
As the source material felt important to me, I wanted to include it in some way. I decided to make a diptych with the sheet music and did my own “annotations,” taking some inspiration from illuminated manuscripts. The piece to me is about reaching for something, and the moments where something reaches back to you. I included tracings, transfers, drawings, and collaged elements of his and his wife’s hands.

At our presentation, I was so pleased that a lot of my thoughts and concepts came through for the group. I was especially interested in the conversations that came out about lullabies, and how the songs we sing to our children are especially important carriers of memory and culture.
Pressure Project 3:
Posted: October 29, 2024 Filed under: Uncategorized Leave a comment »Pressure Project 3:
For this project, I chose to work on a sound design and composition piece centered around a narrative poem by the contemporary Persian poet, Ahmad Shamloo. Shamloo’s poetry had a profound influence on me growing up, and I consider it a personal cultural touchstone. Poetry plays a significant role in both my country’s culture and my own personal development, which is why I selected it over other cultural elements for this project.
I utilized a recording of Shamloo himself reciting his poem as the foundation for my work, aiming to create a text painting that captures and visualizes the atmosphere of the story he narrates. I recorded and designed all the sounds specifically for this project. Below is a screenshot from the Ableton project I used to mix and master the audio.
The story of “Parya” by Ahmad Shamlou is centered around three fairies called Parya who lives in a small, conservative village. Parya are free-spirited and imaginative child, qualities that make her stand out in her traditional and restrictive environment. The narrative unfolds as Parya encounters various social constraints and prejudices that aim to suppress her individuality and aspirations.
The villagers, including her own family, are depicted as being bound by old customs and superstitions that limit the roles and expressions of women and girls. Parya’s attempts to explore her identity and pursue her dreams are met with resistance and misunderstanding. Despite this, she shows resilience and continues to nurture her inner world of dreams and hopes.
As the plot progresses, Parya’s struggles become symbolic of the broader fight against societal oppression. Shamlou uses her character to critique not only gender inequality but also other forms of social injustice. The story of Parya ends on a emotional note, reflecting the harsh realities faced by many in similar situations, yet it also carries a message of enduring spirit and the need for societal change.

Pressure Project Two:
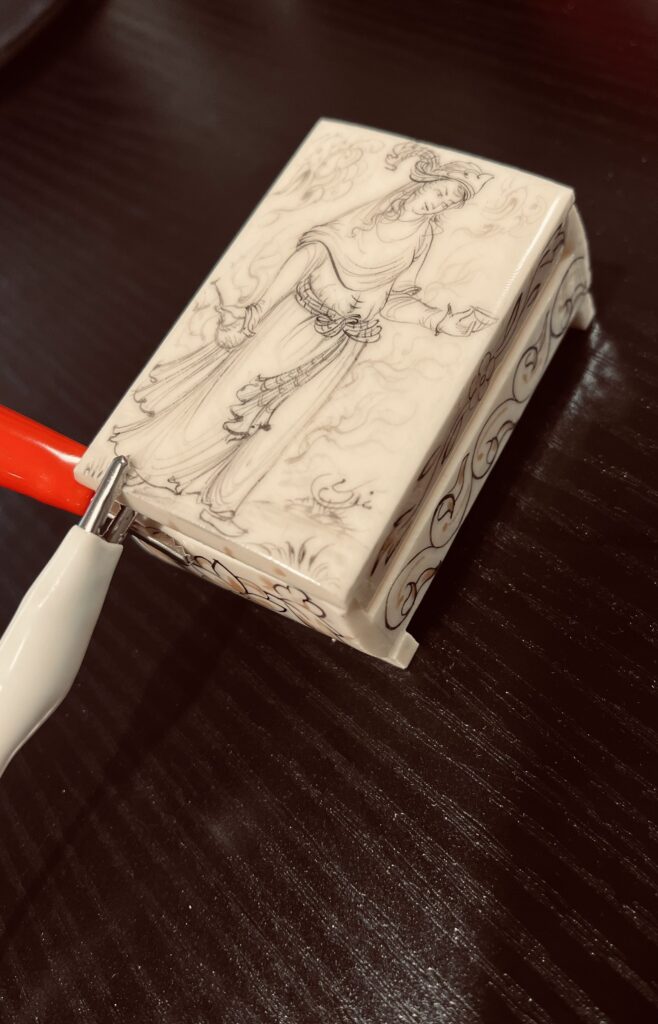
Posted: October 29, 2024 Filed under: Uncategorized Leave a comment »Pressure Project 2: Enchanted Chest
For the Magic Door Project, I decided to focus on a small, personally treasured chest rather than a conventional door, aiming to imbue it with a sense of magic. This transformation involved equipping the chest’s door with interactive features that engage both visually and audibly as it is opened, creating an immersive experience facilitated by the software Isadora.


Utilizing a MakeyMakey kit, I established a connection between the chest’s door and Isadora, setting the stage to activate the project upon opening. The moment the chest is opened, it comes alive with the sounds of traditional Persian music, enhancing the atmosphere and setting a culturally backdrop. Alongside the music, a narrative unfolds, detailing the art of Negargari—a traditional Persian miniature painting—which is aptly depicted on the exterior of the chest itself.

Visually, the project leverages a camera to generate dynamic images that respond to the opening of the chest. These images, including a depiction of the chest itself, are then projected, further enriching the user’s experience and blending the tangible with the magical. This interactive installation not only showcases the chest’s aesthetic but also transforms it into a portal to a world of Persian art of Negargari.


