Pressure Project 1
Posted: September 5, 2024 Filed under: Uncategorized Leave a comment »Observation
System Components:
- Physical machine with storage compartments for items.
- Electronic interface for user interaction (selection buttons, digital screens).
- Payment mechanisms (coin and bill acceptors, card readers, mobile payment options).
- Sensors to detect and confirm product dispensing.
- Backend system for inventory management and sales tracking.
Physical World Setup:
- Placed in high-traffic areas for easy access.
- Configured with lighting and visual displays to attract customers.
Human Interaction:
- Users browse selections through the transparent window or digital menu.
- Payment is made via cash, card, or digital wallet.
- Selection is made through a keypad or touchscreen.
- Product is dispensed into an accessible area at the bottom.
- In cases of malfunction or failure to dispense, users might interact with customer service via a help button or contact number.
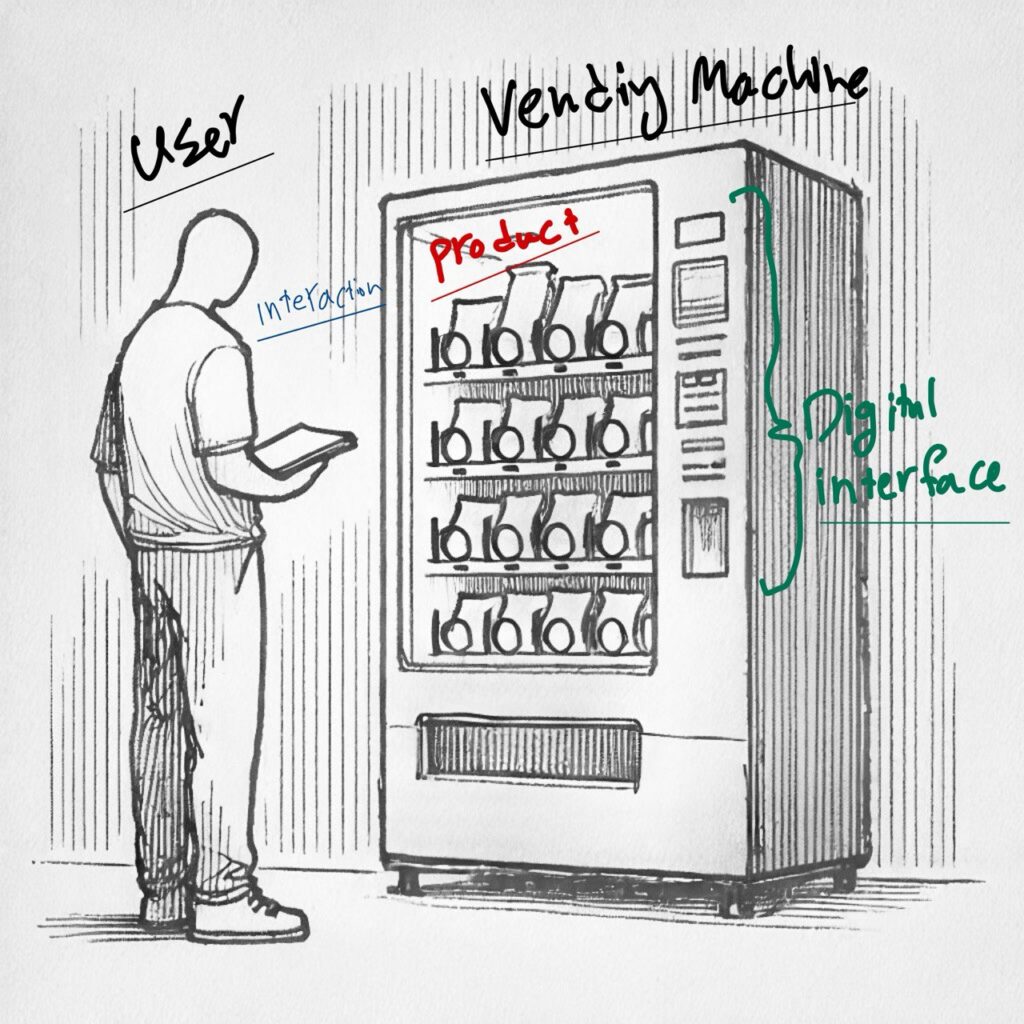
Diagram of the Current System
The diagram include:
- Vending Machine: Internal compartments.
- User Interaction: User selecting products and making a payment.
- Product Dispense Area: The dispensing mechanism.
- Digital Interface: The interaction points for selections and payments.

Heroic Intervention: Enhanced Accessibility and Customization
Goal: Improve the user experience by making vending machines more accessible and custom-made to individual preferences.
Intervention Details:
- Accessibility Improvements: Improve machines with voice recognition technology to assist visually impaired users.
- Personalized User Experience: Implement a system where users can log in via a mobile app to access personalized product suggestions based on previous purchases. Offer promotions and discounts tailored to the user’s buying habits.
- Enhanced Payment Options: Expand payment methods to include apply pay.
Bumping up Scrying- Cycle 3 post
Posted: August 28, 2024 Filed under: Uncategorized Leave a comment »Came for the Bowie Vibes, Stayed for the Lauper
Posted: August 27, 2024 Filed under: Uncategorized Leave a comment »Duque bumping old discussion
Posted: August 26, 2024 Filed under: Uncategorized Leave a comment »https://dems.asc.ohio-state.edu/wp-admin/post.php?post=3321&action=edit